JS BOM 窗口中的使用
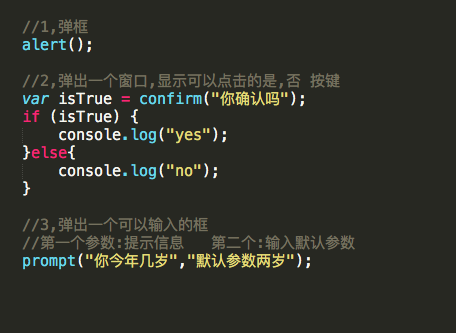
1,弹框的种类

2,打开一个新页面

子窗口操作父窗口,打开新窗口显示内容
open("opener.html","haha","width=300,height=300,left=300,top=300");
1>确定窗口的位置
alert(screenLeft);
alert(screenTop);
alert(window.screenLeft); //解决firefoxc不识别出错问题
alert(window.screenTop);
alert(window.screenX); //火狐,谷歌,Safari都兼容
alert(window.screenY);
解决IE跨浏览器的问题
alert(typeof window.screenLeft);
var leftX = (typeof window.screenLeft == 'number') ? screenLeft : screenX;
alert(leftX);
2>获取窗口的大小
alert(window.innerWidth); //窗口可见视口的宽度
alert(window.outerWidth); //整个窗口的宽度
alert(window.innerHeight);
alert(window.outerHeight); //721
//
3>通过DOM来获取窗口的大小
alert(document.documentElement.clientWidth); // 窗口可见视口的宽度
alert(document.documentElement.clientHeight);
JS BOM 窗口中的使用的更多相关文章
- js调用父窗口中的方法
window.open调用父窗口中的方法 回调函数: function fun9(ex){ alert(ex); } 调用语句: window.open("RoomSelecter.htm? ...
- JavaScript学习总结【6】、JS BOM
1.BOM 简介 所谓的 BOM 即浏览器对象模型(Browser Object Model).BOM 赋予了 JS 操作浏览器的能力,即 window 操作.DOM 则用于创建删除节点,操作 HTM ...
- js——BOM
BOM:Browser Object Model 浏览器对象模型 open(页面的地址url,打开的方式) :方法 打开一个新的窗口(页面) 如果url为空,折磨人打开一个空白页面 如果打开方式为 ...
- js BOM DOM
BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关的动作. 简而言之就是使 JavaScript ...
- JS BOM简列
JS BOM BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准.所以,BOM 本身是没有 ...
- (十七)js bom/dom
window 是所有BOM中所有对象的核心. window 的属性 window.self代表自己本身,相当于window. eg: console.log(window.self === windo ...
- JavaScirpt(JS)——BOM浏览器对象模型
一.BOM概念 BOM(Browser Object Model)即浏览器对象模型.可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关 ...
- JS——BOM、DOM
BOM.DOM BOM window对象 history对象 location对象 screen对象 DOM DOM对HTML元素访问操作 HTML DOM树 DOM 节点 DOM访问HTML元素 D ...
- js 获取iframe中的元素
今天要修改编辑器插件中的元素遇到的问题 jquery 在父窗口中获取iframe中的元素 1.Js代码 格式:$("#iframe的ID").contents().find(&qu ...
随机推荐
- 内容溢出文字用"..."代替 以及超出文本内容换行
text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 超出.....代替 overflow: hidden; word-break: ...
- Android App的设计架构:MVC,MVP,MVVM与架构AAAAA
1. 架构设计的目的1.1 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.1.2 这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点,提高程序开发的效率,并且更容易进行后续 ...
- VMWare下载安装以及创建虚拟机教程
参考博客https://blog.csdn.net/qq_39135287/article/details/83993574 下载 1.打开官网https://www.vmware.com/cn.ht ...
- py3.x和py2.x的区别
1.性能 Py3.0运行 pystone benchmark的速度比Py2.5慢30%.Guido认为Py3.0有极大的优化空间,在字符串和整形操作上可 以取得很好的优化结果. Py3.1性能比Py2 ...
- kuangbin带我飞QAQ DLX之一脸懵逼
1. hust 1017 DLX精确覆盖 模板题 勉强写了注释,但还是一脸懵逼,感觉插入方式明显有问题但又不知道哪里不对而且好像能得出正确结果真是奇了怪了 #include <iostream& ...
- 跟我一起做一个vue的小项目(十一)
接下来我们进行的是详情页动态路由及banner布局 先看页面的效果 下面是代码部分 <template> <div> <div class="banner&qu ...
- 02Redis入门指南笔记(基本数据类型)
一:热身 获得符合规则的健名列表:keys pattern pattern支持glob风格的通配符,具体规则如下表: Redis命令不区分大小写.keys命令需要遍历Redis中的所有健,当键的数量 ...
- TZ_12_Spring的RestTemplate
1.Http客户端工具 HttpClient:HttpClient是Apache公司的产品,是Http Components下的一个组件. 特点: 基于标准.纯净的Java语言.实现了Http1.0和 ...
- Browsersync 浏览器自动刷新
Browsersync 是一个很好用的工具,它可以实时监测文件的变动然后自动刷新浏览器,不用每次去点刷新或F5,特别在调试样式时非常有用. browsersync中文网 http://www.bro ...
- Cors之带凭据的请求
带凭据的请求 默认情况下,跨源请求不提供凭据.通过将withCredentials属性设置为true,可以制定某个请求应该发送凭据.
