Android之ToolBar的使用
Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android客户端的导航栏,以此来取代之前的 Actionbar 。与 Actionbar 相比, Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。除此之外,在设计 Toolbar 的时候,Google也留给了开发者很多可定制修改的余地,这些可定制修改的属性在API文档中都有详细介绍,如:
- 设置导航栏图标;
- 设置App的logo;
- 支持设置标题和子标题;
- 支持添加一个或多个的自定义控件;
- 支持Action Menu;
那么它怎么使用呢,首先我们一样要用到v7的支持包,然后定义程序的主题样式,在style里得先把Actionbar去掉,如下:
<resources>
<style name="AppTheme" parent="AppTheme.Base">
</style> <style name="AppTheme.Base" parent="Theme.AppCompat">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item> <item name="android:fitsSystemWindows">true</item>
<!-- toolbar栏的颜色 -->
<item name="colorPrimary">@color/accent_material_dark</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">@color/accent_material_light</item>
<!--窗口的背景颜色-->
<item name="android:windowBackground">@color/dim_foreground_material_dark</item>
</style>
</resources>
还有我们可以在values-v21给API21的系统版本设置默认的底部导航栏默认的颜色:
/res/values-v21/styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="AppTheme.Base">
<!-- 底部导航栏颜色 -->
<item name="android:navigationBarColor">@color/accent_material_light</item>
</style>
</resources>
activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@android:color/white"
> <TextView
android:layout_below="@+id/toolbar"
android:text="hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="@android:color/black"
android:layout_marginTop="5dp"
/> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="?attr/colorPrimary" > </android.support.v7.widget.Toolbar> </RelativeLayout>
Activity
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// App Logo
toolbar.setLogo(R.mipmap.ic_launcher);
// Title
toolbar.setTitle("标题");
setSupportActionBar(toolbar);
// Navigation Icon 要設定在 setSupoortActionBar 才有作用
// 否則會出現 back bottom
toolbar.setNavigationIcon(R.drawable.ab_android);
// Menu item click 的監聽事件一樣要設定在 setSupportActionBar 才有作用
toolbar.setOnMenuItemClickListener(onMenuItemClick);
}
private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
String msg = "";
switch (menuItem.getItemId()) {
case R.id.action_edit:
msg += "编辑";
break;
case R.id.action_share:
msg += "分享";
break;
case R.id.action_settings:
msg += "Setting";
break;
}
if(!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 為了讓 Toolbar 的 Menu 有作用,這邊的程式不可以拿掉
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
添加依赖库:
compile 'com.android.support:appcompat-v7:21.0.0'
源码点击下载
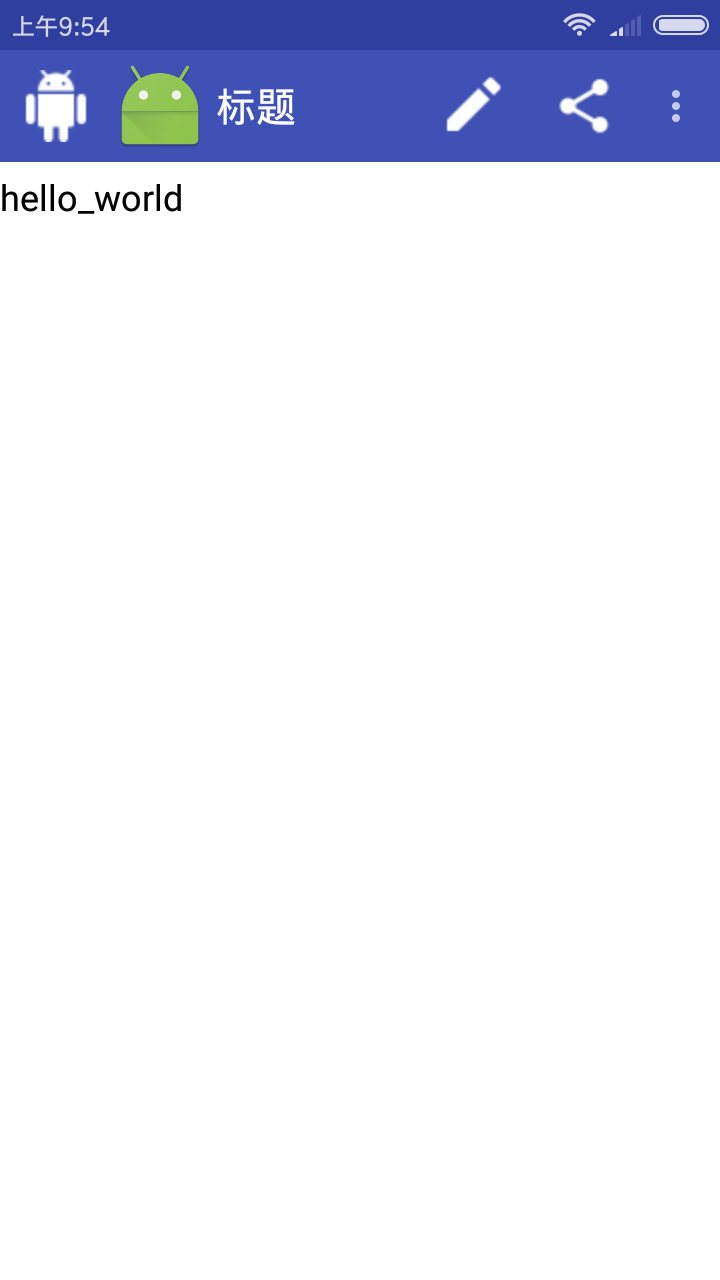
运行效果如图:

Android之ToolBar的使用的更多相关文章
- android:ToolBar详解
android:ToolBar详解(手把手教程) 泡在网上的日子 发表于 2014-11-18 12:49 第 124857 次阅读 ToolBar 42 来源 http://blog.mosil.b ...
