微信小程序插件使用
使用插件
小程序开发者可便捷地把插件添加到自己的小程序内,丰富小程序的服务。当用户在使用小程序时,将可以在小程序内使用插件提供的服务。
开放范围
所有小程序
接入流程
在小程序管理后台添加插件
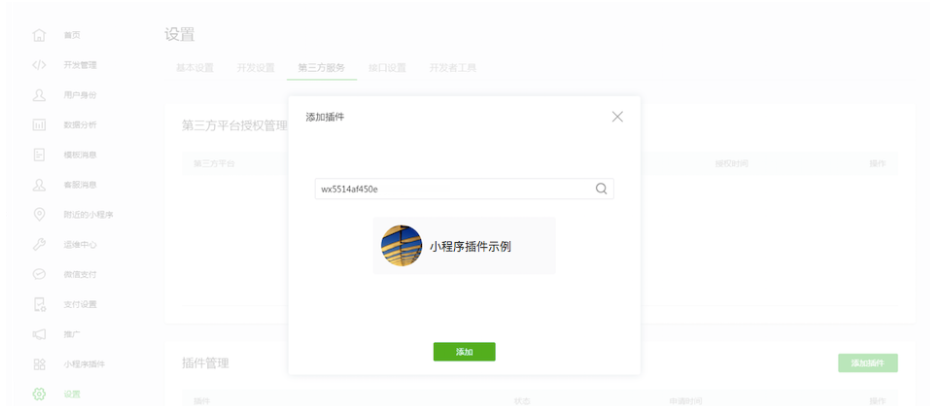
小程序开发者可在”小程序管理后台-设置-第三方服务-插件管理“中,根据AppID查找需要的插件,并申请使用。插件开发者在24小时内通过后,小程序开发者可在小程序内使用该插件。

- 在小程序代码中使用插件
引入插件代码包
对于插件的使用者,使用插件前要在 app.json 中声明需要使用的插件,例如:
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxxxxxxxxxxxxxxxxx"
}
}
}
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明中都必须指明插件的 appid 和需要使用的版本号。
使用插件的 js 接口
在引入插件代码包之后,就可以在这个小程序中使用插件提供的自定义组件或者 js 接口。
如果需要使用插件的 js 接口,可以使用 requirePlugin 方法:
var myPluginInterface = requirePlugin('myPlugin')
myPluginInterface.hello()
使用插件的自定义组件
使用插件提供的自定义组件,和使用普通自定义组件的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议即可,例如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}
}
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
- 页面中的
this.selectComponent接口无法获得插件的自定义组件实例对象; wx.createSelectorQuery等接口的>>>选择器无法选入插件内部。
插件调用 API 的限制
插件可以调用的 API 与小程序不同,主要有两个区别:
- 插件的请求域名列表与小程序相互独立;
- 一些 API 不允许插件调用。
目前,允许插件调用的 API 及其对应版本要求如下。
| API | 最低版本 |
|---|---|
wx.addPhoneContact |
1.9.6 |
wx.arrayBufferToBase64 |
1.9.6 |
wx.base64ToArrayBuffer |
1.9.6 |
wx.canvasGetImageData |
1.9.6 |
wx.canvasPutImageData |
1.9.6 |
wx.canvasToTempFilePath |
1.9.6 |
wx.chooseImage |
1.9.6 |
wx.chooseLocation |
1.9.6 |
wx.chooseVideo |
1.9.6 |
wx.closeBLEConnection |
1.9.6 |
wx.closeBluetoothAdapter |
1.9.6 |
wx.connectSocket |
1.9.6 |
wx.createAnimation |
1.9.6 |
wx.createAudioContext |
1.9.6 |
wx.createBLEConnection |
1.9.6 |
wx.createCameraContext |
1.9.6 |
wx.createCanvasContext |
1.9.6 |
wx.createInnerAudioContext |
1.9.6 |
wx.createIntersectionObserver |
1.9.6 |
wx.createLivePlayerContext |
1.9.6 |
wx.createLivePusherContext |
1.9.6 |
wx.createMapContext |
1.9.6 |
wx.createSelectorQuery |
1.9.6 |
wx.createVideoContext |
1.9.6 |
wx.downloadFile |
1.9.6 |
wx.getBLEDeviceCharacteristics |
1.9.6 |
wx.getBLEDeviceServices |
1.9.6 |
wx.getBackgroundAudioManager |
1.9.6 |
wx.getBackgroundAudioPlayerState |
1.9.6 |
wx.getBeacons |
1.9.6 |
wx.getBluetoothAdapterState |
1.9.6 |
wx.getBluetoothDevices |
1.9.6 |
wx.getClipboardData |
1.9.6 |
wx.getConnectedBluetoothDevices |
1.9.6 |
wx.getImageInfo |
1.9.6 |
wx.getLocation |
1.9.6 |
wx.getNetworkType |
