Asp.net Ajax(ashx)
主要实现 ajax分页功能
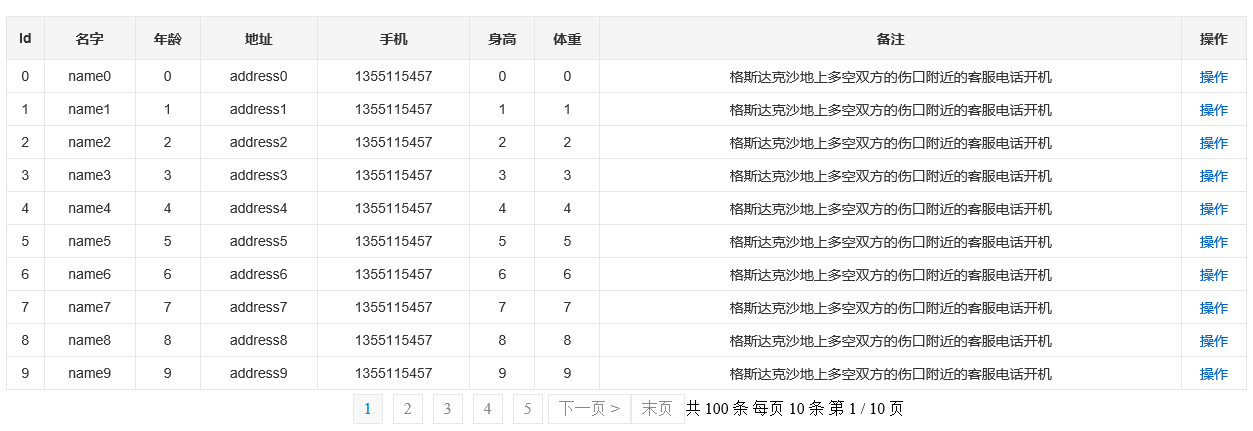
效果图

后台方法代码展示
/// <summary>
/// WebAjax处理类
/// </summary>
public class WebAjaxHandler : IHttpHandler, IRequiresSessionState
{
/// <summary>
/// 实例可再次使用,则为 true;否则为 false。
/// </summary>
public bool IsReusable
{
get { return true; }
} /// <summary>
/// 当前Session
/// </summary>
protected HttpSessionState Session
{
get
{
return HttpContext.Current.Session;
}
} /// <summary>
/// 当前Application
/// </summary>
protected HttpApplicationState Application
{
get
{
return HttpContext.Current.Application;
}
} /// <summary>
/// 通过实现 System.Web.IHttpHandler 接口的自定义 HttpHandler 启用 HTTP Web 请求的处理。
/// </summary>
/// <param name="context">它提供对用于为 HTTP 请求提供服务的内部服务器对象(如 Request、Response、Session和 Server)的引用。</param>
public void ProcessRequest(HttpContext context) ....................具体代码请下载demo
/// <summary>
/// PagingHandler 的摘要说明
/// </summary>
public class PagingHandler : WebAjaxHandler
{
public object Paging(Pagination pagination)
{
//分页为测试数据 数据库分页自行实现
var list = new List<Model>();
for (int i = ; i < ; i++)
{
list.Add(new Model { Id = i, Name = "name" + i, Age = i, Address = "address" + i, Mobile = "", Height = i, Weight = i, Remark ="格斯达克沙地上多空双方的伤口附近的客服电话开机"});
}
var startRow = (pagination.PageIndex - ) * pagination.PageSize;
var endRow = pagination.PageIndex * pagination.PageSize;
pagination.RowCount = list.Count;
return new
{
Data = list.Take(endRow).Skip(startRow),
Pagination = pagination
};
}
}
纯VUE
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>.net ajax 分页</title>
<link href="../css/style.css" rel="stylesheet" />
<script src="../js/jquery-1.7.2.min.js"></script>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="app">
<div class="table column">
<table>
<thead>
<tr>
<th>Id</th>
<th>名字</th>
<th>年龄</th>
<th>地址</th>
<th>手机</th>
<th>身高</th>
<th>体重</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in sites">
<td>{{item.Id}}</td>
<td>{{item.Name}}</td>
<td>{{item.Age}}</td>
<td>{{item.Address}}</td>
<td>{{item.Mobile}}</td>
<td>{{item.Height}}</td>
<td>{{item.Weight}}</td>
<td>{{item.Remark}}</td>
<td>
<a href='javascript:operation(${Id});'>操作</a>
</td>
</tr>
</tbody>
</table>
</div>
<div v-show="dataCount > 0">
<div class="dataPager">
<template v-show="pageIndex > 1">
<a v-on:click="goPage(1)">首页</a>
<a v-on:click="goPage(pageIndex - 1)">上一页</a>
</template>
<span>
<template v-for="item in pageSizeArray">
<a v-if="item.isFirst == true" id="pager_lbPage{{item.value}}" disabled="disabled" class="yemaa" style="margin-left: 5px; margin-right: 5px; text-decoration: none;">{{item.value}}</a>
<a v-else="item.isFirst == false" v-on:click="goPage(item.value)" style="margin-left: 5px; margin-right: 5px; text-decoration: none;">{{item.value}}</a>
</template>
</span>
<span v-show="pageIndex < pageCount">
<a v-on:click="goPage(pageIndex + 1)">下一页</a>
<a v-on:click="goPage(pageCount)">末页</a>
</span>
</div>
</div>
</div>
</body>
</html>
<script>
var vm = new Vue({
el: '#app',
data: {
pageSize: 10, //页码
pageIndex: 1, //当前页
dataCount: 0,//总条数
