iOS 性能调优
1.内存空间的划分: 我们知道,一个进程占用的内存空间,包含5种不同的数据区:(1)BSS段:通常是存放未初始化的全局变量;(2)数据段:通常是存放已初始化的全局变量。(3)代码段:通常是存放程序执行代码。(4)堆:通常是用于存放进程运行中被动态分配的内存段 , OC对象(所有继承自NSObject的对象)就存放在堆里。(5)栈:由编译器自动分配释放,存放函数的参数值,局部变量等值。
栈内存是系统来管理的,因此我们常说的内存管理,指的是堆内存的管理,也就是所有OC对象的创建和销毁的管理。伴随着iOS5的到来,苹果推出了ARC(自动引用计数)技术,此模式下编译器会自动在合适的地方插入retain、release、autorelease语句,也就是说编译器会自动生成内存管理的代码,解放了广大程序猿的双手,也基本上避免了内存泄露问题,但是呢...
2.内存泄露: 百度百科给的定义是:"内存泄漏也称作'存储渗漏',用动态存储分配函数动态开辟的空间,在使用完毕后未释放,结果导致一直占据该内存单元。直到程序结束。(其实说白了就是该内存空间使用完毕之后未回收)即所谓内存泄漏"。在iOS应用中的内存泄露,原因一般有循环引用、错用Strong/copy等。
1、静态内存分析(Analyze)
不运行程序,直接对代码进行内存分析,查看代码是否有内存泄露优点:分析速度快,并且可以对所有的代码进行内存分析缺点:分析结果不一定准确(没有运行程序,根据代码的上下文语法结构)注意:如果有提示有内存泄露,一定结合代码查看代码是否有问题
常见的三种泄露情形:
(1)创建了一个对象,但是并没有使用。Xcode提示信息: Value Stored to 'number' is never read 。翻译一下:存储在'number'里的值从未被读取过。
(2)创建了一个(指针可变的)对象,且初始化了,但是初始化的值一直没读取过。Xcode提示信息: Value Stored to 'str' during its initialization is never read
(3)调用了让某个对象引用计数加1的函数,但没有调用相应让其引用计数减1的函数。Xcode提示信息: Potential leak of an object stored into 'subImageRef' 。 翻译一下:subImageRef对象的内存单元有潜在的泄露风险。
3. 贴上Demo代码:
/**
* 情 形 一:创建了一个对象,但是并没有使用。
* 提示信息:Value Stored to 'number' is never read
* 翻译一下:存储在'number'里的值从未被读取过,
*/
- (void)leakOne {
NSString *str1 = [NSString string];
NSNumber *number;
number = @(str1.length);
/*
说我们没有读取过它,那就读取一下,比如打开下面这句代码,对它发送class消息,就不再会有这个提示了。
当然最好的方法还是将有关number的代码都删掉,因为,你只对number赋值,又不使用,那干嘛创建出来呢。
这是一个比较常见和典型的错误,也很容易检查出来
*/
// [number class];
} /**
* 情 形 二:创建了一个(指针可变的)对象,且初始化了,但是初始化的值一直没读取过。
* 提示信息:Value Stored to 'str' during its initialization is never read
*/
- (void)leakTwo {
NSString *str = [NSString string]; // 创建并初始化str,此时已经有一个内存单元保存str初始化的值
// NSString *str; // 这样就内存不泄露,因为str是可变的,只需要先声明就行。
// printf("str前 = %p\n",str);
str = @"ceshi"; // str被改变了,指向了"ceshi"所在的地址,指针改变了,但之前保存初始化值的内存空间还未释放,保存str初始化值的内存单元泄露了。
// printf("str后 = %p\n",str); // 指针改变了
[str class]; // 再举两个例子,同理 NSArray *arr = [NSArray array];
// printf("arr前 = %p\n",arr);
// NSArray *arr; // 这样就内存不泄露
arr = @[@"",@""];
// printf("arr后 = %p\n",arr); // 指针改变了
[arr class]; CGRect rect = self.view.frame;
// CGRect rect = CGRectZero; // 这样就内存不泄露
rect = CGRectMake(, , , );
NSLog(@"rect = %@",NSStringFromCGRect(rect));
} /**
* 情 形 三:调用了让某个对象引用计数加1的函数,但没有调用相应让其引用计数减1的函数。
* 提示信息:Potential leak of an object stored into 'subImageRef'
* 翻译一下:subImageRef对象的内存单元有潜在的泄露风险
*/
- (void)leakThree {
