微信小程序- wx.request请求不到数据
小程序官方文档手册
https://mp.weixin.qq.com/debug/wxadoc/dev/
小程序开发问答社区
http://www.henkuai.com/forum.php
wx.request请求豆瓣正在热映电影的接口出现 400 错误,查看豆瓣接口错误码,999显示为未知错误
请求豆瓣正在热映电影接口,999错误
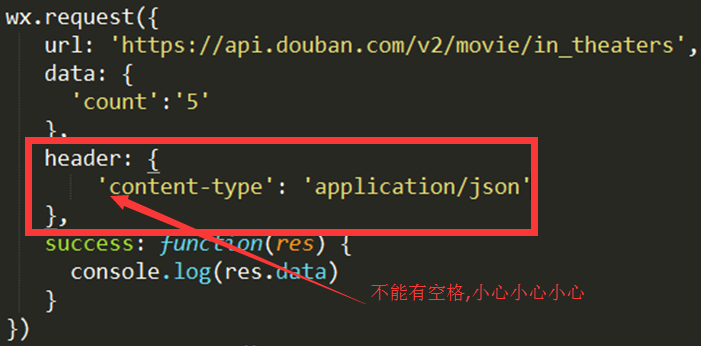
l 解决方法: 因为开发工具升级content-type的写法变了,
将header参数换为
header:{
"Content-Type":"json"
},

微信小程序- wx.request请求不到数据的更多相关文章
- 微信小程序wx.request请求服务器json数据并渲染到页面
[原文出自]: https://blog.csdn.net/weixin_39927850/article/details/79766259 微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更 ...
- 监控微信小程序wx.request请求失败
在微信小程序里,与后台服务器交互的主要接口函数是wx.request(),用于发起 HTTPS 网络请求.其重要性不言而喻.然而,却经常遇到请求失败的问题,笔者特意谷歌"wx.request ...
- 微信小程序wx.request请求用POST后台得不到传递数据
微信小程序的wx.request请求,method设为POST并向后台传递数据,但从后台返回的信息来看后台并没有获得传递的数据 wx.request({ url: 'url' ...
- 【微信小程序】request请求POST提交数据,记得要加上header
wx.request({ url: '*******', data: { "type":"nearest_village", "district&qu ...
- 微信小程序wx.request 请求方法
data: 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String .转换规则如下: 对于 GET 方法的数据,会将数据转换成 quer ...
- 微信小程序wx.request接口
微信小程序wx.request接口 wx.request是小程序客户端与服务器端交互的接口 HTTPS 请求 一个微信小程序,只能同时(同时不能大于5个)有5个网络请求 wx.request(OBJE ...
- 关于微信小程序的Request请求错误处理
在学微信小程序的request请求的时候,一开始报“不在以下合法域名列表中,请参考文”的错误,后来又莫名其妙的报“400 Bad Request”错误,经过半天的研究,终于搞定了,把遇到的错误给大家分 ...
- 坑:微信小程序wx.request和wx.uploadFile中传参数的区别
微信小程序中通过组件<form>提交表单的时候,在js中通过e.detail.value得到所提交表单的json格式数据.一般提交表单我们都是通过wx.request请求,提交表单数据,通 ...
- 微信小程序 wx.request
onLoad: function () { var that = this console.log('https://free-api.heweather.com/s6/weather?locatio ...
随机推荐
- 题目1029:魔咒词典(map使用以及字符串读取函数总结)
题目链接:http://ac.jobdu.com/problem.php?pid=1029 详解链接:https://github.com/zpfbuaa/JobduInCPlusPlus // // ...
- spring boot 单元测试,如何使用profile
一.问题概述 spring boot项目.单元测试的时候,我发现,总是会使用application.properties的内容,而该文件里,一般是我的开发时候的配置. 比如上图中,dev是开发配置,p ...
- JavaScript通知浏览器,更改通知数目
http://lab.ejci.net/favico.js/ http://www.zhangxinxu.com/study/201607/web-notifications.html http:// ...
- JavaScript—当前时间
当前时间-倒计时下载 效果: 代码: <!doctype html> <html> <head> <meta http-equiv="Content ...
- Testlink自动执行用例小程序
记得原来在一个公司时,具体很多原因,testlink上项目中的用例都需要执行形成漂亮的报告,但实际测试中又不需要去执行,所以就必须将用例根据上一次测试报告一个一个手工去贴结果刷用例,几百条用例,几天就 ...
- github基本用法
本人github账号:https://github.com/pingfanren,喜欢的朋友可以给我点星. Git是目前最先进的分布式版本控制系统,作为一个程序员,我们需要掌握其用法. 一:下载G ...
- sublime--将vue代码进行高亮显示
vue的.vue文件sublime是不认识,但是为了让 .vue 文件看上去更加简洁:所以要用到一款不错的插件: 下载:vue-syntax-highlight https://gitee.com/m ...
- 9.11 Django视图 view和路由
2018-9-11 16:34:16 2018-9-11 19:00:24 越努力,.越幸运! Django框架参考: https://www.cnblogs.com/liwenzhou/p/8296 ...
- 使用SQL手动创建数据库并创建一个具有该数据库所有权限的用户
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. ...
- TOP100summit 2017:【案例分享】魅族持续交付平台建设实践
本篇文章内容来自第10期魅族开放日魅族运维架构师林钟洪的现场分享.编辑:Cynthia 一.自动化建设历程1.1 魅族互联网发展的时间线 2003-2008年被称之为“互联网1.0时代”.2003年, ...
