【ASP.NET】第一个ASP.NET MVC应用程序
本系列目录:ASP.NET MVC4入门到精通系列目录汇总
开发流程
- 新建Controller
- 创建Action
- 根据Action创建View
- 在Action获取数据并生产ActionResult传递给View。
- View是显示数据的模板
- Url请求→Controller.Action处理→View响应
url请求→Controller.Action处理→View响应
开发环境:VS2012 、SQL Sserver2008
1、打开VS,文件——新建项目Guestbook

点击确定后,会出现如下对话框,进行模版的选择,在这里你还可以选择是否创建单元测试,为了养成一个良好的习惯,这里我勾选了“创建单元测试项目”

这时会创建两个项目:Guestbook和Guestbook.Tests,将Guestbook设置为启动项目,然后,按Ctrl-F5或者调试——开始执行,运行程序,这时VS会自动启动ASP.NET开发者服务器,并随机分配一个端口,以便于我们浏览ASP.NET程序。如果要指定这个项目端口,我们可以进行如下设置:右击项目Guestbook——属性

Ctrl-F5运行

在解决方案资源管理器中,我们可以看到这个默认应用程序为我们自动新建了许多文件夹和文件,这是自动创建的项目模版,我们可以参考这个模版进行开发,也可以把模版中一些没用的东西清理掉。

接下来,我会一一解释下这个默认的项目模版的内容。
App_Data:用来存储数据库文件,xml文件或者应用程序需要的一些其它数据
Content:用来存放应用程序中需要用到的一些静态资源文件,如图片和CSS样式文件。Content目录默认情况下包含了本项目中用到的css文件Site.css,以及一个文件夹themes ,themes 中主要存放jQuery UI组件中要用到的图片和css样式。
Controllers:用于存放所有控制器类,默认情况下该目录下面有两个控制器——HomeController(负责主页的请求处理),AccountController(身份证验证)。控制器负责处理请求,并决定哪一个Action执行,充当一个协调者的角色。
Models:用于存放应用程序的核心类,数据持久化类,或者视图模型。如果项目比较大,可以把这些类单独放到一个项目中。目录中默认包含了一个AccountModels.cs.类,类中包含了一系列和身份验证相关的类,它是项目默认为我们提供的一个模版。
Scripts:用于存放项目中用到的JavaScript文件,默认情况下,系统自动添加了一系列的js文件,包含jquery和jquery验证等js。在引用资源的时候,可以使用~符,代表项目的根目录。
Views:包含了许多用于用户界面展示的模版,这些模版都是使用Rasor视图来展示的,子目录对应着控制器相关的视图。
Global.asax:存放在项目根目录下,代码中包含应用程序第一次启动时的初始化操作,诸如路由注册。
Web.config:同样存在于项目根目录,包含ASP.NET MVC正常运行所需的配置信息。
favicon.ico:存在于应用程序根目录,应用程序的图标文件,显示在浏览器,名称不能更改,可以使用其它图片替换。

Images: 用于存放图片,如果在页面使用图片的话,那么应该按照如下的格式引入:

<img alt="图片" src="../picture/login_02.gif" />,如果用到图片是在Views目录下,那就<img alt="图片" src="./btn_picture.png" /> 。
Controllers类和Action方法
我们来看下默认的HomeController控制器

using System.Web.Mvc; namespace Guestbook.Controllers
{
public class HomeController : Controller //继承自Controller
{
/// <summary>
/// Action方法,返回ActionResult
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";//展现到视图中数据
//~/Views/Home/Index.cshtml
return View(); //展现指定的视图,当没有指定视图名称时,默认是指向根目录下Views文件夹中,子文件夹名称为当前控制器名称Home,视图名称和当前Action名称一样
} public ActionResult About()
{
ViewBag.Message = "Your app description page."; return View();
} public ActionResult Contact()
{
ViewBag.Message = "Your contact page."; return View();
}
}
}

