QT 实现QGraphicsProxyWidget对象可选择或移动(item管理实现)
上篇博文《QT QGraphicsProxyWidget对象可选择或移动的一些tricks》介绍了实现QT QGraphicsProxyWidget对象可选择或移动的一些小的第三方技巧,但是在实际的项目中一般不那么做。
之前自己学习QGraphicsView研究的还不是很深入,在scene中加入大量的item后,scene框架提供了注入items()、itemAt()等遍历管理其中item的一些操作。
思路:通过对scene中进行鼠标点选获取选择的item(本文主要说的是QGraphicsProxyWidget对象),然后跟随鼠标拖动事件设置其在scene中的位置,终于开阔了思路!
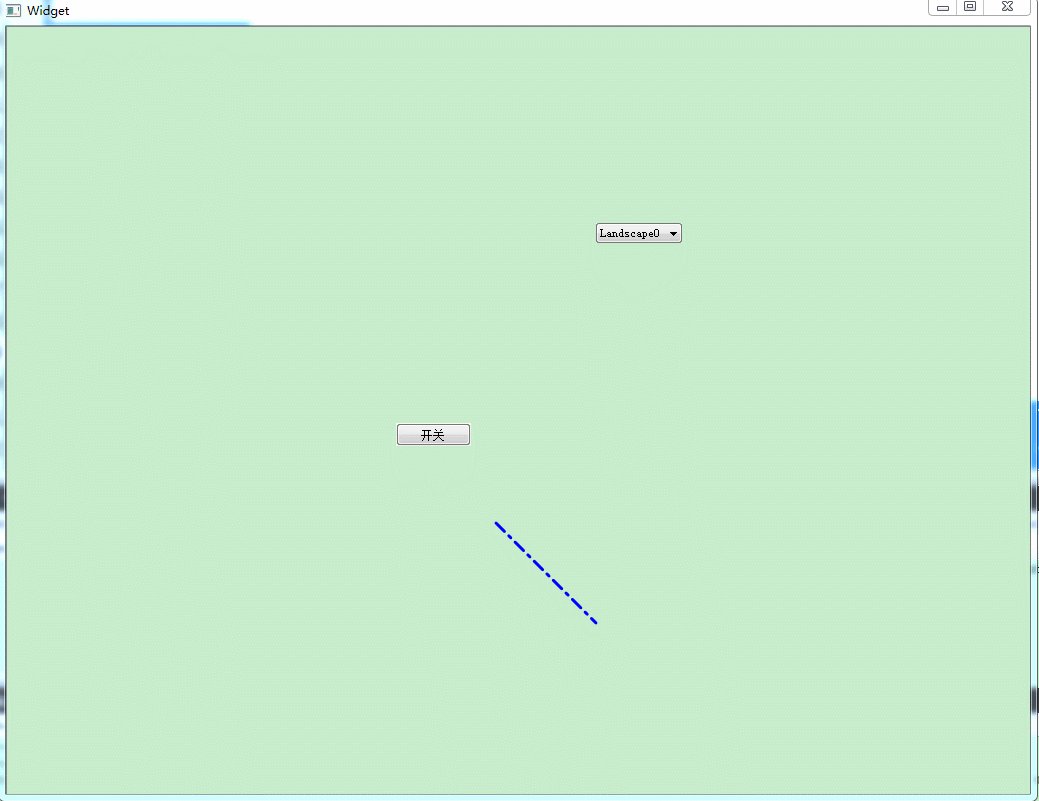
