DevExpress v18.1新版亮点——WPF篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WPF v18.1 的新功能,快来下载试用新版本!点击下载>>
MVVM Framework
全新的Expression Evaluation Engine
在此版本中,DXBinding,DXEvent和DXCommand扩展默认使用新的expression evaluation engine。现在,表达式的初始化速度提高了2倍。新的Expression Evaluation Engine提供了以下功能:
- 动态输入
- 比较或返回值不需要转换
- 能使用'new'运算符创建对象
- 能使用DXCommand和DXEvent中的equals(=)运算符分配值
Pivot Grid Control
性能增强
新版本继续改进Pivot Grid的内存数据处理。现在,Optimized Mode中的pivot grid处理以下功能:
- Drill-Down
- 无约束表达式
轻量级模板
在新版本中,DevExpress WPF Pivot Grid默认使用单元格和标题的轻量级模板。轻量级模板简化了Pivot Grid的可视化树,从而改善了网格的加载、滚动等。
Ribbon and Toolbars
Ribbon Control - 简化标记
您不再需要声明默认页面类别来添加Ribbon页面,页面可以直接添加到Ribbon Control中,使用页面的CategoryName属性指定类别。
Rich Text Editor
Microsoft Word启发格式和布局
新版本投入了大量的资源来改进DevExpress Rich Edit控件的WinForms、WPF和Word Processing File API呈现文档的方式。在显示、打印和导出文档时,新版本增强了布局和格式的准确性,DPI设置也不再是问题。
复选框表单字段
在新版本中,WinForms和WPF Rich Text Editors可以加在附带复选框的文档。最终用户可以切换复选框状态、保存、打印或导出结果。
其他增强功能
自动文档格式识别
在新版本中,如果以编程方式从文件或流加载文档,则DevExpress WPF RichEditControl会根据文档的内容自动识别文档的格式。
Print API
RichEditControl现在包含了一个Print方法,允许您使用默认或自定义打印机设置打印文档。
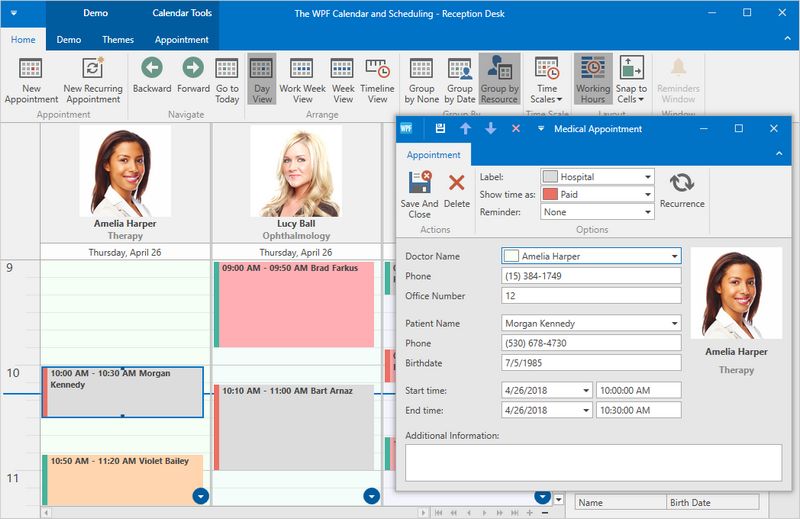
Scheduler Control
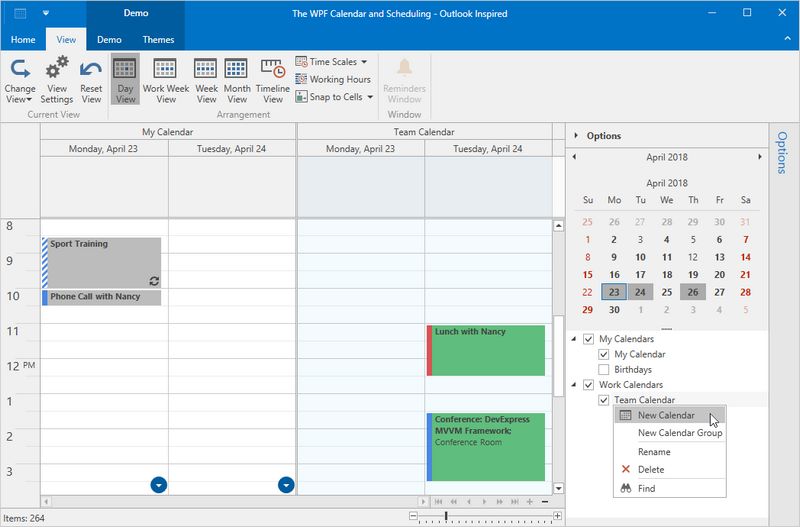
Outlook Inspired ResourceTree Control (CTP)
此版本包括新的ResourceTree控件的社区预览版,该控件使用tree UI metaphor显示Scheduler Resource Items,功能包括:
- 能创建/删除资源
- 能通过拖放重新排序资源
- 支持内置搜索

