vue-echarts的使用及编译报错解决方法
一、 使用 vue-cli 快速构建vue项目, 引入vue-echarts组件
安装:
> npm i vue-echarts --save
修改 webpack.config.js 配置:
- {
- test: /\.js$/,
- loader: 'babel-loader',
- include: [
- resolve('src'),
- resolve('node_modules/vue-echarts'),
- resolve('node_modules/resize-detector')
- ]
- },
用法示例:
- <template>
- <v-chart :options="polar"/>
- </template>
- <script>
- import ECharts from 'vue-echarts/components/ECharts'
- import 'echarts/lib/chart/line'
- import 'echarts/lib/component/polar'
- export default {
- components: {
- 'v-chart': ECharts
- },
- data: function () {
- let data = []
- for (let i = 0; i <= 360; i++) {
- let t = i / 180 * Math.PI
- let r = Math.sin(2 * t) * Math.cos(2 * t)
- data.push([r, i])
- }
- return {
- polar: {
- title: {
- text: '极坐标双数值轴'
- },
- legend: {
- data: ['line']
- },
- polar: {
- center: ['50%', '54%']
- },
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'cross'
- }
- },
- angleAxis: {
- type: 'value',
- startAngle: 0
- },
- radiusAxis: {
- min: 0
- },
- series: [
- {
- coordinateSystem: 'polar',
- name: 'line',
- type: 'line',
- showSymbol: false,
- data: data
- }
- ],
- animationDuration: 2000
- }
- }
- }
- }
- </script>
- <style scoped>
- .echarts {
- width: 100%;
- height: 400px;
- }
- </style>
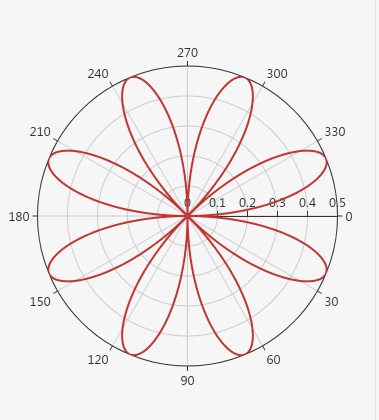
效果图:

更多用法请查询 echarts 官方文档 http://echarts.baidu.com/examples/
二、注意事项
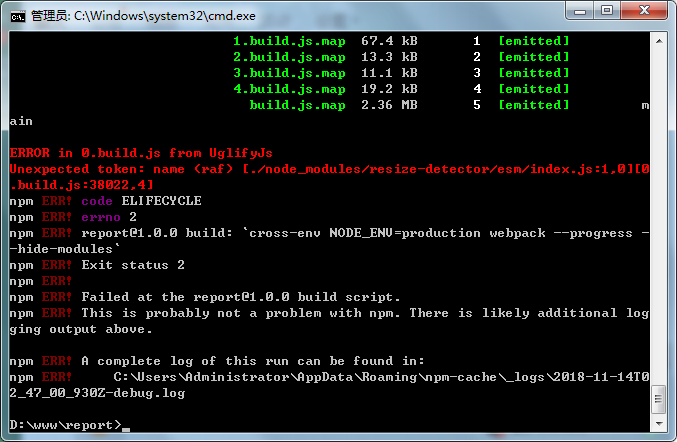
问题描述: webpack构建vue项目, 使用 vue-echarts组件时, npm run build 编译生产版本报错
ERROR in 0.build.js from UglifyJs
Unexpected token: name (raf) [./node_modules/resize-detector/esm/index.js

原因: 由于 UglifyJs 只支持 ES5 而 vue-echarts可能引入了一部分 ES6 的写法,所以导致 webpack 打包失败。
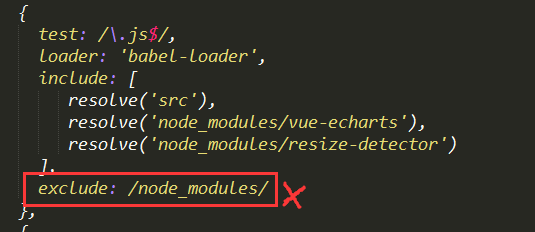
解决: webpack.config.js 配置删除下面这句, exclude 表示/node_modules/ 目录下的 .js 文件不要进行 babel-loader , 覆盖了上一句 include 的设置

