react部署之页面空白
react部署之页面空白
问题:create-react-app build打包后,页面出现空白。
可能一:
控制台报错,js等文件找不到(404)
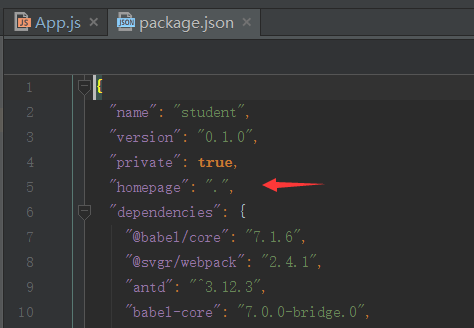
文件路径问题,只需修改package.json文件,添加
"homepage":".",
位置:

可能二:
如果添加后没有报错,但还是页面空白。可尝试将文件部署在服务器根目录上,如果根目录可以打开,即可能是服务代理问题
检查BrowserRouter的basename属性
<BrowserRouter basename='/myDemos/build/'>
<Switch>
<Route path="/" component={HomeRoute}/>
</Switch>
</BrowserRouter>
该属性设置静态部署路径,如上代码中build文件夹下放置打包好的文件
本项目使用BrowserRouter,如使用hashrouter请自行百度
钻研不易,转载请注明出处...
react部署之页面空白的更多相关文章
- vue 项目build后部署上去页面空白
默认情况下vue-cli 会认为项目是部署在域名的根路径上. 但是当项目被部署到了一个子路径上,就要自己选定子路径. 比如项目被部署在了 https://www.ujapp.com/my-app, 则 ...
- Flex 页面空白或Error #2032
日前用flex.arcgis做了一个地图显示的页面,本机调试没题目,公布后放到用户办事器上(win2003,ie6)ie6显示页面空白,换搜狗浏览器显示Error #2032,只显示进度条,客户端用i ...
- Prestashop 页面空白
Advanced Parameters > Performance页面空白,无任何提示错误,解决方法: 更改文件/cache/class_index.php 权限为666
- IE下必须点击一下页面空白的地方才可以激活onchange事件
checkbox在IE下必须点击一下页面空白的地方才可以激活onchange事件. 解决办法把onchange换成onclick
- jupyter-notebook后home页面空白问题
jupyter-notebook后home页面空白问题 解决方案1 更换默认的浏览器,选择谷歌浏览器,很多360打不开的页面,更换谷歌后都能有效解决,并且确保是最新版本的google浏览器. 解决 ...
- 在CentOS 上搭建nginx来部署静态页面网站
在centOs 上搭建nginx来部署静态页面网站 一.部署服务器环境 nginx:轻量级.高性能的HTTP及反向代理服务器,占用内存少,并发能力强,相比老牌的apache作为web服务器,性能更加卓 ...
- React Router v4 页面传值的三种方法
传值方法 1.props.params 使用React router定义路由时,我们可以给指定一个path,然后指定通配符可以携带参数到指定的path: <Route path='/user/: ...
- ionic在ios侧滑页面空白 禁用视图滑动后退
本人在ios10左右滑动的时候,经常出现左滑页面后退,然后整个页面空白现象,只能强行退出,并重新登录,最简单的方法就是禁用侧滑后退这个功能: 在app.js上config增加如下: $ionicCon ...
- Struts1 不能进入Action,页面空白问题解决
http://blog.csdn.net/barry_liao/article/details/35592935 Struts1 不能进入Action,页面空白问题解决 标签: Struts1Acti ...
随机推荐
- CTF中图片隐藏文件分离方法
CTF中图片隐藏文件分离方法 0x01 分析 这里我们以图片为载体,给了这样的一样图片:2.jpg 首先我们需要对图片进行分析,这里我们需要用到kali里面的一个工具 binwalk ,想要了解这 ...
- 【HAOI2008】玩具命名
水题大失败 原题: 某人有一套玩具,并想法给玩具命名.首先他选择WING四个字母中的任意一个字母作为玩具的基本名字.然后他会根据自己的喜好,将名字中任意一个字母用“WING”中任意两个字母代替,使得自 ...
- test20181004 苹果树
题意 分析 对每个点维护子树所能达到的dfn最大值.最小值.次大值.次小值,然后就可以计算原树中每个点与父亲的连边对答案的贡献. 如果子树中没有边能脱离子树,断掉该边与任意一条新加的边都成立,答案就加 ...
- day 2 Linux Shell笔记
------------------------------------------------------------------- -------------------------------- ...
- 虚拟机CentOS的NAT模式联网和SecureCRT远程登录管理工具
Cenos7 发生了很大的变化,不过也是直接配置网络,从启网卡,从启机器,crt链接 https://blog.csdn.net/gebitan505/article/details/54584213 ...
- No result defined for action com.nynt.action.ManageAction and result input问题
No result defined for action com.nynt.action.ManageAction and result input 问题原因: 1). 在action类中定义的一个r ...
- spring 使用 maven profile
先看看 maven 定义 profile 的写法 <!-- profiles --> <profiles> <profile> <activation> ...
- Net分布式系统整体框架
Net分布式系统之一:系统整体框架介绍 一.设计目的 从事.Net平台开发系统已有8年多了,一直思考搭建.Net分布式系统架构.基于window平台搭建的大型分布式系统不多,之前了解过myspace. ...
- mysqldump的single-transaction
先看一下--lock-tables和--lock-all-tables --lock-all-tables 一次性锁定所有数据库的所有表,在整个dump期间一直获取global read lock: ...
- ASP.NET 实现伪静态网页方法
方法一:利用Httphandler实现URL重写(伪URL及伪静态) 我们有时候会见到这样的地址:“http://www.huoho.com/show-12-34.html”,你或许认为在站点服务器根 ...
