jQuery(六):value值操作
val()可以获取或设置元素的value属性值。语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>value值操作演示示例</title>
<style>
*{
margin-left: 10px;
padding: 0px;
}
input{
display: block;
float: left;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("#btnGet").click(function(){
var val=$("input[type='text']").val();
alert("value值:"+val);
});
$("#btnSet").click(function(){
var html=$("input[type='text']").val("设置value值");
});
});
</script>
</head>
<body>
<input type="text" style="display:block;margin-bottom: 10px;" />
<input type="button" id="btnGet" value="获取val()值" style="margin-right:10px;" />
<input type="button" id="btnSet" value="设置val()值" />
</body>
</html>
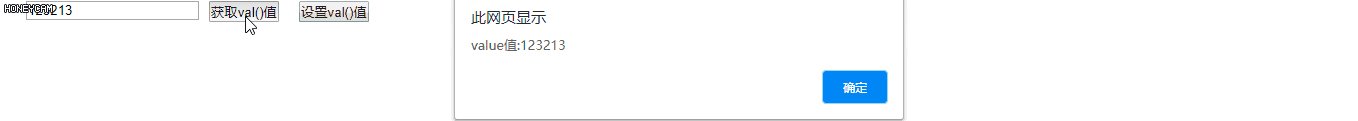
效果:

jQuery(六):value值操作的更多相关文章
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- jquery select取值,赋值操作
select">jquery select取值,赋值操作 一.获取Select 获取select 选中的 text : $("#ddlRegType").find( ...
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- javascript 常见数组操作( 1、数组整体元素修改 2、 数组筛选 3、jquery 元素转数组 4、获取两个数组中相同部分或者不同部分 5、数组去重并倒序排序 6、数组排序 7、数组截取slice 8、数组插入、删除splice(需明确位置) 9、数组遍历 10、jQuery根据元素值删除数组元素的方)
主要内容: 1.数组整体元素修改 2. 数组筛选 3.jquery 元素转数组 4.获取两个数组中相同部分或者不同部分 5.数组去重并倒序排序 6.数组排序 7.数组截取slice 8.数组插入.删除 ...
- jQuery属性操作之值操作
值操作是对DOM属性value进行读取和设置操作. 比如html(). text(). val(). 1. html 1. 1 html()获取值 返回值:String 描述:获取集合中第一个匹配元素 ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- JQuery的一些简单操作01
一.JQuery的隐藏和显示效果 1.hide/show/toggle hide隐藏效果,hide(1000)括号里面跟毫秒,show显示效果同样后面括号可以有数值,toggle开关按钮,交替作用隐藏 ...
- jQuery基础学习(三)—jQuery中的DOM操作
一.查找节点 查找属性节点: 通过jQuery的选择器来完成. 操作属性节点: 调用jQuery对象的attr()来获取它的属性值. 操作文本节点: 通过text()方法 ...
- [转]jQuery 选择器和dom操作
居然是12年的总结.... 文章地址: http://www.cnblogs.com/happyPawpaw/articles/2595092.html JQuery选择器 1.基本选择器 基本选择器 ...
随机推荐
- mysql中and 和 or 联合使用
以下是两张表,我只列出有用的字段. Table:student_score 学生成绩 sid(学生ID) cid(课程ID) score(分数) 5 1 50 5 2 110 5 3 64 5 4 n ...
- 本地启动spark-shell
由于spark-1.3作为一个里程碑式的发布, 加入众多的功能特性,所以,有必要好好的研究一把,spark-1.3需要scala-2.10.x的版本支持,而系统上默认的scala的版本为2.9,需要进 ...
- Ucloud的自主研发的检测主机是否被入侵的agent
wget --timeout 3 -t 2 http://download.uhostsec.service.ucloud.cn:8090/ucloud-secagent-install.sh -O ...
- IOS App 后台运行
使用block的另一个用处是可以让程序在后台较长久的运行.在以前,当app被按home键退出后,app仅有最多5秒钟的时候做一些保存或清理资源的工作.但是应用可以调用UIApplication的beg ...
- 深入理解Linux内核-进程
1.进程的静态特性 进程:程序执行时的一个实例 进程描述符(task_struct): 进程的基本信息(thread_info).指向内存区描述符的指针(mm_struct).进程相关的tty(tty ...
- vue-cli项目配置图解
配置vue项目机构步骤1.搭建环境:node.npm2.安装vue脚手架工具:npm install -g vue-cli3.初始化项目:vue init webpack vuedemo(“vuede ...
- OC中几种延时操作的比較
1. sleepForTimeInterval,此函数会卡住当前线程,一般不用 <span style="font-size:18px;">[NSThread slee ...
- socket.io笔记三之子命名空间的socket连接
当客户端发送admin命名空间下的连接,如果主连接也监听了connetion事件,主连接的connection事件会先触发执行,然后紧接着触发执行admin命名空间下的connection事件.如果客 ...
- Java 的 I/O 类库的基本架构
Java 的 I/O 类库的基本架构 I/O 问题是任何编程语言都无法回避的问题,可以说 I/O 问题是整个人机交互的核心问题,因为 I/O 是机器获取和交换信息的主要渠道.在当今这个数据大爆炸时代, ...
- pandas数组(pandas Series)-(2)
pandas Series 比 numpy array 要强大很多,体现在很多方面 首先, pandas Series 有一些方法,比如: describe 方法可以给出 Series 的一些分析数据 ...
