plot sin示意图(隐藏刻度,自定义刻度)
plot sin示意图(隐藏刻度,自定义刻度)
- 隐藏坐标轴刻度
- 自定义坐标轴刻度
Code
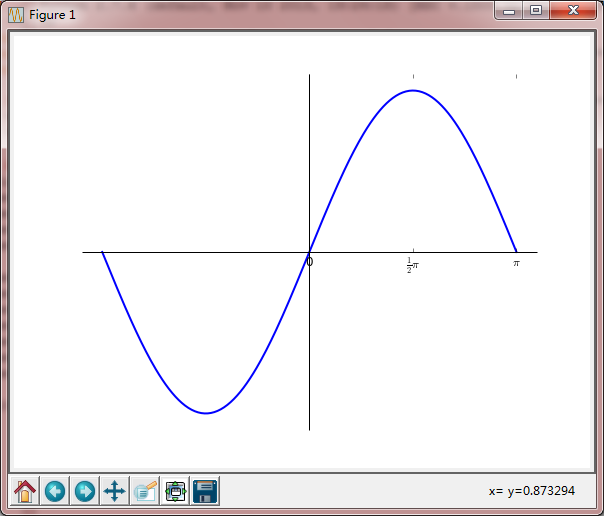
#!/usr/bin/env python# -*- coding: utf-8 -*-import numpy as npimport matplotlibimport matplotlib.pyplot as plt# Data to be representedX = np.linspace(-np.pi,+np.pi,256)Y = np.sin(X)# Actual plottingfig = plt.figure(figsize=(8,6), dpi=72,facecolor="white")axes = plt.subplot(111)axes.plot(X,Y, color = 'blue', linewidth=2, linestyle="-")axes.set_xlim(1.1*X.min(),1.1*X.max())axes.set_ylim(1.1*Y.min(),1.1*Y.max())axes.spines['right'].set_color('none')axes.spines['top'].set_color('none')axes.spines['bottom'].set_position(('data',0))axes.spines['left'].set_position(('data',0))axes.set_xticks([])axes.set_yticks([])plt.show()
Keypoints
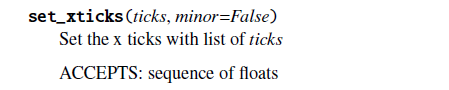
axes.set_xticks([])
axes.set_yticks([])
设置X,Y坐标轴点刻度为空

Result

More
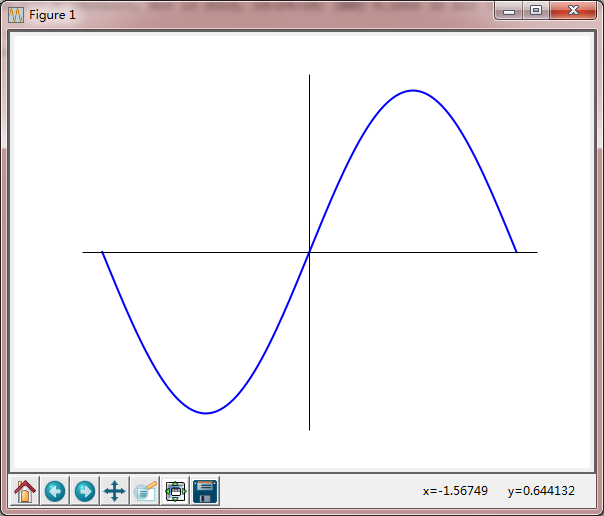
自定义刻度
axes.set_xticks([-3,-2,-1,0,1,2,3])

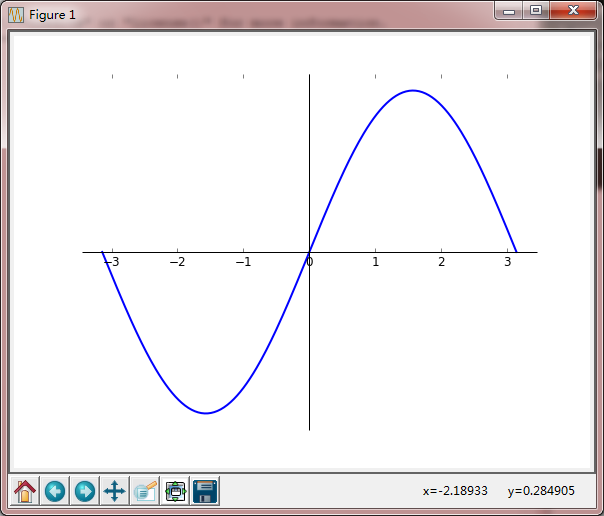
自定义刻度
axes.set_xticks([0., .5*np.pi, np.pi, 1.5*np.pi, 2*np.pi])

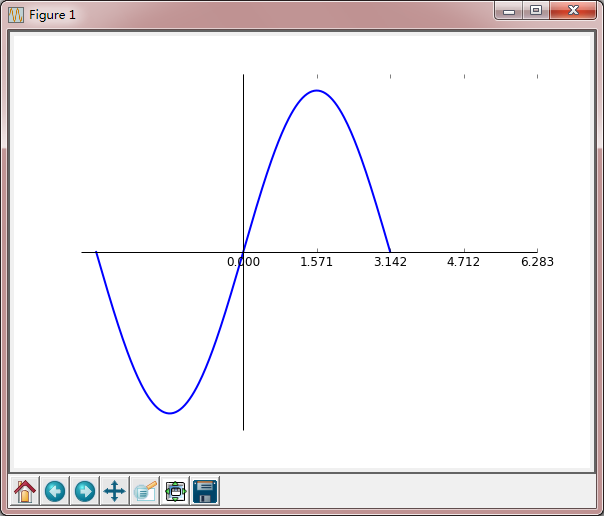
自定义刻度
axes.set_xticks([0., .5*np.pi, np.pi)axes.set_xticklabels(["0", r"$\frac{1}{2}\pi$",r"$\pi$"])

