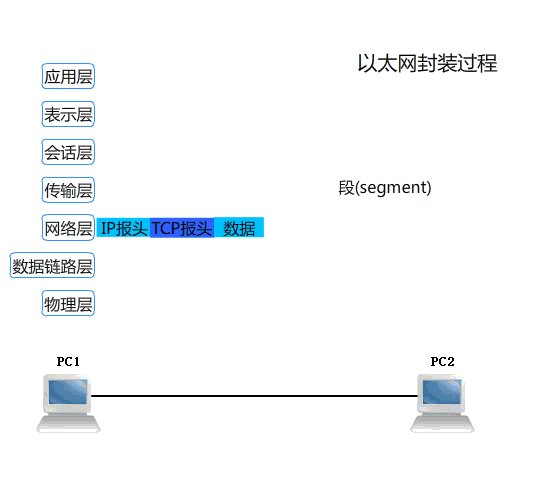
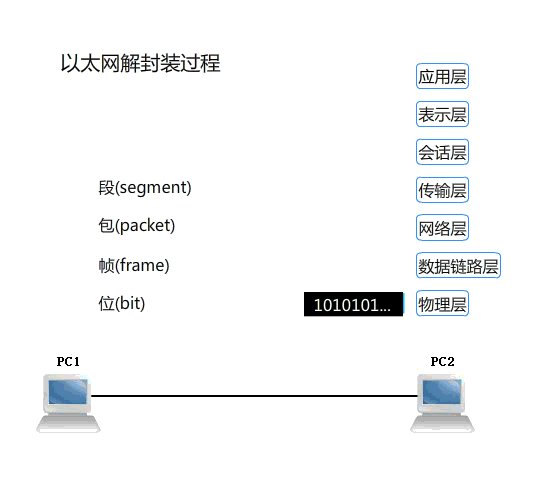
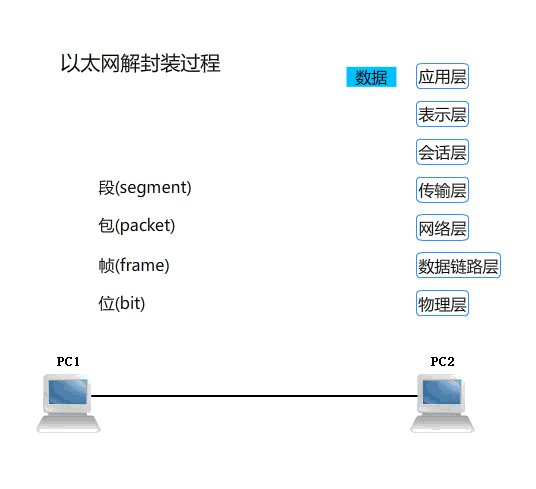
OSI7层封包解包动态图-数据在网络中的传输过程.gif

OSI7层封包解包动态图-数据在网络中的传输过程.gif的更多相关文章
- 用寄快递模拟数据在网络中的传送过程,发送一个ip数据报到接受这个ip数据报经历的过程
发送一个ip数据报到接受这个ip数据报经历的过程 好比寄一个快递的过程 这个包裹一共有三层, 这个包裹的最里面是数据,数据 第二层写着目的ip地址和源ip地址,即收件人和发件人的姓名 第三层也就是最外 ...
- TCP封包解包---如有错误,请纠正!
最近遇见很多的关于TCP中封包解包的数据,在TCP节点之间的信息传递,每次传送的内容是结构体,所以每次在传送的时候,要将结构体中的数据进行封包,然后当一端接收到数据之后,要对接收到的buf参数中的数据 ...
- 数据中心网络中的40GBASE-T
数据中心网络基础设施正在见证由不断增长的带宽和网络性能需求推动的变革.10 千兆位以太网是当今数据中心的实际标准,而 40G 以太网的采用率越来越高.虽然 40G 以太网标准已存在于 SM 光纤和基于 ...
