JS ——DOM,BOM(包含盒模型,动画)总结
JS盒模型
content: 通过计算后样式获取
padding + content: box.clientWidth | box.clientHeight
border + padding + content: box.offsetWidth | box.offsetHeight
绝对定位top|left: box.offsetTop | box.offsetLeft
offset、client、scroll总结(易混淆)

client(clientWidth、clientHeight):
表示元素可以看到内容的可见区域部分,一般是最后一个对象条以下到状况栏以上的这个区域,与页面内容无关。且它会直接返回属性的数值大小,可直接进行计算。分开说的话也可以这样理解:若元素大小小于父元素,大小包括padding、content部分,不包括border;若元素大小大于父元素,则表示可以看到的部分的高或宽。
offset(offsetWidth、offsetHeight、offsetTop、offsetLeft):
对于offsetWidth和offsetHeight,都表示当前对象的宽度/高度。offsetWidth与style.widtht的区别是:若对象的宽度设定值为百分百宽度,无论页面变大或变小,style.width都返回此百分比;而offsetWidth则返回页面中对象的宽度值而不是百分比。
对于offsetTop和offsetLeft,都表示当前元素对象相对于其定位元素的垂直/水平偏移量。
scroll(scrollTop、scrollLeft、scrollHeight、scrollWidth):
scroll是滚动的意思,也就是scrollWidth、scrollHeight属性代表元素对象真实的宽高,即使有一部分看不到;scrollTop、scrollLeft代表元素对象最顶端/最左端到对象到当前窗口显示的局限内的距顶部/左边距的间隔,也是元素垂直/水平滚动了的距离,或者是元素卷帘卷走的视觉中看不到的部分。
有两个关系式是(当所有元素的margin均初始化设为0时):
scrollHeight - scrollTop = clientHeight:当这两个条件成立时,也就代表垂直滚动条走到底了
scrollWidth - scrollLeft = clientWidth:当这两个条件成立时,也就代表水平滚动条走到底了
接下来在DOM中还会再研究这几个属性的
计算后样式
在js中通过obj.style.width去读取那个既定宽度时,会出现:当宽度是在内联中定义可以读取到,如果宽度不是在内联中定义,obj.style.width返回的就是一个空串
我们可以用obj.currentStyle,和window.getComputedStyle()来获取
注意: 只有 IE 和 Opera 支持使用 currentStyle 获取 HTMLElement 的计算后的样式, 其他浏览器中不支持。标准浏览器中使用getComputedStyle, IE9及以上也支持getComputedStyle
window.getComputedStyle(obj,伪元素)
参数说明:
第一个参数为要获取计算后的样式的目标元素
第二个参数为期望的伪元素, 如 ':after', ':first-letter' 等,一般设为null
考虑兼容性,封装函数
function getStyle (el,attr){
return el.currentStyle?el.currentStyle[attr]:getComputedStyle(el,null)[attr];
}
注意: 这2个方法,获取的对象是只读的,要改样式,还得靠obj.style
盒模型运用实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js盒模型</title>
<style>
.box {
width: 100px;
height: 100px;
background: gray;
padding: 20px;
border: 10px solid red;
}
.box {
position: absolute;
top: 30px;
left: 30px;
}
body {
position: relative;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
var box = document.querySelector('.box');
// width | height
var width = getComputedStyle(box, null).width;
console.log(width); // 100px => 100
console.log(parseInt(width));
// console.log(width.substr(0, 3)); // 从索引0开始截取3个长度
console.log(width.slice(0, 3)); // [0, 3) 开索引0开始截取到索引3之前 // padding: padding + width | padding + height
console.log(box.clientWidth);
console.log(box.clientHeight); // border: border + padding + width | border + padding + height
console.log(box.offsetWidth);
console.log(box.offsetHeight); // 匹配绝对定位的方位实现 => 映射绝对定位元素的 top | left 定位方位值
console.log(box.offsetTop);
console.log(box.offsetLeft); </script>
</html>
鼠标拖拽
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标拖拽</title>