CGRect rect = CGRectMake(, , , );
UIImage *image;
CGImageRef subImageRef = CGImageCreateWithImageInRect(image.CGImage, rect); // subImageRef 引用计数 + 1; UIImage* smallImage = [UIImage imageWithCGImage:subImageRef]; // 应该调用对应的函数,让subImageRef的引用计数减1,就不会泄露了
// CGImageRelease(subImageRef); [smallImage class];
UIGraphicsEndImageContext();
}

静态内存分析,潜在的内存泄露

2、动态分析(Profile == Instruments)
CPU 和GPU
关于绘图和动画有两种处理方式CPU(中央处理器)和GPU(图形处理器),CPU的工作都在软件层面,而GPU的在硬件层面。
总的来说,可以使用CPU做任何事情,但是对于图像的处理,通常GPU会更快,因为GPU使用图像对高度并行浮点运算做了优化(尽管我也不知道是什么鬼??),所以,我们想尽可能的把屏幕渲染的工作交给硬件去处理,而问题在于GPU并没有无限制处理的性能,一旦资源用尽,即使CPU并没有完全占用,GPU性能还是会下降。
所以,目前大多的性能优化都是关于智能利用GPU和CPU,平衡它们之间工作负载。
真机测试,而不是模拟器
当你开始做一些性能方面的工作时候,一定要在真机上测试,而不是模拟器,模拟器虽然可以加快开发效率,但却不能准确提供真机的性能参数;
模拟器运行在Mac上,然而Mac上的cpu比ios设备要快很多,相反,Mac上的GPU和ios设备上的不一样,模拟器不得已需要在软件层面(CPU)模拟ios设备,所以GPU的相关操作在模拟器上面运行的会更慢;
另一件重要的就是性能测试的时候一定要用发布配置,而不是调试模式,因为当用发布环境打包的时候,编译器会引入一些提高性能的优化,比如:去除调试符号或者移除并重新组织代码,因为可以自己做到这些,比如禁用NSlog、print语句,因为 ,只需要关心发布性能。
测试帧率
可以在程序中使用CADisplayLink来测量帧率,用CADisplayLink监视FPS数值,日常开发的时候,可以有直接的体现。
用Swift3.0写了一个简单的FPS指示器 YWFPSLabel,YWFPSLabel集成也很方便,在AppDelegate的application方法里加下面两句即可
let FPSLab = YWFPSLabel(frame: CGRect())
UIApplication.shared.keyWindow!.addSubview(FPSLab)
但是应用内的FPS显示并不能完全真实的测量出性能,因为它仅仅能测试出应用内的帧率,还有很多是动画都是在应用外发生(在渲染进程中处理),但应用内FPS计数可以对一些性能问题提供参考,一旦找到问题,需要更多的精确详细信息来定位问题所在,我们就要使用Instuments了,它可以看到更多准确是信息,查看到所有与显示的数据。
Instuments
Instuments是Xcode套件中没有被充分利用的工具。
Activity Monitor
很像Windows的任务管理器,可以查看所有的进程,以及进程的内存、cpu使用百分比等数据等。
Allocations
管理内存是app开发中最重要的一个方面,对于开发者来说,在程序架构中减少内存的使用通常都是使用Allocations去定位和找出减少内存使用的方式。 内存泄漏的两种情况:
此工具可以让开发者很好的了解每个方法占用内存的情况,并定位相关的代码



Core Animation
YWFPSLabel只能检测应用内的FPS,而此工具考虑到了程序外的动画,理想的FPS值为60左右,过低的话就用该进性优化了,根据WWDC的说法,当FPS 低于45的时候,用户就会察觉到到滑动有卡顿。

圈着数字红色方框中的数字,代表着FPS值,理论上60最佳,实际过程中59就可以了,说明就是很流畅的,说明一下操作方式:在手指不离开屏幕的情况下,上下滑动屏幕列表
介绍一下Deug Display中选项的作用
Color Blended Layers(混合过度绘制)
打开此选项屏幕的效果图如下:

这个选项基于渲染程度对屏幕中的混合区域进行绿到红的高亮(也就是多个半透明图层的叠加),由于重绘的原因,混合对GPU性能会有影响,同时也是滑动或者动画掉帧的罪魁祸首之一;
GPU每一帧的绘制的像素有最大限制,这个情况下可以轻易绘制整个屏幕的像素,但如果发生重叠像素的关系需要不停的重绘同一区域的,掉帧和卡顿就有可能发生;
GPU会放弃绘制那些完全被其他图层遮挡的像素,但是要计算出一个图层是否被遮挡也是相当复杂并且会消耗CPU的资源,同样,合并不同图层的透明重叠元素消耗的资源也很大,所以,为了快速处理,一般不要使用透明图层。
1). 给View添加一个固定、不透明的颜色
2). 设置opaque 属性为true
但是这对性能调优的帮助并不大,因为UIView的opaque 属性默认为true,也就是说,只要不是认为设置成透明,都不会出现图层混合;
