layui-表格宽度自适应
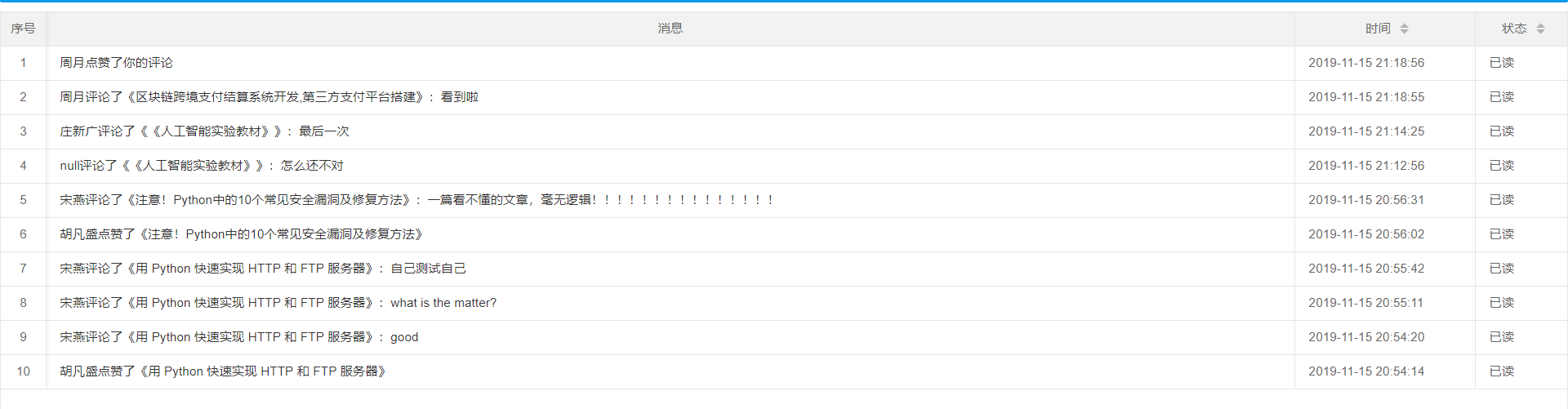
不设置表格宽度,表格默认全屏

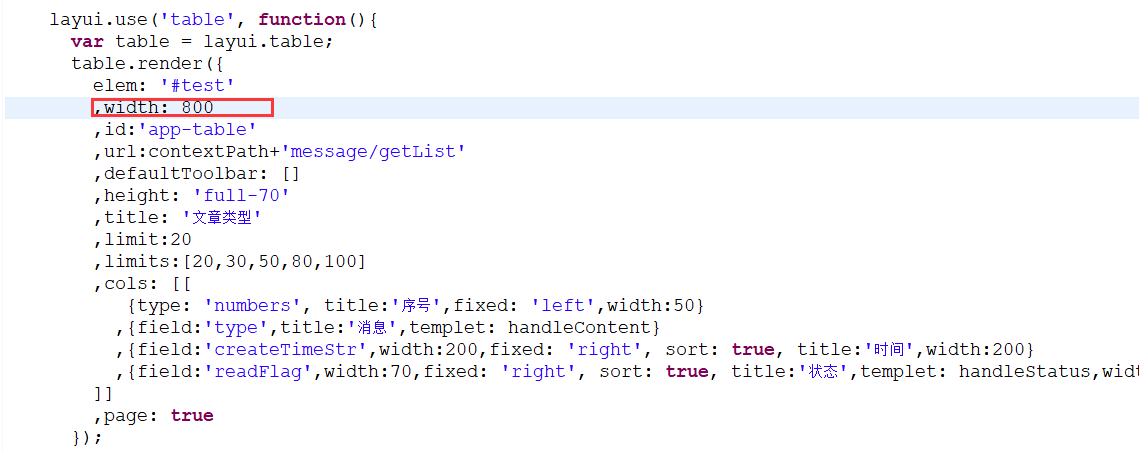
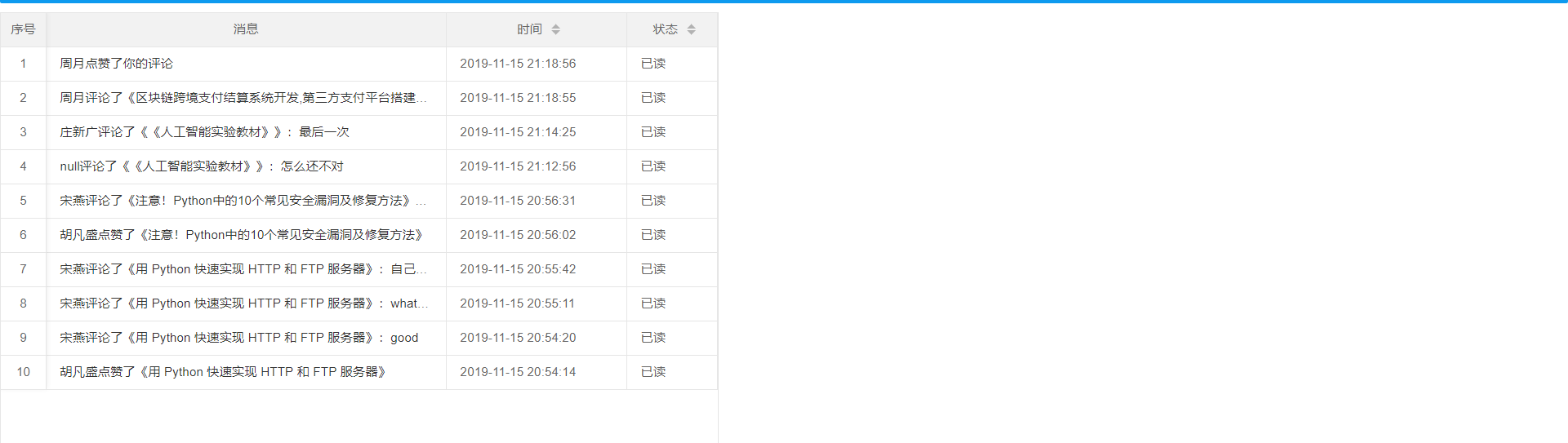
可以通过以下方式设置表格宽度


layui-表格宽度自适应的更多相关文章
- 一步步实现 easyui datagrid表格宽度自适应,效果非常好
一步步实现 easyui datagrid表格宽度自适应,效果非常好: 一.设置公共方法,使得datagrid的属性 fitColumns:true $(function(){ //初始加载,表格宽 ...
