Knockout与Require框架同时使用时的visible绑定的问题,造成的影响,以及解决的方法。
Knockout 可以将 visible 绑定到DOM 元素上,使得该元素的hidden 或visible 状态取决于绑定的值。
查看以下knockout的描述,http://knockoutjs.com/documentation/visible-binding.html
When the parameter resolves to a false-like value (e.g., the boolean value false, or the numeric value 0, or null, or undefined),
the binding sets yourElement.style.display to none, causing it to be hidden. This takes priority over any display style you’ve defined using CSS。
当这个参数是一个假值时(举例来说,布尔值的false , 数值0,或者null,或者undefined),绑定时候设置你的元素的style.display是none,从而使之隐藏起来。这个优先级要高于CSS中定义的. When the parameter resolves to a true-like value (e.g., the boolean value true, or a non-null object or array), the binding removes the yourElement.style.display value,
causing it to become visible。
当这个参数是一个真值时(举例来说,布尔值是true,或者非空对象与数组),绑定时候移除你display的值,从来显示出来
当单独使用knockout框架时,这个visible绑定运行起来相当好,但是,当Knockout和Require两个框架同时使用时,就出问题了。
先看一个例子,这个例子里有有两个div,第一次加载页面时显示div1,隐藏div2,当按下一步按钮时,隐藏div1,显示div2,最后点返回按钮时,显示div1,隐藏div2。
ko_visible.htm代码,
<html>
<head>
<script src="../lib/require/require.js" data-main="ko_visible"></script>
</head>
<body >
<div id="div1" data-bind="visible: showVisibleDiv1">
<p>First name: <span ></span></p>
<p>Last name: <span ></span></p>
<p>Full name: <span ></span></p>
<input type="text" id="inputAddress" /> *
<input type="text" id="inputMoney" /> *
<input type="button" id="btnSave" value="下一步" data-bind="click: SaveClick" />
</div> <div id="div2" data-bind="visible: showVisibleDiv2">
<table>
<tr>
<td>标题</td><td>内容</td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
<input type="button" id="btnNext" value="返回" data-bind="click: NextClick" />
</div> </body>
</html>
ko_visible.js
require.config({
paths: {
"knockout": "../lib/knockout/knockout-2.3.0",
"jquery": "../lib/jquery/jquery-1.9.1.min"
}
});
require(['jquery', 'knockout'], function ($, ko) {
//数据绑定
$(document).ready(function () {
var viewModel = {
showVisibleDiv1: ko.observable(true),
showVisibleDiv2: ko.observable(false),
SaveClick: function () {
viewModel.showVisibleDiv1(false);
viewModel.showVisibleDiv2(true);
},
NextClick: function () {
viewModel.showVisibleDiv1(true);
viewModel.showVisibleDiv2(false);
}
};
ko.applyBindings(viewModel);
});
});
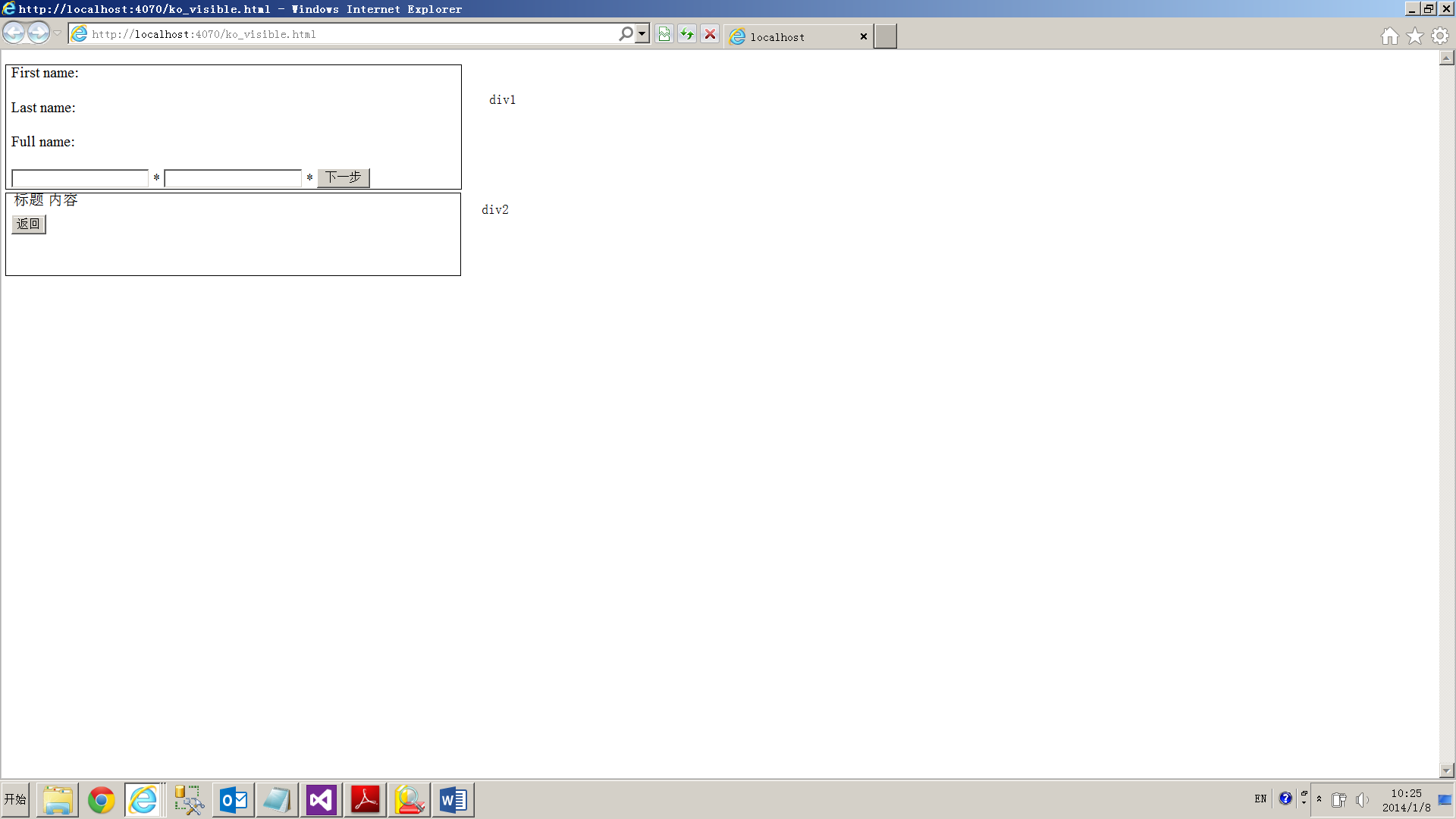
当运行此页面时,效果如下图,div1,div2同时显示,然后, div2因为visible=false的缘故,又迅速消失。

当页面中存在多个步骤的div,想一步步执行并控制某些div显示时, 这个效果是让人不能接受的.
当页面初始加载时,因为Require的延迟加载特性(也就是不先加载js,而是先加载元素,异步加载js),当knockout代码还没有执行时,元素是没有被隐藏的,这一点是致命的。