而对于UIIimageView来说,不仅需要自身需要不是透明的,它的图片也不能含有alpha通道,这也上图9张图片是绿色的原因,因此图像自身的性质也可能会对结果有影响,所以你确定自己的代码没问题,还出现了混合图层可能就是图片的问题了;
而针对于屏幕中的文字高亮成红色,是因为一没有给文字的label增加不透明的背景颜色,而是当UILabel内容为中文时,label的实际渲染区域要大于label的size,因为外围有了一圈的阴影,才会出现图层混合我们需要给中文的label加上如下代码:
retweededTextLab?.layer.masksToBounds = true
retweededTextLab?.backgroundColor = UIColor.groupTableViewBackground
statusLab.layer.masksToBounds = true
statusLab.backgroundColor = UIColor.white
看下效果图:

那些label的颜色也变成蓝色的了,这里有一点需要说明一下,
1). statusLab.layer.masksToBounds = true 单独使用不会出现离屏渲染;
2). 如果对label设置了圆角的话,圆角部分会离屏渲染,离屏渲染的前提是位图发生了形变;
Color Hits Green and Misses Red(光栅化缓存图层的命中情况)
这个选项主要是检测我们有无滥用或正确使用layer的shouldRasterize属性.成功被缓存的layer会标注为绿色,没有成功缓存的会标注为红色。
很多视图Layer由于Shadow、Mask和Gradient等原因渲染很高,因此UIKit提供了API用于缓存这些Layer,self.layer.shouldRasterize = true系统会将这些Layer缓存成Bitmap位图供渲染使用,如果失效时便丢弃这些Bitmap重新生成。图层Rasterization栅格化好处是对刷新率影响较小,坏处是删格化处理后的Bitmap缓存需要占用内存,而且当图层需要缩放时,要对删格化后的Bitmap做额外计算。 使用这个选项后时,如果Rasterized的Layer失效,便会标注为红色,如果有效标注为绿色。当测试的应用频繁闪现出红色标注图层时,表明对图层做的Rasterization作用不大。
在测试的过程中,第一次加载时,开启光栅化的layer会显示为红色,这是很正常的,因为还没有缓存成功。但是如果在接下来的测试,。例如我们来回滚动TableView时,我们仍然发现有许多红色区域,那就需要谨慎对待了
Color Copied Image (拷贝的图片)
这个选项主要检查我们有无使用不正确图片格式,由于手机显示都是基于像素的,所以当手机要显示一张图片的时候,系统会帮我们对图片进行转化。比如一个像素占用一个字节,故而RGBA则占用了4个字节,则1920 x 1080的图片占用了7.9M左右,但是平时jpg或者png的图片并没有那么大,因为它们对图片做了压缩,但是是可逆的。所以此时,如果图片的格式不正确,则系统将图片转化为像素的时间就有可能变长。而该选项就是检测图片的格式是否是系统所支持的,若是GPU不支持的色彩格式的图片则会标记为青色,则只能由CPU来进行处理。CPU被强制生成了一些图片,然后发送到渲染服务器,而不是简单的指向原始图片的的指针。我们不希望在滚动视图的时候,CPU实时来进行处理,因为有可能会阻塞主线程。
Color Immediately (颜色立即更新)
通常 Core Animation 以每秒10此的频率更新图层的调试颜色,对于某些效果来说,这可能太慢了,这个选项可以用来设置每一帧都更新(可能会影响到渲染性能,所以不要一直都设置它)
Color Misaligned Image (图片对齐方式)
这里会高亮那些被缩放或者拉伸以及没有正确对齐到像素边界的图片,即图片Size和imageView中的Size不匹配,会使图过程片缩放,而缩放会占用CPU,所以在写代码的时候保证图片的大小匹配好imageView,如下图所示:
图片尺寸 170 * 220px
let imageView = UIImageView(frame: CGRect(x: , y: , width: , height: ))
imageView.image = UIImage(named: "cat")
view.addSubview(imageView)
苹果的单位以点计算,而 imageView的尺寸是170 220 pt 而图片是 170 220px,所以相当于在屏幕上对图片方法了一倍,看效果图如下:

可以看到图片高亮成黄色显示,更改下imageView的大小
let imageView = UIImageView(frame: CGRect(x: , y: , width: , height: ))
imageView.image = UIImage(named: "cat")
view.addSubview(imageView)
看下效果图:

当imageView和image的大小一致的时候,就正常显示了
Color Offscreen- Rendered Yellow (离屏渲染)
这里会把那些需要离屏渲染的到图层高亮成黄色,而出发离屏渲染的可能有
/* 圆角处理 */
view.layer.maskToBounds = truesomeView.clipsToBounds = true
/* 设置阴影 */
view.shadow..
