js实现滑动拼图验证码
js实现滑动拼图验证码,我这个样式是仿那些大网站做了, 学习用的,只用到前端。 小的个人网站感觉还可以用,大一点的别人用机器一下就破解了。
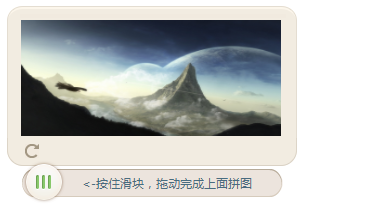
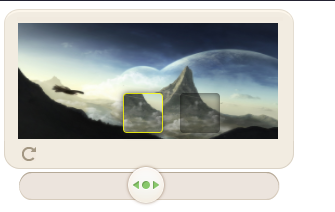
下面看图示:


样子大概是这样的。
源码在这
百度网盘: 链接: https://pan.baidu.com/s/1htjxYBE 密码: m5aw
3.9MB 是因为里面绝大部分是图片
使用示例 代码里面都有
js源码
(function (window, document) {
var SliderBar = function (targetDom, options) {
// 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if (!(this instanceof SliderBar)) return new SliderBar(targetDom, options);
// 参数
this.options = this.extend({
dataList: []
}, options);
// 获取dom
this.targetDom = document.getElementById(targetDom);
var dataList = this.options.dataList;
if (dataList.length > 0) {
var html = "<div class='slide-box'><div class='slide-img-block'>" +
"<div class='slide-loading'></div><div class='slide-img-border'>" +
"<div class='scroll-background slide-top'></div><div class='slide-img-div'>" +
"<div class='slide-img-nopadding'><img class='slide-img' id='slideImg' src='' />" +
"<div class='slide-block' id='slideBlock'></div><div class='slide-box-shadow' id='cutBlock'></div></div>" +
"<div class='scroll-background slide-img-hint-info' id='slideHintInfo'>" +
"<div class='slide-img-hint'><div class='scroll-background slide-icon' id='slideIcon'></div>" +
"<div class='slide-text'><span class='slide-text-type' id='slideType'></span>" +
"<span class='slide-text-content' id='slideContent'></span></div></div></div></div>" +
"<div class='scroll-background slide-bottom'>" +
"<div class='scroll-background slide-bottom-refresh' id='refreshBtn' title='更换图片'></div>" +
"<div class='slide-bottom-no-logo'></div></div></div></div>" +
"<div class='scroll-background scroll-bar'>" +
"<div class='scroll-background slide-btn' id='slideBtn'></div>" +
"<div class='slide-title' id='slideHint'> <-按住滑块,拖动完成上面拼图</div></div></div>";
this.targetDom.innerHTML = html;
this.slideBtn = document.getElementById("slideBtn"); // 拖拽按钮
this.refreshBtn = document.getElementById("refreshBtn"); // 换图按钮
this.slideHint = document.getElementById("slideHint"); // 提示名称
this.slideImg = document.getElementById("slideImg"); // 图片
this.cutBlock = document.getElementById("cutBlock"); // 裁剪区域
this.slideBlock = document.getElementById("slideBlock"); // 裁剪的图片
this.slideIcon = document.getElementById("slideIcon"); // 正确、失败的图标
this.slideType = document.getElementById("slideType"); // 正确、失败
this.slideContent = document.getElementById("slideContent"); // 正确、失败的正文
this.slideHintInfo = document.getElementById("slideHintInfo"); // 弹出
this.resultX = 0;
this.startX = 0;
this.timer = 0;
this.startTamp = 0;
this.endTamp = 0;
this.x = 0;
this.imgWidth = 0;
this.imgHeight = 0;
this.imgList = [];
this.isSuccess = true;
for (var i = 1; i < 10; i++) {
this.imgList.push(i + ".jpg");
}
}
this.init();
}
SliderBar.prototype = {
init: function () {
this.event();
},
extend: function (obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
event: function () {
var _this = this;
_this.reToNewImg();
_this.slideBtn.onmousedown = function(event){
_this.mousedown(_this, event);
}
_this.refreshBtn.onclick = function(){
_this.refreshBtnClick(_this);
}
},
refreshBtnClick: function(_this){
_this.isSuccess = true;
_this.slideBlock.style.cssText = "";
_this.cutBlock.style.cssText = "";
_this.reToNewImg();
},
reToNewImg: function () {
var _this = this;
var index = Math.round(Math.random() * 8); // 该方法有等于0 的情况
var imgSrc = "./images/" + _this.imgList[index] + "";
_this.slideImg.setAttribute("src", imgSrc);
_this.slideBlock.style.backgroundImage = "url("+ imgSrc +")";
_this.slideImg.onload = function (e) {
e.stopPropagation();