sites: [], //数据
pageCount: 0 //总页数
},
computed: {
// 分页数据
pageSizeArray: function () {
var array = new Array();
var index = this.pageIndex;
var size = this.pageSize;
for (var i = index - 4; i <= index + 4; i++) {
if (i === index) {
array.push({ isFirst: true, value: i });
} else if (i > 0 && i <= size) {
array.push({ isFirst: false, value: i });
}
}
return array;
}
},
// 数据初次加载
mounted: function () {
this.queryPaging(1, this.pageSize);
},
methods: {
// 分页事件
goPage: function (pageIndex) {
this.queryPaging(pageIndex, this.pageSize);
},
// 分页查询调侃
getQueryPagination: function (pageIndex, pageSize) {
return { "PageSize": pageSize, "PageIndex": pageIndex, "GetRowCount": true };
},
// 分页数据绑定
bindData: function (self, data) {
var d = data.Data;
self.pageSize = data.Pagination.PageSize;
self.pageIndex = data.Pagination.PageIndex;
self.dataCount = data.Pagination.RowCount;
self.pageCount = parseInt((self.dataCount + self.pageSize - 1) / self.pageSize);
for (var i = 0; i < d.length; i++) {
self.$set(vm.sites, i, d[i]);
}
},
// 分页ajax
queryPaging: function (pageIndex, pageSize) {
var self = this;
if (!pageIndex) {
pageIndex = 1;
}
pageSize = pageSize || 10;
var pagination = this.getQueryPagination(pageIndex, pageSize);
var parameters = JSON.stringify({ "pagination": pagination });
$.ajax({
type: "POST",
url: "/ajax/PagingHandler.ashx/Paging",
data: parameters,
contentType: "application/json; charset=utf-8",
dataType: "json",
async: true,
success: function (d) {
self.bindData(self, d);
},
timeout: 30000,
error: function (e) {
if (e.responseText === "") return;
if (e.status === 300) {
if (JSON.parse(e.responseText) === "RequireLogon") {
return;
} else if (JSON.parse(e.responseText) === "Unauthorized") {
return;
}
} else if (e.status === 401 && e.statusText === "Unauthorized") {
return;
}
if (e.statusText === "timeout") {
alert("服务器忙");
} else if (e) {
alert(e.responseText);
}
}
});
}
}
});
</script>
vue 替换jquerytemplate
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>.net ajax 分页</title>
<link href="../css/style.css" rel="stylesheet" />
<script src="../js/jquery-1.7.2.min.js"></script>
<script src="../js/vue.min.js"></script>
<script src="../ajax/PagingHandler.ashx"></script>
</head>
<body>
<div id="content" class="table column">
<table>
<thead>
<tr>
<th>Id</th>
<th>名字</th>
<th>年龄</th>
<th>地址</th>
<th>手机</th>
<th>身高</th>
<th>体重</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody id="app">
<template v-for="item in sites">
<tr>
<td>{{item.Id}}</td>
<td>{{item.Name}}</td>
<td>{{item.Age}}</td>
<td>{{item.Address}}</td>
<td>{{item.Mobile}}</td>
<td>{{item.Height}}</td>
<td>{{item.Weight}}</td>
<td>{{item.Remark}}</td>
<td>
<a href='javascript:operation(${Id});'>操作</a>
</td>
</tr>
</template>
</tbody>
</table>
</div>
<div id="pager"></div>
</body>
</html>
<script>
/*
jauery js分页函数
container:分页容器jquery对象
pageIndex:当前页码
pageSize:页大小
dataCount:总页数
pageChangedCallback:页面单击回调函数
*/
function drawPagination(container, pageIndex, pageSize, dataCount, pageChangedCallback) {
if (dataCount > 0) {