1.9.6 |
wx.getRecorderManager |
1.9.94 |
wx.getScreenBrightness |
1.9.6 |
wx.getStorage |
1.9.6 |
wx.getStorageSync |
1.9.6 |
wx.getSystemInfo |
1.9.6 |
wx.getSystemInfoSync |
1.9.6 |
wx.hideLoading |
1.9.6 |
wx.hideToast |
1.9.6 |
wx.makePhoneCall |
1.9.6 |
wx.makeVoIPCall |
1.9.6 |
wx.notifyBLECharacteristicValueChange |
1.9.6 |
wx.notifyBLECharacteristicValueChanged |
1.9.6 |
wx.onAccelerometerChange |
1.9.6 |
wx.onBLECharacteristicValueChange |
1.9.6 |
wx.onBLEConnectionStateChange |
1.9.6 |
wx.onBLEConnectionStateChanged |
1.9.6 |
wx.onBackgroundAudioPause |
1.9.6 |
wx.onBackgroundAudioPlay |
1.9.6 |
wx.onBackgroundAudioStop |
1.9.6 |
wx.onBeaconServiceChange |
1.9.6 |
wx.onBeaconUpdate |
1.9.6 |
wx.onBluetoothAdapterStateChange |
1.9.6 |
wx.onBluetoothDeviceFound |
1.9.6 |
wx.onCompassChange |
1.9.6 |
wx.onNetworkStatusChange |
1.9.6 |
wx.onUserCaptureScreen |
1.9.6 |
wx.openBluetoothAdapter |
1.9.6 |
wx.openLocation |
1.9.6 |
wx.pauseBackgroundAudio |
1.9.6 |
wx.pauseVoice |
1.9.6 |
wx.playBackgroundAudio |
1.9.6 |
wx.playVoice |
1.9.6 |
wx.previewImage |
1.9.6 |
wx.readBLECharacteristicValue |
1.9.6 |
wx.removeStorage |
1.9.6 |
wx.removeStorageSync |
1.9.6 |
wx.reportAnalytics |
1.9.6 |
wx.request |
1.9.6 |
wx.saveImageToPhotosAlbum |
1.9.6 |
wx.saveVideoToPhotosAlbum |
1.9.6 |
wx.scanCode |
1.9.6 |
wx.seekBackgroundAudio |
1.9.6 |
wx.setClipboardData |
1.9.6 |
wx.setKeepScreenOn |
1.9.6 |
wx.setScreenBrightness |
1.9.6 |
wx.setStorage |
1.9.6 |
wx.setStorageSync |
1.9.6 |
wx.showActionSheet |
1.9.6 |
wx.showLoading |
1.9.6 |
wx.showModal |
1.9.6 |
wx.showToast |
1.9.6 |
wx.startAccelerometer |
1.9.6 |
wx.startBeaconDiscovery |
1.9.6 |
wx.startBluetoothDevicesDiscovery |
1.9.6 |
wx.startCompass |
1.9.6 |
wx.startRecord |
1.9.6 |
wx.stopAccelerometer |
1.9.6 |
wx.stopBackgroundAudio |
1.9.6 |
wx.stopBeaconDiscovery |
1.9.6 |
wx.stopBluetoothDevicesDiscovery |
1.9.6 |
wx.stopCompass |
1.9.6 |
wx.stopRecord |
1.9.6 |
wx.stopVoice |
1.9.6 |
wx.uploadFile |
1.9.6 |
wx.vibrateLong |
1.9.6 |
wx.vibrateShort |
1.9.6 |
wx.writeBLECharacteristicValue |
1.9.6 |
微信小程序插件使用的更多相关文章
- 微信小程序插件 - 开发教程
昨天(2018.3.13),微信小程序发布了重大功能更新,支持插件的使用和开发,个人预计,不超过2个月,优质服务的插件将会如雨后春笋般涌现. 这篇文章,我将会带大家,从0开始,学习如何开发和使用插件. ...
