[vue]js模块导入导出export default
webstrom调试未授权问题解决


分es6语法和node语法
- export default s1
1.仅能出现1次default
2.导入时候可以随便命名
3,导出时候不必写{}
- 常规的导出导入
1,必须{}格式
2,导入时必须{}匹配
3,a.js 和b.js导入main.js变量名不能重复
如果重复需 import * as obj1 from "./a.js" 的方式导
-- 栗子:导出2个变量
模块的导入导出:
1,导出 export
2,导入 import
- a.js
export let s1 = "maotai";
export let s2 = "maomao";
- main.js
import {s1, s2} from "./a.js"
console.log(s1, s2);
- index.html
<script src="main.js" type="module"></script>
1,导入导出
2,变量名重复
import * as obj1 from "./a.js"
console.log(obj1.a, obj1.b);
import * as obj2 from "./b.js"
console.log(obj2.b);
- 导出a.js的s1变量, 导入到main.js里面
1.注意导出时候是{}格式
2,导出时export {s1}, 导入时也必须对应 import {s1}
- a.js
let s1 = "maotai";
export {s1};
- main.js
import {s1} from "./a.js"
console.log(s1);
- index.html
<script src="main.js" type="module"></script>
1.导出变量时候简写
2.import有变量预解释的效果(定义)
- a.js
export let s1 = "maotai"; //可以用语句来导出
- main.js
import {s1} from "./a.js"
console.log(s1);
- index.html
<script src="main.js" type="module"></script>
- a.js
let s1 = "maotai"; //可以用语句来导出
export default s1;
- main.js(可重复导入)
import any from "./a.js"
console.log(any);
import any2 from "./a.js"
console.log(any2);
- index.html
<script src="main.js" type="module"></script>
- 理解default的规则
- a.js
let s1 = "maotai";
let s2 = "maomao";
//1.只能有1个default
//export default s1;
export default s2;
//2.可以和正常的导出并存
export default {s1,s2}
- main.js(可重复导入)
import any from "./a.js"
console.log(any);
import any2 from "./a.js"
console.log(any2);
import {s1, s2} from "./a.js"
console.log(s1, s2);
- index.html
<script src="main.js" type="module"></script>
export时候不写名称
- a.js
export default 'maotai';
- main.js
import any from "./a.js"
console.log(any);
- index.html
<script src="main.js" type="module"></script>
类比下node的export
let path = require("path");
module.exports = {
entry: path.resolve('./src/main.js'),
output: {
path: path.resolve('./dist'),
filename: 'bundle.js'
}
};
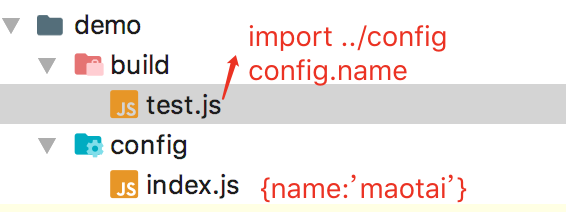
关于默认的index.js的特殊处理
导入index.js时候不用写index.js名字

demo/build/index.js
module.exports = {
name:'maotai',
age:'22'
};
demo/config/test.js
let path = require('path');
let config = require('../config');
console.log(config.name);
导入时候必须要有{}
export let name = 'maotai';
导入时候必须有花括号。
import {name} from './api';
[vue]js模块导入导出export default的更多相关文章
- Node.js模块导入导出
这篇文章本来是想模块导入导出和事件循环一起写的,但是感觉一起写的话会太长了,所以就分开两篇文章写吧.下一篇会重点介绍一下js中的事件循环,js代码到底是以何种顺序去执行的呢?我相信你看懂了事件循环再去 ...
- js模块导入/导出大全
说明 module.exports与exports是CommonJS的规范 export与export default是es6规范 require 是 AMD规范引入方式 import是es6的一个语 ...
- VUE的组件为什么要EXPORT DEFAULT 转载
Vue的组件为什么要export default Vue 的模块机制 Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如: 此外,你还可以在 bulid/w ...