var pageCount = parseInt((dataCount + pageSize - 1) / pageSize);
var contents = new Array();
contents.push('<div class="dataPager clearfix">');
if (pageIndex > 1) {
contents.push('<a id="pager_lbnFirst" value=1>首页</a>');
contents.push('<a id="pager_lbnPrev" value=' + (pageIndex - 1) + '>< 上一页</a>');
}
contents.join('<span id="pPages">');
for (var i = pageIndex - 4; i <= pageIndex + 4; i++) {
if (i === pageIndex) {
contents.push('<a id="pager_lbPage' + i + '" disabled="disabled" class="yemaa" style="margin-left:5px;margin-right:5px;text-decoration:none;">' + i + '</a>');
} else if (i > 0 && i <= pageCount) {
contents.push('<a id="pager_lbPage' + i + '" value=' + i + ' style="margin-left:5px;margin-right:5px;">' + i + '</a>');
}
}
contents.join('</span>');
if (pageIndex < pageCount) {
contents.push('<a id="pager_lbnNext" value=' + (pageIndex + 1) + '>下一页 ></a>');
contents.push('<a id="pager_lbnLast" value=' + pageCount + '>末页</a>');
}
contents.push('共 <span id="pager_lblTotalCount">' + dataCount);
contents.push('</span> 条 每页 <span id="pager_lblPageSize">' + pageSize);
contents.push('</span> 条 第 <span id="lblCurrentPage">' + pageIndex + '</span> / <span id="pager_lblTotalPage">' + pageCount + '</span> 页</div>');
container.html(contents.join(''));
if (pageChangedCallback) {
$("a", container).click(function () {
var self = $(this);
if (!self.attr("disabled")) {
pageChangedCallback(parseInt(self.attr("value")));
}
});
}
container.show();
} else {
container.html('');
container.hide();
}
} function getQueryOrdersPagination(pageIndex, pageSize) {
return { "PageSize": pageSize, "PageIndex": pageIndex, "GetRowCount": true };
} var vm = null;
function bindData(data) {
var d = data.Data;
if (vm === null) {
vm = new Vue({
el: '#app',
data: { sites: d }
});
} else {
for (var i = 0; i < d.length; i++) {
vm.$set(vm.sites, i, d[i]);
// Vue.set(vm.sites, i, d[i]);
}
}
drawPagination($("#pager"), data.Pagination.PageIndex, data.Pagination.PageSize, data.Pagination.RowCount, queryOrders);
} function queryOrders(pageIndex, pageSize) {
if (!pageIndex) pageIndex = 1;
pageSize = pageSize || 10;
var pagination = getQueryOrdersPagination(pageIndex, pageSize);
$.net.PagingHandler.Paging(pagination, function (data) {
bindData(data);
}, function (e) {
if (e.statusText === "timeout") {
alert("服务器忙");
} else {
alert(e.responseText);
}
});
return false;
} window.onload = function () {
queryOrders(1, 10);
};
</script>
.net嵌入脚本实现如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>.net ajax 分页</title>
<link href="../css/style.css" rel="stylesheet" />
<script src="../js/jquery-1.7.2.min.js"></script>
<script src="../js/jquerytemplate.js"></script>
<script src="../ajax/PagingHandler.ashx"></script>
<!--jquery template-->
<script type="text/x-jquery-tmpl" id="temp">
<tr>
<td>${Id}</td>
<td>${Name}</td>
<td>${Age}</td>
<td>${Address}</td>
<td>${Mobile}</td>
<td>${Height}</td>
<td>${Weight}</td>
<td>${Remark}</td>
<td>
<a href='javascript:operation(${Id});'>操作</a>
</td>
</tr>
</script>
</head>
<body>
<div id="content" class="table column">
<table>
<thead>
<tr>
<th>Id</th>