所以,修改的方法有两个:
1.不使用Require框架。
例子如下:
ko_visible1.htm
<html>
<head>
<script type="text/javascript" src="../lib/knockout/knockout-2.3.0.js"></script>
<script type="text/javascript" src="../lib/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="ko_visible1.js"></script>
</head>
<body >
<div id="div1" data-bind="visible: showVisibleDiv1">
<p>First name: <span ></span></p>
<p>Last name: <span ></span></p>
<p>Full name: <span ></span></p>
<input type="text" id="inputAddress" /> *
<input type="text" id="inputMoney" /> *
<input type="button" id="btnSave" value="下一步" data-bind="click: SaveClick" />
</div> <div id="div2" data-bind="visible: showVisibleDiv2">
<table>
<tr>
<td>标题</td><td>内容</td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
<input type="button" id="btnNext" value="返回" data-bind="click: NextClick" />
</div> </body>
</html>
ko_visible1.js
//数据绑定
$(document).ready(function () { var viewModel = {
showVisibleDiv1: ko.observable(true),
showVisibleDiv2: ko.observable(false),
SaveClick: function () {
viewModel.showVisibleDiv1(false);
viewModel.showVisibleDiv2(true);
},
NextClick: function () {
viewModel.showVisibleDiv1(true);
viewModel.showVisibleDiv2(false);
}
};
ko.applyBindings(viewModel);
});
2.如果必须使用Require框架,那在这种场合,建议不要使用visible,还是使用css的样式控制。
例子如下:
ko_display.htm
<html>
<head>
<script src="../lib/require/require.js" data-main="ko_display"></script>
</head>
<body >
<div id="div1" data-bind="visible: showVisibleDiv1">
<p>First name: <span ></span></p>
<p>Last name: <span ></span></p>
<p>Full name: <span ></span></p>
<input type="text" id="inputAddress" /> *
<input type="text" id="inputMoney" /> *
<input type="button" id="btnSave" value="下一步" data-bind="click: SaveClick" />
</div> <div id="div2" style="display:none">
<table>
<tr>
<td>标题</td><td>内容</td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
<input type="button" id="btnNext" value="返回" data-bind="click: NextClick" />
</div> </body>
</html>
ko_display.js
require.config({
paths: {
"knockout": "../lib/knockout/knockout-2.3.0",
"jquery": "../lib/jquery/jquery-1.9.1.min"
}
});
require(['jquery', 'knockout'], function ($, ko) {
//数据绑定
$(document).ready(function () {
var viewModel = {
showVisibleDiv1: ko.observable(true),
SaveClick: function () {
viewModel.showVisibleDiv1(false);
$("#div2").show();
},
NextClick: function () {
viewModel.showVisibleDiv1(true);
$("#div2").hide();
}
};
ko.applyBindings(viewModel);
});
});
以上是本人在项目中遇到的问题总结,如有谬误之处,还请大家指正!