_this.imgWidth = _this.slideImg.offsetWidth; // 图片宽
_this.imgHeight = _this.slideImg.offsetHeight; // 图片高
}
},
cutImg: function () {
var _this = this;
_this.cutBlock.style.display = "block";
var cutWidth = _this.cutBlock.offsetWidth; // 裁剪区域宽
var cutHeight = _this.cutBlock.offsetHeight; // 裁剪区域高
// left
_this.resultX = Math.floor(Math.random() * (_this.imgWidth - cutWidth * 2 - 4) + cutWidth);
// top
var cutTop = Math.floor(Math.random() * (_this.imgHeight - cutHeight * 2) + cutHeight);
// 设置样式
_this.cutBlock.style.cssText = "top:" + cutTop + "px;" + "left:" + _this.resultX + "px; display: block;";
_this.slideBlock.style.top = cutTop + "px";
_this.slideBlock.style.backgroundPosition = "-" + _this.resultX + "px -" + cutTop + "px";
_this.slideBlock.style.opacity = "1";
},
mousedown: function (_this, e) {
e.preventDefault();
_this.startX = e.clientX;
_this.startTamp = (new Date()).valueOf();
var target = e.target;
target.style.backgroundPosition = "0 -216px";
_this.slideHint.style.opacity = "0";
if(_this.isSuccess){
_this.cutImg();
}
document.addEventListener('mousemove', mousemove);
document.addEventListener('mouseup', mouseup);
// 拖拽
function mousemove(event) {
_this.x = event.clientX - _this.startX;
if (_this.x < 0) {
_this.slideBtn.style.left = "0px";
_this.slideBlock.style.left = "2px";
} else if (_this.x >= 0 && _this.x <= 217) {
_this.slideBtn.style.left = _this.x + "px";
_this.slideBlock.style.left = _this.x + "px";
} else {
_this.slideBtn.style.left = "217px";
_this.slideBlock.style.left = "217px";
}
_this.slideBtn.style.transition = "none";
_this.slideBlock.style.transition = "none";
};
// 鼠标放开
function mouseup() {
document.removeEventListener('mousemove', mousemove);
document.removeEventListener('mouseup', mouseup);
var left = _this.slideBlock.style.left;
left = parseInt(left.substring(0, left.length-2));
if(_this.resultX > (left - 2) && _this.resultX < (left + 2)){
_this.isSuccess = true;
_this.endTamp = (new Date()).valueOf();
_this.timer = ((_this.endTamp - _this.startTamp) / 1000).toFixed(1);
// 裁剪图片(拼图的一块)
_this.slideBlock.style.opacity = "0";
_this.slideBlock.style.transition = "opacity 0.6s";
// 裁剪的区域(黑黑的那一块)
_this.cutBlock.style.opacity = "0";
_this.cutBlock.style.transition = "opacity 0.6s";
// 正确弹出的图标
_this.slideIcon.style.backgroundPosition = "0 -1207px";
_this.slideType.className = "slide-text-type greenColor";
_this.slideType.innerHTML = "验证通过:";
_this.slideContent.innerHTML = "用时" + _this.timer + "s";
setTimeout(function(){
_this.cutBlock.style.display = "none";
_this.slideBlock.style.left = "2px";
_this.reToNewImg();
}, 600);
_this.options.success&&_this.options.success();
}else{
_this.isSuccess = false;
// 设置样式
// 裁剪图片(拼图的一块)
_this.slideBlock.style.left = "2px";
_this.slideBlock.style.transition = "left 0.6s";
// 错误弹出的图标
_this.slideIcon.style.backgroundPosition = "0 -1229px";
_this.slideType.className = "slide-text-type redColor";
_this.slideType.innerHTML = "验证失败:";
_this.slideContent.innerHTML = "拖动滑块将悬浮图像正确拼合";
_this.options.fail&&_this.options.fail();
}
// 设置样式
_this.slideHintInfo.style.height = "22px";
setTimeout(function(){
_this.slideHintInfo.style.height = "0px";
}, 1300);
_this.slideBtn.style.backgroundPosition = "0 -84px";
_this.slideBtn.style.left = "0";
_this.slideBtn.style.transition = "left 0.6s";
_this.slideHint.style.opacity = "1";
}
}
}
window.SliderBar = SliderBar;
}(window, document));
css就不放了
别人的有像拼图一样的凹凸, 那个我实在不知道怎么弄就算了。
js实现滑动拼图验证码的更多相关文章
- 原生js+canvas实现滑动拼图验证码
上图为网易云盾的滑动拼图验证码,其应该有一个专门的图片库,裁剪的位置是固定的.我的想法是,随机生成图片,随机生成位置,再用canvas裁剪出滑块和背景图.下面介绍具体步骤. 首先随便找一张图片渲染到c ...
