HTML JavaScript 基础学习
HTML 中肯定会用到 JavaScript 的知识点,会点 JavaScript 的基础知识不会吃亏,其实打算去买JavaScript的教程去专门学习一下,但是交给我的时间不多了,记录一点,能会一点是一点吧。。
本博借鉴自大神:www.cnblogs.com/yuanchenqi/articles/5980312.html
版权声明:未经博主授权,内容严禁分享转载
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)。
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript。
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript。
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的。

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
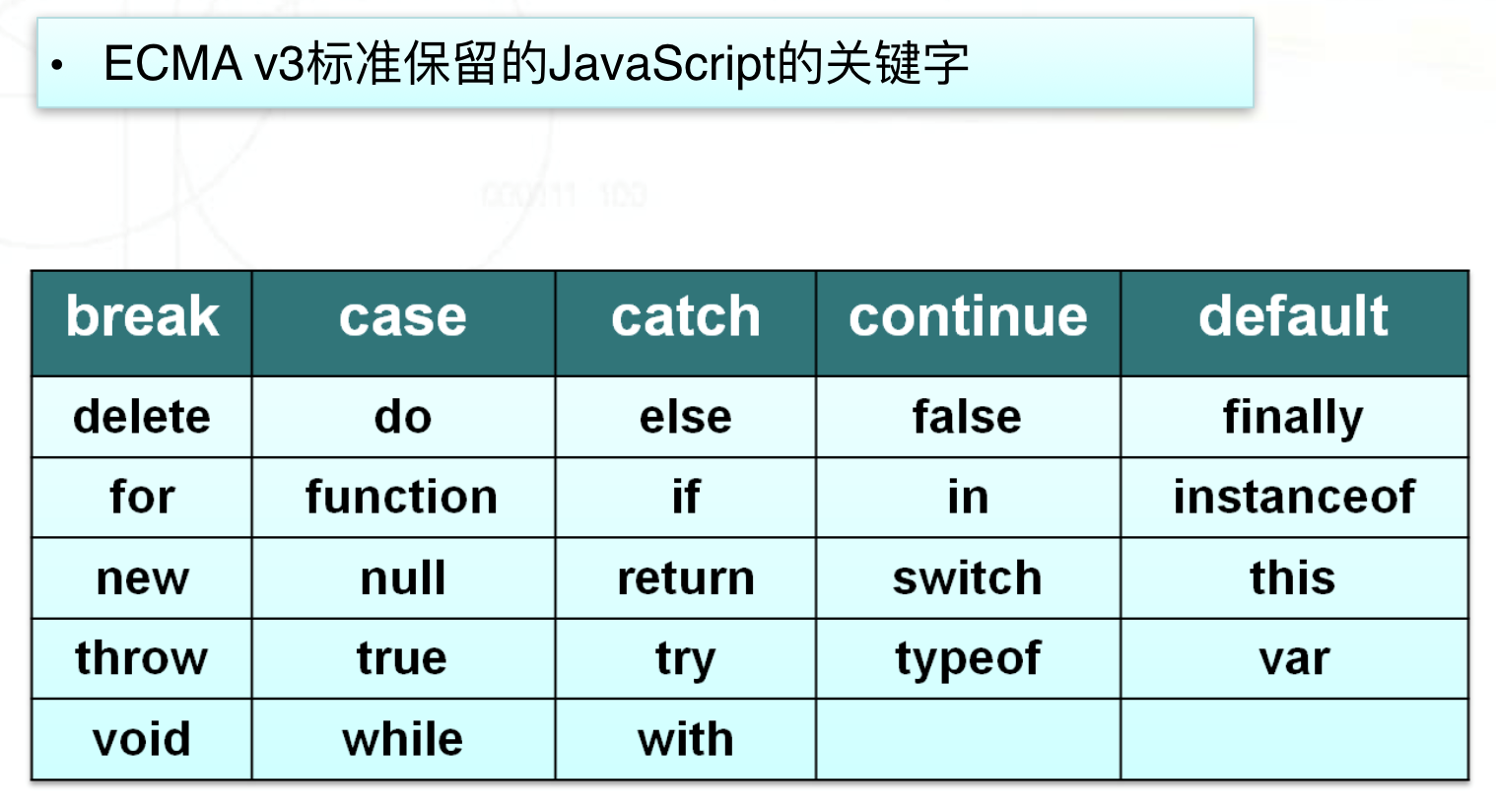
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象。
JavaScript 的引入方式 一:
<script src='js.js'></script>
JavaScript可以直接在HTML文件中编写:
<html>
<head>
<title>HTML学习JS</title>
<script src='js.js'></script>
</head>
<body>
<p>你好,王同学</p> <script>
alert('nihao!')
var a = 1 ; var b =13;
alert(a)
alert(b)