- Android 自定义ToolBar详细使用
自定义xml设置ToolBar,通过menu文件扩展选项,通过继承baseactivity使用 1.ToolBar布局 <?xml version="1.0" encodin ...
- Android之Toolbar的三个问题:修改左边箭头颜色、怎样修改右边以及子activity中的toolbar添加返回箭头
1)怎样修改左边这个小箭头的颜色? 2)怎样修改右边这三个点的颜色.怎样把这三个点替换成我自己的图标? 3)怎样让"交易清单"这4个字居中显示? 首先设置Theme为AppComp ...
- android:ToolBar详解(手把手教程)(转)
来源 http://blog.mosil.biz/2014/10/android-toolbar/ 编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅 ...
- [Android Pro] Toolbar的完全自定义
reference to : http://blog.csdn.net/elder_sword/article/details/46634751 Toolbar是什么,不知道的可以去大神的博客瞻仰下 ...
- android:ToolBar详解(手把手教程)
今年(2014) 的 google i/o 发表令多数人为之一亮的 material design,而 google 也从「google i/o 2014」 开始,大家也陆陆续续地看到其更新的 and ...
- android提供ToolBar实现划动菜单的陷阱
代码如下: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android: ...
- Android的ToolBar
ToolBar比ActionBar更加可控,自由.因此,Google 逐渐使用ToolBar来代替ActionBar. 使用ToolBar 1.要引入appCompat_v7支持 2.主题设置为NoA ...
- Android——使用Toolbar + DrawerLayout快速实现高大上菜单侧滑(转)
今天就来使用官方支持库来快速实现这类效果,需要使用到Toolbar和DrawerLayout,详细步骤如下:(如果你还不知道这两个Widget,先自己Google吧~) 1.首先需要添加appcomp ...
- Android之ToolBar和自定义ToolBar实现沉浸式状态栏
沉浸式状态栏确切的说应该叫做透明状态栏.一般情况下,状态栏的底色都为黑色,而沉浸式状态栏则是把状态栏设置为透明或者半透明. 沉浸式状态栏是从android Kitkat(Android 4.4)开始出 ...
随机推荐
- Python的问题解决: IOError: [Errno 32] Broken pipe
被该问题困扰的人还是挺多的,所以又对这个问题进行了一些更深入的分析,希望可以解决读者的问题新版本:Python 的 Broken Pipe 错误问题分析 遇到一个很奇怪的问题, web.py代码里面报 ...
- 教你如何构建异步服务器和客户端的 Kotlin 框架 Ktor
Ktor 是一个使用 Kotlin 以最小的成本快速创建 Web 应用程序的框架. Ktor 是一个用于在连接系统(connected systems)中构建异步服务器和客户端的 Kotlin 框架. ...
- pyDay1
1.import python中的import语句是用来导入模块的. 在python的模块库中有大量的模块可供使用,要想使用这些文件需要用import语句把指定模块导入到当前程序中, 使用方法例如: ...
- 深入理解kafka
摘自: <kafka权威指南> 集群间成员关系 Kafka 使用Zoo keeper 来维护集群成员的信息.每个broker 都有一个唯一标识符,这个标识符可以在配置文件里指定,也可以自动 ...
- 20145105 《Java程序设计》实验三总结
实验三 一. 实验内容 结对修改实验一代码,重点学习重构 二. 实验步骤 下载结伴同学的实验一代码 初始代码 进行整数.小数和负数的多组数据测试,发现一个运行错误的例子 分析后 ...
- 20145335郝昊《网络攻防》Exp4 Msf基础
20145335郝昊<网络攻防>Exp4 Msf基础 实验内容 掌握metasploit的基本应用方式,掌握常用的三种攻击方式的思路. 一个主动攻击,如ms08_067; 一个针对浏览器的 ...
- bzoj 3505 数三角形 - 组合数学
给定一个nxm的网格,请计算三点都在格点上的三角形共有多少个.下图为4x4的网格上的一个三角形. 注意三角形的三点不能共线. Input 输入一行,包含两个空格分隔的正整数m和n. Output 输出 ...
- IDEA使用技巧:CamelCasePlugin插件
CamelCasePlugin是一款可以快速进行格式转换的工具,较常用到的是大小写转换.驼峰式转换等. 1.打开idea,然后打开设置.点击Plugins 2.快捷键shift+alt+u
- lambda表达式学习
Lambda 表达式是一种可用于创建 委托 或 表达式目录树 类型的 匿名函数 . 通过使用 lambda 表达式,可以写入可作为参数传递或作为函数调用值返回的本地函数. Lambda 表达式对于编写 ...
- Java 创建多线程的三种方法
1. 继承Thread类2. 实现Runnable接口3. 匿名类的方式 注: 启动线程是start()方法,run()并不能启动一个新的线程