/* 栅格化 */
view.layer.shouldRastarize = true
针对栅格化处理,我们需要指定屏幕的分辨率
//离屏渲染 - 异步绘制 耗电
self.layer.drawsAsynchronously = true //栅格化 - 异步绘制之后 ,会生成一张独立的图片 cell 在屏幕上滚动的时候,本质上滚动的是这张图片
//cell 优化,要尽量减少图层的数量,想当于只有一层
//停止滚动之后,可以接受监听
self.layer.shouldRasterize = true //使用 “栅格化” 必须指定分辨率
self.layer.rasterizationScale = UIScreen.main.scale
指定阴影的路径,可以防止离屏渲染
// 指定阴影曲线,防止阴影效果带来的离屏渲染
imageView.layer.shadowPath = UIBezierPath(rect: imageView.bounds).cgPath
这行代码制定了阴影路径,如果没有手动指定,Core Animation会去自动计算,这就会触发离屏渲染。如果人为指定了阴影路径,就可以免去计算,从而避免产生离屏渲染。
设置cornerRadius本身并不会导致离屏渲染,但很多时候它还需要配合layer.masksToBounds = true使用。根据之前的总结,设置masksToBounds会导致离屏渲染。解决方案是尽可能在滑动时避免设置圆角,如果必须设置圆角,可以使用光栅化技术将圆角缓存起来:
// 设置圆角
label.layer.masksToBounds = true
label.layer.cornerRadius =
label.layer.shouldRasterize = true
label.layer.rasterizationScale = layer.contentsScale
如果界面中有很多控件需要设置圆角,比如tableView中,当tableView有超过25个圆角,使用如下方法
view.layer.cornerRadius =
view.maskToBounds = Yes
那么fps将会下降很多,特别是对某些控件还设置了阴影效果,更会加剧界面的卡顿、掉帧现象,对于不同的控件将采用不同的方法进行处理:
1). 对于label类,可以通过CoreGraphics来画出一个圆角的label