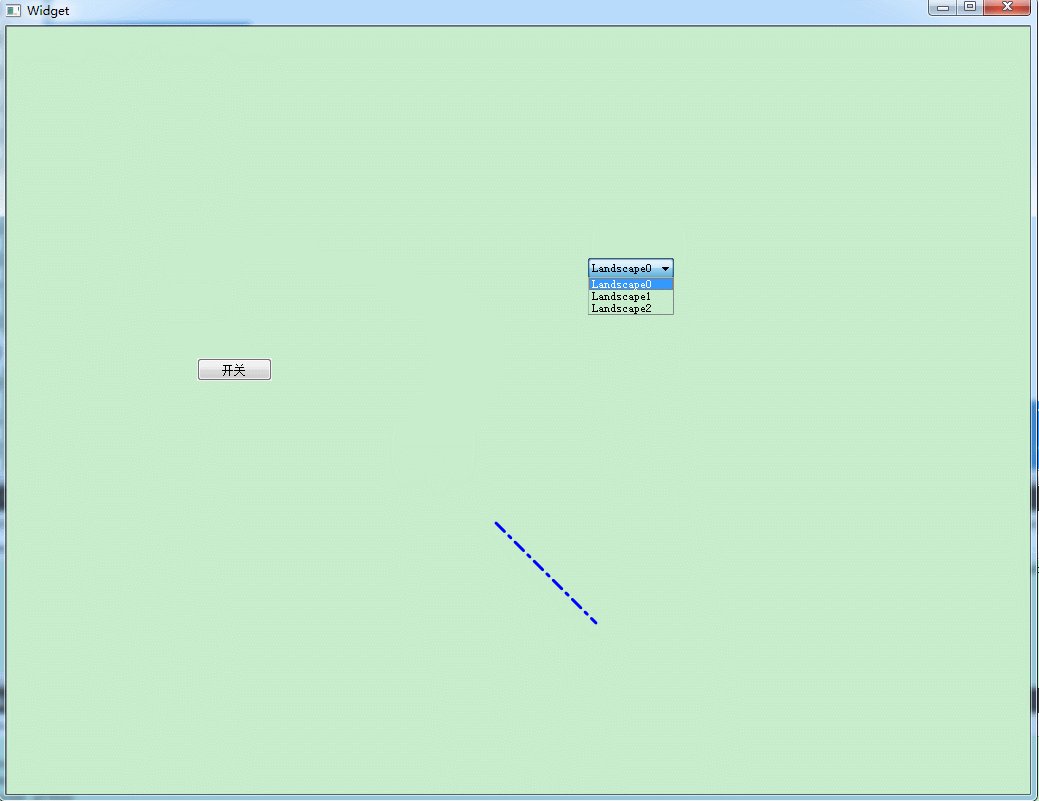
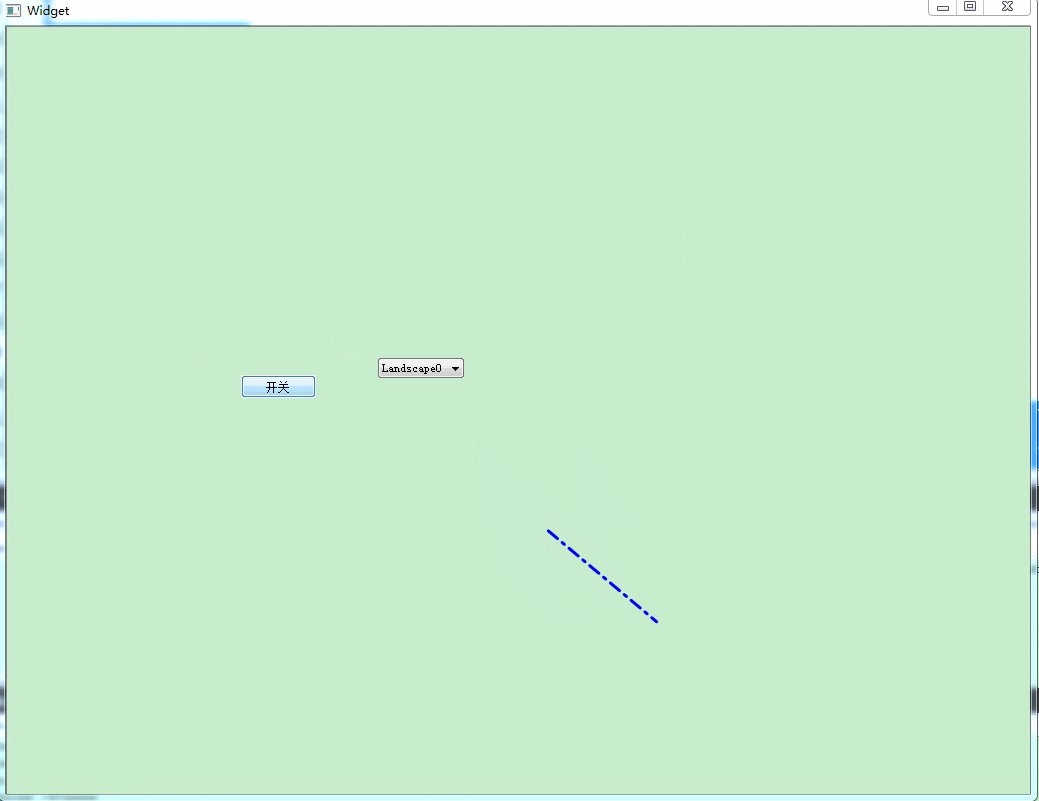
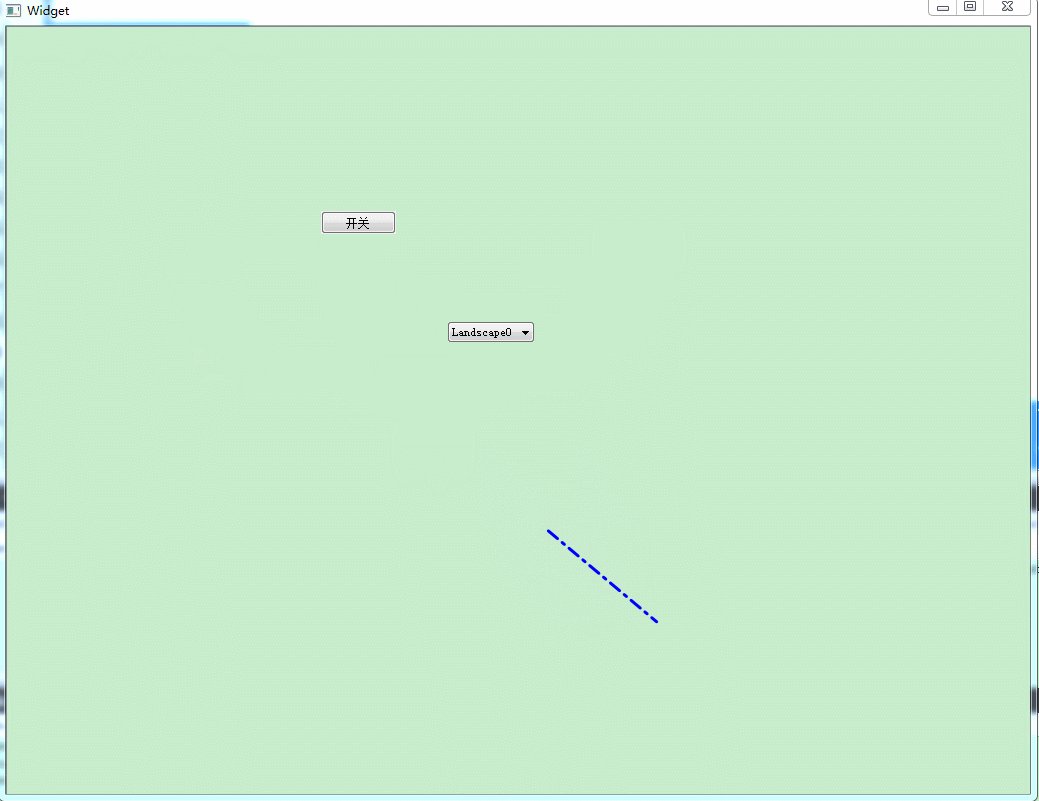
先看一下效果图:
一个QGraphicsProxyWidget嵌入了一个QPushButton;另一个QGraphicsProxyWidget嵌入了一个QCombobox

相关代码如下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
class GraphicsScene : public QGraphicsScene
{ Q_OBJECT public: GraphicsScene(); protected: private: }; // 鼠标按下获取当前单选中的QGraphicsProxyWidget图元对象 if (event->button() == Qt::LeftButton) } if(m_pItemSelected != nullptr) |
QT 实现QGraphicsProxyWidget对象可选择或移动(item管理实现)的更多相关文章
- QT QGraphicsProxyWidget对象可选择或移动的一些tricks
我在QT图形视图框架中使用QGraphicsProxyWidget嵌入widget,但是无法使其和其它的QGraphicsItem一样可以选择或移动,使用如下语句无效: C++ Code 1234 ...
- 哪一个不是EL定义的隐式对象?(选择1项)
哪一个不是EL定义的隐式对象?(选择1项) A cookie B.pageContext C.attributes D initParam 解答:C 1)pageContext:JSP 页的上下文.它 ...