vue-echarts的使用及编译报错解决方法的更多相关文章
- vue 动态加载图片路径报错解决方法
最近遇到图片路径加载报错的问题 之前一直都是把图片放到assets的文件下的.总是报错,看到一些文章并且尝试成功了,特意记录下 首先先说明下vue-cli的assets和static的两个文件的区别, ...
- vue中执行npm run build报错解决方法?
遇到了执行npm run build 后报错: [build:js ] Module not found: Error: Can't resolve 'scss-loader' in 'D:\work ...
- eclipse创建的maven项目,pom.xml文件报错解决方法
[错误一:]maven 编译级别过低 [解决办法:] 使用 maven-compiler-plugin 将 maven 编译级别改为 jdk1.6 以上: <!-- java编译插件 --> ...
- MyEclipse Server view报错解决方法
MyEclipse Server view报错解决方法 方法/步骤 启动MyEclipse,弹出一个框,报错. ---------------------------------------- ...
- Loadrunner参数化逗号报错解决方法
Loadrunner参数化逗号报错解决方法 介绍Loadrunner参数化时,参数中包含有逗号时出错的解决方法. 在Loadrunner进行参数化时,参数中如果含有逗号,编辑保存后会报错: 此 ...
- Android Studio support 26.0.0-alpha1 Failed to resolve: com.android.support:appcompat-v7:27.+ 报错解决方法
AS下如何生成自定义的.jks签名文件, 以及如何生成数字签名 链接:http://www.cnblogs.com/smyhvae/p/4456420.html 链接:http://blog.csdn ...
- iOS url带中文下载时 报错解决方法
问题描述:下载文件时, 请求带中文的URL的资源时,比如:http://s237.sznews.com/pic/2010/11/23/e4fa5794926548ac953a8a525a23b6f2/ ...
- jquery jssdk分享报错解决方法
jssdk分享报错解决方法 一般都是参数传错了
- django.db.utils.InternalError: (1060, "Duplicate column name 'user_id'")迁移报错解决方法
django.db.utils.InternalError: (1060, "Duplicate column name 'user_id'")迁移报错解决方法 django.db ...
随机推荐
- 机器学习理论基础学习13--- 隐马尔科夫模型 (HMM)
隐含马尔可夫模型并不是俄罗斯数学家马尔可夫发明的,而是美国数学家鲍姆提出的,隐含马尔可夫模型的训练方法(鲍姆-韦尔奇算法)也是以他名字命名的.隐含马尔可夫模型一直被认为是解决大多数自然语言处理问题最为 ...
- 浅谈Java中的初始化和清理
引言 这篇文章我们主要介绍Java初始化和清理的相关内容,这些内容虽然比较基础,但是还是在这边做一个简单的总结,方便以后查阅. 初始化过程 Java尽力保证:所有变量在使用之前都会得到恰当的初始化(对 ...
- Canvas标签基础
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vb6.0的安装
vb6.0古老的编程软件
- 浅谈EM算法的两个理解角度
http://blog.csdn.net/xmu_jupiter/article/details/50936177 最近在写毕业论文,由于EM算法在我的研究方向中经常用到,所以把相关的资料又拿出来看了 ...
- BabelMap 10.0.0.5 汉化版已经发布
新的 BabelMap 调整了用户体验的一些细节.修正了西夏语表意文字序列.修正了一些文字显示不全的问题. 请点击页面左上角连接,进入下载页面下载.
- SQL查询日历
这东西给自己留着用. 经常会用到一些查询需要做全月统计,但有些时候的统计需要将未发生日期也显示出来,因此会需要一个固定的日期表,(T6的自定义查询估计也是需要的,至少以前是这样) 下面写两种方法来获取 ...
- 线程等待——CountDownLatch使用
告警性能优化过程中,遇到如下问题:1. 在数据库计算几十万个实体的KPI值的方差:2. 计算结果进行表格化处理. 这里KPI包含多个Counter的数据库函数运算(比如Decode,AVG等函数),方 ...
- Linux基础命令---ln
ln 为指定的目录或者文件创建链接,如果没有指定链接名,那么会创建一个和源文件名字一样的链接. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fed ...
- foxmail收取163企业邮箱设置,不能直接用foxmail默认的配置,否则一直提示帐号密码错误
foxmail收取163企业邮箱设置,不能直接用foxmail默认的配置,否则一直提示帐号密码错误,收件.发件服务器配置需要用imap.ym.163.com,smtp.ym.163.com三级域名,帐 ...
