@font-face 字体图标的应用
所谓字体图标,顾名思义就是图标以字体的形式存在,可以利用 font-size、color 对字体图标的大小和颜色进行渲染。将小图标集中放到字体库里,利用css3 @font-face 引用图标,不仅有利用图标的集中化管理,也有利于搜索引擎的优化。
图标建议使用 iconfont.cn(阿里巴巴矢量图标库),该网站的一些功能给前端工作提供了很多方便。在该网站的代码应用页面讲解了图标在web端的使用,里面涉及到三种引用方式,这篇文章将着重讲解第二种方式——font-class引用。
一、font-class特点
在 iconfont.cn 里是这样介绍font-class的特点的:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
二、font-class使用
1、登录 iconfont.cn ,方便管理项目。
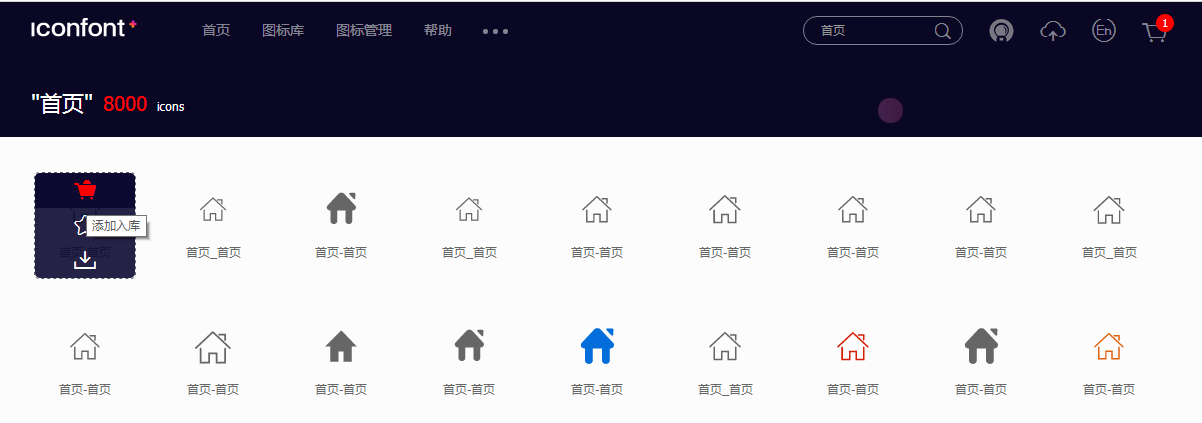
2、搜索图标名,如“首页”,选择一个图标,点击“添加入库”。如图:

3、点击右上角购物车图标,进入已选图库。如图:

4、选择“添加至项目”,如果没有项目就先添加一个项目,然后选择一个项目,点击“确定”。如图:

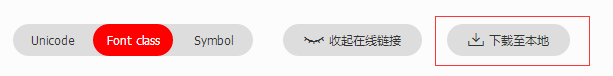
5、确定之后进入我的项目页面,可以看到引用方式默认是Font class, 点击“下载至本地”,将压缩包下载到本地。

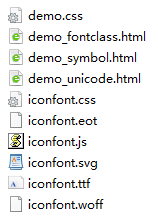
6、下载后的文件目录如图:

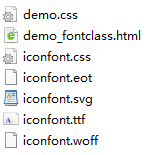
对于我们目前来说,有用的文件只有:

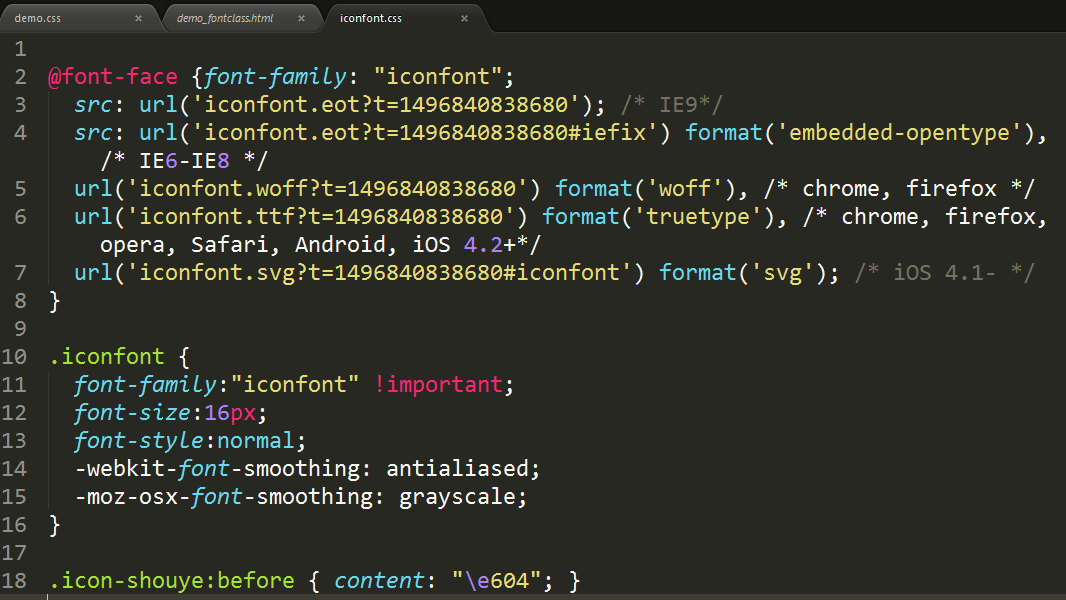
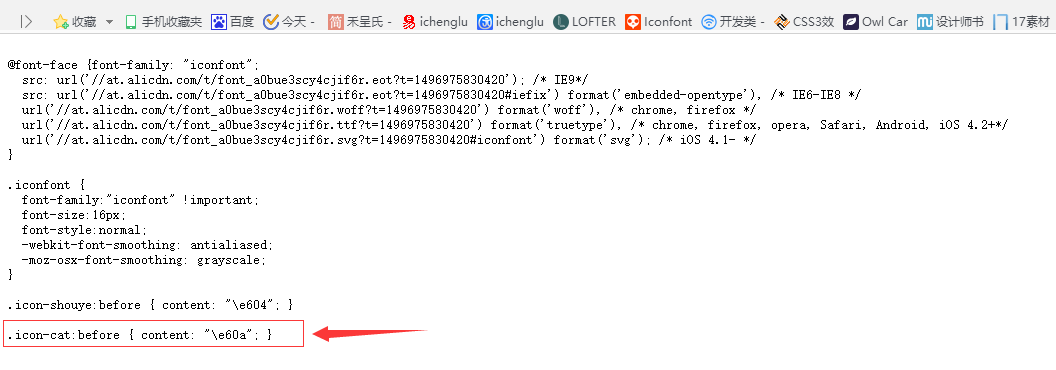
编辑器打开iconfont.css文件:

解释一下这个文件内容:
(1)@font-face 引用四种格式的字体图标文件,目的是为了兼容不同浏览器;
(2).iconfont 所有图标的公共样式;
(3).icon-shouye “首页”图标的引用类名;
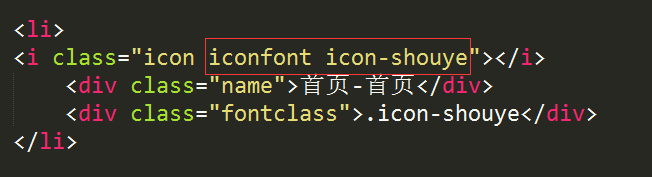
再来看一下html文件是怎么引用图标的:

一目了然,红色框里的就是引用首页这个图标的方法。so,引用图标时,都要有.iconfont这个公共样式类名,再有就是这个图标的引用类名。
浏览器运行html文件,“首页”图标就渲染到了页面上。通过样式更改color、font-size,图标的颜色、大小就会发生变化。如图:

三、编辑图标
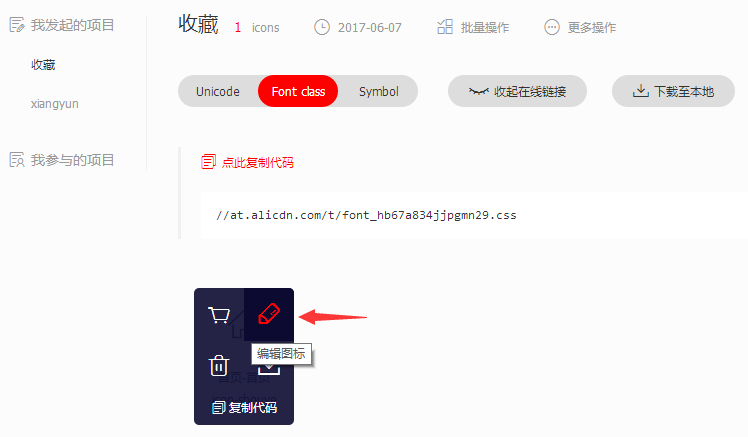
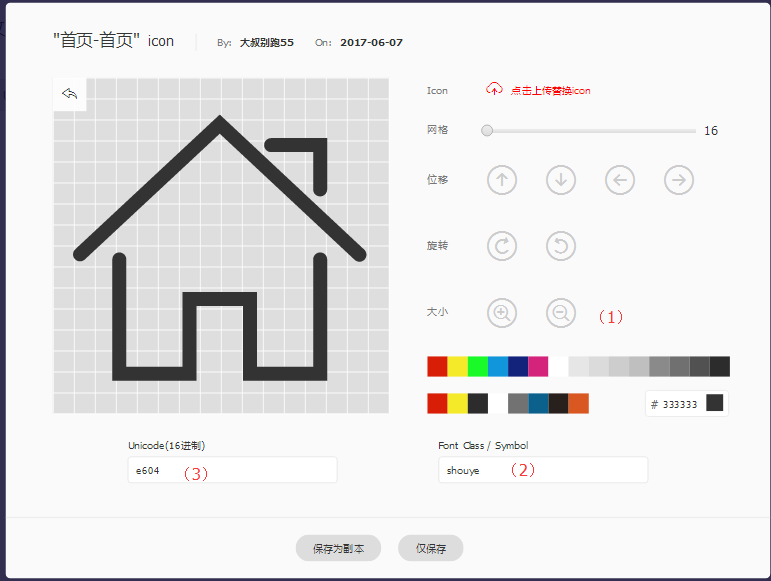
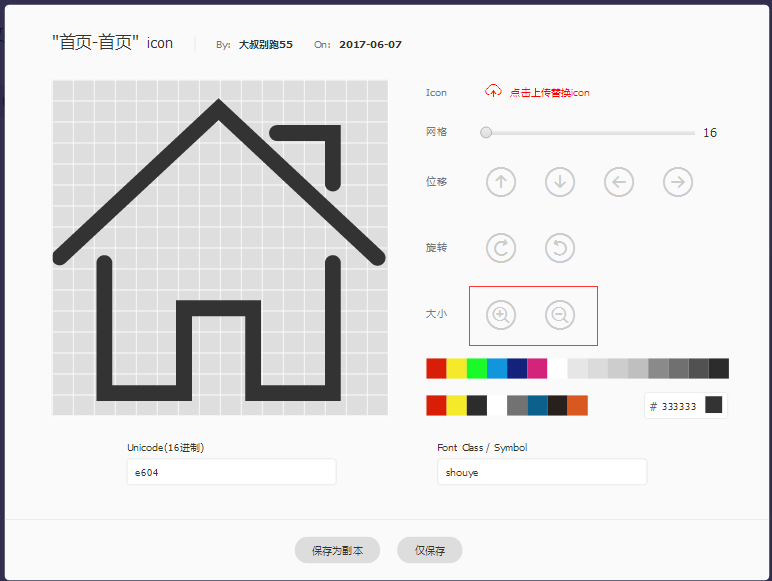
鼠标移入图标上,显示4个图标按钮,分别是 添加入库、编辑图标、删除图标、下载图标,点击 编辑图标,进入图标详情弹框:


讲解:(1)调整图标大小
(2)编辑图标名称
(3)编辑图标字符编码(有默认编码)
四、添加图标
往项目里添加新图标的方法和上面说的步骤一样,有几点需要说明一下。
1、将压缩包下载到本地后,只需要把其中的 iconfont.css、.eot、.svg、.ttf、.woff五个文件替换掉之前的文件即可。
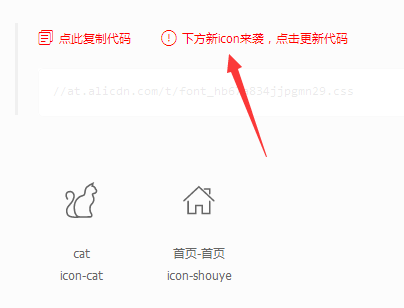
2、iconfont.css的内容也可以通过输入链接查看:

点击红字获取新链接,浏览器打开链接,复制新图标代码,再粘贴到iconfont.css文件里到即可。如图:

五、小结
1、编辑图标,调整图标大小至容器的边框,这样是为了当图标字体大小一样时,显示在页面上的图标大小一样。(之前项目的经验:两个图标font-size值一样,显示在页面上却不一样大小,后来调整了图标的大小才解决了问题)

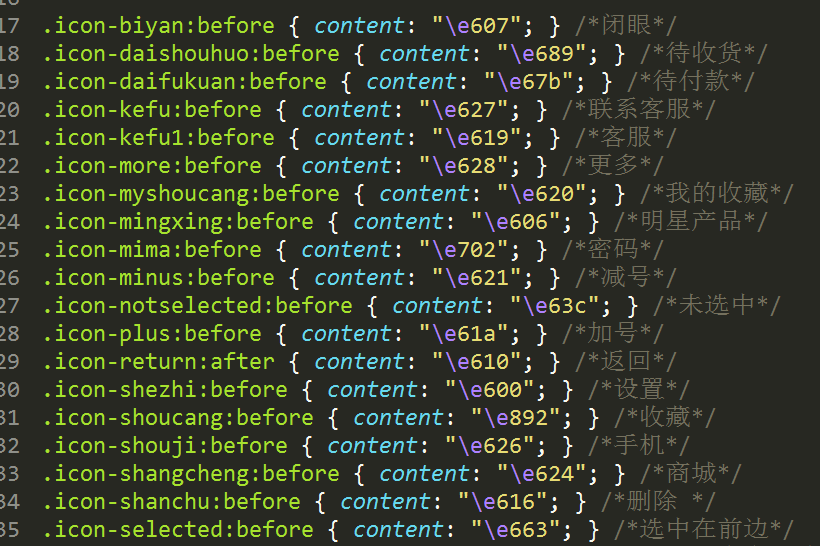
2、当图标很多时,为了方便查找图标代码,可以将图标代码按字母表排列。如图:

欢迎留言~
@font-face 字体图标的应用的更多相关文章
- Font Awesome字体图标
1.什么是字体图标字体图标是一个包含许多图标的字体库.可以理解为一种特殊的字体,只不过里面包含的都是图标. 2.Font Awesome图标字体库Font Awesome是目前最受欢迎最全面的图标字体 ...
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- (22)bootstrap 初识 + Font Awesome(字体图标库)
bootstrap作用就是简化布局 bootstrap是基于JQ的,所以内部代码使用的是jq语法 所以要使用bs,必须先倒入 1.head标签内倒入bs的css文件 <link rel=&qu ...
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- CSS3使用Font Awesome字体图标的控件样例(按钮,工具栏,输入框)
按钮上加入font awesome图标,用原生的input button标签无法实现,查看网上的只能通过<a><li></li></a>实现此功能,通过 ...
- CSS伪元素:before/CSS伪元素:before/:after content 显示Font Awesome字体图标:after content 显示Font Awesome字体图标
HTML <a href="javascript:volid(0);"><i class="icon-table"></i> ...
- Font Awesome字体图标的 用法, 很简单
http://fontawesome.dashgame.com/ 上面是 官网, 可下载,也可以CDN. 1... 加载 2... 用法
- 通过字体代替图片优化,如何使用Font Awesome字体图标?
博客搬迁,给你带来的不便敬请谅解! http://www.suanliutudousi.com/2017/10/17/%E9%80%9A%E8%BF%87%E5%AD%97%E4%BD%93%E4%B ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
- iconfont阿里字体图标的使用方法
我们在做web项目的时候,之前比较常用的是bootstrap,所以使用font awesome字体图标比较多,无意中在一个项目中接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常 ...
随机推荐
- php大数除法保留精度问题
有人在群里问大数除法,要求保留精度的问题,发现普通的方法都不能保存精度,最后找了一下资料发现可以这样 这倒是个冷门知识,嗯哼
- Redis 集群配置
Redis 集群介绍: (1) 为什么要使用集群:如果数据量很大,单台机器会存在存储空间不够用 .查询速度慢 .负载高等问题,部署集群就是为了解决这些问题(2) Redis 集群架构如下,采用无中心结 ...
- 从PC端(Ubuntu)挂载nfs网络文件系统ARM9+Linux板子上
挂载概念 在windows操作系统中,挂载通常是指给磁盘分区(包括被虚拟出来的磁盘分区)分配一个盘符. 在linux操作系统中,它指将一个设备(通常是存储设备)挂接到一个已存在的目录上.(这个目录可以 ...
- 层叠样式表css的优先级
优先级1:外部<内部<行内优先级2:标签选择器<类选择器<ID选择器
- MyBatis中Like语句使用总结
原生写法 eg: select * from user where username like '%${value}%' 注意: ${value}里面必须要写value,不然会报错 oracl ...
- 【Java知识点专项练习】之 volatile 关键字的功能
volatile是java中的一个类型修饰符.它是被设计用来修饰被不同线程访问和修改的变量.如果不加入volatile,基本上会导致这样的结果:要么无法编写多线程程序,要么编译器 失去大量优化的机会. ...
- Linux记录用户shell命令
在/etc/profile中添加下面内容: export LC_ALL=C TMOUT=3600 HISTFILESIZE=2000 HISTSIZE=2000 HISTTIMEFORMAT=&quo ...
- SQL Server 索引结构及其使用(一)[转]
SQL Server 索引结构及其使用(一) 作者:freedk 一.深入浅出理解索引结构 实际上,您可以把索引理解为一种特殊的目录.微软的SQL SERVER提供了两种索引:聚集索引(cluster ...
- 【laravel5.6】 laravel 接口 接管 自定义异常类
1 app\exceptions 目录下 新建 Apiexception.php <?php namespace App\Exceptions; /*** * API 自定义异常类 */ us ...
- Qt编写网络调试助手(TCP客户端+TCP服务端+UDP服务端)终极版开源
时隔半年,对网络调试助手工具进行所有代码重写,这次目录结果整齐的一逼,代码整齐的一逼,非常完善了,打死也不再改版了.这次真的打死也不再改版了.旧版本1:http://www.qtcn.org/bbs/ ...