- Flexbox + js实现滑动拼图游戏
滑动拼图就是把一张图片分成几等份,打乱顺序(下图),然后通过滑动拼凑成一张完整的图片. 要实现一个拼图游戏,需要考虑怎样随机的打乱顺序,怎样交换两张图片的位置,等等.但是,使用了Flexbox布局以后 ...
- 极验3.0滑动拼图验证的使用--java
[ 前言: 在登录其他网站的时候,看到有个滑动拼图的验证觉得挺好玩的,以前做一个图片验证的小demo,现在发现很多网站都开始流行滑动拼图的验证了,今天也想自己动手来弄一个. 废话不多说,开始撸起来! ...
- JS实现的一个验证码,可以在前端验证后在提交action
js实现的一个验证码功能,可以在前端判断验证码输入是否正确 输入的邮箱格式是否正确 验证成功后才提交action到后台 <!DOCTYPE html PUBLIC "-//W3C//D ...
- JS+css滑动菜单简单实现
JS+css滑动菜单 制作一个简单的滑动菜单,当鼠标指向菜单标题时,滑出二级菜单.移开时二级菜单隐藏.目标很简单,实践时有一些细节需要注意,比如鼠标移向二级菜单的 过程中,二级菜单消失了.还有定位出错 ...
- js实现滑动的弹性导航
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- html+css+js实现网页拼图游戏
代码地址如下:http://www.demodashi.com/demo/14449.html 项目描述 使用 html+js+css 实现一个网页拼图游戏,可支持简单,中等,困难三种难度. 演示效果 ...
- js数字滑动时钟
js数字滑动时钟: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- python 游戏(滑动拼图Slide_Puzzle)
1. 游戏功能和流程图 实现16宫格滑动拼图,实现3个按钮(重置用户操作,重新开始游戏,解密游戏),后续难度,额外添加重置一次的按钮,解密算法的植入,数字改变为图片植入 游戏流程图 2. 游戏配置 配 ...
随机推荐
- http协议基础(九)响应首部字段
响应首部字段: 服务器向客户端返回响应报文中所使用的字段,用于补充的附加信息.服务器信息.以及对客户端的附加要求等 1.Accept-Ranges 告知客户端服务器能否处理范围请求,以指定获取服务器的 ...
- Leetcode: Binary Tree Level Order Transversal II
Given a binary tree, return the bottom-up level order traversal of its nodes' values. (ie, from left ...
- 树结构数据的展示和编辑-zTree树插件的简单使用
最近在项目当中遇到一个需求,需要以树结构的方式展示一些数据,并可对每一个树节点做内容的编辑以及树节点的添加和删除,刚好听说有zTree这个插件可以实现这样的需求,所以在项目的这个需求完成之后,在博客里 ...
- SQLServer 重启服务后,自增1的标识列一次增长了1000(转自博问)
sql2012:我重启了下sql服务,然后自增列Id居然一下子跳了100,怎么回事啊?(之前的数据Id为1,我重启服务后,第二条数据Id就变成1001了),我自增是1,求大神帮忙啊 SQLServer ...
- 27. Remove Element(双指针)
Given an array nums and a value val, remove all instances of that value in-place and return the ne ...
- SQL 中【NULL】和【无】烦躁的问题
很烦躁,烦躁的很,总结一下. 先简单的说下: NULL : 不确定的东西 无 :没有东西 复杂的见下文....... 一 .null值 下面举个最简单的例子,平常工作当中肯定比这个sq ...
- MD5验签同一字符串得到不同的MD5签名值可能问题之一
public static String md555(String plainText) throws UnsupportedEncodingException { byte[] secretByte ...
- 为什么学Python语言,只需四步全面了解Python语言
为什么学Python语言,只需四步全面了解Python语言每个时代都会悄悄犒赏会选择的人,Python现在风口的语言Python--第三大主流编程语言Python , 是一种面向对象的解释型计算机程序 ...
- 谈话准备.xmind 思维导图模版
谈话准备.xmind 思维导图模版,谈话准备.xmind.zip 谈话准备 目标 1…… 2…… 3…… 影响决定因素 进程 经费 策略 问题 客户 竞争对手 竞争对手 潜在 现存 问题 个性 团队 ...
- [转载]DropDownList三级菜单联动源码
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
