django url 中的namespace详解
【引子】
django是一个比较全能的web框架,比如它实现了自己的orm模型来对接不同的数据库、并提供了方便的数据接口;django牛逼的地方
还有许多,如他实现了自己的模板语言,这样我们就能方便的做出数据驱动的动态网站;引入了app的概念而且app是可插拔的,这样代码
的复用级别就更高了,不在是function级别或class级别。django的app是可以自由分发的、假设我写好了一个博客功能的app,你只要把这
这app引入到你的网站,那么你的网站就有博客功能了。
方便是不假、但是还是有一些要注意的地方、假设我的博客app中定义了一个叫“create”的url,如果你自己的app也定义一个叫“create”的
url就会引起冲突了
面对上面的问题一种可选的解决方案就是把url的名字起的尽可能的唯一、然而最好的解决方案就是引入“命名空间”为每一个app定义
一个“命名空间”,通过“命名空间”来区分url
【1、看一下没有引入命名空间的情况】
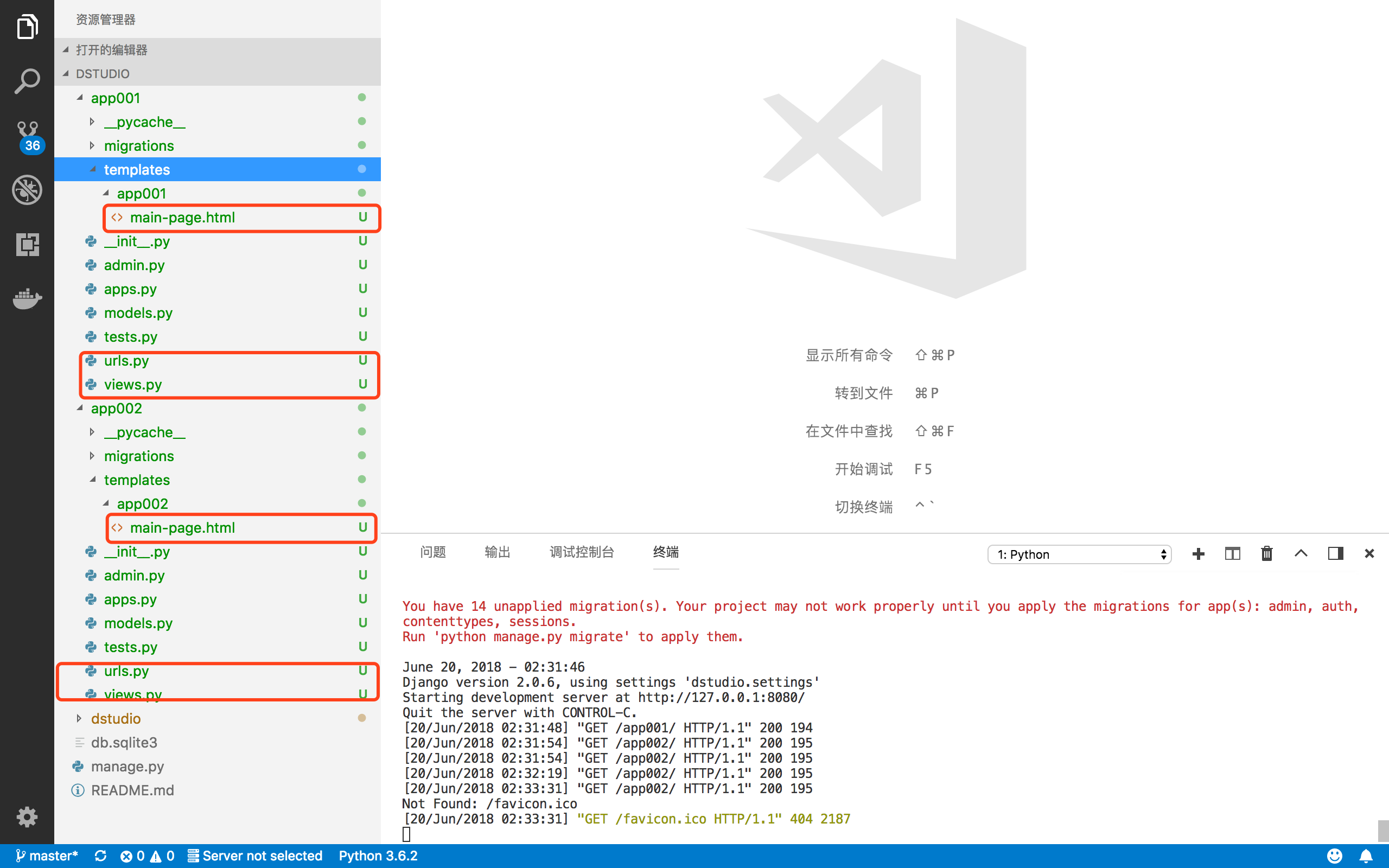
在这个例子中我会定义两个app分别叫app001、app002 每一个app都有自己的一个页面,由于我们app比较简单一个app就只有一个页面,
我想把这个页面的url名字叫“main-page”,但是两个app都有一个叫“main-page”的页面就会引起冲突,所以我为了避免这件事情的发生
我还要给不同的app中的“main-page”加上一个唯一的后缀。搞定之后整个项目看起来就像这样

整个项目看起来就像上面的图像一样了
app001的关键内容如下:
app001/view.py
from django.shortcuts import render
from django.http import Http404,HttpResponse def main_page(request):
return render(request,"app001/main-page.html")
app001/urls.py
from django.urls import path
from . import views #app_name="app001" urlpatterns = [
path('', views.main_page,name="main-page-xxx"),
]
app001/templates/app001/main-page.html
<!DOCTYPE html>
<html>
<head>
<title>app001 的主页</title>
</head> <body>
<h1>app001</h1>
<a href="{% url 'main-page-xxx'%}">去往app001的主页</a>
</body>
</html>
app002的关键内容如下:
app002/view.py