- traceroute----追踪数据包在网络上的传输过程
traceroute命令 用于追踪数据包在网络上的传输时的全部路径,它默认发送的数据包大小是40字节. traceroute通过发送小的数据包到目的设备直到其返回,来测量其需要多长时间.一条路径上的每 ...
- Hyperledger Fabric 动态增加组织到网络中
本文基于Hyperledger Fabric 1.4版本. 官方文档地址:传送门 动态添加一个组织到Fabric网络中也是一个比较重要的功能.官方文档写的已经很详细了,有能力的尽量还是看官方文档,本文 ...
- 三报文握手而不是三次握手 wireshark 封包详细信息 (Packet Details Pane) wireshark与对应的OSI七层模型 TCP包的具体内容 分析TCP三次握手过程
总结: 1.tcp报文非数据部分4*6字节 2.RFC 973 <计算机网络> 谢希仁 three way (three message) handshake 只是一次握手 同步位SYN. ...
- 用LCT解一类动态图的问题
很显然,学过了LCT,大家一定都会用LCT来维护动态树结构了 那么,遇到图问题的时候,是不是也能用lct来解决呢? 解决图问题的时候,我们必须要仍然维护一棵树的形态,否则,lct是做不动的 那么下面来 ...
- 最简单的TCP网络封包解包(补充)-序列化
如若描述或者代码当中有谬误之处,还望指正. 将数据能够在TCP中进行传输的两种方法1.直接拷贝struct就可以了:2.序列化. 拷贝Struct存在的问题1.不能应付可变长类型的数据,比如STL中的 ...
- JQery 动态填充数据到table 中
说明: 1.把数据库中的数据查询出来,填充到前台的table中,注意 从数据查询出来的 属性IsNew="0"(table 行tr的属性) 2.单击“添加”按钮 新添加行追加到ta ...
随机推荐
- forget word out a~2
1● an 不,非,无 2● amphi 两个,两种 3● ad 做,加强:
- trycatch之catch对捕获异常的处理及后续代码的执行的探索
工作时,一直对try块中throw的异常对象,在catch中如何处理此异常,以及trycatchfinally完毕,程序是否就此停止还是继续运行很迷惑,于是参考网上的资料,自己写了些demo,去慢慢探 ...
- 传递数据后创建后台service来处理事件!
package com.lixu.service; import android.app.Service; import android.content.Intent; import android. ...
- 使用Condition配合await()和signal()实现等待/通知
关键字Synchronized与wait()和notify()/notifyAll()结合可以实现“等待/通知”模式, Lock类的子类ReentrantLock也可以实现同样的功能,但需要借助Con ...
- DevExpress v18.1新版亮点——WinForms篇(六)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- 会话跟踪session
会话跟踪 HTTP是“无状态”协议:客户程序每次读取Web页面,都打开到web服务器的单独的连接,而且,服务器也不自动维护客户的上下文信息.类似客户决定结账时,如何确定之前创建的购物车中哪个属于此客户 ...
- 使用存储过程非常慢,但是直接执行SQL很快
使用存储过程非常慢,但是直接执行SQL很快. 了解基本情况后,初步判断是参数嗅探问题 在对应的SQL语句后面使用 OPTION(OPTIMIZE FOR UNKNOWN) 参考了 http://www ...
- 再谈Contacts中姓氏多音字排序错误问题
说到中国人的名字,那就不得不考虑多音字的问题,比如'单',在作为姓氏时应该读作'shan'而不是'dan'.但是在Contacts程序中却使用的是'D'来作为bucket label!这是为什么?如何 ...
- HackPwn:TCL智能洗衣机破解细节分析
上周结束的Hackpwn上,黑客们脑洞大开,破解了比亚迪汽车.小米手环.乐小宝.长虹电视.TCL洗衣机和九阳豆浆机等一系列最新的智能硬件,据黑客介绍,TCL是一家把家门“砌死”的企业,由于得到了将要被 ...
- vue-resource 上传图片
const formData = new FormData()formData.append('file',img,params.name);formData.append('id',params.i ...
