自己写的jQuery拖动滑块
(function ($) {
$.fn.bnSlide = function (options) {
var defaults = {
colorData: 0, //原始滑道的有效值
maxWidth: 10, //整个滑道有效值
// Width: 500, //整个容器的宽度
//height: 20//整个容器的高度
};
options = $.extend(defaults, options);
if (options.colorData < 0)
options.colorData = 0;
else if (options.colorData > options.maxWidth)
options.colorData = options.maxWidth;
var obj = this;
var objSlideColor = null; //有效轨道的对象
var objBlock = null; //滑块对象
var objPathway = null; //滑道对象
function print(nowX) {//有效滑道长度colorwidth
var nowData = options.maxWidth * nowX / maxPathway;
nowData = Math.round(nowData);
options.objPrint.val(nowData);
}
function blockAddress(nowX) {
objBlock.css({ "left": nowX + "px" });
objSlideColor.width(nowX);
}
/**
加载插件
**/
(function () {
var html = "";
html += "<div class='bnSlidePathway'>";
html += "<div class='bnSlideColor'></div>";
html += "</div>";
html += "<div class='bnSlideBlock'></div>";
obj.addClass("bnSlide").html(html);
objSlideColor = $(".bnSlideColor", obj); //有效轨道的长度
objBlock = $(".bnSlideBlock", obj); //滑块对象
objPathway = $(".bnSlidePathway", obj);
})();
var objOffset = obj.offset();
var objLeft = objOffset.left; //滑道的left
var objWidth = obj.width(); //滑道长度
var objBlockWidth = objBlock.width(); //滑块宽度
var maxPathway = objWidth - objBlockWidth; //有效长度
var colorWidth = options.colorData * maxPathway / options.maxWidth; //红色轨道的实际长度
objSlideColor.width(colorWidth);
objBlock.css({ "left": colorWidth });
options.objPrint.val(options.colorData);
$(document).on("mouseup", function () {
$(document).off("mousemove");
});
options.objPrint.on("blur", function () {
var nowData = $(this).val();
if (isNaN(nowData)) {
$(this).css("background-color", "red"); return;
}
if (nowData > options.maxWidth || nowData < 0) {
$(this).css("background-color", "red"); return;
}
$(this).css("background-color", "white");
var nowX = nowData * maxPathway / options.maxWidth;
blockAddress(nowX);
});
objPathway.on("click", function (event) {
var pointX = event.clientX;
var maxLeft=maxPathway+objLeft;
var nowX=0;
if(pointX>=maxLeft) nowX=maxPathway;
else nowX = pointX - objLeft;
blockAddress(nowX);
print(nowX);
});
objBlock.on("mousedown", function (event) {
var pointX = event.clientX; //鼠标坐标x,距浏览器
var blockX = $(this).offset().left; //滑块的left
var pointInBlockW = pointX - blockX; //鼠标在滑块的横向位置
$(document).on("mousemove", function (event) {
pointX = event.clientX; //鼠标坐标
blockX = objBlock.offset().left; //滑块左坐标
var nowX = pointX - pointInBlockW - objLeft; //滑块的新坐标x,相对坐标;鼠标绝对坐标-鼠标在滑块中的位置-最外层left
if(pointX>=(objWidth+objLeft)){//如果鼠标超出滑道的最右边,取最大值
blockAddress(maxPathway);
print(maxPathway);
}
else if(pointX<=objLeft)//如果鼠标超出滑道最左边,取最小值
{
blockAddress(0);
print(0);
}
else if (nowX >= maxPathway) {//如果滑块的当前距离大于等于有效滑道距离,不运动
return;
}
else if (nowX <= 0) {//如果滑块的当前距离小于0,不运动
return;
}
else {
blockAddress(nowX);
print(nowX);
}
});
})
}
})(jQuery);
css部分:
.bnTest { left: 100px;width: 500px; height: 20px; }
.bnSlide { width: 500px; height: 20px; position: relative;}
.bnSlide .bnSlidePathway { background-color: Black; height: 10px; width: 100%; position: relative; top: 5px; border-radius:20px;}
.bnSlide .bnSlidePathway .bnSlideColor { background-color:#52c2ec; width: 100%; height: 100%; border-top-left-radius:20px; border-bottom-left-radius:20px }
.bnSlide .bnSlideBlock { background-color: Gray; width: 20px; height: 20px; position: absolute; top:; left:; cursor: pointer; border-radius: 5px; }
插件的调用:
$(function () {
$(".bnTest").bnSlide({ colorData: 2, objPrint: $(".bnSlideOutPrint") });
});
HTML部分:
<input type="text" class="bnSlideOutPrint" />
<div class="bnTest"></div>
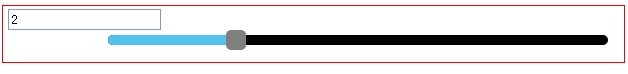
界面效果:

自己写的jQuery拖动滑块的更多相关文章
- jQuery手机触屏拖动滑块验证跳转插件
HTML: <!DOCTYPE html> <html lang="en"> <head> <title>jQuery手机触屏拖动滑 ...
