应用多种变形CSS3

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>应用多种变形</title>
<style type="text/css">
/*基本设置*/
body{margin:0;padding:0;font-size:12px;font-family:Arial,"宋体";backgorund:#fff;}/*文档清零,字体,字号,背景设置.*/
div,ul,li,p,form,h1,h2,h3,h4,h5,input,dl,dt,dd,fieldset,table,tr,td{margin:0;padding:0;}/*边界元素清零*/
ul,li,ol{list-style:none;}/*去除列表符号*/
img{border:none;}/*去除图片按钮边框*/
a{text-decoration:none;}/*去除超链接下划线*/
img,input,textarea{vertical-align:middle;}
div {
position:absolute;
width:140px;
height:140px;
background-color:#e4105e;
border:2px solid #000000;
margin:30px;
}
/*.box {
-moz-transform:rotate(30deg) translate(260px,60px) scale(2.4,0.4);
-webkit-transform:rotate(30deg) translate(260px,60px) scale(2.4,0.4);
-o-transform:rotate(30deg) translate(260px,60px) scale(2.4,0.4);
}*/ /* 该盒子旋转45度;位移100px,30px;缩放2.3,0.3*/
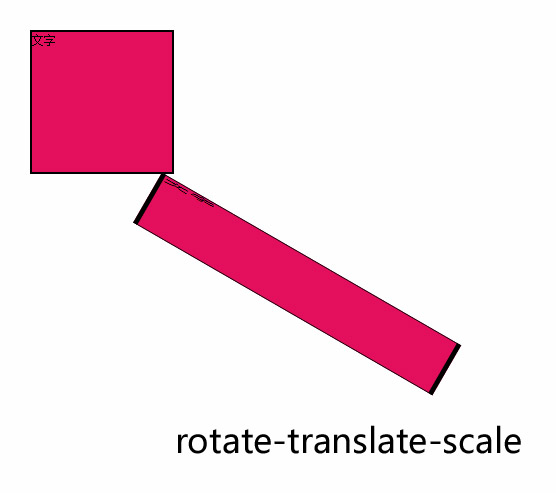
.box {
-moz-transform:translate(260px,60px) rotate(30deg) scale(2.4,0.4);
-webkit-transform:translate(260px,60px) rotate(30deg) scale(2.4,0.4);
-o-transform:translate(260px,60px) rotate(30deg) scale(2.4,0.4);
}
/*如果变换的顺序不同,得到的效果也不同*/
</style>
</head>
<body>
<div>文字</div>
<div class="box">文字</div><br />
</body>
</html>
应用多种变形CSS3的更多相关文章
- 变形CSS3
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> < ...
- CSS3中的变形处理
在css3中,可以利用transform功能来实现文字或者图像的旋转.缩放.倾斜.移动这四种类型的变形处理. 旋转 旋转功能使用rotate方法参数中加入角度值,方向为顺时针旋转.示例清单如下: &l ...
- CSS3中的transform变形
在CSS3中,用Transform功能可以实现文字或图像的旋转.缩放.倾斜.移动这四种类型的变形,这四种变形分别使用rotate.scale.skew和translate这四种方法来实现.将这四种变形 ...
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- 从零开始学习前端开发 — 14、CSS3变形基础
一.css3变形: transform:rotate(旋转)|scale(缩放)|skew(倾斜)|translate(位移); 注:当多种变形方式综合在一起时,用空格隔开 1.旋转 a) rotat ...
- 在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理
CSS3中的变形处理(transform)属 transform的功能分类 1.旋转 transform:rotate(45deg); 该语句使div元素顺时针旋转45度.deg是CSS 3的“Val ...
- CSS3——2D变形和3D变形
2D变形(CSS3) transform transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.倾斜.缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能 ...
- CSS3 动画基础
该文为译文转载,原文地址:http://tech.163.com/mobile/10/0106/09/5SB96QSM00112K88.html 译文:你需要知道的CSS3 动画技术 原文:Wha ...
- css3的动画
一.CSS3变形 CSS3变形是一些效果的集合 如平移.旋转.缩放.倾斜效果 每个效果都可以称为变形(transform),它们可以分别操控元素发生平移.旋转.缩放.倾斜等变化 二.CSS3位移:tr ...
随机推荐
- Python入门之logging模块
本章目录: 一.logging模块简介 二.logging模块的使用 三.通过JSON或者YMAL文件配置logging模块 ===================================== ...
- Python入门之字符编码
一.字节编码的基础知识 一.计算机基础知识 #1 我们的程序都是运行在特定的操作系统内,例如window,linux,mac等等#2 运行应用程序,需要要操作系统发出请求,我们双击运行的时候会向操作系 ...
- Python Web学习笔记之TCP的3次握手与4次挥手过程
前言 尽管TCP和UDP都使用相同的网络层(IP),TCP却向应用层提供与UDP完全不同的服务.TCP提供一种面向连接的.可靠的字节流服务. 面向连接意味着两个使用TCP的应用(通常是一个客户和一个服 ...
- jQuery 对象
jQuery 对象 版权声明:未经博主授权,严禁转载分享 什么是 jQuery 对象 jQuery 对象是通过 jQuery 包装 DOM 对象后产生的对象. jQuery 对象是一个类数组对象. j ...
- 20145127《java程序设计》第六周学习总结
教材学习内容总结 第十章 输入与输出 文件的读写 网络上传数据的基础 10.1 InputStream与OutputStream 流(Stream)是对「输入输出」的抽象,注意「输入输出」是相对程序而 ...
- Android实践项目汇报(三)
Google天气客户端 本周学习计划 调试代码使之成功运行并实现天气预报功能. 实际完成情况 由于google取消api接口服务,天气源的传输.所以我换了一个使用 haoserver API接口的程序 ...
- 20145319 《网络渗透》web安全基础实践
20145319 <网络渗透>web安全基础实践 问题回答 Sql注入攻击原理,如何防御 攻击原理:由于对于用户输入并没做出相应限制,因此可以通过构造特定的sql语句,达到自身的一些非法目 ...
- Python3基础 delattr 删除对象的属性
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- P3939 数颜色
目录 题目 思路1(待修莫队) 思路2(vector+二分) 代码1 代码2 题目 P3939 数颜色 思路1(待修莫队) 哇,这不是莫队模板题吗 3e5,TLE45分 不行 我有信仰啊 pow(n, ...
- redis安装使用配置
一.安装前的准备 下载redis http://redis.io/download https://github.com/mythz/redis-windows 下载Windows版客户端net版sd ...