2). 对于imageView,通过CoreGraphics对绘画出来的image进行裁边处理,形成一个圆角的imageView,代码如下:
/// 创建圆角图片
///
/// - parameter radius: 圆角的半径
/// - parameter size: 图片的尺寸
/// - parameter backColor: 背景颜色 默认 white
/// - parameter lineWith: 圆角线宽 默认 1
/// - parameter lineColor: 线颜色 默认 darkGray
///
/// - returns: image
func yw_drawRectWithRoundCornor(radius: CGFloat, size: CGSize, backColor: UIColor = UIColor.white, lineWith: CGFloat = , lineColor: UIColor = UIColor.darkGray) -> UIImage? {
let rect = CGRect(origin: CGPoint(x: , y: ), size: size)
UIGraphicsBeginImageContextWithOptions(rect.size, true, )
let bezier = UIBezierPath(roundedRect: rect, byRoundingCorners: UIRectCorner.allCorners, cornerRadii: CGSize(width: radius, height: radius)) backColor.setFill()
UIRectFill(rect) bezier.addClip()
draw(in: rect) bezier.lineWidth =
lineColor.setStroke()
bezier.stroke()
let result = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return result
}
Color Compositing Fast-Path Blue
这个选项会对任何直接使用OpenGL绘制的图层进行高亮,如果仅仅使用UIKit或者Core Animation的API,不会有任何效果,恕我才疏学浅,所以,我在测试的时候,确实在屏幕上没有任何反应的,openGL 绘制,我也不会,所以,就不知道到底会有什么效果了,哪位大神会的话,贴段代码,给我试试啊~~~