- [转] ES6 import/export:模块导入导出方式
export导出语法 // default exports export default 42; export default {}; export default []; export defaul ...
- Vue的组件为什么要export default
Vue 的模块机制 Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如: 此外,你还可以在bulid/webpack.base.conf.js文件中修改相关配置 ...
- javascript模块导入导出
第一次知道javascript有模块的概念通常都是使用<script>标签进行引入,不过只能在html文件上使用 增加的模块就如同php里的include.require可以使用引入的内容 ...
- vue中excel导入导出组件
vue中导入导出excel,并根据后台返回类型进行判断,导入到数据库中 功能:实现js导入导出excel,并且对导入的excel进行展示,当excel标题名称和数据库的名称标题匹配时,则对应列导入的数 ...
- Vue结合后台导入导出Excel问题详解后续
接前几天写的一篇博客 https://www.cnblogs.com/ttjm/p/11307462.html 在ie浏览器测试发现打不开,经调查问题如下 1 如果在本地开发调试,请求接口报错如下 ...
- Vue结合后台导入导出Excel问题详解
话不多说,直接上前端代码 axios({ method: 'post', url: 'http://localhost:19090/exportUser',//这个是请求的地址 params: {// ...
随机推荐
- Javascript学习笔记--理解prototype
prototype和closure是js中两个不好搞懂的概念,幸好网上有很多相关的文章,在网上查了一遍以后,总是是觉得有点理解了.今天先说说prototype. 之前一直被ajax in action ...
- Linux设备驱动剖析之SPI(一)
写在前面 初次接触SPI是因为几年前玩单片机的时候,由于普通的51单片机没有SPI控制器,所以只好用IO口去模拟.最近一次接触SPI是大三时参加的校内选拔赛,当时需要用2440去控制nrf24L01, ...
- |和||、&&和&
|和||.&&和& | : 会检查每一个 条件的真伪,再做“或”运算 ||: 按照条件写的顺序,直到一个为true时,后面的条件则不再检查,直接进入条件 & : 会检查 ...
- 怎样用SQL语句查看查询的性能指标
一.SET STATISTICS IO (有关TSQL语句查询所产生的磁盘活动量) 扫描计数:在查询中涉及到的表被访问的次数: 逻辑读取:从数据缓冲中读取的数据页数: 物理读取:从物理磁盘中往缓冲读 ...
- 【咸鱼教程】一个简单的弹出二级菜单UIPopupMenu
一. 实际效果 演示地址 二.实现原理主要用Button+List组件,和遮罩实现. 1. 点击Button时,将List下移展开.2. 再次点击Button,或者选中List中的某一项时,将List ...
- 几个解决k染色问题的指数级做法
几个解决k染色问题的指数级做法 ——以及CF908H题解 给你一张n个点的普通无向图,让你给每个点染上k种颜色中的一种,要求对于每条边,两个端点的颜色不能相同,问你是否存在一种可行方案,或是让你输出一 ...
- 手写代码UI,xib和StoryBoard间的的优劣比较
在UI制作方面,逐渐分化三种主要流派:使用代码手写UI:使用单个xib文件组织viewController或者view:使用StoryBoard来通过单个或很少的几个文件构建UI.三种方式各有优劣,也 ...
- ELK之在windows安装filebeat收集日志
登录官方网站下载filebeat的windows客户端 https://www.elastic.co/downloads/beats 下载压缩包,无需解压 修改配置文件filebeat.yml 其余设 ...
- python调用exe程序
最近在做测试,公司的产品做成了exe,让我去测试,C++写的程序啊,我直接用python调用那个exe,也有个坑,必须要到exe在的那个目录下,然后才能调用: import os def main() ...
- TensorFlow 实现分类操作的函数学习
函数:tf.nn.sigmoid_cross_entropy_with_logits(logits, targets, name=None) 说明:此函数是计算logits经过sigmod函数后的交叉 ...