<style>
.box {
width: 100px;
height: 100px;
background: gray;
padding: 20px;
border: 10px solid red;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
var box = document.querySelector('.box'); // 事件之间的关系
box.onmousedown = function (ev) {
console.log("按下");
// 在该位置获取点击点相对于自身原点的偏移量
// 偏移量 = 鼠标点 - 盒子原点
var dX = ev.clientX - box.offsetLeft;
var dY = ev.clientY - box.offsetTop; // 触发使用频率的, 防止操作过快, 脱离了box, 但是还是在document中
document.onmousemove = function (ev) {
console.log("移动");
var x = ev.clientX;
var y = ev.clientY;
// 盒子默认原点跟随鼠标移动
// 减去100|100, 代表盒子的100,100点跟随鼠标移动
// 想让点击点跟随鼠标移动 => 减去鼠标在自身位置上的偏移量 box.style.left = x - dX + 'px';
box.style.top = y - dY + 'px';
}
};
box.onmouseup = function () {
document.onmousemove = null;
} </script>
</html>
定时器
在js中的定时器分两种 setTimeout() (一次性定时器) setInterval() (持续性定时器)
setTimeOut()
在指定的延迟时间之后调用一个函数或执行一个代码片段
//定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
setlnterval()
周期性地调用一个函数(function)或者执行一段代码
//实时刷新时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
两种方法根据不同的场景和业务需求择而取之,
一般情况下setTimeout用于延迟执行某方法或功能,
setInterval则一般用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等
结论:
1. 定时器不会立即执行
2. 一次性定时器只执行一次, 持续性定时器不做清除的话会一直执行
3. 声明定时器第一个参数为逻辑函数地址, 第二个参数为事件间隔, 第三个为逻辑函数所需参数(可以为多个,一般省略)
4. 清除定时器可以混用, 本质就是清除创建定时器时的数字标号, 该编号就是创建定时器时的返回值 小技巧: 如果页面中有n个定时器
var n = setTimeout(function () {}, 1);
for (var i = 1; i < n; i++) {
clearInterval(i)
}
定时器总结
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器</title>
</head>
<body> </body>
<script>
// 1. 一次性定时器
// 三个参数: 逻辑函数, 时间间隔, 函数所需参数(一般情况下可以省略)
setTimeout(function (arg1, arg2) {
console.log(arg1, arg2);
console.log("页面已经加载1s了, 我再执行, 且就一次");
}, 1000, "所需参数", 100); // 2. 持续性定时器
function action() {
console.log("永久执行, 1s一次");
}
// 定时器第一次执行,一定是设置的时间间隔第一次达到
var timer = setInterval(action, 1000); // timer用来接收定时器,那就是代表定时器
// 不会立马执行逻辑, 需要立马执行逻辑可以通过功能的手动调用
action(); // 3.清除定时器
// 前提: 明确清除哪一个定时器还是页面所有的定时器
// clearTimeout | clearInterval, 但是两者是通的
document.onclick = function () {
clearTimeout(timer)
} // 结论:
// 1. 清除定时器直接可以混用
// 2. 创建定时器是有返回值的, 返回值就是创建定时器的数字标号
// 3. 对一个数字做定时器清除操作, 就会清除数字对应的定时器,
// 如果数字没有对应定时器, 相当于清除失败, 无副作用 // 需求: 如果页面中有n个定时器
var n = setTimeout(function () {}, 1);
for (var i = 1; i < n; i++) {
clearInterval(i)
}
</script> </html>
定时器实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器案例</title>
</head>
<body>
<div class="box">12 : 01 : 35</div>
</body>
<script>
// 时间类
var date = new Date();
// 时间戳
console.log(date.getTime()) var box = document.querySelector('.box') // 1s更新一次时间
setInterval(updateTime, 1);
// 时间需要页面已加载就更新一次
function updateTime() {
// 获取时间
var date = new Date();