<th>名字</th>
<th>年龄</th>
<th>地址</th>
<th>手机</th>
<th>身高</th>
<th>体重</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<div id="pager"></div>
</body>
</html>
<script>
/*
jauery js分页函数
container:分页容器jquery对象
pageIndex:当前页码
pageSize:页大小
dataCount:总页数
pageChangedCallback:页面单击回调函数
*/
function drawPagination(container, pageIndex, pageSize, dataCount, pageChangedCallback) {
if (dataCount > 0) {
var pageCount = parseInt((dataCount + pageSize - 1) / pageSize);
var contents = new Array();
contents.push('<div class="dataPager clearfix">');
if (pageIndex > 1) {
contents.push('<a id="pager_lbnFirst" value=1>首页</a>');
contents.push('<a id="pager_lbnPrev" value=' + (pageIndex - 1) + '>< 上一页</a>');
}
contents.join('<span id="pPages">');
for (var i = pageIndex - 4; i <= pageIndex + 4; i++) {
if (i === pageIndex) {
contents.push('<a id="pager_lbPage' + i + '" disabled="disabled" class="yemaa" style="margin-left:5px;margin-right:5px;text-decoration:none;">' + i + '</a>');
} else if (i > 0 && i <= pageCount) {
contents.push('<a id="pager_lbPage' + i + '" value=' + i + ' style="margin-left:5px;margin-right:5px;">' + i + '</a>');
}
}
contents.join('</span>');
if (pageIndex < pageCount) {
contents.push('<a id="pager_lbnNext" value=' + (pageIndex + 1) + '>下一页 ></a>');
contents.push('<a id="pager_lbnLast" value=' + pageCount + '>末页</a>');
}
contents.push('共 <span id="pager_lblTotalCount">' + dataCount);
contents.push('</span> 条 每页 <span id="pager_lblPageSize">' + pageSize);
contents.push('</span> 条 第 <span id="lblCurrentPage">' + pageIndex + '</span> / <span id="pager_lblTotalPage">' + pageCount + '</span> 页</div>');
container.html(contents.join(''));
if (pageChangedCallback) {
$("a", container).click(function () {
var self = $(this);
if (!self.attr("disabled")) {
pageChangedCallback(parseInt(self.attr("value")));
}
});
}
container.show();
} else {
container.html('');
container.hide();
}
} function getQueryOrdersPagination(pageIndex, pageSize) {
return { "PageSize": pageSize, "PageIndex": pageIndex, "GetRowCount": true };
} function bindData(data) {
$("#content table tbody").html($("#temp").tmpl(data.Data));
drawPagination($("#pager"), data.Pagination.PageIndex, data.Pagination.PageSize, data.Pagination.RowCount, queryOrders);
} function queryOrders(pageIndex, pageSize) {
if (!pageIndex) pageIndex = 1;
pageSize = pageSize || 10;
var pagination = getQueryOrdersPagination(pageIndex, pageSize);
$.net.PagingHandler.Paging(pagination, function (data) {
bindData(data);
}, function (e) {
if (e.statusText === "timeout") {
alert("服务器忙");
} else {
alert(e.responseText);
}
});
return false;
} window.onload = function () {
queryOrders(1, 10);
};
</script>
纯JS实现 代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯js分页</title>
<link href="../css/style.css" rel="stylesheet" />
</head>
<body>
<div id="content" class="table column">
</div>
<div id="pager"></div>
</body>
</html>
<script> /*创建XMLHttpRequest*/
function createXMLHttpRequest() {
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
