laravel-admin新手的使用
1.添加页面
配置好laravel-admin的模板后

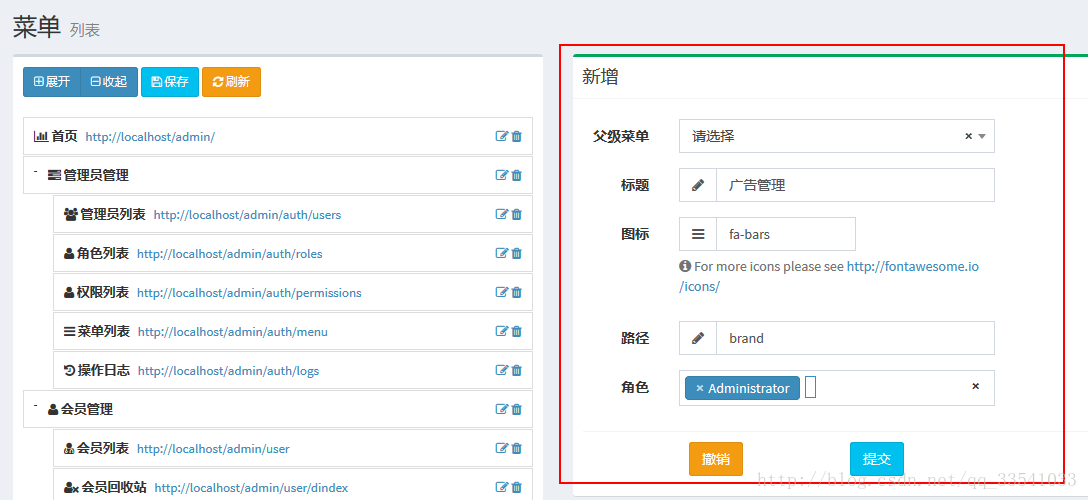
点击管理员管理里的菜单列表,输入如下信息即可

提交之后刷新页面,左侧菜单就会显示新增的广告管理的标签
2.定义路由
配置好前端的页面显示之后就要配置对应的路由了。
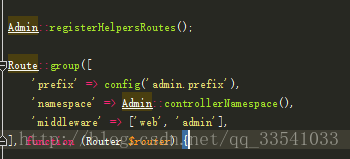
路由的配置信息在app=>Admin=>routes.php
直接在function下一行添加一个新的路由(被上传的水印覆盖了)
$router->resource(‘/brand’, ‘BrandController’);
这里的brand是你访问的路径,我的路径是http://localhost/admin/brand,BrandController是你的控制器名称,使用的resource就已经包含了增删改查等功能,所以这一个页面只写一个路由就可以了。
3.新建模型
在app=>Admin=>Controllers文件夹下新建模型这里新建的文件为BrandModel.php
<?php namespace App\Model; use Illuminate\Database\Eloquent\Model; class BrandModel extends Model
{
protected $table = "brand";//要连接的表名称
public $timestamps = false;//将时间戳设置为false,否则数据表没有对应字段(create_at等字段)就会报错
}
4.新建控制器
在app=>Model文件夹下新建控制器,我这里新建的文件为BrandController.php
<?php namespace App\Admin\Controllers; use App\Http\Controllers\Controller;
use App\Model\BrandModel;//引用模型
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Facades\Admin;
use Encore\Admin\Layout\Content;
use Encore\Admin\Controllers\ModelForm; class BrandController extends Controller
{
use ModelForm; public function index()
{
return Admin::content(function (Content $content) { $content->header('广告');//这里是页面标题
$content->description('列表');//这里是详情描述 $content->body($this->grid());//指向grid方法显示表格
});
} public function create()
{
return Admin::content(function (Content $content) { $content->header('广告列表');
$content->description('新增');
$content->body($this->form());//调用form方法,显示表单 });
} public function edit($id)
{
return Admin::content(function (Content $content) use ($id) {
$content->header('广告列表');
$content->description();
$content->body($this->form()->edit($id));//将id传给form,form的模型就是以id为查询条件的
});
}
protected function form()
{//点击新增或者修改进入form表单 return Admin::form(BrandModel::class, function (Form $form) {
//form表单显示内容,$form->显示的控件格式【文本框,多选框,文件上传......】(‘数据库中相应的字段’,‘在页面上显示的名称’)->其他方法(); $form->text('name',名称)->rules("required");//required为名称规则,具体信息的定义在recourse=>lang=>zh_CN=>validation.php文件中 $form->text('sort',排序)->default(BrandModel::max('sort') + 1);//default定义默认值为数据表中sort字段的最大值+1 $form->image('logo','图片')->uniqueName()->value('1.jpg');//value显示默认图片 $form->editor('remark','备注');//富文本编辑框 //还有很多类型这里就不一一列举了,更具体的内容可以去官方文档查看
});
} protected function grid()
{//页面显示的表格 return Admin::grid(BrandModel::class, function (Grid $grid) {
//grid显示表格内容,$grid->数据库中相应的字段(‘在页面上显示的名称’)->其他方法();或者$grid->column(‘数据库中相应的字段’,‘在页面上显示的名称’)->其他方法(); $grid->id('ID')->sortable(); $grid->name('名称'); $grid->sort('排序'); // $grid->disableExport();//禁用导出数据按钮 // $grid->filter(function ($filter) { // $filter->disableIdFilter();//禁用查询过滤器 // $filter->like('name', '名称'));//用名称作为条件模糊查询 });
});
}
}
laravel-admin新手的使用的更多相关文章
- 推荐一个 Laravel admin 后台管理插件
如何优雅的写代码,我想是每位程序员的心声.自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了.我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入 ...
