Directx教程(29) 简单的光照模型(8)
现在我们新建一个工程myTutorialD3D_23,在这个工程中,对前面一章的代码进行一些整理:
1、我们在顶点属性中增加材质的的漫反射系数和高光系数,前面我们放在一个光照材质结构中,这样我们能够比较灵活的定义不同顶点的材质属性,当然这也增加了顶点缓冲的大小。
struct VertexType
{
D3DXVECTOR3 position;
D3DXVECTOR3 normal; //法向
D3DXVECTOR4 Kd; //材质漫反射系数
D3DXVECTOR4 Ks; //材质的高光系数
};
2、在common.h定义三个结构,分别表示光照、材质和摄像机,它们分别和ps中三个常量缓冲相对应。
common.h
struct LightBufferType
{
D3DXVECTOR4 lightPosition[NUM_LIGHTS]; //光源位置
D3DXVECTOR4 lightColor[NUM_LIGHTS]; //光源颜色
D3DXVECTOR4 globalAmbient[NUM_LIGHTS]; //光源的环境光反射系数
D3DXVECTOR4 attenuation[NUM_LIGHTS]; //衰减系数,x,y,z对应常量,线性和二次系数
D3DXVECTOR4 spotlight[NUM_LIGHTS]; //对于spotlight,x,y分别存储内和外角cos值
D3DXVECTOR3 lightDirection[NUM_LIGHTS]; //平行光方向
float shininess[NUM_LIGHTS]; //高光指数
};
struct MaterialBufferType
{
D3DXVECTOR4 Ke; //材质的自发光
D3DXVECTOR4 Ka; //材质的环境光系数
};
struct CameraBufferType
{
D3DXVECTOR4 cameraPosition; //摄像机的位置
};
相应的light.ps以及各个model类也要发生一些变化。
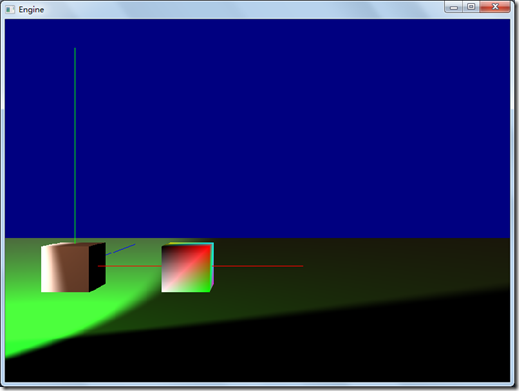
程序执行后的最终效果如下:

完整的代码请参考:
工程文件myTutorialD3D11_23
代码下载:
http://files.cnblogs.com/mikewolf2002/myTutorialD3D11_2345.zip
接下来的myTutorialD3D11_24、myTutorialD3D11_25分别是简单地形和简单水面的光照版本。代码是myTutorialD3D11_23和myTutorialD3D11_13、myTutorialD3D11_14的组合。
在这两个工程中,我在GraphicsClass的Render函数中增加dt,以便动态改变光源位置。
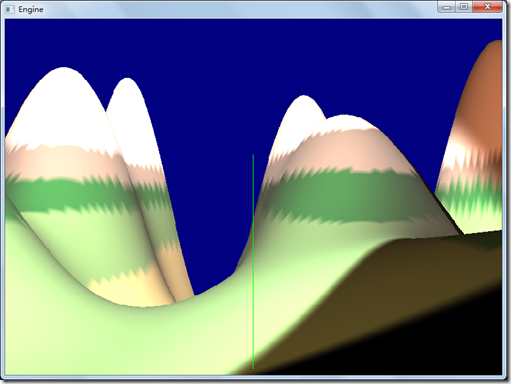
myTutorialD3D11_24的程序执行效果如下,因为有2个光源,且都有spot效果,一个光源位置还会一直转动,所以可以看到明暗的变化:

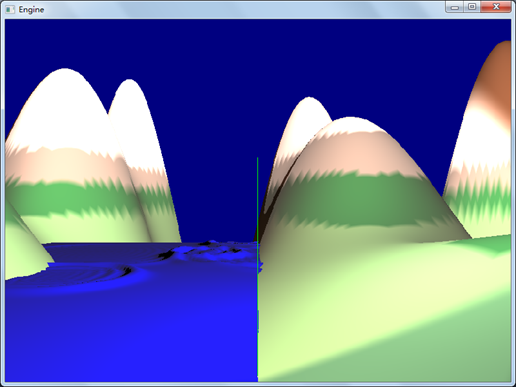
工程 myTutorialD3D11_25的效果如下:

完整的代码请参考:
工程文件myTutorialD3D11_24、 myTutorialD3D11_25
代码下载:
http://files.cnblogs.com/mikewolf2002/myTutorialD3D11_2345.zip
Directx教程(29) 简单的光照模型(8)的更多相关文章
- Directx教程(28) 简单的光照模型(7)
原文:Directx教程(28) 简单的光照模型(7) 现实生活中的点光源都是随着距离衰减的,比如一个电灯泡在近处会照的很亮,远处光线就很弱.本节中我们在前面光公式的基础上,再给漫反射和 ...
- Directx教程(27) 简单的光照模型(6)
原文:Directx教程(27) 简单的光照模型(6) 从myTutorialD3D11_15到myTutorialD3D11_19的工程中,我们都只有一个光源,光源的位置在LightCla ...
- Directx教程(26) 简单的光照模型(5)
原文:Directx教程(26) 简单的光照模型(5) 在前面的工程中,我们都是在vs中实现顶点光照计算,然后再把顶点颜色传到ps中.本章中我们尝试fragment光照(或者说叫ps光照),在 ...
- Directx教程(25) 简单的光照模型(4)
原文:Directx教程(25) 简单的光照模型(4) 在本篇日志中,我们尝试用不带衰减的点光源来计算漫反射颜色. 前面的三个工程,我们都用的是方向光源(directional li ...
- Directx教程(24) 简单的光照模型(3)
原文:Directx教程(24) 简单的光照模型(3) 在工程myTutorialD3D11_17中,我们重新定义我们的cube顶点法向,每个三角形面的顶点法向都是和这个三角形的面法向是一致 ...
- Directx教程(23) 简单的光照模型(2)
原文:Directx教程(23) 简单的光照模型(2) 在工程myTutorialD3D11_16中,我在文件light.vs中定义了一个材质光源属性常量缓冲. //const buffer最好 ...
- Directx教程(22) 简单的光照模型(1)
原文:Directx教程(22) 简单的光照模型(1) 在前面的教程中,我们在顶点属性中直接给顶点赋颜色,这样生成的三维物体缺乏真实感,如下图中两个立方体,左边的是通过光照生成物体表面颜色的 ...
- 【Visual C++】游戏开发五十六 浅墨DirectX教程二十三 打造游戏GUI界面(一)
本系列文章由zhmxy555(毛星云)编写,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/16384009 作者:毛星云 ...
- [译]Vulkan教程(29)组合的Image采样器
[译]Vulkan教程(29)组合的Image采样器 Combined image sampler 组合的image采样器 Introduction 入门 We looked at descripto ...
随机推荐
- vue.js_05_vue.js的过滤器
1.过滤器的定义和使用 实现:将页面的中的单纯替换成,用户传来的文字. 全局过滤器:所有的Vue对象都可以使用 <body> <div id="app"> ...
- python 打印的异常回溯和代码不对应
正在运行的程序没有停止 又重新install了导致site-packages里的代码改变 正在运行的是老代码, 当出现异常时打印的行数是老代码,但显示的行的内容时新代码
- 原生JS实现动态时钟(优化)
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 创建 SSH Keys
SSH 为 Secure Shell 的缩写,由 IETF 的网络小组(Network Working Group)所制定.利用 SSH 协议可以有效防止远程管理过程中的信息泄露问题.简单说,SSH是 ...
- 使用koa-body中间件后DELETE请求中ctx.request.body内容为空
gitbook浏览此随笔 出现场景 在使用koa-body 做文件上传的时候,发现使用DELETE请求时,request.body中的内容为空对象{} app.js //code... const K ...
- linux定时跑php脚本,防止重复跑,死循环
$PHP_SELF = realpath($_SERVER['PHP_SELF']); if (!($argc > 1)) { $lock_file = $PHP_SELF . '.lock'; ...
- LintCode 合并两个排序
将两个排序链表合并为一个新的排序链表 样例 给出 1->3->8->11->15->null,2->null, 返回1->2->3->8-> ...
- Excel函数学习:HLOOKUP函数
Excel函数学习:HLOOKUP函数 HLOOKUP函数查找表的第一行中的值,返回该表中与找到的值在同一列的另一个值. 什么情况下使用HLOOKUP? HLOOKUP函数可以在查找行中找到精确匹配值 ...
- 将html保存为图片(电脑端)
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8& ...
- description The request sent by the client was syntactically incorrect.
shi用url传递参数,其他页面都ojbk的 唯独有一个请求 不应该啊 这明显的已经配置好了啊 因为别的请求我也是这样配置的啊,运行是没问题的啊 运行好好的啊 一时间,感觉无从下手了 经过十几分钟各种 ...