Flash Updated Regions (Core Graphics 绘制的图层)
此选项会对重绘的内容进行高亮成黄色,也就是软件层面使用Core Graphics 绘制的图层。我测试的时候,好像有点问题,这种解释,不知道是不是我写代码的问题,所以,就不多说了上面说的这些高亮图层,几个常用的选项在模拟器里面可以直接调试,非常方便
Leaks
又一个灰常重要的工具,主要检查内存泄漏,在前面Allcations里面我们提到内存泄漏分两种,现在我们研究Leaked Memory, 从用户使用角度来看,内存泄漏本身不会产生什么危害,作为用户,根本感觉不到内存泄漏的存在,真正的危害在于内存泄漏的堆积,最终会耗尽系统所有的内存。我们直接看图:
界面的介绍在 instruments 中,虽然选择了 Leaks 模板,但默认情况下也会添加 Allocations 模板.基本上凡是内存分析都会使用 Allocations 模板, 它可以监控内存分布情况。
选中 Allocations 模板3区域会显示随着时间的变化内存使用的折线图,同时在4区域会显示内存使用的详细信息,以及对象分配情况.
点击 Leaks 模板, 可以查看内存泄露情况。如果在3区域有 红X 出现, 则有内存泄露, 4区域则会显示泄露的对象.
打用leaks进行监测:点击泄露对象可以在(下图)看到它们的内存地址, 占用字节, 所属框架和响应方法等信息.打开扩展视图, 可以看到右边的跟踪堆栈信息,4 黑色代码最有可能出现内存泄漏的方法

监测结果的分析:
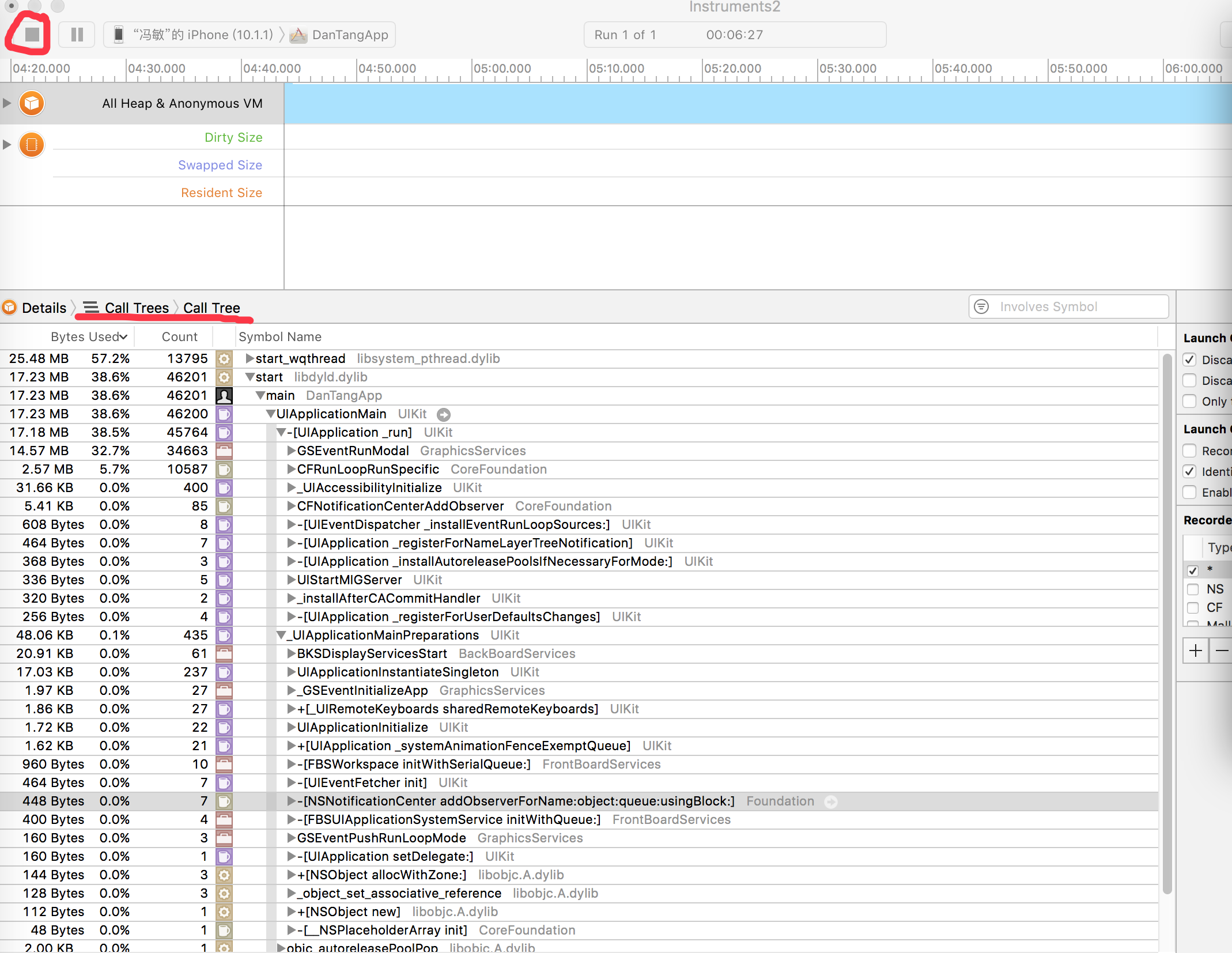
Time Profiler
在开发的过程中,我们经常能感觉到,点击某一按钮,或者做了某一操作,有卡顿,这就是延迟,那使用此工具,就可以揪出耗时的函数,先看一下,调试界面介绍:

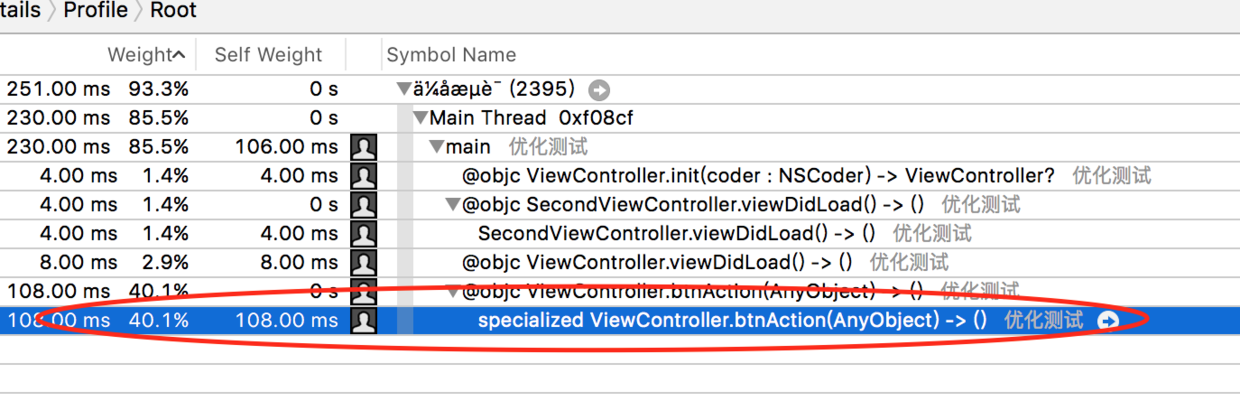
写一个简单例子看一下:

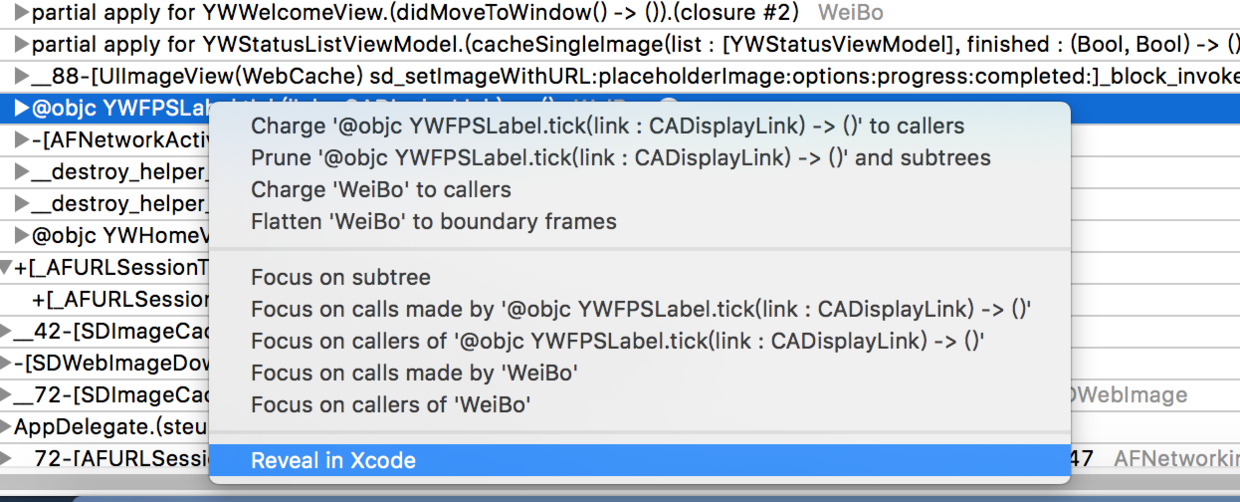
看上图,可以很清楚看到此方法耗时比较严重,右键打开定位到此方法的代码: 代码截图如下:
代码截图如下:
这时候,我们把循环放到子线程来做
@IBAction func btnAction(_ sender: AnyObject) {