Knockout与Require框架同时使用时的visible绑定的问题,造成的影响,以及解决的方法。的更多相关文章
- Knockout.Js官网学习(visible绑定)
前言 让visible绑定到DOM元素上,使得该元素的hidden或visible取决于绑定的值. 简单的绑定 首先还是先定义一个ViewModel var AppViewModel = { shou ...
- WCF 框架运行时类图
本文画出了 WCF 框架运行时的重点类之间的类关系图. Binding 一个 Binding 由多个 BindingElement 组成.BindingElement 作为主要的扩展点.每一个 Bin ...
- Brophp框架开发时连接数据库读取UTF8乱码的解决(转)
Brophp框架开发时连接数据库读取UTF8乱码的解决办法 (2012-09-15 10:41:22) 转载▼ 标签: 杂谈 it php 分类: 建站技术 Brophp框架开发时连接数据库读取UTF ...
- Knockout 新版应用开发教程之"visible"绑定
"visible" 绑定 用途 DOM元素的显示或者隐藏是根据绑定的值来的,前提是将visible绑定给该元素 例子 <div data-bind="visible ...
- golang的beego框架开发时出现的问题纪录
golang的beego框架开发时出现的问题纪录1.数据库并发时问题:[ORM]2017/02/20 23:44:05 -[Queries/default] - [FAIL / db.Query / ...
- ssh框架整合时的延迟加载问题(no session问题)的分析以及解决方案
当我们整合完三大框架,并采用hibernate的延迟加载方案时,会出现如下的异常: 现在对这个异常进行分析,如下图所示(模拟通过id查询用户信息的过程): 上图分析了为什么会出现no session的 ...
- Knockout v3.4.0 中文版教程-10-绑定-控制文本内容和外观-visible绑定
4.绑定 1. 控制文本内容和外观 1. visible绑定 目的 visible绑定可以根据你传入绑定的值控制关联的DOM元素显示或隐藏. 例子 <div data-bind="vi ...
- Visible 绑定
目的 Visible绑定通过绑定一个值来确定DOM元素显示或隐藏 <script src="knockout.js"></script><div da ...
- Knockout应用开发指南 第三章:绑定语法(2)
原文:Knockout应用开发指南 第三章:绑定语法(2) 7 click 绑定 目的 click绑定在DOM元素上添加事件句柄以便元素被点击的时候执行定义的JavaScript 函数.大部分是用 ...
随机推荐
- Java 生成ZIP文件
public static byte[] fileToZip(){ ZipOutputStream append = null; ByteArrayOutputStream bos = new Byt ...
- TP - 001
- 安装和测试Kafka(转)
http://blog.javachen.com/2015/03/17/install-and-test-kafka/# 本文主要介绍如何在单节点上安装 Kafka 并测试 broker.produc ...
- 关于Storm 中Topology的并发度的理解
来自:https://storm.apache.org/documentation/Understanding-the-parallelism-of-a-Storm-topology.html htt ...
- 自己定义RatingBar,能依据设置改变样式
项目在我的GITHUB上 mirsfang的GitHub 一个简单的自己定义View ,为了一个 比較奇葩的需求而搞出来的.他的功能就是能让你自己设置图片和图片的大小以及星星的数量,是一个组合型的 ...
- js 原型链 prototype __proto__
1.说明 函数(Function)才有prototype属性,对象(除Object)拥有__proto__. 2.prototype与__proto__区别 示例: <!DOCTYPE html ...
- oracle 12c 官方文档 及软件下载
oracle 12c 官方文档 http://www.oracle.com/pls/db121/homepage oracle 12c 软件下载 http://www.oracle.com/techn ...
- 【DB2】delete大表不记录日志的正确操作
一.原始方法 在删除大表的时候,经常会由于数据量太大,造成日志文件满了,接着无法删除数据. 以下是删除大表不记录日志的具体步骤: 1.临时设置自动提交关闭 (使用命令db2 list command ...
- 在xpage上怎么用jdbc去连接sql server呀
你去http://www.openntf.org/Internal/home.nsf 下載以下對應版本最新控件 XPages Extension Library 這裏面已經包括OSGI功能 OSGI在 ...
- 关于通信的关键词UDP/(TCP/IP)/IPC/RPC/.NET Remoting/WebService/WCF/Http 系列
OSI七层和TCP/IP四层的关系 1.1 OSI引入了服务.接口.协议.分层的概念,TCP/IP借鉴了OSI的这些概念建立TCP/IP模型. 1.2 OSI先有模型,后有协议,先有标准,后进行实践: ...
