Android 显示网络图片
本文内容
- 环境
- 演示显示网络图片
本文演示 Android 如何显示网络图片。学习一门新的语言,最好办法就先了解该语言的语法和库,以及设计思想,再着手现实一些常用功能,毕竟以后用该语言是要写程序的,而程序说白了,就是一个个功能点。
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.3
- 三星 SM-G3508,Android OS 4.1
演示显示网络图片
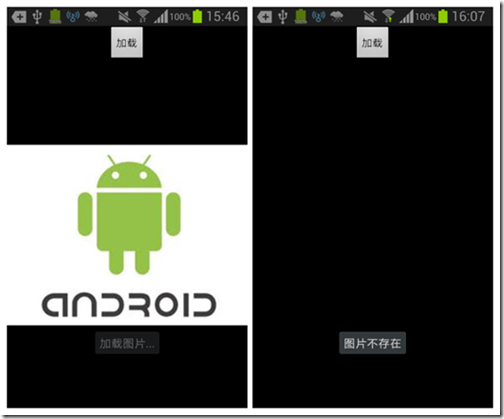
利用一个新线程加载并显示网络图片,并使用 handler 传递消息,若无异常,则用 Toast 现实“加载图片….”,否则,若网络图片不存在,显示“图片不存在”。同时,自定义一个类 HttpUtils,负责用 HTTP 访问网络。Android 程序如下图所示。

图 1
XML 页面文件略,只是添加 ImageView 和 Button 控件,核心代码如下:
自定义 HttpUtils 类
使用 HTTP 协议访问网络图片。
package com.example.viewwebimagedemo.utils;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class HttpUtils {
private final static String URL_PATH = "http://images.cnblogs.com/cnblogs_com/liuning8023/588559/o_Android.jpg";
public HttpUtils() {
// TODO Auto-generated constructor stub
}
public static InputStream getImageViewInputStream() throws IOException {
InputStream inputStream = null;
URL url = new URL(URL_PATH);
if (url != null) {
HttpURLConnection httpURLConnection = (HttpURLConnection) url
.openConnection();
httpURLConnection.setConnectTimeout(3000);
httpURLConnection.setRequestMethod("GET");
httpURLConnection.setDoInput(true);
int response_code = httpURLConnection.getResponseCode();
if (response_code == 200) {
inputStream = httpURLConnection.getInputStream();
}
}
return inputStream;
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
MainActivity 类
负责加载并显示网络图片。
package com.example.viewwebimagedemo;
import java.io.InputStream;
import com.example.viewwebimagedemo.R;
import com.example.viewwebimagedemo.utils.HttpUtils;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button;
private ImageView imageView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) this.findViewById(R.id.btn);
imageView = (ImageView) this.findViewById(R.id.imageView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Thread(access).start();
}
});
}
// 获得图片
public void getImg() {
try {
InputStream inputStream = HttpUtils.getImageViewInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(inputStream);
Looper.prepare();// 必须调用此方法,要不然会报错
Message msg = new Message();
msg.what = 0;
msg.obj = bitmap;
handler.sendMessage(msg);
} catch (Exception e) {
Toast.makeText(getApplicationContext(), "获取图片错误", 1).show();
}
}
// 加载图片
private void setImg(Bitmap bm) {
imageView.setImageBitmap(bm);
}
// 另一个线程从网络获得图片
private Runnable access = new Runnable() {
@Override
public void run() {
getImg();
}
};
// 更新UI信息
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0) {
if (msg.obj == null) {
Toast.makeText(getApplicationContext(), "图片不存在", 1).show();
} else {
Toast.makeText(getApplicationContext(), "加载图片...", 1)
.show();
setImg((Bitmap) msg.obj);
}
}
}
};
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
授权 Android 访问网络权限
修改 AndroidManifest.xml 文件,添加授权 Android 访问网络的权限。
<uses-permission android:name="android.permission.INTERNET" />
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
若直接在 Activity 的 onCreate 事件里加载并显示图片,如下所示:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 假设已经从网络获得 bitmap
imageView = (ImageView) this.findViewById(R.id.imageView);
imageView.setImageBitmap(bitmap);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
会报 android.os.NetworkOnMainThreadException 异常。因为,Android 4.x 之后,不允许在主线程进行网络访问。
Android 显示网络图片的更多相关文章
- Android 本地加载网页与显示网络图片
有时候需要在应用程序里展示一些网页,但是需求里又明确指出,不允许打开系统浏览器,显然也不可能去编写一个浏览器出来,这时就需要使用 WebView控件,借助它我们就可以在自己的应用程序里嵌入一个浏览器, ...
