android studio 自定义控件
第一种方式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ff28f010"
android:layout_height="100px"> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher"
android:id="@+id/imageButton"
android:gravity="center"
android:text="返回"
android:textColor="#f0a4cc"
android:layout_margin="5dp"
/> <TextView
android:layout_width="wrap_content"
android:layout_height="100px"
android:id="@+id/textView2"
android:text="标题"
android:gravity="center_vertical|center_horizontal"
android:textSize="45px" android:layout_weight="0.23" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton2"
android:layout_margin="5dp"
android:background="@drawable/ic_launcher"
android:textColor="#f0a4cc"
android:text="编辑"/> </LinearLayout>
如果其他的地方引用,直接使用<include layout="@layout/title"/>
第二种方式:
xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <RelativeLayout
android:layout_width="match_parent"
android:background="#0000ff"
android:layout_height="45dp"> <Button
android:id="@+id/title_bar_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:background="@mipmap/ic_launcher"
android:minHeight="45dp"
android:minWidth="45dp"
android:textSize="14sp" /> <TextView
android:id="@+id/title_bar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="登录"
android:singleLine="true"
android:textSize="17sp" /> <Button
android:id="@+id/title_bar_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="7dp"
android:text="提交"
android:textColor="@android:color/white"
android:background="@null"
android:minHeight="45dp"
android:minWidth="45dp"
android:textSize="14sp" />
</RelativeLayout> </LinearLayout>
attrs。xml代码
<declare-styleable name="CustomTitleBar">
<attr name="title_background_color" format="reference|integer" />
<attr name="left_button_visible" format="boolean" />
<attr name="right_button_visible" format="boolean" />
<attr name="title_text" format="string" />
<attr name="title_text_color" format="color" />
<attr name="title_text_drawable" format="reference|integer" />
<attr name="right_button_text" format="string" />
<attr name="right_button_text_color" format="color" />
<attr name="right_button_drawable" format="reference|integer" />
<attr name="left_button_text" format="string" />
<attr name="left_button_text_color" format="color" />
<attr name="left_button_drawable" format="reference|integer" />
</declare-styleable>
自定义:
public class CustomTitleBar extends RelativeLayout {
private Button titleBarLeftBtn;
private Button titleBarRightBtn;
private TextView titleBarTitle;
public CustomTitleBar(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.custom_title_bar, this, true);
titleBarLeftBtn = (Button) findViewById(R.id.title_bar_left);
titleBarRightBtn = (Button) findViewById(R.id.title_bar_right);
titleBarTitle = (TextView) findViewById(R.id.title_bar_title);
TypedArray attributes = context.obtainStyledAttributes(attrs, R.styleable.CustomTitleBar);
if (attributes != null) {
//处理titleBar背景色
int titleBarBackGround = attributes.getResourceId(R.styleable.CustomTitleBar_title_background_color, Color.GREEN);
setBackgroundResource(titleBarBackGround);
//先处理左边按钮
//获取是否要显示左边按钮
boolean leftButtonVisible = attributes.getBoolean(R.styleable.CustomTitleBar_left_button_visible, true);
if (leftButtonVisible) {
