import和export语法报错
“最近在学习ES6”,但是在chrome中新建了js通过ES6语法(import,export)无法引入外部JS,报错:

Uncaught SyntaxError:Unexpected token {
b.js
- import {sex,echo} from "./a.js";
- console.log(sex);
- echo(sex)
a.js
- var sex="boy";
- var echo=function(value){
- console.log(value)
- }
- export {sex,echo}
inde.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="./b.js"></script>
- </head>
- <body>
- </body>
- </html>
我们都知道现在浏览器对于ES2015(ES6)的语法支持还不是很强, 即便是使用Firefox和Chrome浏览器, 如果版本比较低的话, 可能还只能支持一部分语法, 因此想要使得开发人员编写出来的ES6语法能够正常地在各个浏览器运行的话, 还是需要将编写的JS文件通过一些工具编译成ES5语法才行, 那么这个工具就是babel. 如何使用babel来进行语法的编译在这里可以看得到:
http://www.ruanyifeng.com/blog/2016/01/babel.html
这里就不赘述了.
然而, Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。而且像import和export这两个命令现在在任何浏览器中都是不支持的, 同时babel也无法将其转换为浏览器支持的ES5, 原因在于:
babel只是个翻译,假设a.js 里 import 了 b.js, 对a.js进行转码,只是翻译了a.js,并不会把b.js的内容给读取合并进来, 如果想在最终的某一个js里,包含 a.js,b.js 的代码,那就需要用到打包工具
所以我在这里讲解一下如何使用webpack工具将带有import和export语法的JS文件, 通过打包工具生成所有浏览器都支持的单个JS文件.
1. 下载node.js和webpack
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。可以说就是服务器端的JS. webpack是一个打包工具, 而它是依赖于node.js运行的.
下载node.js可以通过官网: http://nodejs.cn/download/
具体的安装步骤网上可以搜到很多, 这里不再赘述. 安装完毕后打开node.js自带的命令行工具
然后输入如下命令全局安装webpack工具
npm install -g webpack
- 1
接着通过命令行工具定位到你的工程文件的根目录下, 再次安装webpack到你的工程中
npm install webpack
- 1
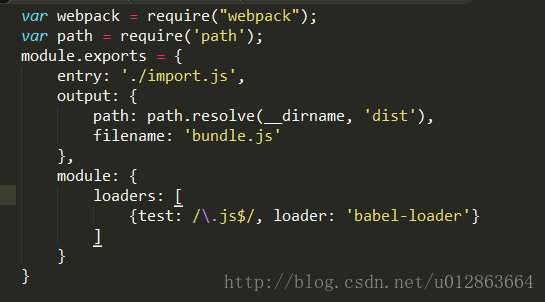
2. 编写webpack.config.js文件
在根目录下创建webpack.config.js, 这个文件是用来描述一些要使用webpack工具进行打包的配置信息, 文件内容如下: 
通过该文件可以使用webpack打包工具, webpack会从import.js进入, 对该文件中的内容进行编译并打包, 最终会在dist目录下生成打包好的文件bundle.js, 编译打包过程中用到的工具在module对象的loaders中声明, 这里使用了babel-loader来对JS文件进行编译(包括从ES6转换为ES5以及打包)
3. 创建import.js
创建一个import.js, 内容如下:
在该文件中通过ES6语法import从export.js中引入firstName和lastName变量. 并且通过console.log将引入的两个变量打印到控制台.
4. 创建export.js
在该文件中通过ES6语法export将文件中的几个变量作为模块输出给别的文件引用.
5. 创建HTML文件
在HTML文件中直接将webpack最终打包生成的bundle.js文件引入即可, 因为通过webpack工具已经将export.js和import.js的所有内容都打包到一个文件bundle.js中了, 因此在HTML文件中引入该文件即可以将两个JS文件中的代码都执行.
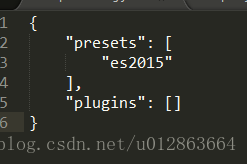
6. 配置.babelrc文件
在工程文件的根目录下创建一个.babelrc文件(注意前面有个点), 这个文件是用来描述我要根据什么样的规则、或者是将JS文件编译成什么版本的文件(比如说ES5). 该文件的内容如下:
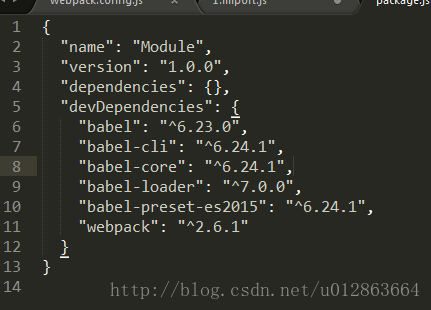
7. 下载相关依赖模块
方式1: 可以像下面这样, 直接在项目根目录下创建一个package.json文件, 并且在文件中指定devDependencies对象, 在该对象中写上我编译及打包中所要使用到的依赖模块, 图片中的webpack就是用于打包的工具, 而其他的以babel开头的选项都是编译JS文件并打包所需要用到的依赖模块. 