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
// 格式化时间
h = h >= 10 ? h : "0" + h;
m = m >= 10 ? m : "0" + m;
s = s >= 10 ? s : "0" + s;
var res = h + " : " + m + " : " + s; // 更新时间(页面标签内容)
box.innerText = res;
}
updateTime();
</script>
</html>
DOM对象(DHTML)
在JS中,所有的事物都是节点,元素、文本等都是节点。
应用场景:可以通过节点进行DOM对象的增删改查。
DOM是W3C(万维网联盟)的标准,DOM定义了访问HTML和XML文档的标准:
“W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态的访问和更新文档的内容,结构和样式”。
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
获取DOM节点的方法
//通过id获取,唯一的
var oDiv = document.getElementById('box');
//通过类名获取
var oDiv = document.getElementsByClassName('.box')[0];
//通过标签名获取
var oDiv = document.getElementsByTagName('div')[0];
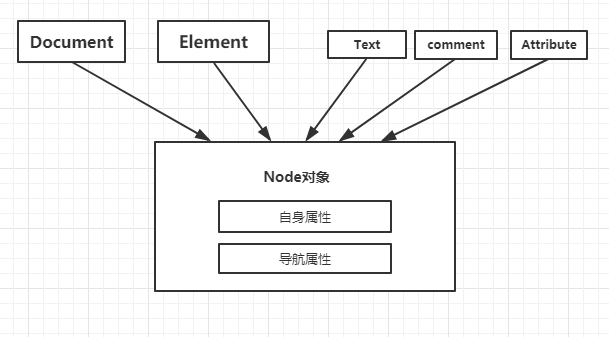
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE)
整个文档是一个文档节点(document对象)
每个 HTML 元素是元素节点(element 对象)
HTML 元素内的文本是文本节点(text对象)
每个 HTML 属性是属性节点(attribute对象)
注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

常用的DOM节点
| 语法 | 含义 |
|---|---|
| childNodes | 获取所有的子节点,除了元素还有文本等 |
| children | 获取所有元素子节点,不包含文本 |
| parentNode | 获取父节点 |
| previousSibling | 获取上一个兄弟节点,包含文本 |
| previousElementSibling | 获取上一个兄弟元素节点,不包含文本 |
| nextSibling | 获取下一个兄弟节点,包含文本 |
| nextElementSibling | 获取下一个兄弟元素节点,不包含文本 |
| firstChild | 获取第一个子节点,包含文本 |
| firstElementChild | 获取第一个子节点,不包含文本 |
| lastChild | 获取最后一个子节点,包含文本 |
| lastElementChild | 获取父元素最后一个元素节点。不包含文本 |
节点(自身)属性
attributes - 节点(元素)的属性节点
nodeType – 节点类型
nodeValue – 节点值
nodeName – 节点名称
innerHTML - 节点(元素)的文本值
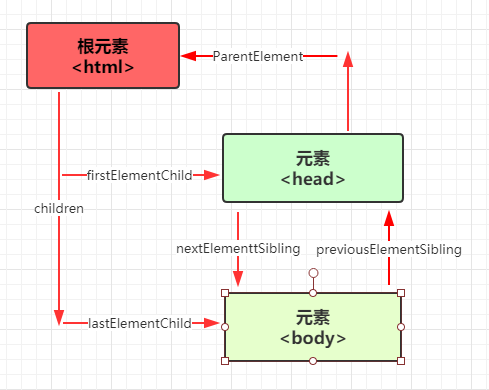
导航属性(文档结构)
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
属性
HTML标签的属性和元素对象的属性
HTMLElement对象映射了元素的HTML属性
获取和设置非标准的HTML属性
* getAttribute(attrname) 获取自定义或内置属性的值
* setAttribute(attrnane, value) 设置自定义或内置属性
* hasAttribute(attrname) 判断是否存在该属性
* removeAttribute() 移出自定义或内置的属性
作为属性节点
* setAttributeNode()
* getAttributeNode()
* document.createAttribute() 创建属性节点 ```js
var attr = document.createAttribute('class');
attr.value = 'active';
box.setAttributeNode(attr);
```
元素的内容
作为HTML的元素内容
* innerHTML
* outerHTML
作为纯文本的元素内容
* innerText 会忽略多余空白
作为Text节点的元素内容
节点的增删改查
<div>
<h3></h3>
</div>
<div id="box">
<p>james</p>
<p>durant</p>
<p>harden</p>
<p>lebnal</p>
<a>poel</a>
</div>
<div>
<h3></h3>
</div>
// 1.创建元素节点
var oH2 = document.createElement('h2');
// 设置oH2的内容,p标签会被解析成p元素显示到HTML页面中
oH2.innerHTML = '<p>嘿 sariy</p>';
// 只设置元素内的文本内容,div标签将被当做文本元素
oH2.innerText = '<div>嘿嘿</div>'
// 2.将创建好的元素节点添加到指定元素所有内容的后面
oDiv.appendChild(oH2); // 获取元素节点里的所有内容 包括标签和文本
console.log(oDiv.innerHTML);
// 表示元素节点的标签名大写
console.log(oDiv.tagName);
// 只获取元素内的文本内容,html标签将被忽略
console.log(oDiv.innerText);
// 设置元素id
oH2.id = 'luffy';
// 设置类名