隐藏坐标轴
axes.set_xticks([])axes.set_yticks([])axes.spines['right'].set_color('none')axes.spines['top'].set_color('none')axes.spines['bottom'].set_color('none')axes.spines['left'].set_color('none')

plot sin示意图(隐藏刻度,自定义刻度)的更多相关文章
- plot sin 动态配置rc settings
plot sin 动态配置rc settings 坐标轴颜色 线的颜色 绘图前景色 Code #!/usr/bin/env python # -*- coding: utf-8 -*- import ...
- plot sin 04 坐标轴居中
plot sin 04 坐标轴居中 code #!/usr/bin/env python # -*- coding: utf-8 -*- import numpy as np import matpl ...
- plot sin 03-数据区域边界线的位置
plot sin 03 数据区域边界线的位置 Code #!/usr/bin/env python # -*- coding: utf-8 -*- import numpy as np import ...
- 利用贝塞尔曲线绘制(UIBezierPath)自定义iOS动态速度表,可以自定义刻度,刻度值,进度条样式
GitHub的Demo下载地址 使用UIBezierPath画图步骤: 创建一个UIBezierPath对象 调用-moveToPoint:设置初始线段的起点 添加线或者曲线去定义一个或者多个子路径 ...
- 自定义刻度的SeekBar
<com.imibaby.client.views.CustomSeekbar android:id="@+id/myCustomSeekBar" android:layou ...
- 关于ie,火狐,谷歌浏览器滚动条的隐藏以及自定义样式
最近做了一个项目,要求各个浏览器统一滚动条的样式,不显示滚动条,但是不影响鼠标的滑动事件. 查了很多资料,ie和谷歌都是可以自定义滚动条样式的,但是ie只能改变颜色,并不能修改宽度,圆角之类的.谷歌就 ...
- 小程序隐藏或自定义 scroll-view滚动条
css 隐藏滚动条 ::-webkit-scrollbar { width:; height:; color: transparent; } 自定义滚动条样式 ::-webkit-scrollbar ...
- uniapp以及微信小程序中scroll-view隐藏滚动条 自定义滚动条
隐藏滚动条 1.全局隐藏滚动条,在app.vue中 ::-webkit-scrollbar{ display: none; } 2.局部隐藏藏滚动条 样式没有使用scoped属性时, 否则无效. .u ...
- PHP实现手机号码中间四位用星号(*)隐藏的自定义函数分享
php屏蔽电话号码中间四位: Method 1: function hidtel($phone){ $IsWhat = preg_match('/(0[0-9]{2,3}[\-]?[2-9][0-9] ...
随机推荐
- 下载远程(第三方服务器)文件、图片,保存到本地(服务器)的方法、保存抓取远程文件、图片 将图片的二进制字节字符串在HTML页面以图片形式输出 asp.net 文件 操作方法
下载远程(第三方服务器)文件.图片,保存到本地(服务器)的方法.保存抓取远程文件.图片 将一台服务器的文件.图片,保存(下载)到另外一台服务器进行保存的方法: 1 #region 图片下载 2 3 ...
- 【colaboratory】在colab中安装mxnet
在学习<动手学深度学习>内容是,该内容用的是mxnet框架,在电脑本地安装过程中又容易出现错误,怎么也安装不上,所有的条件都尝试了. 汗颜,指的另谋他法. 只有在谷歌的学习平台上安装使用h ...
- 中控考勤机SDK使用中员工姓名的处理( c# )
公司使用的考勤机是中控的指纹考勤机,但是中控的型号乱七八糟,通过程序读出来的型号和实际标的型号不一致. 另外,提供的开发包的C#版本的Demo中调用 axCZKEM1.ReadAllUserID(iM ...
- SpringBoot自定义序列化的使用方式--WebMvcConfigurationSupport
场景及需求: 项目接入了SpringBoot开发,现在需求是服务端接口返回的字段如果为空,那么自动转为空字符串. 例如: [ { "id": 1, ...
- 【OfficeWebViewer】在线预览Word,Excel~
今天有个需求, 直接支持web端预览word,excel等文件, 查了一下很多写的比较麻烦, 这里找到一种简单的方式: http://view.officeapps.live.com/op/view. ...
- php分享二十:mysql优化
1:垂直分割 示例一:在Users表中有一个字段是家庭地址,这个字段是可选字段,相比起,而且你在数据库操作的时候除了个人信息外,你并不需要经常读取或是改写这个字段.那么,为什么不把他放到另外一张表中呢 ...
- MySQL创建用户与授权方法实例精讲
MySQL中创建用户与授权的实现方法. 运行环境:widnows xp professional + MySQL5.0 一, 创建用户: 命令:CREATE USER 'username'@'host ...
- 网页与APP中那些优美的登陆表单
我从Dribbble收集了20个漂亮的登陆表单案例.希望你看后能从中受益,并对你以后的登陆表单设计有帮助.设计一个登陆表单是非常容易,但大多设计都很糟糕.毫无亮点.无论如何,这篇Dribbble案例集 ...
- 令新手头疼的modelsim库编译
估计很多人买了CB哥的书来看吧,他们在学习modelsim仿真的过程中可能遇到过明明是按照书上的步骤添加器件库的了,但还是出现如下的错误: 首先,我想说的是CB哥书上的modelsim-altera1 ...
- Vue.js 组件编码规范
本规范提供了一种统一的编码规范来编写 Vue.js 代码.这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解. IDEs 更容易理解代码,从而提供高亮.格式化等辅助功能 更容易使用现有 ...