HomeController通过继承Controller来表示它是一个控制器类,类名的后缀和Controller一样。控制器通过URL来识别执行的是哪一个Action。
ViewBag本质上是一个字典,它提供了一种View可以访问的动态数据存储,这用到了.NET4.0的动态语言特性,你可以给ViewBag添加任意的属性,这个属性是动态创建的,你不需要修改类的定义,就可以从View中访问。
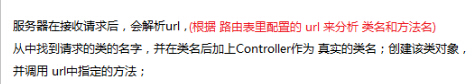
路由——映射URLS到Actions
在asp.net mvc中是如何将URLs映射到控制器中指定的Action的呢?
在Global.asax中 RouteConfig.RegisterRoutes(RouteTable.Routes);这里进行了路由规则的注册。
打开App_Start目录下面的RouteConfig.cs

using System.Web.Mvc;
using System.Web.Routing; namespace Guestbook
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default", //路由名称
url: "{controller}/{action}/{id}", //URL模版
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } //默认路由
);
}
}
}

从这里可以看出应用程序启动的时候,默认是调用了HomeController控制器中的Index方法
所以我们在地址栏输入http://localhost:8001/Home/Index 和 http://localhost:8001/访问的结果是一样的。
返回string的MVC方法
在Home控制器中,添加如下代码:
public string Say()
{
return "Hello,World!";
}
运行,在地址栏输入地址:http://localhost:8002/Home/Say,运行结果如下:


返回加载视图的方法
在Home控制器中,添加如下代码:

/// <summary>
/// 会 加载视图 的 Action方法,默认 加载 View文件夹中
/// 与 控制器同名的 文件夹里的
/// 与 Action方法同名的 视图
/// </summary>
/// <returns></returns>
public ViewResult List()
{
return View();
}

List视图

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>List</title>
</head>
<body>
<div>
<p>你好啊</p>
</div>
</body>
</html>


简单了解Razor视图
我们看到cshtml后缀的就是Razor视图了,在ASP.NET MVC中官方给出了两种默认视图,一种是ASPX(就是传统的WebForm),一种就是Razor了。
在视图中,我们可以直接调用C#代码和代码块,只要在调用之前加一个@符号就可以了。代码块要用大括号括起来。
修改list视图代码

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>List</title>
</head>
<body>
<div>
@for (int i = 0; i < 100; i++)
{
<p>@i</p>
}
</div>
</body>
</html>