oH2.className = 'wusir';
oH2.className = 'wusir2';
//获取标签属性
console.log(oH2.getAttribute('class'));//wusir2
// 设置标签属性
oA.setAttribute('href','https://www.luffycity.com');
// 删除元素上的属性
oA.removeAttribute('href');
// 删除创建的对象
// oDiv.removeChild(oH2);
//如果为true 克隆当前元素与元素的所有子节点
// console.log(oDiv.cloneNode(true)); // 父节点.replaceChild(新节点,子节点) 用新节点替换某个子节点
var op = document.createElement('p');
op.innerText = '我是一个段落';
oDiv.replaceChild(op,oA); //style属性 :css内联样式属性值
//一般情况下, css的样式属性中出现“-” 号,则对应的style属性 是:去掉“-”号,把“-”号 后面单词的第一字母大写。 如果没有“-”号,则两者 一样。
//例如:oDiv.css.backgroundColor = 'red';
使用文档结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档结构</title>
</head>
<body>
<div class="box"></div>
<div class="sup">
<div class="sub1"></div>
<div class="sub2"></div>
</div>
<div class="wrap"></div>
</body>
<script>
var sup = document.querySelector('.sup'); // 父级
console.log(sup.parentNode); // 节点
console.log(sup.parentElement); // 元素
console.log(sup.parentNode.parentNode.parentNode); // #document
console.log(sup.parentElement.parentElement); // html // 子级们
console.log(sup.children);
// 第一个子级
console.log(sup.firstElementChild);
// 最后一个子级
console.log(sup.lastElementChild);
// 上兄弟
console.log(sup.previousElementSibling);
// 下兄弟
console.log(sup.nextElementSibling); </script>
</html>
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素
页面查找
通过使用 getElementById() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
通过使用 getElementsByName() 方法
局部查找
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
target、currentTarget
1. target:触发事件的某个具体对象,只会出现在事件流的目标阶段(谁触发谁命中,所以肯定是目标阶段)
2. currentTarget:绑定事件的对象,恒等于this,可能出现在事件流的任意一个阶段中
3. 通常情况下terget和currentTarget是一致的,我们只要使用terget即可,但有一种情况必须区分这三者的关系,那就是在父子嵌套的关系中,父元素绑定了事件,单击了子元素(根据事件流,在不阻止事件流的前提下他会传递至父元素,导致父元素的事件处理函数执行),这时候currentTarget指向的是父元素,因为他是绑定事件的对象,而target指向了子元素,因为他是触发事件的那个具体对象
target的运用实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件target</title>
<style>
ul {
background: #333;
list-style: none;
padding: 0;
margin: 0;
}
.active {
color: orange;
/*background: yellow;*/
}
</style>
</head>
<body>
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
</ul>
<a href="./05_BOM操作.html">05_BOM操作.html</a>
</body>
<script>
let lis = document.querySelectorAll('li');
let r_num = parseInt(Math.random() * 4);
lis[r_num].className = 'active'; // 需求: 单击到ul上, 一定点击到了某个li, 如何确定点击的是否为active
/*
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
if (this.className == 'active') {
console.log("点击到了")
} else {
console.log("没有点击到了")
}
}
}
*/
let ul = document.querySelector('ul');
ul.onclick = function (ev) {
// ev.target通过父级的事件对象,获取具体相应区域位置的子级元素
console.log(ev.target);