- Qt笔记——元对象系统
Qt元对象系统提供了对象间的通信机制:信号和槽.以及执行类形信息和动态属性系统的支持.是标注C++的一个扩展,它使得Qt可以更好的实现GUI图形用户界面编程.Qt的元对象系统不支持C++模板.虽然模板 ...
- Qt 打开安卓相冊选择图片并获取图片的本地路径
Qt 打开安卓相冊选择图片并获取图片的本地路径 过程例如以下: 通过 Intent 打开安卓的系统相冊. 推荐使用 QAndroidJniObject::getStaticObjectField 获取 ...
- 【Qt】仿QQ表情选择控件
表情选择控件在聊天应用中常常要用到,做起来尽管不复杂可是非常繁琐.特别是有些图标须要按顺序排列.每次重做必定是非常费时.所以我将聊天表情选择控件封装成一个独立的类QFaceSelectWid ...
- Java代码质量改进之:同步对象的选择
在Java中,让线程同步的一种方式是使用synchronized关键字,它可以被用来修饰一段代码块,如下: synchronized(被锁的同步对象) { // 代码块:业务代码 } 当synchro ...
- qt 中的对象树
本节内容讲解了什么是对象树以及其所带来的 GUI 编程好处.最后说明了在对象树中析构顺序问题并举了个特殊的例子,来说明平时编程中需要注意的一个点. 什么是对象树? 我们常常听到 QObject 会用对 ...
- QT工程文件的条件编译选择与额外的编译参数配置
QTCreator打开.pro工程文件后,依据不同的构建套件创建项目组.在项目组中,点开构建步骤的“详情”,增加一个自己的宏定义,比如: DEFINES+=IMX_287 然后,我们在.pro文件中添 ...
- qt study 元对象,属性和反射编程
所谓反射,就是指对象成员的自我检查,使用反射编程(reflective programming),就可以编写出通用的操作,可以对具有不同结构的类进行操作. QMetaObject 元对象模式,描述一个 ...
随机推荐
- C语言 · 字符串的展开
算法训练 字符串的展开 时间限制:1.0s 内存限制:256.0MB 在初赛普及组的“阅读程序写结果”的问题中,我们曾给出一个字符串展开的例子:如果在输入的字符串中,含有类似于“d ...
- C++客户端访问Java服务端发布的SOAP模式的WebService接口
gSOAP是一个绑定SOAP/XML到C/C++语言的工具,使用它可以 简单快速地开发出SOAP/XML的服务器端和客户端 Step1 使用gsoap-2.8\gsoap\bin\win32\wsdl ...
- (转)azkaban job参数说明
azkaban的工作流中的参数可以分为如下几个类型:azkaban UI 页面输入参数, 环境变量参数, job作业文件中定义的参数,工作流的用户定义的属性文件,上游作业传递给下游的参数,工作流运行时 ...
- 放弃winform的窗体吧,改用html作界面,桌面应用程序UI的新的开发方式。
做过很多winform项目,都为winform控件头疼不已.想实现一些漂亮的样子总是很难.我这里列举几个缺点: 1.winform控件大多是 绝对布局 ,你需要给出准确的坐标.那么在实现居中效果就会很 ...
- https://github.com/cobolfoo/gdx-skineditor
https://github.com/cobolfoo/gdx-skineditor A skin editor for libgdx 0.3
- 百度Ueditor设置图片自动压缩
使用百度Ueditor插入图片的时候,如果图片大于你的编辑框宽度,下面会出现滚动条,如下图: 我们如何设置它的最大宽度为100%呢? 找到ueditor\ueditor.config.js,修改它的i ...
- Jquery ThickBox的使用
thickbox是jQuery的一个插件,其作用是弹出对话框.网页框,使用户体验度更加愉悦,下面就来简单介绍它的几种用法.声明一下:这只是个人的总结记载而已.准备工作:你需要三个文件:thickbox ...
- 第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表、验证码表、轮播图表
第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表.验证码表.轮播图表 创建Django项目 项目 settings.py ...
- JS 在火狐浏览器下关闭弹窗
1.首先,要确定火狐设置是否允许通过JS代码window.close()方法关闭标签. 确定方式如下: 在Firefox地址栏里输入 about:config 在配置列表中找到dom. ...
- YII2常用数据库操作
//1.简单查询 $admin=Admin::model()->findAll($condition,$params); $admin=Admin::model()->findAll(&q ...
