Cropperjs 插件知识点
cropper.js 通过 canvas 实现图片裁剪,最后再通过 canvas 获取裁剪区域的图片base64串。

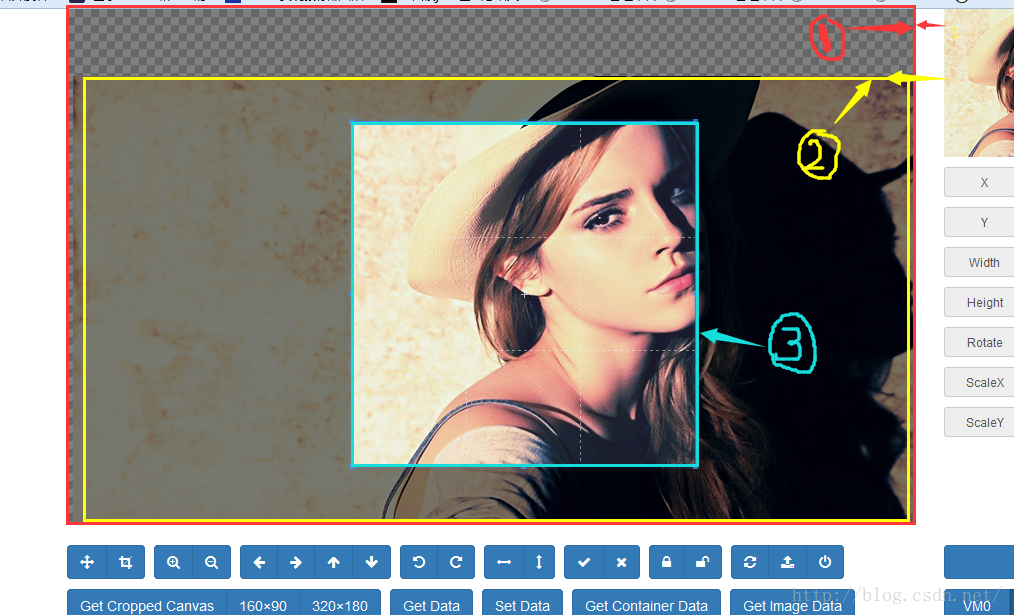
1. Container 容器 2. canvas 图片 3. crop 裁剪框
Cropperjs 插件知识点的更多相关文章
- 如何开发原生的 JavaScript 插件(知识点+写法)
一.前言 通过 "WWW" 原则我们来了解 JavaScript 插件这个东西 第一个 W "What" -- 是什么?什么是插件,我就不照搬书本上的抽象概念了 ...
- 开源原生JavaScript插件-CJPCD(省市区联动)
一.前言 上两篇博客笔者对 JavaScript Module 模式,闭包等知识点做了简单介绍之后,我们今天开始正式开发一款属于自己的 JavaScript 插件.由于最近项目刚好用到地区选择这一块的 ...
- jQuery 小知识点(插件)
1.jQuery插件小知识点: 估计很多人都没弄明白下面的东西,特从网络上搜索了下面的知识,自己以后用起来也比较方便: $.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例 ...
- jquery插件需要明白的那些知识点
1.jquery中$是神马?$.fn又是神马? 稍微有jquery经验的都知道在jquery中$等价于jQuery,在控制台一试便知: 我们在jquery(1.8.3)源码中也能找到下面代码: 其实在 ...
- jquery开发表格插件项目之知识点累积 二
$.addClass() 增加样式 $.removeClass() 去除样式 $.toggleClass() 单击增加样式,再单击取消样式 $.hasClass() 判断是否存在样式,存在返回true ...
- jquery开发表格插件项目之知识点累积
js设置节点的属性与属性值用setAttribute(),获取节点的属性和属性值用getAttribute(). jquery 中使用attr 就可以获取及设置元素属性. 在设置checkbox状态时 ...
- vue知识点---element el-date-picker 插件默认时间属性default-value怎么赋值?
参考网址: http://www.imooc.com/wenda/detail/509359 默认值,你放到 v-model里面就好. v-model="time" data(){ ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- DoraCMS 源码知识点备注
项目需要研究了下DoraCMS这款开源CMS,真心做的不错:).用的框架是常用的express 4 + mongoose,代码也很规范,值得学习. 源码中一些涉及到的小知识点备注下: https:// ...
随机推荐
- cf188C(最大子段和&&思维)
C. Functions again time limit per test 1 second memory limit per test 256 megabytes input standard i ...
- ~递归递归(FBI树--蓝桥)
1220: FBI树 [递归] 时间限制: 1 Sec 内存限制: 128 MB 提交: 5 解决: 4 状态 题目描述 我们可以把由“0”和“1”组成的字符串分为三类:全“0”串称为B串,全“1”串 ...
- UVA-12569 Planning mobile robot on Tree (EASY Version) (BFS+状态压缩)
题目大意:一张无向连通图,有一个机器人,若干个石头,每次移动只能移向相连的节点,并且一个节点上只能有一样且一个东西(机器人或石头),找出一种使机器人从指定位置到另一个指定位置的最小步数方案,输出移动步 ...
- VS2010-自定义控件
1.自定义控件 (1)新建—项目,项目模板选择“类库”,取名smControl,填写项目文件保存目录,点击确定 (2)完成后在解决方案资源管理器中删除类Class1 (3)添加“用户控件”——在解决方 ...
- Py打包exe报错
Py打包exe报错 下载地址 https://github.com/pyinstaller/pyinstaller 用管理员执行 pip install https:/ ...
- vue react自动更新修改的代码
利用node 引入 nodemon,我们项目修改了代码,就不用需要在重新启动 步骤 npm install --save-dev nodemon 执行 nodemon server.js / ...
- Linux内核分析-Linux内核如何装载和启动一个可执行程序
ID:fuchen1994 实验要求: 理解编译链接的过程和ELF可执行文件格式,详细内容参考本周第一节: 编程使用exec*库函数加载一个可执行文件,动态链接分为可执行程序装载时动态链接和运行时动态 ...
- SharePoint BDC(Business Data Connectivity)服务-PowerShell
1. 获取BCS服务应用程序的标识 Get-SPServiceApplication 2. 获取指定的BCS服务应用程序实例 $bcs = Get-SPServiceApplication -Iden ...
- HTTP Header之Content-Type
HTTP Header之Content-Type 目录 1. HTTP Header 2. 文件请求和接口请求 3. 几种 Content-Type 3.1 application/x-www-f ...
- WEB接口测试之Jmeter接口测试自动化 (三)
接口测试与数据驱动 1简介 数据驱动测试,即是分离测试逻辑与测试数据,通过如excel表格的形式来保存测试数据,用测试脚本读取并执行测试的过程. 2 数据驱动与jmeter接口测试 我们已经简单介绍了 ...