xmlHttp = new ActiveXObject("MSXML2.xmlHttp");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.xmlHttp");
} catch (e) {
alert("你的浏览器不支持xmlHttp对象,请升级到IE6以上版本!");
xmlHttp = false;
}
}
}
var me = this;
this.Method = "POST";
this.Url = "";
this.Async = true;
this.Arg = "";
this.ContentType = "application/x-www-form-urlencoded";
this.Accept = "";
this.CallBack = function () { };
this.Loading = function () { };
this.Error = function () { }; this.Send = function () {
try {
if (this.Url == "") {
return false;
}
if (!xmlHttp) {
}
xmlHttp.open(this.Method, this.Url, this.Async);
if (this.Method == "POST") {
xmlHttp.setRequestHeader("Content-Type", me.ContentType);
if (this.Accept != "") {
xmlHttp.setRequestHeader("Accept", me.Accept);
}
}
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4) {
var result = false;
if (xmlHttp.status == 200) {
result = xmlHttp.responseText;
}
xmlHttp = null; me.CallBack(result);
}
else {
me.Loading();
}
}
if (this.Method == "POST") {
xmlHttp.send(this.Arg);
}
else {
xmlHttp.send(null);
}
} catch (ex) {
me.Error(ex);
}
return false;
}
} /*创建发送请求*/
function sendPostRequest(targetUrl, parameters, successCallback, errorCallback) {
var ajax = new createXMLHttpRequest();
ajax.Method = "POST";
ajax.ContentType = "application/json; charset=utf-8;";
ajax.Accept = "application/json, text/javascript, */*; q=0.01";
ajax.Url = targetUrl;
ajax.Async = true;
ajax.Arg = parameters;
ajax.CallBack = successCallback;
ajax.Error = errorCallback;
ajax.Send();
} /*渲染分页控件*/
function drawPagination(container, pageIndex, pageSize, dataCount) {
if (dataCount > 0) {
var pageCount = parseInt((dataCount + pageSize - 1) / pageSize);
var contents = new Array();
contents.push('<div class="dataPager clearfix">');
if (pageIndex > 1) {
contents.push('<a id="pager_lbnFirst" value="1" onclick="queryOrders(1)">首页</a>');
contents.push('<a id="pager_lbnPrev" value=' + (pageIndex - 1) + ' onclick="queryOrders(' + (pageIndex - 1) + ')">< 上一页</a>');
}
contents.join('<span id="pPages">');
for (var i = pageIndex - 4; i <= pageIndex + 4; i++) {
if (i == pageIndex) {
contents.push('<a id="pager_lbPage' + i + '" disabled="disabled" class="yemaa" style="margin-left:5px;margin-right:5px;text-decoration:none;">' + i + '</a>');
} else if (i > 0 && i <= pageCount) {
contents.push('<a id="pager_lbPage' + i + '" value=' + i + ' onclick="queryOrders(' + (i) + ')" style="margin-left:5px;margin-right:5px;">' + i + '</a>');
}
}
contents.join('</span>');
if (pageIndex < pageCount) {
contents.push('<a id="pager_lbnNext" value=' + (pageIndex + 1) + ' onclick="queryOrders(' + (pageIndex + 1) + ')">下一页 ></a>');
contents.push('<a id="pager_lbnLast" value=' + pageCount + ' onclick="queryOrders(' + pageCount + ')" >末页</a>');
}
contents.push('共 <span id="pager_lblTotalCount">' + dataCount);
contents.push('</span> 条 每页 <span id="pager_lblPageSize">' + pageSize);
contents.push('</span> 条 第 <span id="lblCurrentPage">' + pageIndex + '</span> / <span id="pager_lblTotalPage">' + pageCount + '</span> 页</div>');
container.innerHTML = contents.join('');
container.style.display = "block";