from django.shortcuts import render # Create your views here. def main_page(request):
"""
main_page function in app002
"""
return render(request,'app002/main-page.html')
app002/urls.py
from django.urls import path
from . import views #app_name="app002" urlpatterns = [
path('', views.main_page,name="main-page-yyy"),
]
app002/templates/app002/main-page.html
<!DOCTYPE html>
<html>
<head>
<title>app02的主页</title>
</head>
<body>
<h1>app002的主页</h1>
<a href="{% url 'main-page-yyy'%}">app002 main page</a>
</body>
</html>
在template中为了防止硬编码url路径,我使用了{% url 'url-name' %}来生成url,这个也是django的推荐使用习惯,为了防止url的名子重复
我在第一个app里把“main-page”加上了后缀“xxx”,第二个里加上了“yyy”。这样做使得url的名字变长了不少,而且多出来的部分并没有特别
的字句意义。
【2、引入命名空间】
命名空间的引入并不要做多少工作,只要在usrl.py文件中加一个“app_name”就可以了,在加入命名空间后模板中就可以直接通过命名空间来
引用url了,下面以app001引入命名空间为例
from django.urls import path
from . import views app_name="app001" #引入命名空间、命名空间的名字最好和app的名字相同 urlpatterns = [
path('', views.main_page,name="main-page"),
]
引入名字空间之后就可以根据命名空间来引用url了
<!DOCTYPE html>
<html>
<head>
<title>app001 的主页</title>
</head> <body>
<h1>app001</h1>
<a href="{% url 'app001:main-page'%}">去往app001的主页</a>
</body>
</html>
总结:
引入命名空间后就算有相同的url名存在、也不会有问题,因为命名空间可以隔离它们了。
----
django url 中的namespace详解的更多相关文章
- C++中的namespace详解
原文链接:http://blog.csdn.net/yao_zhuang/article/details/1853625 namespace中文意思是命名空间或者叫名字空间,传统的C++只有一个全局的 ...
