CSS3和jQuery实现的自定义美化Checkbox和Radiobox
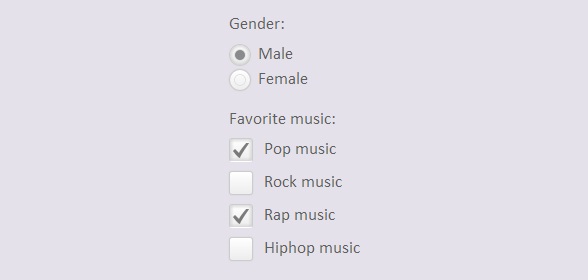
现在经常可以在网络上看到一些非常奇特的表单元素,例如Checkbox复选框和Radiobox单选框,浏览器默认的样式确实是太丑了,而且更让人蛋疼的是各个浏览器的样式还不统一,考虑到现在越来越多的用户使用现代浏览器,所以我们可以大胆的用CSS3来自定义美化这些复选框和单选框,先来看看预览图:

是不是比默认的好看多了,个人的审美观应该还是可以的。
当然我们可以在这里查看DEMO演示。
接下来我们一起来看看实现这款美化版Checkbox的源代码。主要思路是利用隐藏原来的checkbox和radiobox,用一个div来模拟checkbox/radiobox,并使用jQuery来完成选择切换时的动画效果。
先来看看HTML代码:
<ul>
<li>
<p>Gender:</p>
</li>
<li>
<input type="radio" name="radio-btn" />Male</li>
<li>
<input type="radio" name="radio-btn" />Female</li>
</ul>
<ul>
<li>
<p>Favorite music:</p>
</li>
<li>
<input type="checkbox" name="check-box" /> <span>Pop music</span> </li>
<li>
<input type="checkbox" name="check-box" /> <span>Rock music</span> </li>
<li>
<input type="checkbox" name="check-box" /> <span>Rap music</span> </li>
<li>
<input type="checkbox" name="check-box" /> <span>Hiphop music</span> </li>
</ul>
然后我们用jQuery代码来为每一个checkbox和radiobox创建一个div,这个div的classname为check-box和radio-btn。
$('input[name="radio-btn"]').wrap('<div class="radio-btn"><i></i></div>');
$('input[name="check-box"]').wrap('<div class="check-box"><i></i></div>');
那么我们接下来要让原来的checkbox隐藏,同时设置模拟div的样式:
.radio-btn input[type="radio"], .check-box input[type="checkbox"] {
visibility: hidden;
}
.check-box {
width: 22px;
height: 22px;
cursor: pointer;
display: inline-block;
margin: 2px 7px 0 0;
position: relative;
overflow: hidden;
box-shadow: 0 0 1px #ccc;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: rgb(255, 255, 255);
background: -moz-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255, 255, 255, 1)), color-stop(47%, rgba(246, 246, 246, 1)), color-stop(100%, rgba(237, 237, 237, 1)));
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: -o-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: -ms-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
border: 1px solid #ccc;
}
.check-box i {
background: url('css/check_mark.png') no-repeat center center;
position: absolute;
left: 3px;
bottom: -15px;
width: 16px;
height: 16px;
opacity: .5;
-webkit-transition: all 400ms ease-in-out;
-moz-transition: all 400ms ease-in-out;
-o-transition: all 400ms ease-in-out;
transition: all 400ms ease-in-out;
-webkit-transform:rotateZ(-180deg);
-moz-transform:rotateZ(-180deg);
-o-transform:rotateZ(-180deg);
transform:rotateZ(-180deg);
}
.checkedBox {
-moz-box-shadow: inset 0 0 5px 1px #ccc;
-webkit-box-shadow: inset 0 0 5px 1px #ccc;
box-shadow: inset 0 0 5px 1px #ccc;
border-bottom-color: #fff;
}
.checkedBox i {
bottom: 2px;
-webkit-transform:rotateZ(0deg);
-moz-transform:rotateZ(0deg);
-o-transform:rotateZ(0deg);
transform:rotateZ(0deg);
}
/*Custom radio button*/
.radio-btn {
width: 20px;
height: 20px;
display: inline-block;
float: left;
margin: 3px 7px 0 0;
cursor: pointer;
position: relative;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 1px solid #ccc;
box-shadow: 0 0 1px #ccc;
background: rgb(255, 255, 255);
background: -moz-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255, 255, 255, 1)), color-stop(47%, rgba(246, 246, 246, 1)), color-stop(100%, rgba(237, 237, 237, 1)));
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: -o-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: -ms-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(246, 246, 246, 1) 47%, rgba(237, 237, 237, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
}
.checkedRadio {
-moz-box-shadow: inset 0 0 5px 1px #ccc;
-webkit-box-shadow: inset 0 0 5px 1px #ccc;
box-shadow: inset 0 0 5px 1px #ccc;
}
.radio-btn i {
border: 1px solid #E1E2E4;
width: 10px;
height: 10px;
position: absolute;
left: 4px;
top: 4px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
.checkedRadio i {
background-color: #898A8C;
}
上面这段CSS3代码就是用样式来自定义div,让div的样式和checkbox和radiobox一样。
最后我们来模拟点击选中和取消选中,这部分也是用jQuery来实现:
$(".radio-btn").on('click', function () {
var _this = $(this),
block = _this.parent().parent();
block.find('input:radio').attr('checked', false);
block.find(".radio-btn").removeClass('checkedRadio');
_this.addClass('checkedRadio');
_this.find('input:radio').attr('checked', true);
});
$.fn.toggleCheckbox = function () {
this.attr('checked', !this.attr('checked'));
}
$('.check-box').on('click', function () {
$(this).find(':checkbox').toggleCheckbox();
$(this).toggleClass('checkedBox');
});
这段代码可以让选中和取消选中时产生一点小小的动画。
这款checkbox和radiobox就介绍完了,另外还有一些也是类似的对checkbox和radiobox的重写,比较麻烦,大家可以自己去看:CSS3漂亮的自定义Checkbox复选框 9款迷人样式、纯CSS3美化Checkbox和Radiobox按钮 外观很时尚。
最后把源代码分享上来吧,下载地址>>
新浪微博:http://weibo.com/u/5052963352
CSS3和jQuery实现的自定义美化Checkbox和Radiobox的更多相关文章
- CSS3和jQuery实现的自定义美化Checkbox
效果图: 是不是比默认的好看多了,个人的审美观应该还是可以的. 当然我们可以在这里查看DEMO演示. 接下来我们一起来看看实现这款美化版Checkbox的源代码.主要思路是利用隐藏原来的checkbo ...