} else {
container.innerHTML = "";
container.style.display = "none";
}
} /*构建分页参数*/
function getQueryOrdersPagination(pageIndex, pageSize) {
return { "PageSize": pageSize, "PageIndex": pageIndex, "GetRowCount": true };
} /*绑定页面数据*/
function bindData(data) {
var html = new Array();
var json = eval("(" + data + ")");
var d = json.Data;
html.push("<table>");
html.push("<tr><th>Id</th><th>名字</th><th>年龄</th><th>地址</th><th>手机</th><th>身高</th><th>体重</th><th>备注</th><th>操作</th></tr>");
for (var i = 0; i < d.length; i++) {
html.push(" <tr>");
html.push("<td>" + d[i].Id + "</td>");
html.push("<td>" + d[i].Name + "</td>");
html.push("<td>" + d[i].Age + "</td>");
html.push("<td>" + d[i].Address + "</td>");
html.push("<td>" + d[i].Mobile + "</td>");
html.push("<td>" + d[i].Height + "</td>");
html.push("<td>" + d[i].Weight + "</td>");
html.push("<td>" + d[i].Remark + "</td>");
html.push("<td><a href='javascript:operation(${Id});'>操作</a></td>");
html.push(" </tr>");
}
html.push("</table>");
document.getElementById("content").innerHTML = html.join("");
drawPagination(document.getElementById("pager"), json.Pagination.PageIndex, json.Pagination.PageSize, json.Pagination.RowCount);
} /*执行查询*/
function queryOrders(pageIndex, pageSize) {
if (!pageIndex) pageIndex = 1;
pageSize = pageSize || 10;
var pagination = getQueryOrdersPagination(pageIndex, pageSize);
var parameters = JSON.stringify({ "pagination": pagination });
sendPostRequest("/ajax/PagingHandler.ashx/Paging", parameters, function (data) {
bindData(data);
}, function (e) {
if (e.statusText == "timeout") {
alert("服务器忙");
} else {
alert(e.responseText);
}
});
return false;
} /*初始化*/
window.onload = function () {
queryOrders(1, 10);
};
</script>
jquery实现代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery ajax 分页</title>
<link href="../css/style.css" rel="stylesheet" />
<script src="../js/jquery-1.7.2.min.js"></script>
<script src="../js/jquerytemplate.js"></script>
<!--jquery template-->
<script type="text/x-jquery-tmpl" id="temp">
<tr>
<td>${Id}</td>
<td>${Name}</td>
<td>${Age}</td>
<td>${Address}</td>
<td>${Mobile}</td>
<td>${Height}</td>
<td>${Weight}</td>
<td>${Remark}</td>
<td>
<a href='javascript:operation(${Id});'>操作</a>
</td>
</tr>
</script>
</head>
<body>
<div id="content" class="table column">
<table>
<thead>
<tr>
<th>Id</th>
<th>名字</th>
<th>年龄</th>
<th>地址</th>
<th>手机</th>
<th>身高</th>
<th>体重</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<div id="pager"></div>
</body>
</html>
<script>
function sendPostRequest(targetUrl, parameters, successCallback, errorCallback) {
$.ajax({
type: "POST",
url: targetUrl,
data: parameters,
contentType: "application/json; charset=utf-8",
dataType: "json",
async: true,
success: successCallback,
timeout: 30000,
error: function (e) {
if (e.responseText == "") return;
if (e.status == 300) {
if (JSON.parse(e.responseText) == "RequireLogon") {
return;
} else if (JSON.parse(e.responseText) == "Unauthorized") {
return;
}
} else if (e.status == 401 && e.statusText == "Unauthorized") {
return;
}
if (e.statusText == "timeout") {