- android中使用afinal一行源码显示网络图片
下面代码是关于android中使用afinal一行显示网络图片的代码. public class DemoActivity extends FinalActivity { @Override publ ...
- 学习Android之SimpleAdapter显示网络图片
效果图: 此程序基本的知识点是:SimpleAdapter本身是不支持网络图片的, 假设在Map.put(a,b)中 b为一个Bitmap,程序不会报红色字体,而是在控制台输出绿色的字体,例如以下 0 ...
- (14)[Xamarin.Android] 异步的网络图片下载
原文 [Xamarin.Android] 异步的网络图片下载 在设计要从网络上接大量数据并且显示在Android Listview中,而这些资料是利用Json格式传送并且数据中包含这图片档案. 那在X ...
- Android之网络图片加载的5种基本方式
学了这么久,最近有空把自己用到过的网络加载图片的方式总结了出来,与大家共享,希望对你们有帮助. 此博客包含Android 5种基本的加载网络图片方式,包括普通加载HttpURLConnection.H ...
- Android显示GIF图片
今天我们研究一下怎样在Android手机上显示GIF动态图片 首先须要在src文件夹下新建一个自己定义的View.代码例如以下: </pre><pre name="code ...
- 完美解决android显示gif
今天是周5啊.纠结了一天.android显示gif,没该控件 网上找开源项目 找到个viewgif.该作者在各大站点都在推荐自己的项目...好吧.用下吧. . . . 结果呢: 图片略微一大就 内存溢 ...
- 11.1 Android显示系统框架_framebuffer原理及改进
1. Android显示系统框架Android Graphic UI with GPU Hardware Accelerationhttps://community.nxp.com/docs/DOC- ...
- Android 显示系统:SurfaceFlinger详解
一.Android系统启动 Android设备从按下开机键到桌面显示画面,大致过程如下图流程: 开机显示桌面.从桌面点击 App 图标到 Activity显示在屏幕上的过程又是怎样的呢?下面介绍And ...
随机推荐
- 我来科普一下为毛很多人升级了20M的电信光纤宽带反而感觉速度更卡了
下载(在线看视频,看网页,下载游戏这类都是属于下载类应用) 为毛很多人升级20M光纤更慢了呢? 因为电信对你的上传速度做了手脚, 8M以及以上家用光纤宽带全部上传限速到100KB/s 也就是1M带宽 ...
- After 2 years, I have finally solved my "Slow Hyper-V Guest Network Performance" issue. I am ecstatic.
Edit - It should be known that I was initially researching this issue back in 2012 and the solution ...
- 一共81个,开源大数据处理工具汇总(下),包括日志收集系统/集群管理/RPC等
作者:大数据女神-诺蓝(微信公号:dashujunvshen).本文是36大数据专稿,转载必须标明来源36大数据. 接上一部分:一共81个,开源大数据处理工具汇总(上),第二部分主要收集整理的内容主要 ...
- springboot实现服务器端消息推送(websocket + sockjs + stomp)
服务器端推送技术在web开发中比较常用,可能早期很多人的解决方案是采用ajax向服务器轮询消息,这种方式的轮询频率不好控制,所以大大增加了服务器的压力,后来有了下面的方案:当客户端向服务器发送请求时, ...
- Cocos2d-x之Schedule
Cocos2dx的定时器 from://http://blog.linguofeng.com/archive/2012/11/14/cocos2d-x-Schedule.html 一.schedule ...
- 网易游戏2015年暑期实习生面试经历-游戏研发project师
首先,我还是先介绍一下网易游戏吧.引用别人的一段话 作者:王选易.出处: http://www.cnblogs.com/neverdie/ 欢迎转载 .也请保留这段声明.假设你喜欢这篇文章,请点[推荐 ...
- SQL:四舍五入和截取
四舍五入 , ) 截取 , )
- 【伊利丹】Hadoop2.0 NN HA实验记录
1.关于Hadoop2.2.0中HA的介绍 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxNDUxMjEyNA==/font/5a6L5L2T/fo ...
- Java枚举的七种常见用法
用法一:常量 在JDK1.5之前,我们定义常量都是:publicstaticfianl.....现在好了,有了枚举,可以把相关的常量分组到一个枚举类型里,而且枚举提供了比常量更多的方法. Java代码 ...
- Gallery和自定义Adapter配合使用,实现图片预览
Gallery是一个可以拖动的列表,正中对应的是选中的东西.他和spinner有共同的父类:AbsSpinner 属性: android:animationDuration="1000&qu ...
