Css+JS模拟实现可编辑的表格
表格在未编辑状态和编辑状态,需要定义两个不同的样式。
比如未编辑状态是lable的样式,两边有两个括号[],表示该表格可以编辑;编辑中的表格则表示成一个input框,可以输入。
基本思路就是,在表格中直接放可输入的input标签,在未编辑的时候,利用css样式,把input标签模拟成不可编辑的lable样式。
实现代码。
CSS
- .edit-marker {
- position: relative;
- }
- .edit-marker:before {
- position: absolute;
- content: '[';
- top: 0px;
- left: 2px;
- }
- .edit-marker:after {
- position: absolute;
- content: ']';
- top: 0px;
- right: 2px;
- }
- .edit-marker input,
- .edit-marker select {
- border-color: transparent;
- box-shadow: none;
- }
- .edit-marker select.input-time {
- -moz-appearance: none;
- -webkit-appearance: none;
- padding-left: 18px;
- }
- .edit-marker select.input-time::-ms-expand {
- display: none;
- }
JS
- <script>
- $(function(){
- // 移除样式用的JS
- $(".edit-marker input, .edit-marker select").on("focus",function(){
- $(this).closest(".edit-marker").attr("marker-container", true).removeClass("edit-marker");
- }).on("blur",function(){
- $(this).closest("[marker-container]").addClass("edit-marker").removeAttr("marker-container");
- });
- });
- </script>
HTML
- <table id="table" class="table table-bordered table-condensed">
- <thead>
- <tr>
- <th>ID</th>
- <th><span>Name</span></th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>input(td)</td>
- <td class="edit-marker">
- <input type="text" class="form-control" value="wang" />
- </td>
- </tr>
- <tr>
- <td>select(td)</td>
- <td class="edit-marker">
- <select class="form-control input-sm input-time ">
- <option value="1">00:00</option>
- <option value="2">00:10</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>select2(td)</td>
- <td class="edit-marker">
- <select class="form-control input-sm kyumucombo">
- <option value=""></option>
- <option value="0901">Item1</option>
- <option value="0902">Item2</option>
- <option value="0903">Item3</option>
- </select>
- </td>
- </tr>
- </tbody>
- </table>
- ※上面用到了bootstrap。使用上,只需在外围的容器(td,div都可以)上加上edit-marker类就行。
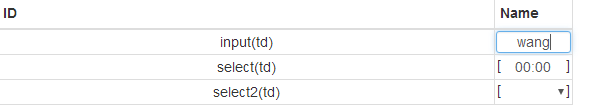
实现的效果如下
未编辑状态:

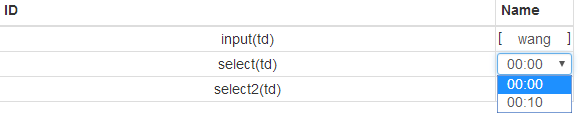
编辑状态:
3.1 普通输入框

3.2 下拉框(初期表示:没有下拉箭头,看起来完全和lable一样)

3.3 下拉框

Css+JS模拟实现可编辑的表格的更多相关文章
- html+css+js 模拟win7桌面
不贴代码了,直接上传附件. 附件下载: win7desktop
- Vue+Mock.js模拟登录和表格的增删改查
有三类人不适合此篇文章: "喜欢站在道德制高点的圣母婊" -- 适合去教堂 "无理取闹的键盘侠" -- 国际新闻版块欢迎你去 "有一定基础但又喜欢逼逼 ...
- css配合js模拟的select下拉框
css配合js模拟的select下拉框 <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- 模拟jQuery中的ready方法及实现按需加载css,js实例代码
这篇文章介绍了模拟jQuery中的ready方法及实现按需加载css,js实例代码,有需要的朋友可以参考一下 一.ready函数的实现经常用jQuery类库或其他类库中的ready方法,有时候 ...
- webstorm的live templates快速编辑功能,让你的css JS代码书写速度飞起来
前言: Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码, 大大提高了HTML/CSS代码编写的速度,比如下面 ...
- Gremlins.js – 模拟用户随机操作的 JS 测试库
Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用.Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输 ...
- JQuery经典小例子——可编辑的表格
可编辑的表格: 屏幕剪辑的捕获时间: 2015/8/14 9:16 HTML代码为: <!DOCTYPE html> <htmlxmlns="http://www.w3.o ...
- 可编辑的表格:jQuery+PHP实现实时编辑表格字段内容
在本例中,我们会通过jQuery实现单击将一个文本信息变为可编辑的表单,你可以对文本内容进行编辑,然后点击“确定”按钮,新的内容将发送到后台PHP程序处理,并保存到数据库:当点击“取消”按钮,则页面恢 ...
- JQuery实战--可以编辑的表格
廊坊下雪了,15年的第二场雪,比14的来的稍晚一些,停靠在11教门前的自行车,成了廊坊师范学院最美丽的风景线.还记得以前学习css的时候,就曾经接触过如何编写设计一些表格和表单的样式,例如如何设计表格 ...
随机推荐
- (面试题)两个对象值相同 (x.equals(y) == true) ,但却可有不同的 hash code ,这 句话对不对
答:不对,有相同的 hash code这是java语言的定义:1) 对象相等则hashCode一定相等:2) hashCode相等对象未必相等 1.如果是基本变量,没有hashcode和equals方 ...
- pyspark dataframe 常用操作
spark dataframe派生于RDD类,但是提供了非常强大的数据操作功能.当然主要对类SQL的支持. 在实际工作中会遇到这样的情况,主要是会进行两个数据集的筛选.合并,重新入库. 首先加 ...
- 解决iPad/iPhone下手机号码会自动被加上a标签的问题
解决办法: 在页面顶部<head></head>中增加: <meta name="format-detection" content="te ...
- java 中获得 资源文件方法
1 java 中获取资源文件的方法 项目目录如下 获取当前项目的目录路径 方法一:使用类名 MergeDocHandler.class.getClassLoader().getResource(&qu ...
- 对于android浏览器的一些看法
首先我先声明我不是一个浏览器开发者,只是近段时间看了一些关于浏览器的东西,才有一些看法. 在几年前开发手机的web 页面,都经常因为JS插件不兼容android WebView内核,导致开发浪费大量时 ...
- 网页与APP中那些优美的登陆表单
我从Dribbble收集了20个漂亮的登陆表单案例.希望你看后能从中受益,并对你以后的登陆表单设计有帮助.设计一个登陆表单是非常容易,但大多设计都很糟糕.毫无亮点.无论如何,这篇Dribbble案例集 ...
- vue-webpack快速建立项目模板
- haproxy rpm制做
[root@c01 tmp]# fpm -s dir -t rpm -v 1.7.7 -n haproxy --before-install /tmp/haproxy_before.sh --afte ...
- java: 保留两位小数4种方法
import java.math.BigDecimal; import java.text.DecimalFormat; import java.text.NumberFormat; public c ...
- .NET Core2.0 环境下MVC模式的支付宝扫码支付接口-沙箱环境开发测试
所有配置以及相关信息均可以从PC支付中获取 使用的生成二维码的组件名为QRCoder,该组件引用了一个第三方实现的System.Drawing类库,和支付宝官网类似 当面付SDK为Alipay.Aop ...