if (ev.target.className == 'active') {
console.log("点击到了")
} else {
console.log("没有点击到了")
}
}
// 应用场景
// 1. 父级的子元素类型不同一,采用循环绑定不方便
// 2. 父级子元素较多或不确定
</script>
</html>
BOM对象
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
BOM的左右
* 弹出新浏览器窗口的能力;
* 移动、关闭和更改浏览器窗口大小的能力;
* 可提供WEB浏览器详细信息的导航对象;
* 可提供浏览器载入页面详细信息的本地对象;
* 可提供用户屏幕分辨率详细信息的屏幕对象;
* 支持Cookies;
Window对象
window对象
window对象是客户端JavaScript的全局对象
是所有客户端JavaScript特性和API的主要接入点
它表示Web浏览器的一个窗口或窗体,并且用标识符window来引用它 所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
window对象属性
| 属性 | 描述 |
| --------------- | ------------------------------------------------------------ |
| **document** | 对 Document 对象的只读引用。 |
| **history** | 对 History 对象的只读引用。 |
| **location** | 用于窗口或框架的 Location 对象。 |
| **navigator** | 对 Navigator 对象的只读引用。 |
| **screen** | 对 Screen 对象的只读引用。 |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| length | 设置或返回窗口中的框架数量。 |
| parent | 返回父窗口。 |
| top | 返回最顶层的父窗口。 |
| name | 设置或返回窗口的名称。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| status | 设置窗口状态栏的文本。 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| **innerHeight** | 返回窗口的文档显示区的高度。 |
| **innerWidth** | 返回窗口的文档显示区的宽度。 |
| **outerHeight** | 返回窗口的外部高度,包含工具条与滚动条。 |
| **outerWidth** | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| **scrollX** | 返回窗口水平滑动的距离 |
| **scrollY** | 返回窗口垂直滑动的距离
Window对象方法
| 方法 | 描述 |
| --------------- | -------------------------------------------------- |
| **alert()** | 显示带有一段消息和一个确认按钮的警告框。 |
| **confirm()** | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| **prompt()** | 显示可提示用户输入的对话框。 |
| focus() | 把键盘焦点给予一个窗口。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| **open()** | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| close() | 关闭浏览器窗口。 |
| print() | 打印当前窗口的内容。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| **setInterval()** | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| **setTimeout()** | 在指定的毫秒数后调用函数或计算表达式。 |
| **clearInterval()** | 取消由 setInterval() 设置的 timeout。 |
| **clearTimeout()** | 取消由 setTimeout() 方法设置的 timeout。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。(仅IE) |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。(仅IE) |
| resizeBy() | 按照指定的像素调整窗口的大小。(仅IE) |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。(仅IE) |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
交互方法
方法讲解:
//----------alert confirm prompt----------------------------
//alert('aaa'); /* var result = confirm("您确定要删除吗?");
alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
// var result = prompt("请输入一个数字!","haha");
// alert(result); 方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填).