- Github上Laravel开源排行榜Star数前30名
Github上Laravel开源排行榜前30名,罗列所有 Laravel 开源扩展包,含 Github Star 数量,下载数量和项目简介.默认排序是按Star数量从多到少来排 1.cachethq/ ...
- laravel中的Auth认证:
简介 Laravel 5.3 的 Auth 认证在 5.2 的基础上又有一些改变,本文说明如何在 Laravel 5.3 下做不同用户表的登录认证. Auth 认证原理简述 Laravel 的认证是使 ...
- laravel教程入门笔记
安装laravel框架 1.安装命令 composer create-project --prefer-dist laravel/laravel ytkah ytkah表示文件夹名,如果不写的话自动会 ...
- 推荐几个Laravel 后台管理系统
小编推荐几个Laravel 后台管理系统 由百牛信息技术bainiu.ltd整理发布于博客园 一.不容错过的Laravel后台管理扩展包 —— Voyager 简介Voyager是一个你不容错过的La ...
- Vular开发手记#1:设计并实现一个拼插式应用程序框架
可视化编(rxeditor)辑告一段落,在知乎上发了一个问题,询问前景,虽然看好的不多,但是关注度还是有的,目前为止积累了21w流量,因为这个事,开心了好长一段时间.这一个月的时间,主要在设计制作Vu ...
- laravel步骤 (我是新手)
1/需要一个wnmp之类的虚拟服务器 2/创建路由 php artisan make:route routes Route::group(['middleware' => ['web','a ...
- 基于Laravel框架的一个简单易学的微信商城(新手必学)
俗话说,麻雀虽小可五脏俱全呀! 今天分享的这个基于Laravel的小项目大概功能有这些: 1.实现会员登录.注册功能.数据双向验证功能.2.实现手机短信验证.邮件激活账号.邮件通知.3.ajax提交数 ...
- 2016 版 Laravel 系列入门教程(三)【最适合中国人的 Laravel 教程】
本教程示例代码见: https://github.com/johnlui/Learn-Laravel-5 在任何地方卡住,最快的办法就是去看示例代码. 在本篇文章中,我们将尝试构建一个带后台的简单博客 ...
- laravel框架详解
一.基础篇 1.概念 Laravel是一个有着美好前景的年轻框架,它的社区充满着活力,同时提供了完整而清晰的文档,而且为快速.安全地开发现代应用提供了必要的功能.2011年,Taylor Otwell ...
随机推荐
- Sublime Text3 安装less
1.安装Sublime 插件 (1)安装LESS插件:因为Sublime不支持Less语法高亮,所以,先安装这个插件,方法: ctrl+shift+p>install Package>输入 ...
- 关于JSP的淘汰问题(转)
来源:http://1t.click/peD 大中型公司需要专业人才,小公司需要全才,但是对于个人职业发展来说,我建议是分开.你要是这辈子就吃java这碗饭,就不要去研究什么css,js等等. 把你的 ...
- javascript正则表达式和字符串RegExp
这篇文章主要介绍了javascript正则表达式和字符串RegExp and String(一)的相关资料,需要的朋友可以参考下 前言 正则表达式是javascript非常重要和常用的 ...
- node写简单的爬虫(二)
上次我们已经成功的爬取了网站上的图片,现在我们把爬取的图片存储到本地 首先引入request var request=require('request'); http.get(url, functio ...
- Ubuntu 18.04中的Vim编辑器的高级配置
VIM (Unix及类Unix系统文本编辑器) Vim是一个类似于Vi的著名的功能强大.高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性.VIM是开源软件. Vim普遍被推崇为类Vi编辑器中 ...
- Selenium-Switch与SelectApi接口
Switch 我们在UI自动化测试时,总会出现新建一个tab页面.弹出一个浏览器级别的弹框或者是出现一个iframe标签,这时我们用WebDriver提供的Api接口就无法处理这些情况了.需要用到Se ...
- Linux下配置 Keepalived(心跳检测部署)
首先呢,我想先给大家简单介绍一下什么是keepalived: Keepalived的作用是检测服务器的状态,如果有一台web服务器死机,或工作出现故障,Keepalived将检测到,并将有故障的服务器 ...
- 解决 win10 pycurl安装出错 Command "python setup.py egg_info" failed with error code 10 编译安装包 安装万金油
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/yexiaohhjk/article/de ...
- SDUT-3361_迷宫探索
数据结构实验之图论四:迷宫探索 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 有一个地下迷宫,它的通道都是直的,而通道 ...
- 非阻塞模式下,虽然connect出错,但是getsockopt取得的错误却是0的问题
调试项目代码时,发现了一个奇怪问题,记录如下: 非阻塞模式下,connect发起建链,返回-1(这在非阻塞模式下是很正常的现象).然后将该socket的写事件进行监听,在写事件触发后,getsocko ...