alert("服务器忙");
errorCallback && errorCallback(e);
} else if (e) {
errorCallback && errorCallback(e);
}
}
});
}
/*
jauery js分页函数
container:分页容器jquery对象
pageIndex:当前页码
pageSize:页大小
dataCount:总页数
pageChangedCallback:页面单击回调函数
*/
function drawPagination(container, pageIndex, pageSize, dataCount, pageChangedCallback) {
if (dataCount > 0) {
var pageCount = parseInt((dataCount + pageSize - 1) / pageSize);
var contents = new Array();
contents.push('<div class="dataPager clearfix">');
if (pageIndex > 1) {
contents.push('<a id="pager_lbnFirst" value=1>首页</a>');
contents.push('<a id="pager_lbnPrev" value=' + (pageIndex - 1) + '>< 上一页</a>');
}
contents.join('<span id="pPages">');
for (var i = pageIndex - 4; i <= pageIndex + 4; i++) {
if (i == pageIndex) {
contents.push('<a id="pager_lbPage' + i + '" disabled="disabled" class="yemaa" style="margin-left:5px;margin-right:5px;text-decoration:none;">' + i + '</a>');
} else if (i > 0 && i <= pageCount) {
contents.push('<a id="pager_lbPage' + i + '" value=' + i + ' style="margin-left:5px;margin-right:5px;">' + i + '</a>');
}
}
contents.join('</span>');
if (pageIndex < pageCount) {
contents.push('<a id="pager_lbnNext" value=' + (pageIndex + 1) + '>下一页 ></a>');
contents.push('<a id="pager_lbnLast" value=' + pageCount + '>末页</a>');
}
contents.push('共 <span id="pager_lblTotalCount">' + dataCount);
contents.push('</span> 条 每页 <span id="pager_lblPageSize">' + pageSize);
contents.push('</span> 条 第 <span id="lblCurrentPage">' + pageIndex + '</span> / <span id="pager_lblTotalPage">' + pageCount + '</span> 页</div>');
container.html(contents.join(''));
if (pageChangedCallback) {
$("a", container).click(function () {
var self = $(this);
if (!self.attr("disabled")) {
pageChangedCallback(self.attr("value"));
}
});
}
container.show();
} else {
container.html('');
container.hide();
}
} function getQueryOrdersPagination(pageIndex, pageSize) {
return { "PageSize": pageSize, "PageIndex": pageIndex, "GetRowCount": true };
} function bindData(data) {
$("#content table tbody").html($("#temp").tmpl(data.Data));
drawPagination($("#pager"), data.Pagination.PageIndex, data.Pagination.PageSize, data.Pagination.RowCount, queryOrders);
} function queryOrders(pageIndex, pageSize) {
if (!pageIndex) pageIndex = 1;
pageSize = pageSize || 10;
var pagination = getQueryOrdersPagination(pageIndex, pageSize);
var parameters = JSON.stringify({ "pagination": pagination });
sendPostRequest("/ajax/PagingHandler.ashx/Paging", parameters, function (data) {
bindData(data);
}, function (e) {
if (e.statusText == "timeout") {
alert("服务器忙");
} else {
alert(e.responseText);
}
});
return false;
} window.onload = function () {
queryOrders(1, 10);
};
</script>
下载地址 github :https://github.com/842549829/AjaxPaging
Asp.net Ajax(ashx)的更多相关文章
- asp.net 后台多线程异步处理时的 进度条实现一(Ajax+Ashx实现以及封装成控件的实现)
(更新:有的同学说源代码不想看,说明也不想看,只想要一个demo,这边提供一下:http://url.cn/LPT50k (密码:TPHU)) 工作好长时间了,这期间许多功能也写成了不少的控件来使用, ...
- 一种开发模式:ajax + ashx + UserControl
一.ajax+ashx模式的缺点 在web开发过程中,为了提高网站的用户体验,或多或少都会用到ajax技术,甚至有的网站全部采用ajax来实现,大量使用ajax在增强用户体验的同时会带来一些负 ...