- 基于CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点.有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化check ...
- 使用HTML5、CSS3和jQuery增强网站用户体验[留存]
记得几年前如果你需要添加一些互动元素到你的网站中用来改善用户体验?是不是立刻就想到了flash实现?这彷佛年代久远的事了.使用现在最流行的Web技术HTML5,CSS3和jQuery,同样也可以实现类 ...
- input美化 checkbox和radio样式
input美化 checkbox和radio样式 看惯了input[checkbox]和input[radio]默认样式,有没有想要改变一下呢?比如下面的样式: 比起html默认的样式,上图这些 ...
- 使用CSS3和jQuery可伸缩的搜索条
使用CSS3和jQuery可伸缩的搜索条 helloweba.com 作者:月光光 时间:2013-12-09 21:23 标签: CSS3 jquery 搜索条在我们网站是必不可少的,尤其是在有限的 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- 解密jQuery事件核心 - 自定义设计(三)
接上文http://www.cnblogs.com/aaronjs/p/3447483.html 本文重点:自定义事件 “通过事件机制,可以将类设计为独立的模块,通过事件对外通信,提高了程序的开发效率 ...
- jQuery radio取值,checkbox取值,select取值
语法解释: $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 var checkTex ...
- TreeView 自定义显示checkbox
本项目需要对TreeView进行定制,要求比较简单,主要要求如下: Winform中TreeView控件默认只支持所有级别的CheckBox显示或者不显示,不能控制制定Level的树节点显示 效果如下 ...
随机推荐
- openfire ping的smack解决方案(维持在线状态)
连接中关联如下: // iq提供者 roviderManager.getInstance().addIQProvider("ping", "urn:xmpp:ping&q ...
- Android下基于SDL的YUV渲染
实战篇 本文主要参考我之前整理的文章windows下使用SDL进行YUV渲染. 相对于之前写的位图渲染部分(http://www.cnblogs.com/tocy/p/android-sdl-bitm ...
- Python之Flask和Django框架解决跨域问题,配合附加ajax和fetch等js代码
Flask框架py解决跨域问题示例: # -*- coding: utf- -*- # by zhenghai.zhang from flask import Flask, render_templa ...
- Oracle用户密码过期的处理方法
受影响版本:Oracle11g以上版本. 导致密码消失的原因:Oracle 11g中默认的DEFAULT概要文件中口令有效期PASSWORD_LIFE_TIME默认值为180天. 当以客户端登 ...
- Website Develop: Handler “PageHandlerFactory-Integrated” has a bad module “ManagedPipelineHandler” in its module list
1. install all features in IIS 2. Try the following steps to register it. run %windir%\Microsoft.NET ...
- css优化建议
1.不要使用过小的图片做背景平铺.这就是为何很多人都不用 1px 的原因,这才知晓.宽高 1px 的图片平铺出一个宽高 200px 的区域,需要 200*200=40, 000 次,占用资源. 2.无 ...
- 基于jQuery会员中心安全修改表单代码
基于jQuery会员中心安全修改表单代码.这是一款登录密码,交易密码,手机号码,实名认证,电子邮箱,安全设置表单,会员表单等设置代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: ...
- Nginx+Tomcat搭建高性能负载均衡集群(转)
转载自:http://blog.csdn.net/wang379275614/article/details/47778201 一. 工具 nginx-1.8.0 apache-tomca ...
- pandas的学习总结
pandas的学习总结 作者:csj更新时间:2017.12.31 email:59888745@qq.com 说明:因内容较多,会不断更新 xxx学习总结: 回主目录:2017 年学习记录和总结 1 ...
- Linux给tomcat指定jdk
在安装jenkins的时候,发现必须是jdk1.8,所以就只能单独安装一个tomcat,在给tomcat配置jdk1.8了,以免破坏以前的项目 安装就不多说了.这里需要修改两个配置文件: 安装的tom ...