let svc = SecondViewController()
svc.title = "第二个页面"
//全局队列异步执行
DispatchQueue.global().async {
for i in ..< {
print(i)
}
}
navigationController?.pushViewController(svc, animated: true)
}
看效果图:
到这里比较重要Instrument调试工具介绍的差不多了,说一个Xcode8.0新出的功能,很好用也很重要的功能:

子view的代码如下:
class SubView: UIView {
var delegate: SecondViewController?
@IBAction func brnAction(_ sender: AnyObject) {
delegate?.navigationController!.popViewController(animated: true)
}
}
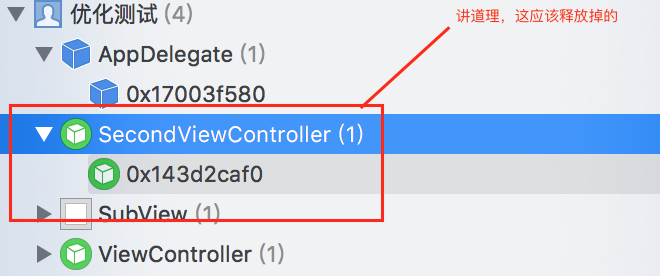
当我们从第二个控制器,回到第一个控制器的时候,我们点一下,刚那个按钮,看图:

weak var delegate: SecondViewController?
@IBAction func brnAction(_ sender: AnyObject) {
delegate?.navigationController!.popViewController(animated: true)
}
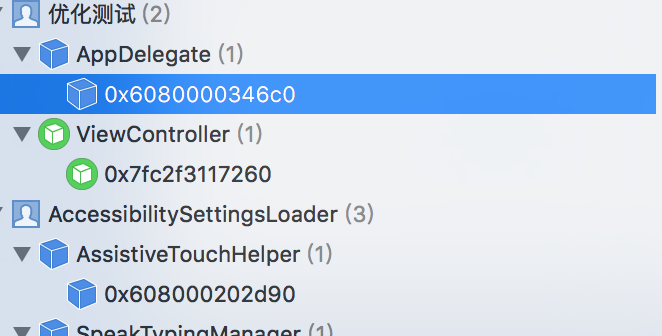
这时候,我们从第二个控制器pop回来的时候,看下内存:

iOS 性能调优的更多相关文章
- IOS性能调优系列:Analyze静态分析
目前关于IOS性能优化的教程较少,决定写一个<IOS性能调优系列>,主要关注与内存泄漏.性能优化.流量和电量分析几个方面. XCode已经提供了非常强大的性能调优工具,结合几个第三方工具和 ...
- IOS性能调优系列:使用Instruments动态分析内存泄漏
硬广:<IOS性能调优系列>第二篇,持续更新,欢迎关注. 第一篇介绍了Analyze对App做静态分析,可以发现应用中的内存泄漏问题,对于有些内存泄漏情况通过静态分析无法解决的,可以通过动 ...
