大家都对vertical-align的各说各话
原文地址:http://www.blueidea.com/tech/web/2008/5892.asp
最近几天仔细研究了一下vertical-align这个属性,结果让我大吃一惊,这个很“资深”的CSS标准竟然在各个浏览器里面的表现都各不相同。
vertical-align的值有点多,包括 baseline sub supper top text-top bottom text-bottom middle以及各种长度值(%,em,ex等等)。我先给大家看一个我觉得最夸张的值:bottom。代码如下:
p {
font-size: 18px;
line-height: 36px;
font-family: Tahoma, sans-serif;
}
img {
vertical-align: bottom ;
}
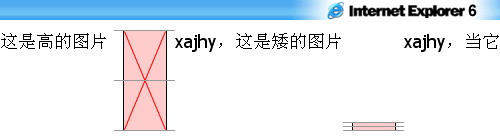
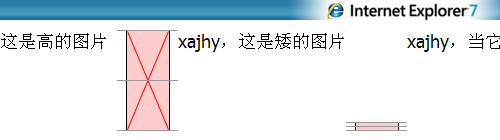
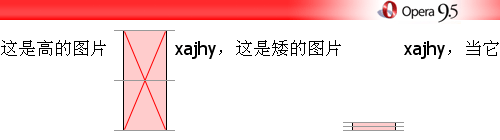
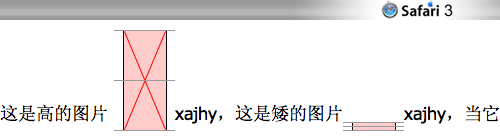
然后大家看一看这段CSS在各个浏览器中的效果(图片是我故意做成那个样子,为了可以看清楚相对位置):





呃,这个结果其实很让人匪夷所思,一般我会认为Firefox会比IE解释得更正确,但是看过Opera之后发现它和IE是一样的,而Safari/Win是站在Firefox那边。说实话,我不知道这是怎么回事。
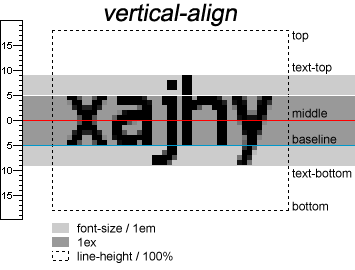
仔细学习了《CSS权威指南(第二版)》,甚至还去查阅了 W3C ,然后自己做出一个关于vertical-align的图:

按照W3C的定义,当内联元素的vertical-align设置为:
- baseline, top, bottom的时候,都是该元素的baseline(或middle, top, bottom)对其周围元素的相同位置,如图片的top和周围文字的top对齐。
- text-top和text-bottom的时候,是该元素的top(或bottom)对齐周围元素的text-top(或text-bottom)。
- 长度(%, em, ex)的时候,是基于baseline往上移动,所以正数往上,负数往下。
- middle的时候,是该元素的中心对齐周围元素的中心。这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即 小写字母“x”的正中心 。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(以上图为例,x的高度应该是10px,而em是18px,所以两个值不一样)。
但是,即使是按照上面的准则,各个浏览器的解释如此迥异也让我匪夷所思。我也懒得去研究为什么是这样子。总的来说呢,应该就是它们对字体的每一条线的位置的定义都不大一样,所以这个问题不单跟vertical-align有关,而跟浏览器对内联文本和内联图片的结构的解释有很大关系。
最后给大家一个测试页面,可以方面的看看各个浏览器对vertical-align不同值的解释结果。
http://www.mikkolee.com/weblab/001_vertical/
大家可以测试一下其他的值,比如middle或是text-top,也是各个浏览器完全不一样。有什么心得大家来讨论一下吧~~
原文:http://www.mikkolee.com/13
大家都对vertical-align的各说各话的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- highcharts 代码都对,但是不显示图片
$('#container').highcharts({ chart: { zoomType: 'xy' }, title: { text: 'Average Monthly Temperature ...
- PHP中的特殊类,接口类和抽象类(都不能直接实例化)
接口类不用实例化,需要一一实现接口定义的所有方法.关键字interface implements 接口interface 是一个规定,给人继承用的东西,有点像抽象类在里面定义的方法,却不去实例化,而需 ...
- 如何写一个Python万能装饰器,既可以装饰有参数的方法,也可以装饰无参数方法,或者有无返回值都可以装饰
Python中的装饰器,可以有参数,可以有返回值,那么如何能让这个装饰器既可以装饰没有参数没有返回值的方法,又可以装饰有返回值或者有参数的方法呢?有一种万能装饰器,代码如下: def decorate ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
随机推荐
- python笔记03:使用字符串
3.1 基本字符串操作: 所有的标准序列操作(索引,分片,乘法,判断成员资格,求长度,取最小值,取最大值)对于字符串同样有效.但是,请记住:字符串都是不可变的 3.2 字符串格式化:精简版 字符串格式 ...
- IP addresses in C#
在.Net网络库里面最大的优点就是IP地址和端口被成对处理,相比于UNIX中用的方法真是一个巨大的令人欢迎的进步..NET定义了两个类来处理关于IP地址的问题. One of the biggest ...
- nib must contain exactly one top level object which must be a UICollectionReusableView instance
多了一个
- Word2007:如何在竖版(纵向)页面中间插入横版(横向)页面
通常情况下,我们在word排版过程中使用一种页面版式(横版/竖版)即可.但在某些特殊情况下,我们可能会需要在竖版页面中间插入一页或多页横版页面,抑或在横版页面中间插入竖版页面.那么,如何针对这 ...
- 代理模式及Spring AOP (一)
一.代理模式 在不更改源码的前提下,加入新功能,通常需要用到代理设计模式. 代理设计模式分类: 静态代理 动态代理 jdk动态代理 cglib动态代理 其中spring AOP的底层用的是动态代理.其 ...
- 利用spring-mail模块发送带附件邮件dome
本例为maven项目,直接撸代码吧. pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi ...
- JavaScript高级程序设计——闭包
前言 有很多人搞不清匿名函数和闭包这两个概念,经常混用.闭包是指有权访问另一个函数作用域中的变量的函数.匿名函数就是没有实际名字的函数. 闭包 概念 闭包,其实是一种语言特性,它是指的是程序设计语言中 ...
- Codeforces Beta Round #81 A Transmigration
在魔界战记中有一个设定叫做转生,当一个人物转生时,会保留之前的技能,但是技能等级需要乘以一个系数 k ,如果技能等级小于100,将会在转生之后失去该技能. 转生之后,会学到一些新技能.这些新技能附加的 ...
- Alternative Thinking 找规律
Kevin has just recevied his disappointing results on the USA Identification of Cows Olympiad (USAICO ...
- web 常用网址及资源
一.web教程 w3school在线教程 菜鸟教程 二.学习路线 2017前端学习路线图,内附完整前端自学视频教程+工具经验-黑马程序员技术交流社区 三.工具 盘搜 百度地图 查物流 金山词霸 必应词 ...