</script>
</body>
</html>
JavaScript 中的变量是很随意的。
变量声明的过程中不需要声明变量的内容,全部使用var关键字来注明。例如:
<script>
var num = 1;
var name;
</script>
其中一行可以声明多个变量,并且可以是不同类型的变量。例如:
var name='wangjiawei' , age = 18 , sex = 'man';
声明变量可以不需要 var 关键字,等于声明全局变量。
变量名的命名规则:只能是字母,下划线_ ,美元符号$,三选一,并且会区分大小写,例如A和a是两个变量。
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
注意一点:
function fun1(){
var a=123;
b =456
}
fun1();
alert(a) // a 为局部变量,会出问题的
alert(b)
JavaScript 每行结束可以不加分号,没有分行会以换行符作为每行的结束。
q = 1 ; w =2; // 正确
e = 3 r = 4; // 错误 t = 5
y = 6 // 推荐使用下面表示方法
i = 12;
p = 13;
注释支持多行注释和单行注释 /**/ 和 // 表示。
使用花括号 {} 来封装代码块。
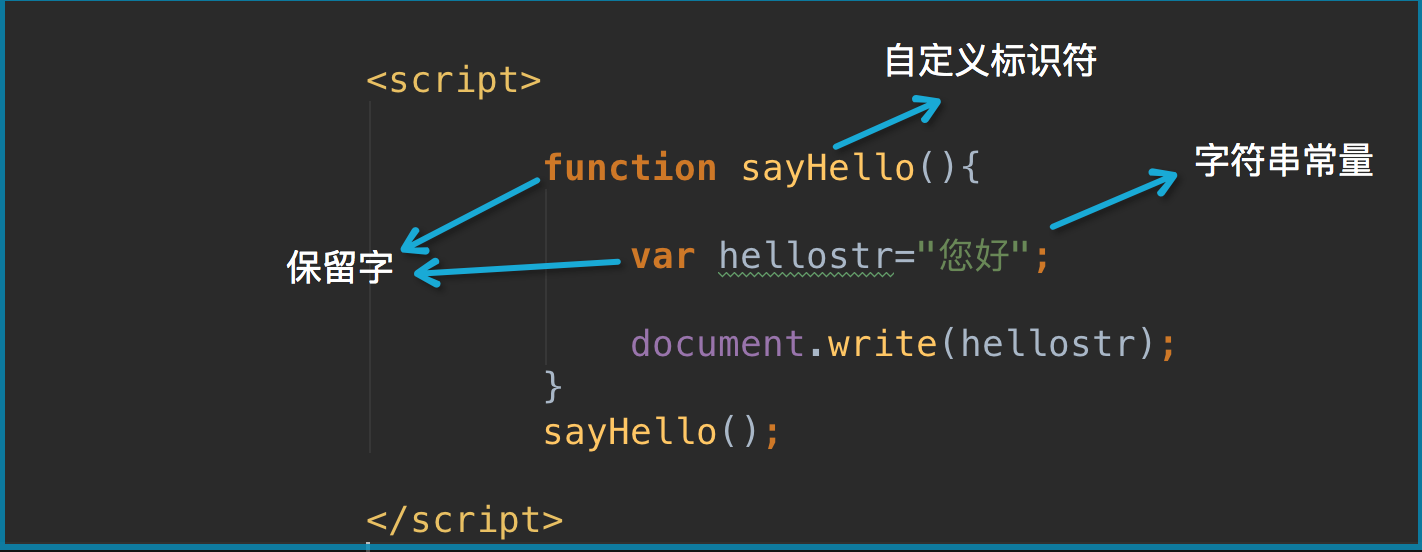
常量:指直接在程序中出现的数值。
标识符:
1.由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
2.常用于表示函数、变量等的名称
3.例如:_abc,$abc,abc,abc123是标识符,而1abc不是
4.JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