- IOS性能调优系列:使用Time Profiler发现性能瓶颈
硬广:<IOS性能调优系列>第五篇,预计会有二十多篇,持续更新,欢迎关注. 之前四篇都是关注于内存方面,分析了内存泄漏.僵尸对象.内存分配,本篇介绍Time Profiler工具的使用,开 ...
- IOS性能调优系列:使用Zombies动态分析内存中的僵尸对象
硬广:<IOS性能调优系列>第四篇,预计会有二十多篇,持续更新,欢迎关注. 前两篇<IOS性能调优系列:Analyze静态分析>.<IOS性能调优系列:使用Instrum ...
- IOS性能调优系列:使用Allocation动态分析内存使用情况
硬广:<IOS性能调优系列>第三篇,持续更新,欢迎关注. <IOS性能调优系列:Analyze静态分析>介绍了使用静态分析方法查找IOS内存泄漏的方法,<IOS性能调优系 ...
- iOS性能调优
写在前面 本文来自iOS Tutorial Team 的 Marcelo Fabri,他是Movile的一名 iOS 程序员.这是他的个人网站:http://www.marcelofabri.com/ ...
- 关于iOS性能调优
性能调优一直都是作为高阶iOS开发者的一个入门门槛,下面我搜集了日常查阅资料中见到的各种高质量调优博文,仅供参考 UIKit性能调优实战讲解 iOS 高效添加圆角效果实战讲解
- iOS性能调优系列(全)
总结: 三类工具 基础工具 (NSLog的方式记录运行时间.) 性能工具.检测各个部分的性能表现,找出性能瓶颈 内存工具.检查内存正确性和内存使用效率 性能工具: 可以衡量CPU的使用,时间的消耗,电 ...
- iOS性能调优工具
总结: 三类工具 基础工具 (NSLog的方式记录运行时间.) 性能工具.检测各个部分的性能表现,找出性能瓶颈 内存工具.检查内存正确性和内存使用效率 性能工具: 可以衡量CPU的使用,时间的消耗,电 ...
随机推荐
- Qt OpenGL:学习现代3D图形编程之四,透视投影浅析
一.非真实的世界 与之前几篇文章不同的是,这里要画12个三角形,这个12个三角形构造一个方形棱柱(这里为长方体).棱柱的每个四边形表面由两个三角形组成.这两个三角形其中的一条边重合,而且它们的六个顶点 ...
- a,b盘去哪儿?
我们知道,电脑的硬盘从c盘开始了,那我们不仅要问了,a,b盘符去哪儿了? 打开Windows系统的电脑,看到的第一个硬盘分区是C盘,请问A盘和B盘在哪里?所谓的硬盘分区号就是盘符,也就是驱动器号,是微 ...
- 【Spark】SparkStreaming-加载外部配置文件
SparkStreaming-加载外部配置文件 spark加载配置文件_百度搜索 Spark加载外部配置文件 - CSDN博客 spark读取配置文件中的配置 - CSDN博客 spark加载prop ...
- 【python3】 enumerate用法总结(转)
http://blog.csdn.net/churximi/article/details/51648388 enumerate()说明 enumerate()是python的内置函数 enumera ...
- Binary Search二分法搜索C++程序
二分法基本上学计算机的都听过,但是有人不知道的就是其实二分法是减治法的思想. 所谓减治法和分治法有一个主要差别就是减治法是减去一般,就是分治之后只需要解决原问题的一半就可以了得到全局问题的解了.所以速 ...
- 树莓派中找不到/dev/video0的解决方案及RaspberryCam的使用
一.原因 当使用CSI连接的方式将摄像头模块连接树莓派后,在/dev/中找不到video0,因此使用一些第三方库(如Opencv或RaspberryCam)去调用摄像头时,无法调用成功. 二.解决方法 ...
- MAC快捷方式记录
刚刚转到MAC,很多功能发现不能用,总结一下: 刷新页面:command+r 命令行,到行首:control+a 命令行,到行尾:control+e vim,到行尾:shift+$ vim,到行首:s ...
- 很赞的idea教程
感谢: http://pan.baidu.com/s/1dDEaVxn
- stardict dict url
http ://download.huzheng.org/zh_CN/ tar -xjvf a.tar.bz2 -C /usr/share/stardict/dic
- 在Ubuntu上安装pyenv 相关问题Common build problems
Requirements: Ubuntu/Debian: sudo apt-get install -y make build-essential libssl-dev zlib1g-dev libb ...
