javascript实现html中关键字查询
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#content{
width :500px;
height:300px;
border: 1px solid ###;
margin: 30px auto;
}
#search{
width :500px;
height:300px;
border: 1px;
margin: 30px auto ; }
#change{
background: yellow; }
</style>
<script> window.onload=function()
{
var btn=document.getElementById('btn');
var texts=document.getElementById('texts');
//var content=document.getElementById('content');
var content=document.getElementsByClassName('con')[]; var str=content.innerHTML; console.log(str);
//console.log(str)
btn.onclick=function(){ var val=texts.value;
if (val=="")
{
alert("请输入内容");
}
if(str.indexOf(val)==-)
{
alert('你输入的内容不在范围内');
}
else
{
content.innerHTML=str.split(val).join('<span id="change">'+val+'</span>');
}
}
} </script>
</head>
<body>
<div class="con" id="content" >
. 您可以上传或是从邮件附件中摘取文件并保存于您邮箱的网络存储空间中, 您将可以在发送邮件时直接将网络存储中的附件加入到待发邮件中. . 因为存储文件夹使用的是您的邮箱空间, 所以您需要注意合理分配存储文件夹的数据量. . 在您删除存储文件夹下的子文件夹时, 需要先将子文件夹中的文件转移或删除, 否则子文件夹无法被删除. . 您可以通过设置密码或是不设置密码的方式共享您的存储文件夹数据. </div>
<div
<div class="con1" id="content" >
. 在您删除存储文件夹下的子文件夹时, 需要先将子文件夹中的文件转移或删除, 否则子文件夹无法被删除. . 您可以通过设置密码或是不设置密码的方式共享您的存储文件夹数据.
</div> <input type="text" id="texts"/>
<input type="button" value="查找" id ="btn"/>
</div> </body>
</html>
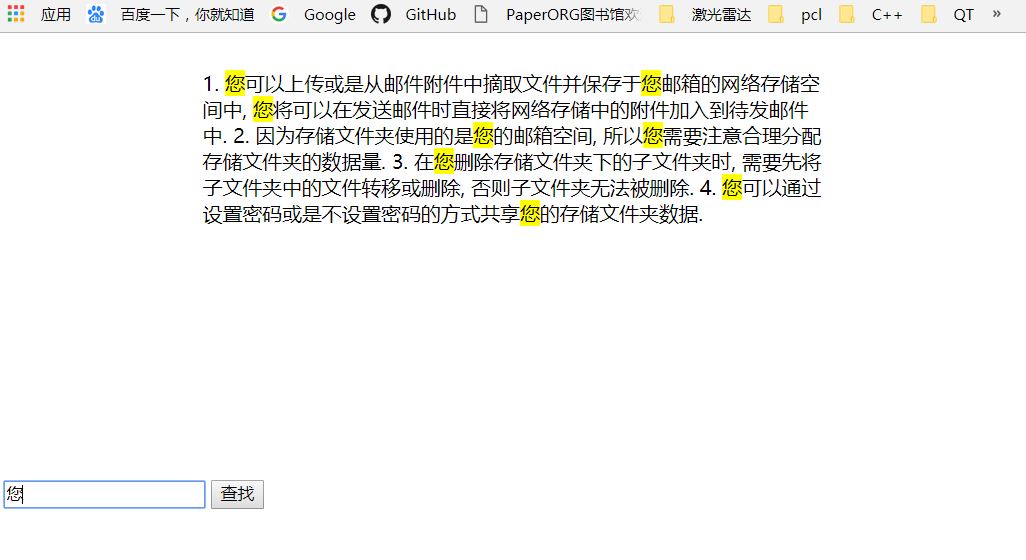
实现效果:

javascript实现html中关键字查询的更多相关文章
- MySQL数据库之单表查询中关键字的执行顺序
目录 MySQL数据库之单表查询中关键字的执行顺序 1 语法顺序 2 执行顺序 3 关键字使用语法 MySQL数据库之单表查询中关键字的执行顺序 1 语法顺序 select distinct from ...
- 细数Javascript技术栈中的四种依赖注入
作为面向对象编程中实现控制反转(Inversion of Control,下文称IoC)最常见的技术手段之一,依赖注入(Dependency Injection,下文称DI)可谓在OOP编程中大行其道 ...
- c# 通过关键字查询
1:首先需要在前端显示界面View视图中添加查询按钮: <div> <div>@Html.NopLabelFor(model => model.IndividualNam ...