titleBarLeftBtn.setVisibility(View.VISIBLE);
} else {
titleBarLeftBtn.setVisibility(View.INVISIBLE);
}
//设置左边按钮的文字
String leftButtonText = attributes.getString(R.styleable.CustomTitleBar_left_button_text);
if (!TextUtils.isEmpty(leftButtonText)) {
titleBarLeftBtn.setText(leftButtonText);
//设置左边按钮文字颜色
int leftButtonTextColor = attributes.getColor(R.styleable.CustomTitleBar_left_button_text_color, Color.WHITE);
titleBarLeftBtn.setTextColor(leftButtonTextColor);
} else {
//设置左边图片icon 这里是二选一 要么只能是文字 要么只能是图片
int leftButtonDrawable = attributes.getResourceId(R.styleable.CustomTitleBar_left_button_drawable, R.mipmap.ic_launcher);
if (leftButtonDrawable != -1) {
titleBarLeftBtn.setBackgroundResource(leftButtonDrawable);
}
}
//处理标题
//先获取标题是否要显示图片icon
int titleTextDrawable = attributes.getResourceId(R.styleable.CustomTitleBar_title_text_drawable, -1);
if (titleTextDrawable != -1) {
titleBarTitle.setBackgroundResource(titleTextDrawable);
} else {
//如果不是图片标题 则获取文字标题
String titleText = attributes.getString(R.styleable.CustomTitleBar_title_text);
if (!TextUtils.isEmpty(titleText)) {
titleBarTitle.setText(titleText);
}
//获取标题显示颜色
int titleTextColor = attributes.getColor(R.styleable.CustomTitleBar_title_text_color, Color.WHITE);
titleBarTitle.setTextColor(titleTextColor);
}
//先处理右边按钮
//获取是否要显示右边按钮
boolean rightButtonVisible = attributes.getBoolean(R.styleable.CustomTitleBar_right_button_visible, true);
if (rightButtonVisible) {
titleBarRightBtn.setVisibility(View.VISIBLE);
} else {
titleBarRightBtn.setVisibility(View.INVISIBLE);
}
//设置右边按钮的文字
String rightButtonText = attributes.getString(R.styleable.CustomTitleBar_right_button_text);
if (!TextUtils.isEmpty(rightButtonText)) {
titleBarRightBtn.setText(rightButtonText);
//设置右边按钮文字颜色
int rightButtonTextColor = attributes.getColor(R.styleable.CustomTitleBar_right_button_text_color, Color.WHITE);
titleBarRightBtn.setTextColor(rightButtonTextColor);
} else {
//设置右边图片icon 这里是二选一 要么只能是文字 要么只能是图片
int rightButtonDrawable = attributes.getResourceId(R.styleable.CustomTitleBar_right_button_drawable, -1);
if (rightButtonDrawable != -1) {
titleBarRightBtn.setBackgroundResource(rightButtonDrawable);
}
}
attributes.recycle();
}
}
public void setTitleClickListener(OnClickListener onClickListener) {
if (onClickListener != null) {
titleBarLeftBtn.setOnClickListener(onClickListener);
titleBarRightBtn.setOnClickListener(onClickListener);
}
}
public Button getTitleBarLeftBtn() {
return titleBarLeftBtn;
}
public Button getTitleBarRightBtn() {
return titleBarRightBtn;
}
public TextView getTitleBarTitle() {
return titleBarTitle;
}
}
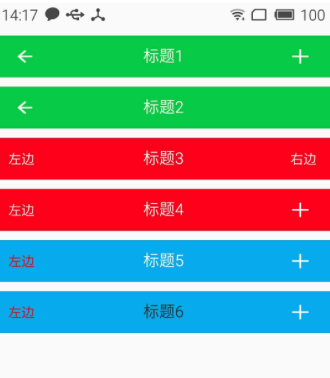
最后其他布局使用
<com.cqytjr.www.cheji.view.CustomTitleBar
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="10dp"
tools:left_button_text="左边"
tools:left_button_text_color="#ff0000"
tools:right_button_drawable="@mipmap/titlebar_add_icon"
tools:title_background_color="@color/blue"
tools:title_text="标题5" />

android studio 自定义控件的更多相关文章
- Intellij idea 和android studio 代码给混淆
Intellij idea 和android studio 代码给混淆 一.指令说明-optimizationpasses 5 # 指定代码的压缩级别 -dontusemixedcaseclassna ...
- Android项目实战(二十五):Android studio 混淆+打包+验证是否成功
前言: 单挑Android项目,最近即时通讯用到环信,集成sdk的时候 官方有一句 在 ProGuard 文件中加入以下 keep. -keep class com.hyphenate.** {*;} ...