// 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
BOM 输出
所谓BOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器
alert(1);//弹出框 调式使用
console.log('');//用于浏览器的调用 F12查看
prompt('message',defaultValue)
var pro = prompt('','33333');
console.log(pro)
confirm() //如果点击确定 返回true 如果点击取消 返回false
open与close
open('https://www.baidu.com');//打开百度网页,winodow对象可以省略
行间的js中的window不能省略
<button onclick="window.open('https://www.百度.com/')">百度</button>
打开空白页面
open('about:blank',"_self")
可以填四个参数,前面两个不能省略,第三个可以设置窗口大小
open('','','width=600,height=600')
open('https://www.baidu.com', '_self') // 默认_blank
//关闭当前页面
close();
//行间js中的window还是不能省略
<button onclick="window.close()">关闭</button>
其他的BOM对象和方法
//返回浏览器的用户设备信息
console.log(window.navigator.userAgent)
//获取用户本地信息
console.log(window.location)
//经常使用的一个方法,跳转一个网址
window.location.href = 'https://www.baidu.com';
//全局刷新 后面会学习ajax来实现局部刷新操作,这才是我们要学习的重点。记住:尽量少用这个方法
setTimeout(function(){
window.location.reload();
}
client
style:
top
left
right
bottom client:
clientTop 内容区域到边框顶部的距离
clientLeft 内容区域到边框左部的距离
clientWidth 内容区域+左右padding 可视宽度
clientHeight 内容区域+ 上下padding 可视高度
屏幕的可视区域
window.onload = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
offset系列
//占位宽 高 Top Left /*
* offsetTop: 如果盒子没有设置定位 到浏览器的顶部的距离,如果盒子设置定位,
那么是以父盒子为基准的top值
* offsetLeft: 如果盒子没有设置定位 到浏览器的左部的距离,如果盒子设置定位,
那么是以父盒子为基准的left值
offsetWidth 内容+padding+border
* */
scroll系列
<body style="width: 2000px;height: 2000px;">
<div style="height: 200px;"></div>
<div style="height: 200px;background-color: green;"></div>
<div style="height: 200px;background-color: yellow;"></div>
<div style="height: 200px;background-color: blue;"></div>
<div style="height: 200px;background-color: gray;"></div>
<div id = 'scroll' style="width: 200px;height: 200px;border: 1px solid red;overflow: auto;padding: 10px;margin: 5px 0px 0px 0px;">
<p>学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学
习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学
习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学习学
习学习学习学习学习学习学习
</p> </div>
</body>
*{
padding: 0;
margin: 0;
}
window.onload = function(){
//实施监听滚动事件
window.onscroll = function(){
// console.log('上'+document.documentElement.scrollTop)
// console.log('左'+document.documentElement.scrollLeft)
// console.log('宽'+document.documentElement.scrollWidth)
// console.log('高'+document.documentElement.scrollHeight)
}
var s = document.getElementById('scroll');
s.onscroll = function(){
//scrollHeight : 内容的高度+padding 不包含边框
console.log('上'+s.scrollTop)
console.log('左'+s.scrollLeft)
console.log('宽'+s.scrollWidth)
console.log('高'+s.scrollHeight)
}
}
练习
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
setInterval clearInterval
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button> <script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var clock;
function begin(){
if (clock==undefined){ showTime();
clock=setInterval(showTime,1000);
}
} function end(){
clearInterval(clock);
}
</script>
setTimeout clearTimeout
var ID = setTimeout(abc,2000); // 只调用一次对应函数.
clearTimeout(ID);
function abc(){
alert('aaa');
}
History对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量
History对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面
例子
<a href="rrr.html">click</a>
<button onclick=" history.forward()">>>></button>
<button onclick="history.back()">back</button>
<button onclick="history.go()">back</button>
Location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location对象属性
| 属性 | 描述 |
| -------- | ----------------------------- |
| href | 返回完整的URL |
| protocol | 返回一个URL协议 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| port | 返回一个URL服务器使用的端口号 |
| pathname | 返回的URL路径名。 |
| search | 返回一个URL的查询部分 |
| hash | 返回一个URL的锚部分 |
Location对象方法
| 方法 | 说明 |
| --------- | ---------------------- |
| assign(URL) | 载入一个新的文档 |
| reload() | 重新载入当前文档 |
| replace(newURL) | 用新的文档替换当前文档 | //注意与assign的区别
Navigator
Navigator 对象属性
| 属性 | 说明 |
| ------------- | ---------------------------------------- |
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| **userAgent** | 返回浏览器用于 HTTP 请求的用户代理头的值 |
Navigator 对象方法
| 方法 | 描述 |
| -------------- | ----------------------------------------- |
| javaEnabled() | 指定是否在浏览器中启用Java |
| taintEnabled() | 规定浏览器是否启用数据污点(data tainting) |
Navigator 对象属性运用实例
<script>
// navigator
// 返回浏览器用于 HTTP 请求的用户代理头的值
