使用vue-cli3快速适配H5项目
跟我老大学到了一招使用vue-cli3快速适配H5项目的方法。
我之前也有进行一个版本的适配,直接使用cnpm install -g vue-cli,然后安装各种插件进行适配,见我之前的博客。
后来老大指出我的版本的缺点为,H5项目,要是直接在浏览器中打开,我的项目就会乱样式。
我当然要狡辩啊,H5项目当然是在手机中打开的啊~~~
好吧,屁颠屁颠的重新研究适配
我发现,我跟老大使用的vue版本不同,导致我们安装normalize.css的时候,引用出现差别,以及解析toPx这个自定义函数的时候
使用cnpm install -g vue-cli版本的项目压根不能解析这个函数。
接下来我们使用vue-cli3进行适配H5项目
这个的话,可以称之为最简单的最简单的移动端适配方案(rem+vw)。
先卸载cnpm install -g vue-cli
cnpm uninstall vue-cli -g
cnpm install @vue/cli -g
vue create hello-world
yarn serve
yarn add normalize.css
cnpm install node-sass sass-loader
在main.js中添加

然后添加style目录在下面添加对应的适配scss文件

@charset "utf-8";
@import '适配.scss';
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, iframe, img, input, legend, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0;
}
ol, ul {
list-style: none;
}
开始在我们项目中引用

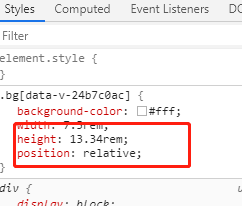
可以看下解析后的单位


使用vue-cli3快速适配H5项目的更多相关文章
- 基于Vue+VueRouter+ModJS+Fis3快速搭建H5项目总结
技术选型 • 框架 - Vue+VueRouter • 相比较于react/angular/avalon ? • 简单轻量,社区配套完整• 模块化 - ModJS • 相比较于require/seaj ...
- 关于使用vw单位适配H5项目(二)
一些比较小的H5页面,我觉得全没有必要一定要使用框架的,比如vue和react之类的,我觉得原生的js,html5也可以写好移动端. 最近刚好要赶10多个h5页面,适配移动端的,各种手机型号都要适配, ...
- [vue学习]快速搭建一个项目
安装node.js 官网:https://nodejs.org/en/ 淘宝NPM镜像(npm是外网,用国内代理下载安装贼快) $ npm install -g cnpm --registry=htt ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- Vue CLI3 开启gzip压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度.html.js.css文件甚至json数据都可以用它压缩,可以减小60%以上的体积. webpack在打包时可以借助 compr ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
Vue CLI3 移动端适配 [px2rem 或 postcss-plugin-px2rem] 今天,我们使用Vue CLI3 做一个移动端适配 . 前言 首先确定你的项目是Vue CLI3版本以上的 ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
随机推荐
- bat命令自用其(一)
每秒钟打印ping命令结果到指定文件: @echo off set /p ip=Input the IP required to monitor: :starts echo %date% %time% ...
- 2015ACM/ICPC亚洲区沈阳站重现赛-HDU5512-Pagodas-gcd
n pagodas were standing erect in Hong Jue Si between the Niushou Mountain and the Yuntai Mountain, l ...
- 剑指offer——04从尾到头打印链表
题目描述 输入一个链表,按链表从尾到头的顺序返回一个ArrayList. 有多种方法. class Solution { public: vector<int> printListFr ...
- iOS开发系列-常见离线存储方式
概述 在很多社交App手机在手机没有网络时,重新启动应用,依然能否展示上次访问的数据,提高用户体验,这个就是离线数据存储的运用场景.在iOS开发中常见的离线存储技术有Plist存储.个人偏好存储.解归 ...
- JS对象 颠倒数组元素顺序reverse() reverse() 方法用于颠倒数组中元素的顺序。
颠倒数组元素顺序reverse() reverse() 方法用于颠倒数组中元素的顺序. 语法: arrayObject.reverse() 注意:该方法会改变原来的数组,而不会创建新的数组. 定义数组 ...
- vue组件参数校验
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Android开发 SeekBar开发记录
前言 开发记录博客不是讲解使用博客,更多的是各种功能与点子的记录 基本使用 <SeekBar android:layout_width="match_parent" andr ...
- Perl 变量
Perl 变量 变量是存储在内存中的数据,创建一个变量即会在内存上开辟一个空间. 解释器会根据变量的类型来决定其在内存中的存储空间,因此你可以为变量分配不同的数据类型,如整型.浮点型.字符串等. 上一 ...
- docker删除未使用到的镜像
docker image prune -a docker image prune -a -f #-f强制,不需要确认
- 函数开始处的MOV EDI, EDI的作用
调试程序调试到系统库函数的代码时,总会发现系统函数都是从一条MOV EDI, EDI指令开始的,紧接着这条指令下面才是标准的建立函数局部栈的代码.对系统DLL比如ntdll.dll进行反汇编,可以发现 ...