- asp.net ajax检查用户名是否存在代码
原文 asp.net ajax检查用户名是否存在代码 用户注册时,我们经常需要检查用户名是否存在,本文就是实现无刷新验证用户名 打开开发环境VS 2005,新建项目(或打开现有项目),新建一个Web ...
- Ajax+Ashx实现以及封装成控件的实现
asp.net 后台多线程异步处理时的 进度条实现一(Ajax+Ashx实现以及封装成控件的实现) 工作好长时间了,这期间许多功能也写成了不少的控件来使用,但是,都只是为了代码的结构清析一些而已.而这 ...
- asp.net ajax控件tab扩展,极品啊,秒杀其它插件
说明:asp.net ajax控件tab要设置width和height,而且在线文本编辑器放能够放入tab中,也必须是asp.net的控件型在线文本,例如fckeditor,下面是我设置好的配置. & ...
- asp.net ajax与jquery的冲突问题解决
在网上看到有网友说,用了updatepannel这个asp.net ajax异步更新面板后,javascript或者jquery代码不起作用,实际上,可以在updatepannel的触发器中进行设置解 ...
- asp.net Ajax和web services
新建一个web服务 using System; using System.Collections.Generic; using System.Linq; using System.Web; using ...
- ASP.NET AJAX Control Toolkit
https://ajaxcontroltoolkit.codeplex.com/ 警告 7 未能找到引用的组件“Antlr3.Runtime”. 警告 6 未能找到引用的组件“HtmlAgilityP ...
- 【转】【Asp.Net】了解使用 ASP.NET AJAX 进行局部页面更新
简介Microsoft的 ASP.NET 技术提供了一个面向对象.事件驱动的编程模型,并将其与已编译代码的优势结合起来.但其服务器端的处理模型仍存在技术本身所固有的几点不足: 进行页面更新需要往返服务 ...
随机推荐
- Build-in Function:abs(),all(),any(),assii(),bin(),issubclass(),bytearray(),isinstance()
print('abs():输出绝对值,是absolute的缩写--------------') print(abs(-1)) print('all()与any()------------------- ...
- testng入门教程8 TestNG异常测试
TestNG跟踪异常处理代码提供了一个选项.可以测试是否需要代码抛出异常或不抛出. @Test注释expectedExceptions 参数一起使用.现在,让我们来看看@Test(expectedEx ...
- pdo sqlserver
PHP代码如果想要用以上的方式兼容linux服务器和windows服务器,那么大概的示例代码是这样的. <?php header("Content-type: text/html; c ...
- 自动加载 autoload
自动加载 是什么时候调用的 是实例化某个对象的时候,在当前脚本中没有找到对应类的时候 ,如果当前找到了就不会调用__autoload方法 例如:例子一,找到类 <?php function _ ...
- mysql服务器上的mysql这个实例中表的介绍
1.user表. 分个分隔符
- 数据在千万级别上进行全文检索有哪些技术?强大的大数据全文索引解决方案-ClouderaSearch
数据在千万级别上进行全文检索有哪些技术?强大的大数据全文索引解决方案-ClouderaSearch1.lucene (solr, elasticsearch 都是基于它) 2.sphinx3.elas ...
- Javascript 判断对象是否相等
在Javascript中相等运算包括"==","==="全等,两者不同之处,不必多数,本篇文章我们将来讲述如何判断两个对象是否相等? 你可能会认为,如果两个对象 ...
- Django popup示例
urls.py urlpatterns = [ url('popup_test1',views.popup_test1), url('popup_test2',views.popup_test2), ...
- JavaScript 获取和修改 内联样式
JavaScript 获取和修改 内联样式 版权声明:未经授权,严禁转载分享! 元素的样式 HTML 元素的 style 属性返回一个 CSSStyleDeclaration 类型的对象. Style ...
- Django 将数据库查出的 QuerySet 对象转换为 json 字符串
通过Django查询出MySQL数据库的数据,并将查询出的QuerySet 对象转化成 json 字符串. 写这个例子的作用主要是用来为手机端提供接口用,记录一下,以后 说不准 肯定能用到! ---- ...