 Razor引擎,会自动识别"<"符号,如果有“<"符号,就会当成html代码处理,如果是@符号就会当成C#代码处理。
Razor引擎,会自动识别"<"符号,如果有“<"符号,就会当成html代码处理,如果是@符号就会当成C#代码处理。
在选择视图的时候,还可以选择ASPX视图,使用ASPX视图的话,可以使用ViewData来传递数据:
public ActionResult TestView(){
ViewData["name"]="zhangsan";
return View();
}
在ASPX中可以按照如下使用:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>"%> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
</head>
<body>
name:<input value="<%=ViewData["name"]%>"/>
</body>
</html>
使用ASPX可以非常方便使用异步页面
原文链接:第一个ASP.NET MVC应用程序。
【ASP.NET】第一个ASP.NET MVC应用程序的更多相关文章
- 用ASP.Net写一个发送ICQ信息的程序
用ASP.Net写一个发送ICQ信息的程序 这里我给大家提供一个很实用的例子,就是在线发送ICQ信息.想一想我们在网页上直接给朋友发送ICQ信息,那是多么美妙的事情啊.呵呵,在吹牛啊,其实ICQ本来就 ...
- 初入码田--ASP.NET MVC4 Web应用之创建一个空白的MVC应用程序
初入码田--ASP.NET MVC4 Web应用开发之一 实现简单的登录 初入码田--ASP.NET MVC4 Web应用开发之二 实现简单的增删改查 2016-07-29 在此之前,需要一台电脑( ...
- [ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] [ASP.NET MVC2 系列] ASP.Net MVC教程之<在15分钟内用ASP.Net MVC创建一个电影数据库应用程序> ...
- asp.net MVC 应用程序的生命周期
下面这篇文章总结了 asp.net MVC 框架程序的生命周期.觉得写得不错,故转载一下. 转载自:http://www.cnblogs.com/yplong/p/5582576.html ...
- asp.net MVC 应用程序的生命周期(上)
首先我们知道http是一种无状态的请求,他的生命周期就是从客户端浏览器发出请求开始,到得到响应结束.那么MVC应用程序从发出请求到获得响应,都做了些什么呢? 本文我们会详细讨论MVC应用程序一个请求的 ...
- 学习ASP.NET MVC(七)——我的第一个ASP.NET MVC 查询页面
在本篇文章中,我将添加一个新的查询页面(SearchIndex),可以按书籍的种类或名称来进行查询.这个新页面的网址是http://localhost:36878/Book/ SearchIndex. ...
- 学习ASP.NET MVC(四)——我的第一个ASP.NET MVC 实体对象
今天我将根据数据库中的表结构添加一些类.这些类将成为这个ASP.NET MVC应用程序中“模型”的一部分. 我们使用Entity Framework(实体框架)来定义和使用这些模型类,并且 ...
- 学习ASP.NET MVC(三)——我的第一个ASP.NET MVC 视图
今天我将对前一篇文章中的示例进行修改,前一篇文章中并没有用到视图,这次将用到视图.对于前一个示例中的HelloWorldController类进行修改,使用视图模板文件生成HTML响应给浏览器. 一. ...
- 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序
学习ASP.NET MVC系列: 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序 学习ASP.NET MVC(二)——我的第一个ASP.NET MVC 控制器 学习ASP ...
- [ASP.NET]分析MVC5源码,并实现一个ASP.MVC
本节内容不是MVC入门教程,主要讲MVC原理,实现一个和ASP.NET MVC类似基本原理的项目. MVC原理是依赖于ASP.NET管道事件基础之上的.对于这块,可阅读上节内容 [ASP.NET]谈谈 ...
随机推荐
- ubuntu16.04下部署tomcat9和java8启动一次需要七八分钟
一.环境如下 Ubuntu16.04 +tomcat9+openjdk1.8 二.问题 在tomcat的bin下执行./startup.sh 如下图没有问题 root@bogon:/usr/apac ...
- 【js】js中字典长度该如何取得
不能直接使用length属性,而要遍历累计,程序如下: var dic={'name':'alice','age':'45','sn':'9876',}; console.log("dic ...
- WIN10系统如何关闭用户账户控制
在底部搜索框中输入UAC,打开用户账户控制设置 更改为从不通知即可
- Swift语言精要 - 序列化和反序列化
在swift中你可以把一个对象转换成为数据,你所要做的就是 首先,你需要让对象实现NSObject和NSCoding协议. 其次,实现以下两个方法: encodeWithCoder init(code ...
- c/c++ 函数指针的用法
[目录] 基本定义 c 函数指针使用举例 c++ 函数指针使用举例 函数指针作为函数参数 函数指针作为函数返回值 函数指针数组 typedef 简化函数指针操作 c语言函数指针的定义形式:返回类型 ( ...
- 微软BI 之SSAS 系列 - 实现Cube 以及角色扮演维度,度量值格式化和计算成员的创建
在熟悉完下面这三种维度的创建方式之后,就可以开始创建我们的第一个 Cube 了. SSAS 系列 - 自定义的日期维度设计 SSAS 系列 - 基于雪花模型的维度设计 SSAS系列 - 关于父子维度的 ...
- http 三次握手
1.三次握手 目的:主要规避由于网络阻塞,传输不畅等原因导致服务器端端口一直被占用,无法释放端口资源.(想想假设只要一次就建立连接,服务器响应后浏览器若是没收到数据,等待一段时间后,网络超时,浏览器重 ...
- Fiddler Web Debugger简单调试头部参数
POST接口时头部参数如下: User-Agent: Fiddler Host: api.***.com Content-Length: Content-Type: application/json ...
- cocos2d-js 3.0 RC0 监听返回键、菜单键、进入后台(home键)、恢复显示等事件
cc.eventManager.addListener({ event: cc.EventListener.KEYBOARD, onKeyReleased: function(keyCode, eve ...
- Oracle---->Join
最近使用ODI,其中有一个JOIN组件涉及到常见的几种JOIN类型,因此整理了下交叉连接和自然连接的区别. 一.概述 两个表的连接,是通过将一个表中的一列或者多列同另一个表中的列链接而建立起来的.用来 ...