- easyui—element-ui框架套用(表格宽度自适应)
外层使用easyui框架中window组件,便于使用最大化功能:内部表格使用element-ui在的el-table,el-table列宽须设置为最小宽度才能在最大化窗口时列表中列宽自适应window ...
- CSS无序列实现表宽度自适应的表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生> 先上图例 & 无论多少数据--都完美! 背景:由于我司行业方向,需要很多数据报表,则t ...
- layui 表格设置td的宽度
layui 表格设置td的宽度, td{ min-width: 150px; max-width: 200px; } 超出长度隐藏 overflow: hidden; text-overflow: e ...
- layui表格参数
layui表格对数据进行用table样式展现 举个例子: <!doctype html> <html> <head> <meta charset=" ...
- jqgrid 宽度自适应
当jqgrid所在操作区宽度大于了给各列设置宽度之和时,此时表格的宽度未铺满操作区,效果不理想 此时,可以通过配置宽带自适应来现实表格内容自动铺满. 配置属性 shrinkToFit:ture 若要启 ...
- CSS学习笔记(6)--浮动,三列布局,高度宽度自适应
百度ife任务三,要求中间宽度自适应,高度取三列最高者. 开始用position的relative和absolute,但是relative不能自适应宽,absolute不能加float浮动,撑不起来外 ...
- bootstrap table使用colResizable后表格不能自适应
窗口缩小放大后,b表格不能自适应,table加了宽度没效果,求教
- 如何固定table表格宽度,样式不受容器影响
之前有篇关于LODOP打印超文本表格,两个样式相同的表格,出现错位的情况.该博文地址:LODOP打印表格错位的几种情况该文试验了两种现象,第一种浏览器页面显示错位,打印预览也错位,第二种浏览器页面表格 ...
随机推荐
- DFT测试-OCC电路介绍
https://www.jianshu.com/p/f7a2bcaefb2e SCAN技术,也就是ATPG技术-- 测试std-logic, 主要实现工具是: 产生ATPG使用Mentor的 Test ...
- codeforces 1283D. Christmas Trees(bfs)
链接: https://codeforces.com/contest/1283/problem/D 题意:给定n个不同的整数点,让你找m个不同的整数点,使得这m个点到到这n个点最小距离之和最小. 思路 ...
- django 400报错
最近做一个django项目,在设置了 DEBUG=False之后,访问接口,报错400. 何解??? 查资料,得知: ...
- Flink 应用的一致性保障
应用一致性保障 在Flink中,会自动做检查点,用于故障时恢复一个应用.在恢复时,application的state信息可以根据最近完成的检查点进行重建,并继续运行.不过,仅将一个applicatio ...
- 题解【2.23考试T2】str
2. str [题目描述] 这是一道传统题,源代码的文件名为 str.cpp/c/pas. 构造 n 个 01 字符串 S1...Sn,使得对于任意 i≠j,Si 不是 Sj 的前缀.在最小化串长和的 ...
- bootstrap联动校验(转载)
接触bootstrapvalidator时间不久,最近需要多个字段共同验证,网上查了一下未找到,查阅api文档,发现确实可以实现. 先看dom <div class="form-gro ...
- 转载:Laplace 变换
转自: https://www.zhihu.com/question/22085329 https://wenku.baidu.com/view/691d4629640e52ea551810a6f52 ...
- Java引擎
import java.io.FileNotFoundException; import java.io.FileReader; import java.util.List; import javax ...
- python-第三方库的理解及某个函数的源代码
第三方库,是一个总称,里面有各个模块,而具体使用的函数是模块里的. 库包含多个模块, 每个模块里包含多个函数. import AAAA 就是引用AAAA这个库,这个库里的模块函数都可以用,只是 ...
- DNS辅助
DNS服务原理详解 DNS:Domain Name Service,域名解析服务 监听端口:udp/53,tcp/53 应用程序:bind 根域:. 一级域: 组织域:.com, .org, .net ...