- js+css3+HTML5拖动滑块(type="range")改变值
最近在做一个H5的改版项目,产品和设计给出的效果中有一个拖动滑块可以改变输入值的效果,类似如下图这样: 拿到这样的设计稿后,我有点懵了,自己写一个js?去网上找一个这样的效果?自己写一个可以,只是实现 ...
- 前端不容错过的jQuery图片滑块插件
作为前端开发者,我们会碰到很到各种各样的jQuery插件,但老实说,很少有自己写的.今天要分享的几款jQuery图片滑块插件,也就是jQuery焦点图插件,基本上会在每个网站都有应用,可以下载看看,也 ...
- js 拖动滑块验证
备注:拖动滑块时尽量平移,chrome浏览器上没有卡顿情况,但是搜狗极速模式和360极速模式都遇到了卡顿,拖不动情况,应是浏览器内部对事件响应速度导致吧. JS代码: ;(function ($,wi ...
- html5拖动滑块
html5中input有增加type=range.这为拖动滑块提供了很大的便利.下面是他的属性: <!DOCTYPE html> <html lang="en"& ...
- jQuery拖动剪裁图片作为头像
图片上传是许多网站的一个常用的功能,有时需要对上传的图片做初步的选择裁剪,比如上传头像.下面就是一个使用HTML5+jQuery实现的图片上传裁剪特效,可以对选择要上传的图片做缩小.放大.拖动和裁剪, ...
- 适应手机端的jQuery图片滑块动画DEMO演示
在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助 ...
- Hashslider – 带有 Hash 标签功能的 jQuery 内容滑块
Hashslider 实现了常见的 jQuery 滑块的功能,特别之处在于给 URL 加上了标签,因此你能够连接到滑块的某块内容.滑块的内容也可以从外部的 HTML 文件获取. 您可能感兴趣的相关文章 ...
随机推荐
- 逆向路由器固件之解包 Part1
这个系列的文章以逆向路由器固件的方式来挖掘路由器中存在的漏洞. 本篇文章主要以介绍解包固件工具为主.文中演示用的固件可以在这里下载.由于针对设备的攻击越来越多,很多厂商把不提供固件下载作为一种安全策略 ...
- RSA签名验证无法通过,检查以下部分
RSA签名验证无法通过,检查以下部分:1.是否和上游交换公钥,提交给上游的公钥是否配置正确并生效2.检查加密方式是SHA1还是MD5,是否跟上游一致3.上游采用的是否是base64SafeUrl的方式 ...
- Android输入法框架系统(下)
程序焦点获取事件导致输入法显示 从上面可以知道程序获得焦点时,程序端会先间接的调用IMMS的startInput将焦点View绑定到输入法,然后会调用IMMS的windowGainFocus函数,这个 ...
- mysql-5.6.17-win32安装
下载免安装压缩文件http://dev.mysql.com/downloads/mysql/ 解压到自定义目录,我这里演示的是D:\wamp\mysql\ 复制根目录下的my-default.in ...
- Iview同步异步验证
直接上代码了: html: <Form ref="termForm" :model="currentData" :rules="ruleTerm ...
- MySQLzip压缩文件格式安装教程
MySQL是一个小巧玲珑但功能强大的数据库,目前十分流行.但是官网给出的安装包有两种格式,一个是msi格式,一个是zip格式的.很多人下了zip格式的解压发现没有setup.exe,面对一堆文件一头雾 ...
- ARM_Instruction_Set_Encoding_hacking(ARM指令集编码格式解读)
ARM指令集编码格式解读 说明: 1.本文参考的书籍<ARM Architecture Reference Manual ARMv7-A and ARMv7-R edition>中的Cha ...
- Unity 3D游戏-见缝插针源码
Unity见缝插针功能实现 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1 Sphere Rotatio ...
- silverlight 进行本地串口调用的一种可行的解决方法 之silverlight端代码
接上边的文章. 在javascript暴露操作activex 串口接收之后,就是silverlight端进行串口数据的显示,我们的显示方式比较简单,只是为了演示,我们每隔1秒进行数据的获取并显示, 为 ...
- 03.将MPP部署到开发板上
转载侵删 在一般的嵌入式开发中,只要将uboot,kernel,rootfs下载到开发板上,就可以进行程序开发了.但是海思又进一步的把一些常用视频编解码算法等封装到MPP平台中,进一步简化了工程师的开 ...