console.log(navigator.userAgent)
// Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36
</script>
Screen
Screen 对象包含有关客户端显示屏幕的信息。
Screen 对象属性
| 属性 | 说明 |
| ----------- | ---------------------------------------- |
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) |
| width | 返回屏幕的总宽度 |
Screen 对象属性运用实例
<script>
// screen
console.log(screen.availWidth);
console.log(screen.width); console.log(screen.availHeight);
console.log(screen.height); console.log(window.innerHeight);
console.log(window.innerWidth);
</script>
HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。
应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。
应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。
应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击。
两种为元素附加事件属性的方法
<div onclick="alert(123)">点我呀</div>
<p id="abc">试一试!</p> <script>
var ele=document.getElementById("abc");
ele.onclick=function(){
alert("hi");
}; </script>
一些要注意的点
<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
function func1(self){
console.log(self.id)
} //jquery下是$(self), 这种方式this参数必须填写;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 这种方式不需要this参数;
} </script>
onload
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script>
// window.onload=function(){
// var ele=document.getElementById("ppp");
// ele.onclick=function(){
// alert(123)
// };
// }; function fun1() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
} </script>
</head>
<body onload="fun1()"> <p id="ppp">hello p</p> </body>
</html>
onsubmit
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交
<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form> <script type="text/javascript">
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
// return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
event.preventDefault();
}
Event对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
思考:onclick=function(event){};这个方法是谁调用的?
事件传播
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> </div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
} </script>
增删改查演示
node的CURD
增
createElement(name)创建元素
appendChild();将元素添加
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">hello fiv</div>
<input id="add" type="button" value="add" src="computer_outline.jpg">
</body>
<script>
var ele=document.getElementById("add");
ele.onclick = function () {
var div1 = document.getElementsByClassName("div1")[0];
var img =document.createElement("img")
img.setAttribute("src","computer_outline.jpg");
div1.appendChild(img)
}
</script>
</html>
删
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查:使用之前介绍的方法
<script type="text/javascript">
//在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页.
function addNode(){
//1.获得 第一个div
var div = document.getElementById("div_1");
//2.创建a标签 createElement==>创建一个a标签 <a></a>
var eleA = document.createElement("a");
//3.为a标签添加属性 <a href="http://www.baidu.com"></a>
eleA.setAttribute("href", "http://www.baidu.com");
//4.为a标签添加内容 <a href="http://www.baidu.com">百度</a>
eleA.innerHTML = "百度";
//5.将a标签添加到div中
div.appendChild(eleA);
}
//点击后 删除div区域2
function deleteNode(){
//1 获得要删除的div区域
var div = document.getElementById("div_2");
//2.获得父亲
var parent = div.parentNode;
//3 由父亲操刀
parent.removeChild(div);
}
//点击后 替换div区域3 为一个美女
function updateNode(){
//1 获得要替换的div区域3
var div = document.getElementById("div_3");
//2创建img标签对象 <img />
var img = document.createElement("img");
//3添加属性 <img src="001.jpg" />
img.setAttribute("src", "001.JPG");
//4.获得父节点
var parent = div.parentNode;
//5.替换
parent.replaceChild(img, div);
}
//点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){
//1.获取要克隆的div
var div = document.getElementById("div_4");
//2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己
var div_copy = div.cloneNode(true);
//3.获得父亲
var parent = div.parentNode;
//4.添加
parent.appendChild(div_copy);
} </script>
修改HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br>
.style.fontSize=48px
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
JS ——DOM,BOM(包含盒模型,动画)总结的更多相关文章
- JS设置和获取盒模型的宽和高
JS设置和获取盒模型的宽和高 dom.style.width/height:只能取出内联样式的宽度和高度 dom.currentStyle.width/height:获取即时的计算的样式,但是只有IE ...
- CSS3特性 盒模型 动画
转发自0101后花园 CSS3中的动画功能分为Transitions和Animations功能,这两种功能都可以通过改变CSS中的属性值来产生动画效果. 一.Transitions 语法:transi ...
- js,bom,dom(相信我,你看不懂我写的)
js dom bom 2种结合方式: 1.在body中加入script标签,<script type="text/javascript" >alert(" 向 ...