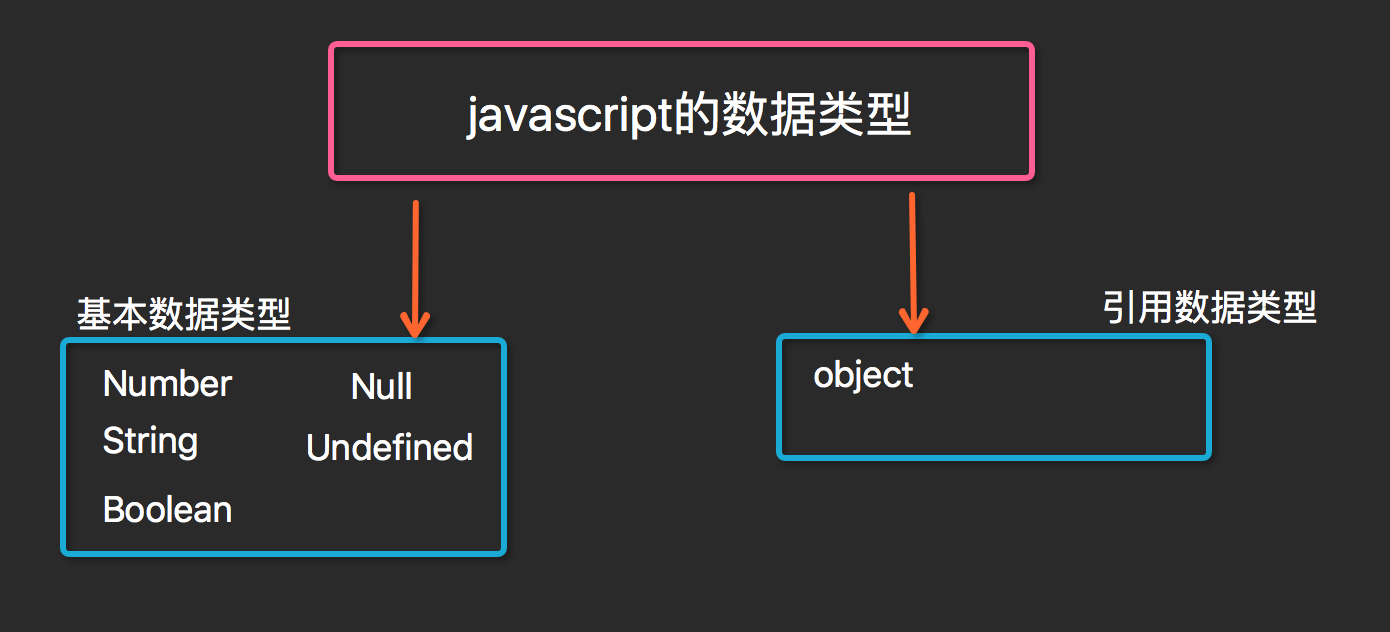
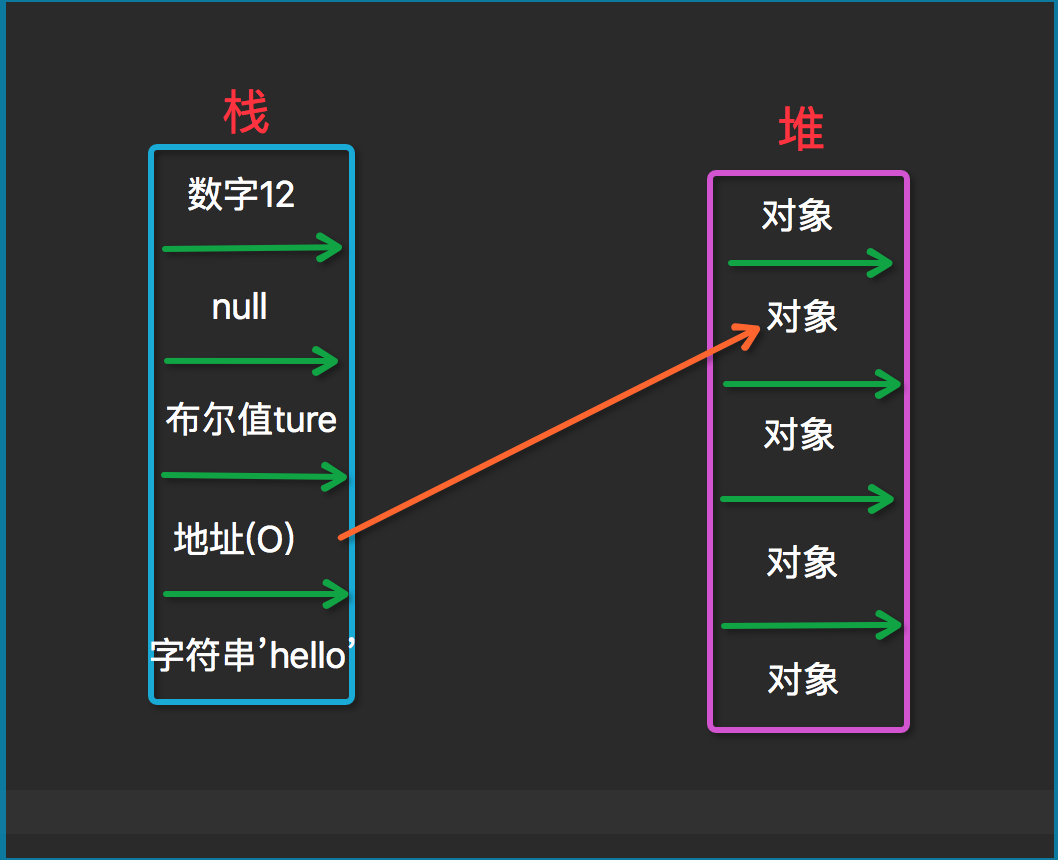
数据类型:


数值类型:
简介
最基本的数据类型
不区分整型数值和浮点型数值
所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
能表示的最大值是±1.7976931348623157 x 10308
能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是 -9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
# 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
简介
是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上右划线\
常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
|
1
2
3
4
|
<script> var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\""; alert(str);</script> |
布尔型(Boolean)

简介
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如
if (x==1){
y=y+1;
}else {
y=y-1;
}

Null & Undefined

Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null 类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var person=new Person()
var person=null

数据类型转换

JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false

强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。

函数typeof :查询数值当前类型 (string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"

ECMAScript 算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1 “-” 除了可以表示减号还可以表示负号 例如:x=-y “+” 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1
i++相当于i=i+1,i--相当于i=i-1
递增和递减运算符可以放在变量前也可以放在变量后:--i var i=1;
console.log(i++);
console.log(++i);
console.log(i--);
console.log(--i);
一元加减法:
var c="10";
alert(typeof (c)); --》 string
c=+c; //类型转换
alert(typeof (c)); --》 int
var d="yuan";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number
//NaN特点:
var n=NaN;
alert(n>3);
alert(n<);
alert(n==3);
alert(n==NaN);
alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
ECMAScript 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < )
大于等于(>=) 、小于等于(<=)
与 (&&) 、或(||) 、非(!)
1 && 1 = 1 1 || 1 = 1
1 && 0 = 0 1 || 0 = 1
0 && 0 = 0 0 || 0 = 0 !0=1
!1=0
逻辑 AND 运算符( && )
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符( || )
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值。
赋值 =
JavaScript中=代表赋值,两个等号==表示判断是否相等
例如,x=1表示给x赋值为1
if (x==1){...}程序表示当x与1相等时
if(x==“on”){…}程序表示当x与“on”相等时
配合其他运算符形成的简化表达式
例如i+=1相当于i=i+1,x&=y相当于x=x&y
2 == “2”
2 === “2”
4 != “4”
4 !== “4” var a = 2; var b = 4;
var c = a<b | --b>--a;
var c = a<b || --b>--a;
var c = a<b &&--b>--a;
var c = a<b & --b>--a;
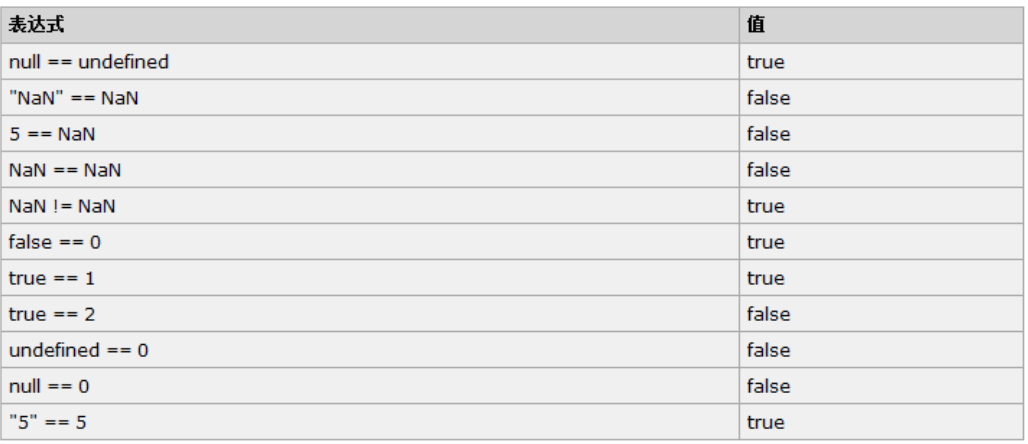
ECMAScript 等性运算符:
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