- WCF中队列服务详解
WCF中队列服务详解 一.引言 在前面的WCF服务中,它都要求服务与客户端两端都必须启动并且运行,从而实现彼此间的交互.然而,还有相当多的情况希望一个面向服务的应用中拥有离线交互的能力.WCF通过服务 ...
- C#中的Attribute详解(下)
原文地址:https://blog.csdn.net/xiaouncle/article/details/70229119 C#中的Attribute详解(下) 一.Attribute本质 从上篇里我 ...
- C++中的STL中map用法详解(转)
原文地址: https://www.cnblogs.com/fnlingnzb-learner/p/5833051.html C++中的STL中map用法详解 Map是STL的一个关联容器,它提供 ...
- 微信公众开发URL和token填写详解
微信公众开发URL和token填写详解 方法/步骤 作为一名微信公众号开发者,别人进入你的微信公众号,肯定会看见某些网页,或者给你发某些信息,你需要实时自动回复,所以你需要一个24小时为用户服 ...
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- 「翻译」Unity中的AssetBundle详解(一)
AssetBundles AssetBundle是一个存档文件,其中包含平台在运行时加载的特定资产(模型,纹理,预制,音频剪辑,甚至整个场景).AssetBundles可以表示彼此之间的依赖关系;例如 ...
- js插件---videojs中文文档详解
js插件---videojs中文文档详解 一.总结 一句话总结: js插件网上都有很多参考资料,使用起来也非常简单 二.lavarel中使用实例 <video id="example_ ...
- Linux ns 4. UTS Namespace 详解
目录 1. 使用简介 1.1 hostname 1.2 domainname 1.3 uname 2. 代码分析 2.1 copy_utsname() 2.2 sethostname() 2.3 ge ...
随机推荐
- http put post请求区别
1.RESTful API REST: Representational State Transfer url 对应服务器上的一种资源,e.g. 数据,图片等,所以url 中只含有名词,通过HTTP动 ...
- JDBC编程之事务的使用教程
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/5868750.html 关于事务的理论知识.ACID特性等等,网上太多了,在此不一一重复.本文主要着重 事务 ...
- 利用XAMPP搭建PHP开发环境,解决443端口被占用
为了方便,作为学习使用的PHP环境,我们可以直接使用Apache+mysql+php集成开发环境.这样的集成软件有appserv和xampp,这里我们以xampp为例. 首先下载xampp软件,下载地 ...
- Centos7新装配置, 并使用openvpn client长连接远程备份
1. 修改本机hostname // 查看本机hostname hostnamectl //永久性的修改主机名称, 修改完后新开的terminal中立刻生效. 也可以直接修改 /etc/hostnam ...
- Java中的String pool
public String intern()返回字符串对象的规范化表示形式. 一个初始时为空的字符串池,它由类 String 私有地维护.当调用 intern 方法时,如果池已经包含一个等于此 Str ...
- 【TP3.2+onethink】radio+checkbox+select 空间 编辑页面选中,附录 js 返回上一页
1.TP3.2框架 如何实现 [radio+checkbox+select 空间 编辑页面选中],说实话,比较繁琐,不咋地!! 不废话,上代码:(其中 XX_arr 变量一维数组) <div ...
- Windows下node.js安装及环境配置
1. 安装 官网下载node.js的安装版,一路next,中间可以自定义安装路径 完成后安装目录内容如下 cmd下检查是否安装成功 新版Node.js已自带npm,所以安装Node.js时会一起安装, ...
- (原)python中不同文件之间使用所谓的全局变量
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/8108640.html 参考网址: https://www.cnblogs.com/20150705-y ...
- js精确计算(js浮点数精度问题)
转自:http://talentluke.iteye.com/blog/1767138 大多数语言在处理浮点数的时候都会遇到精度问题,但是在JS里似乎特别严重,来看一个例子 alert(45.6*13 ...
- 使用jupyterthemes插件定制jupyter notebook界面
jupyter notebook界面是可以定制的,定制位置在:C:\anaconda\Lib\site-packages\notebook\static\custom. 启动jupyter noteb ...