- 【本周面试题】第1周 - 获取URL中的查询字符串参数、get和post的区别
[此系列优先解决自己经历的面试题] 2018.11.16 面试题一:你如何获取浏览器URL中查询字符串中的参数? 题目代码: 测试地址为 https://www.sogou.com/tx?query= ...
- Linq中关键字的作用及用法
Linq中关键字的作用及用法 1.All:确定序列中的所有元素是否都满足条件.如果源序列中的每个元素都通过指定谓词中的测试,或者序列为空,则为 true:否则为 false. Demo: 此示例使用 ...
- javascript call与apply关键字的作用
apply接受两个参数.第一个参数指定函数体内this对象的指向,第二个参数为一个带下标的集合. call则是apply的语法糖,如果参数数量固定,则可以不用带下标的集合传第二个参数. 1 2 3 4 ...
- 大型 JavaScript 应用架构中的模式
原文:Patterns For Large-Scale JavaScript Application Architecture by @Addy Osmani 今天我们要讨论大型 JavaScript ...
- 完善ext.grid.panel中的查询功能(紧接上一篇)
今天的代码主要是实现,Ext.grid.panel中的查询,其实我也是一名extjs新手,开始想的实现方式是另外再创建一个新的grid类来存放查询出的数据(就是有几个分类查询就创建几个grid类),这 ...
- ajax基础语法、ajax做登录、ajax做用户名验证是否可用、ajax做关键字查询动态显示、ajax做用表格显示数据并增加操作列
AJAX: AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ...
随机推荐
- 【python之路35】FTP文件断电续传作业
开发一个支持多用户在线FTP程序: 要求: 1.用户MD5加密认证 2.允许同时多用户登陆(socketserver) 3.执行命令 4.上传文件 文件传输过程中显示进度条 支持文件的断点续传
- vue组件与路由的使用步骤
router:根据不同的地址跳转到不同的页面一.vue-router的使用 1.下载路由模块 npm vue-router --save 2.在router.js中 先引入路由 imp ...
- [BZOJ2427][HAOI2010]软件安装-tarjan缩点-树上dp
<题面> 这个题真伤人 之前Tarjan和树规都没学好,吃了不少亏,仔仔细细的搞了一天,收获颇丰 先来一个Tarjan的链接:$\mathbb{O}$ 题目的数据比较友好: $dp$不对: ...
- WPF 的另类资源方式 Resources.resx
类似Winform的搞法,可以把资源放到Resources.resx中. 1.字符串 打开这个编辑器后,输入Name和Value就可以了. CS代码里面,很简单的调用: var title = W ...
- 分布式事务 XA 两段式事务 X/open CAP BASE 一次分清
分布式事务: 分布式事务是处理多节点上 的数据保持 类似传统 ACID 事物特性的 一种事物. XA:是一种协议,一种分布式事务的协议,核心思想是2段式提交. 1 准备阶段 2 提交阶段.XA协议是 ...
- 10.30NOIP集训总结
1.第一眼是优先队列,然后发现n很大. 然后再观察一下,发现就可以二分,然后套用莫比乌斯反演里面的分块. 然后卡卡常就过了. 发现一个严肃的事情,就是说long long相除(相模)都会占用很多时间. ...
- Vue-Cli 3.0 + vue.config.js
虽然一直没有亲手搭建过vue项目,但是2.0的时候就开始自学(但并没有实践项目).然后公司最近有个人用3.0做了个项目,公司让我参与进去,我就顺便学习了一把3.0.(美滋滋) 因为电脑的环境还是之前自 ...
- Ubuntu linux下部署golang配置环境,极客学院 无闻讲的安装配置是错的,折腾我好几遍,真是有点坑
开始按极客学院无闻讲的做,弄了几遍都不行,最后发现是错的,别人告诉我这是mac下的virtualbox是这样的,不管怎样,被坑的不浅. 虽然sudo apt install golang-go 就能安 ...
- Java基础-注解
什么是注解? Jdk1.5新增新技术,注解.很多框架为了简化代码,都会提供有些注解.可以理解为插件,是代码级别的插件,在类的方法上写:@XXX,就是在代码上插入了一个插件. 注解不会也不能影响代码的实 ...
- composer本地安装文档 - CSDN博客
1.下载下图2个文件 2.将上图2个文件放到php根目录下与php.exe再同一目录 3.在composer.bat写 4.配置环境变量(将php目录复制到环境变量里) 5.将php.ini配置文件的 ...