1
2
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
var bResult = "25" < 3;
alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
所以,总结一下:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
var temp=new Object();// false;[];0; null; undefined;object(new Object();)
if(temp){
console.log("yuan")
}else {
console.log("alex")
}
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
|
1
2
|
var bResult = "25" < "3";alert(bResult); //输出 "true" |
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
|
1
2
|
var bResult = "25" < 3;alert(bResult); //输出 "false" |
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
|
1
2
|
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较. |
获取今天的星期值,0为星期天
var x= (new Date()).getDay();
if 判断的使用案例
if (x==1){
y="星期一";
}else if (x==2){
y="星期二";
...
}else if (x==6){
y="星期六";
}else if (x==0){
y="星期日";
}else{
y="未定义";
Switch 选择控制语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
使用案例:
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
for循环基本使用格式:
for循环基本格式
for (初始化;条件;增量){
语句1;
...
}
功能说明
实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for 循环使用案例:
for (var i=1;i<=7;i++){
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
}
----------------------------------------------
var arr=[1,"hello",true]//var dic={"1":"111"}
for (var i in arr){
console.log(i)
console.log(arr[i])
}
值得注意的是:
doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
结论:for i in 不推荐使用.
while 循环语句
while循环基本格式
while (条件){
语句1;
...
}
功能说明
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
使用案例:
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小
异常处理:
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')
HTML JavaScript 基础学习的更多相关文章
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript 基础 学习 (一)
JavaScript 基础 学习 获取页面中的元素的方法 作用:通过各种方式获取页面中的元素 比如:id,类名,标签名,选择器 的方式来获取元素 伪数组: 长的和数组差不多,也是按照索引排 ...
- 几张非常有意义的JavaScript基础学习思维图
分享几张对于学习JavaScript基础知识非常有意义的图,无论你的JavaScript级别如何,“温故而知新”完全可以从这些图中得到. 推荐理由:归类非常好,非常全面 JavaScript 数组 J ...
- javascript基础学习--HTML DOM
写在前面的话:由于学校没有开过javascript这门课,所以平时用javascript时都是用到什么就去搜什么样的代码,但是在工作中有时候搜来的代码总是有那么点小问题,而当自己想去修改时,却又无从下 ...
随机推荐
- 洛谷P2216 理想的正方形
题目描述 有一个a*b的整数组成的矩阵,现请你从中找出一个n*n的正方形区域,使得该区域所有数中的最大值和最小值的差最小. 输入输出格式 输入格式: 第一行为3个整数,分别表示a,b,n的值 第二行至 ...
- 【转】jQuery之前端国际化jQuery.i18n.properties
jQuery之前端国际化jQuery.i18n.properties 基于jQuery.i18n.properties 实现前端页面的资源国际化 jquery-i18n-properties
- HDU 4734 - F(x) - [数位DP][memset优化]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4734 Time Limit: 1000/500 MS (Java/Others) Memory Lim ...
- js处理数组问题,以及数组转化问题
var str="1,2,1,2,31,2";var arr = str.split(",");for (var i = 0; i < arr.lengt ...
- MySQL中死锁
1 .死锁的概念 是指两个或两个以上的事务在执行过程中,因争夺资源而造成的一种互相等待的现象.若无外力作用,事务都将无法推进下去,解决死锁的最简单问题是不要有等待,任何的等待都转换为回滚,并且事务重新 ...
- mysql 权限管理 针对表的字段 级别 授权 columns_priv表
针对Mike账号 db1库下面的t1表的 id,name字段授予select权限,age字段授予update权限 授权格式 select(要授权的字段,要授权的字段) 用户括号 括起来 .updat ...
- 订阅号助手App发布 手机也能管理公众号了
盼着许久的微信订阅号助手app终于发布了!“ 微信团队发布「订阅号助手」App,支持公众号运营者在手机上发表内容.查看和回复消息.管理已关注用户和帐号.暂时只支持iOS平台,Android平台敬请期待 ...
- [Leetcode] 49. Group Anagrams_Medium
Given an array of strings, group anagrams together. Example: Input: ["eat", "tea" ...
- css中外边距
1.内部元素设置margin等,父元素高度不能适应 .classA { height: 200px; background-color: cornflowerblue; overflow: hidde ...
- unity3d-准备工作
1.软件下载 想进行unity3d游戏开发,首先unity3d官网下载软件:unity3d下载 2.运行游戏界面 3.安装Visual Studio Tools for Unity unity3d自带 ...