SVG Icons

TimelineView - Resource Auto Height
WPF Scheduler的TimelineView现在可以自动调整资源大小以使用所有预约。

===============================================================
DevExpress v18.1发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v18.1新版亮点——WPF篇(四)的更多相关文章
- DevExpress v18.1新版亮点——WPF篇(五)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v18.1 的新功能,快来下载试用新版本!点击下载& ...
- DevExpress v18.1新版亮点——WPF篇(二)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v18.1 的新功能,快来下载试用新版本!点击下载& ...
- DevExpress v18.1新版亮点——WPF篇(一)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v18.1 的新功能,快来下载试用新版本!点击下载& ...
- DevExpress v18.2新版亮点——DevExtreme篇(四)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
- DevExpress v18.1新版亮点——Reporting篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.1新版亮点——DevExtreme篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExtreme JavaScript Controls v18.1 的新功能 ...
- DevExpress v18.1新版亮点——WinForms篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(七)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.2新版亮点——Reporting篇(二)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
随机推荐
- C#学习笔记(十九):字典
自定义泛型 泛型类,第一替代符T,第二替代符U using System; using System.Collections.Generic; using System.Linq; using Sys ...
- WebForm、MVC、流式计算
11月.NET技术讨论会圆满结束,会议纪要及相关文档如下如下: 1.WebForm预编译演示 文档:http://gitlab.light.fang.com/kongguDonet.Demo/Pre ...
- 《重构网络:SDN架构与实现》Chapter7 SDN与网络虚拟化 随笔
参考: <重构网络:SDN架构与实现>,作者:杨泽卫.李呈. Chapter7 SDN与网络虚拟化 结构 7.1 网络虚拟化 7.1.1 为什么需要网络虚拟化技术 7.1.2 网络虚拟化 ...
- tornado 如何向html传list变量啊?
py: html:
- 告诉你什么是javascript的回调函数
函数也是对象 想弄明白回调函数,首先的清楚地明白函数的规则.在javascript中,函数是比较奇怪的,但它确确实实是对象.确切地说,函数是用Function()构造函数创建的Function对象.F ...
- Linux——系统开关机指令简单学习笔记
关机: 命令名称:shutdown 命令所在路径:/usr/sbin/shutdown 执行权限:root 语法:shutdown 功能描述:关机 范例:# shutdown -h now 重启: 命 ...
- Intellij IDEA 使用spring-boot-devtools无效解决办法一
Intellij IDEA 使用spring-boot-devtools maven依赖 ``` <dependency> <groupId>org.springframewo ...
- python 将16进制转化为2进制
>>> x='123abc' >>> b=bin())[:] >>> print(b)
- python 集合的比较
setx = set(["apple", "mango"]) sety = set(["mango", "orange" ...
- Bate冲刺四——《WAP团队》
β冲刺第四天 1. 今日完成任务情况以及遇到的问题. ①马麒.杜有海:记录功能完善情况 ②郝明宇:记录验收情况 ③马宏伟.周欣:后台前端数据连接 ④乌勒扎:综合测试 2.成员时间贡献 成员 马宏 ...