- 深入理解CSS盒模型
如果你在面试的时候面试官让你谈谈对盒模型的理解,你是不是不知从何谈起.这种看似简单的题其实是最不好答的. 下面本文章将会从以下几个方面谈谈盒模型. 基本概念:标准模型 和IE模型 CSS如何设置这两种 ...
- 深入理解CSS盒模型【转载】
下面本文章将会从以下几个方面谈谈盒模型. 基本概念:标准模型 和IE模型 CSS如何设置这两种模型 JS如何设置获取盒模型对应的宽和高 实例题(根据盒模型解释边距重叠) BFC(边距重叠解决方案) 基 ...
- 前端笔记二:CSS盒模型
1.标准模型和IE模型 2.标准模型和IE模型的区别 标准模型的height和width只是content的: IE模型的height和width是包含padding和border的 3.CSS如何设 ...
- 前端面试必备技巧(二)css盒模型及BFC
CSS盒模型 基本概念:标准模型+IE模型及区别 CSS如何设置这两种模型? JS如何设置获取盒模型对应的宽和高? 实例题(根据盒模型解释边距重叠) BFC边距重叠解决方案 (1)BFC的基本概念:b ...
- JS之BOM和DOM(来源、方法、内容、应用)
1.Javascript组成(此文为转载) JavaScript的实现包括以下3个部分: 1)核心(ECMAScript):描述了JS的语法和基本对象. 2)文档对象模型 (DOM):处理网页内容的方 ...
- JS(DOM 和 BOM)
JS(DOM 和 BOM) 常说的JS(浏览器执行的JS)包含两部分:1.JS基础知识(语法)(ECMA262标准)2.JS-Web-API(W3C标准) W3C 标准中关于 JS 的规定有:(只管定 ...
随机推荐
- 对Django框架架构和Request/Response处理流程的分析(转)
原文:http://blog.sina.com.cn/s/blog_8a18c33d010182ts.html 一. 处理过程的核心概念 如下图所示django的总览图,整体上把握以下django的组 ...
- CentOS配置JDK环境
1 .下载JDK,jdk1.7.0_80.gz 2. mkdir -p /usr/lib/java 3.sudo chmod -R 777 /usr/lib/java 4.tar -zxvf jdk1 ...
- pycharm中python模板代码自动生成
# -*- coding: utf-8 -*- """ ------------------------------------------------- File Na ...
- java-基础-【一】枚举
enum 的全称为 enumeration, 是 JDK 1.5 中引入的新特性,存放在 java.lang 包中. 一.static final定义[jdk1.5之前] public static ...
- spfa 判断负环 (转载)
当然,对于Spfa判负环,实际上还有优化:就是把判断单个点的入队次数大于n改为:如果总的点入队次数大于所有点两倍 时有负环,或者单个点的入队次数大于sqrt(点数)有负环.这样时间复杂度就降了很多了. ...
- [LeetCode] 415. Add Strings_Easy tag: String
Given two non-negative integers num1 and num2 represented as string, return the sum of num1 and num2 ...
- 正态分布及3Sigma原理
针对这个问题,用一两句话是难以说清楚的,这是数理统计学的内容,当质量特性呈正态分布时(实际上,当样本足够大时,二项分布.泊松分布等均趋近于正态分布),3Sigma水平代表了99.73%的合格率
- http 同步异步请求
在用户交互模式下,当你改变表单中某个组件的值时, 譬如你填写名字.修改性别.选择爱好的时候,浏览器和服 务器至今没有发生任何交互,只有当你点击submit的时候, 浏览器才会把你的参数,也就是form ...
- jquery事件 on(),live(),delegate(),blind()
jQuery推出on()的目的有2个,一是为了统一接口,二是为了提高性能, 所以从现在开始用on()替换bind(), live(), delegate吧. 尤其是不要再用live()了,因为它已经处 ...
- HDU 6390 GuGuFishtion
题意: 计算: \[\sum\limits_{a = 1}^{m}\sum\limits_{b = 1}^{n} \frac{\varphi(ab)}{\varphi(a)\varphi(b)} (\ ...