- vsCode 开发微信小程序插件
用 vsCode 开发微信小程序可以配置以下插件,让开发更美好: 1. vscode weapp api 2. vscode wxml 3. vscode-wechat 4. Easy WXLESS ...
- 「腾讯视频」微信小程序插件介绍
上期,我们在<从原理到应用,一文带你了解小程序插件能力>一文中介绍了小程序插件的意义.作用以及应用.今天开始,我们会每期与大家分享一款优秀的小程序插件,从使用场景到使用方法,都将作出详细的 ...
- 微信小程序插件组件-Taro UI
微信小程序组件使用以下官网查看 ↓ ↓ ↓ https://taro-ui.jd.com/#/docs/fab
- 微信小程序插件内页面跳转和参数传递(转)
在此以插件开发中文章列表跳传文章详情为例. 1.首先在插件中的文章列表页面wxml中绑定跳转事件. bindtap='url' data-id="{{item.article_id}}&qu ...
- 微信小程序插件内页面跳转和参数传递
在此以插件开发中文章列表跳传文章详情为例. 1.首先在插件中的文章列表页面wxml中绑定跳转事件. bindtap='url' data-id="{{item.article_id}}&qu ...
- 微信小程序 插件介绍
小程序的插件是对一组js接口.自定义组件或页面的封装.插件不能独立运行,必须嵌入在其他小程序中才能被用户使用:而第三方小程序在使用插件时,也无法看到插件的代码.因此,插件适合用来封装自己的功能或服务, ...
- 使用JavaScript定义一个微信小程序插件样例
var wxTimer = new wxTimer({ beginTime: "00:00:20", complete: function () { wx.redirectTo({ ...
- 微信小程序函数调用监控
微信小程序之无埋点函数调用监控 有时候,面对一个bug,左思右想就是无法理解为什么. 我就有过这样的经历,耗时整个一个晚上,后来还是放弃了.不得不在所有可能的点都加上日志,部署等待再次报错,真的很让人 ...
随机推荐
- BZOJ 1758 【WC2010】 重建计划
题目链接:重建计划 这道题现在已经成为一道板子题了…… 这是个非常显然的0-1分数规划,可以二分答案之后树分治判定一下.注意树分治的时候如果使用单调队列,需要把所有儿子预先按最大深度排好序,否则会被扫 ...
- ros 查找包路径
rospack find 包名
- 运行gulp提示:Task function must be specified
问题出在gulp版本上,以下是gulp3 VS gulp4的区别: gulp4最大的变化是不能像以前那样传递一个依赖的任务列表. gulp3中,如果有一个任务A.B和C的列表,你想在一个序列中运行 ...
- django查询操作
查询操作是Django的ORM框架中最重要的内容之一.我们建立模型.保存数据为的就是在需要的时候可以查询得到数据.Django自动为所有的模型提供了一套完善.方便.高效的API,一些重要的,我们要背下 ...
- 《剑指offer》第十六题(数值的整数次方)
// 面试题:数值的整数次方 // 题目:实现函数double Power(double base, int exponent),求base的exponent // 次方.不得使用库函数,同时不需要考 ...
- ASCII 对照表
ASCII(American Standard Code for Information Interchange,美国信息互换标准代码,ASCⅡ)是基于拉丁字母的一套电脑编码系统.它主要用于显示现代英 ...
- 4-2 什么是WebSocket; Action Cable的使用。Rails guide-6.3视频教学,没有看!
WebSocket WebSocket是一种在单个TCP连接上进行全双工通讯的协议.WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范.WebSock ...
- 启动Eclipse时发生An internal error occurred during: "Initializing Java Tooling"错误
详细提示如下: An internal error occurred during: "Initializing Java Tooling". Illegal exception ...
- 『cs231n』循环神经网络RNN
循环神经网络 循环神经网络介绍摘抄自莫凡博士的教程 序列数据 我们想象现在有一组序列数据 data 0,1,2,3. 在当预测 result0 的时候,我们基于的是 data0, 同样在预测其他数据的 ...
- 让CLOVER默认引导WINDOWS
解决问题帖子: http://www.insanelymac.com/forum/topic/296000-force-clover-to-always-choose-win-81-efi-as-de ...