- 【Android】Android Studio 进行代码混淆,打包release APK
整了一天,感觉坑挺多. 1. 选择如图中的选项Android Studio进行签名打包: 2. 填写APP对应的信息:(最好用个文本记下来放在项目中同步给Team) - Key store path: ...
- 告别编译运行 ---- Android Studio 2.0 Preview发布Instant Run功能
以往的Android开发有一个头疼的且拖慢速度的问题,就是你每改一行代码要想看到结果必须要编译运行到手机或者模拟器上,而且需要从头(可能是登录界面)一直点击到你修改的界面为止.开发一个完整的Andro ...
- [Android Pro] 告别编译运行 ---- Android Studio 2.0 Preview发布Instant Run功能
reference to : http://www.cnblogs.com/soaringEveryday/p/4991563.html 以往的Android开发有一个头疼的且拖慢速度的问题,就是你每 ...
- Android studio混淆
看了一篇关于Android studio混淆的文章http://blog.csdn.net/qq_23547831/article/details/51581491,感觉有必要总结一个简单的混淆版本设 ...
- android studio 实现代码混淆
=======本文章属于转载==========原文章地址:http://my.oschina.net/aibenben/blog/370985 这篇文章等是跟大家分享一在Android studio ...
- Android Studio 代码混淆
新建一个项目,Android Studio默认关闭代码混淆开关,在build.gradle文件中,如下图所示的minifyEnabled 开关,因此如果需要混淆代码,需将false改为true,然后在 ...
- Android Studio环境下代码混淆+签名打包
Android Studio环境下代码混淆+签名打包 作者 Mr_冯先生 关注 2016.08.21 01:10 字数 1040 阅读 734评论 5喜欢 34 注:本文使用的Android Stud ...
随机推荐
- sqlserver添加查询 表、字段注释(转)
环境:xp sp3,sql server2008 .sqlserver用语句给表注释 EXECUTE sp_addextendedproperty N'MS_Description', N'表注释', ...
- 【转载】C#调用C++ DLL
using System; using System.Collections.Generic; using System.Linq; using System.Text; //1. 打开项目“Tzb” ...
- Apache服务器SSL双向认证配置
以Win32版Apache与OpenSSL为例,介绍从创建数字证书到Apache配置的整个过程,希望对读者有所帮助. Apache是目前最流行的WEB服务器之一,借助OpenSSL库,我们可以在Apa ...
- html中相关知识点的汇总
1. Input的size与maxlength属性的区别 maxlength="500",表示input输入框中最多够输入500个字符.W3C标准指出maxlength规定文本字段 ...
- 2018 青岛ICPC区域赛E ZOJ 4062 Plants vs. Zombie(二分答案)
Plants vs. Zombies Time Limit: 2 Seconds Memory Limit: 65536 KB BaoBao and DreamGrid are playin ...
- ConfluenceRemoteUserAuth
配置confluence使用httpHeader的方式进行登录(目标版本:atlassian-confluence-6.3.3) 前提是已经安装好了Confluence,并且前端使用apache或者n ...
- mysql操作常用技巧
删除一张表的数据,条件在另一张表 delete a from A a,B b where a.tel=b.tel and a.code=b.code and a.day='201808';
- Pyqt中富文本编辑器
对于文本编辑,qt提供了很多控件 QLineEdit:单行文本输入,比如用户名密码等简单的较短的或者具有单一特征的字符串内容输入.使用text.settext读写 QTextEdit:富文本编辑器,支 ...
- [转][darkbaby]任天堂传——失落的泰坦王朝(中)
TV游戏产业历史上曾有过太多表里不一的外交辞令,然而当年SQUARE和任天堂分道扬镳的真正原因确实如坂口博信在1996年2月29日的PS版 <FFVII>发表会上宣称的那样:“虽然之前有过 ...
- thinkphp开启事物的简单方法
使用thinkphp开启事务,ThinkPHP 3.2.2实现事务操作的方法: 开启事务: $User->startTrans() 提交事务: $User->commit() 事务回滚: ...