创建好package.json文件后, 在命令行中输入
npm install
- 1
npm工具就会根据该文件中devDependencies选项下载对应的依赖模块.
方式2(推荐): Ctrl+R打开运行, 然后输入cmd打开命令行工具, 通过命令行工具一个个安装, 这样可以直接通过npm去下载依赖模块最新的稳定的版本, 同时也不需要自己去记这些模块的版本号
npm install babelnpm install babel-clinpm install babel-corenpm install babel-loadernpm install babel-preset-es2015
- 1
- 2
- 3
- 4
- 5
8. 使用 webpack打包
使用命令行工具定位到项目的根目录下, 然后输入如下指令
webpack
- 1
等待一会儿就会发现工程文件的目录下多了一个dist文件夹, 里面放着的就是打包好了的bundle.js文件, 在HTML文件中通过下面的代码引入js文件
<script src="dist/bundle.js"></script>
- 1
然后在浏览器上运行html文件, 使用F12打开开发者工具, 就可以看到console选项中输出两行记录”Micheal”, “Jackson”
import和export语法报错的更多相关文章
- webstorm中es6语法报错,.vue文件中es6语法报错
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript把 Javascript L ...
- LINQ to Entities不识别C#语法报错
错误:报错不识别string.Join…… var QueryWithStandard=from a in listA join b in listB on a.ID equals b.AID int ...
- Flutter的scope_model使用mixin语法报错
在pubspec.yaml同级目录下创建analysis_options.yaml文件,内容: # https://www.dartlang.org/guides/language/analysis- ...
- webstorm es6 语法报错
设置settings javascript language version后 <script>标签加个 type <script type="text/ecmascrip ...
- vscode中js文件使用typescript语法报错,如何解决
原因:由于vcode自身的语法检查有些问题 解决办法:在设置里面加上 "javascript.validate.enable": false 禁用默认的 js 验证 总结: 由于v ...
- import 和 export
1.export 命令 export 命令用于规定模块的对外接口. 一个模块就是一个独立的文件.该文件内部所有的变量,外部无法获取.要想外部能够读取模块内部的某个变量,就必须使用 export 关键字 ...
- import、export使用介绍
import.export使用介绍 ES6提供的import.export方法, 使组件化开发模式迈向新高度.本文来介绍import.export的语法及使用方法. 根据 export 的导出方式,可 ...
- es6 import 与 export
1.export 命令 export 命令用于规定模块的对外接口. 一个模块就是一个独立的文件.该文件内部所有的变量,外部无法获取.要想外部能够读取模块内部的某个变量,就必须使用 export 关键字 ...
- appium+python自动化64-使用Uiautomator2执行driver.keyevent()方法报错解决
前言 未加'automationName': 'Uiautomator2'参数使用Uiautomator可以正常使用driver.keyevent()方法,使用Uiautomator2时driver. ...
随机推荐
- Awk 从入门到放弃(3) —- 内置变量
转:http://www.zsythink.net/archives/1374 NF :当前行的字段个数 NR: 行号 FNR: 各文件分别计数的行号 RS: 输入行分隔符 ORS:输出行分隔符 内 ...
- 框架:Lucene.net
Lucene.net 性能<第八篇> 摘要: 一.IndexReader性能分析 IndexReader完成了打开所有索引文件和提供底层reader API等繁重的工作,而IndexSea ...
- Myeclipse快键键
------------------------------------MyEclipse 快捷键1(CTRL)-------------------------------------Ctrl+1 ...
- hdu3874
题解: 和上一题基本相同 插入的时候变一下数值 具体看http://www.cnblogs.com/xuanyiming/p/7921926.html 代码: #include<cstdio&g ...
- win7激活之系统保留分区的设置与隐藏
激活动具:WIN7Activation_1.7 步骤: 1.直接点激活 2.若提示需设置驱动器号: 右键计算机-管理-磁盘管理-系统保留上点右键-更改驱动器号和路径-添加-点确定即可 3.激活win7 ...
- iOS工程中如何去掉第三方的警告
一)第一种方法 在工程中有警告的地方,右键选择Review in log,然后就能看到类似[Wnonnull]这样的警告, 然后在工程buildSettings中的Other Warning Flag ...
- 配置动态加载模块和js分模块打包,生产环境和开发环境公共常量配置
1. 话不多少 先上代码: route.js // 引用模板 分模块编译 const main = r => require.ensure([], () => r(require('. ...
- [python] 基于词云的关键词提取:wordcloud的使用、源码分析、中文词云生成和代码重写
1. 词云简介 词云,又称文字云.标签云,是对文本数据中出现频率较高的“关键词”在视觉上的突出呈现,形成关键词的渲染形成类似云一样的彩色图片,从而一眼就可以领略文本数据的主要表达意思.常见于博客.微博 ...
- eclipse启动maven项目
pom.xml 文件. <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://w ...
- leetcode-1-TwoNums
flag -everyday do leetcode problems at least one and at most three. problem here 需要学习的是c++的map类型,之前竟 ...