原生js实现三级复选框
工作中要做一个三级的复选框,用js实现了一下,从项目中把相关代码抽取出来了,有相关需求的可以参考一下。亲测可用。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>三级复选框</title>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="grid">
<colgroup>
<col width="100" align="center"/>
<col width="500"/>
</colgroup>
<tr>
<td><label><input type="checkbox" id="DModuleCheckAll" onclick="borrowModuleCheckAll(this)" />一级节点</label></td>
<td>
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="grid">
<colgroup>
<col width="100" align="center"/>
<col width="500"/>
</colgroup>
<tr>
<td><label><input type="checkbox" name="DModuleDescCheckAll" onclick="borrowModuleDescCheckAll(this)" />二级节点1</label></td>
<td><table width="100%" border="1" cellpadding="0" cellspacing="0" class="grid">
<tr>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_11" value="11" onclick="moduleClick(this);">
三级节点11</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_12" value="12" onclick="moduleClick(this);">
三级节点12</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_13" value="13" onclick="moduleClick(this);">
三级节点13</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_14" value="14" onclick="moduleClick(this);">
三级节点14</label>
</td>
</tr>
<tr>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_15" value="15" onclick="moduleClick(this);">
三级节点15</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_16" value="16" onclick="moduleClick(this);">
三级节点16</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_17" value="17" onclick="moduleClick(this);">
三级节点17</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_18" value="18" onclick="moduleClick(this);">
三级节点18</label>
</td>
</tr>
</table></td>
</tr>
<tr>
<td><label><input type="checkbox" name="DModuleDescCheckAll" onclick="borrowModuleDescCheckAll(this)" />二级节点2</label></td>
<td><table width="100%" border="0" cellpadding="0" cellspacing="0" class="grid">
<tr>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_21" value="21" onclick="moduleClick(this);">
三级节点21</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_22" value="22" onclick="moduleClick(this);">
三级节点22</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_23" value="23" onclick="moduleClick(this);">
三级节点23</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_24" value="24" onclick="moduleClick(this);">
三级节点24</label>
</td>
</tr>
<tr>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_25" value="25" onclick="moduleClick(this);">
三级节点25</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_26" value="26" onclick="moduleClick(this);">
三级节点26</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_27" value="27" onclick="moduleClick(this);">
三级节点27</label>
</td>
<td width="120">
<label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_28" value="28" onclick="moduleClick(this);">
三级节点28</label>
</td>
</tr>
</table></td>
</tr>
</table>
</td>
</tr>
</table>
<script type="text/javascript">
/**
* 三级复选框,一级可以全选,全不选所有节点;二级可以全选全不选对应三级节点,当原来是全选所有节
* 点时,不选择二级节点会导入一级节点,对应三级节点取消选中,当原来是除了一个二级节点未选满其它
* 二三级节点选满时,选中惟一的一个未选满的二级节点会使一级节点也被选中;若只有一个三级节点未选
* 中,选中该三级节点,会导致对应的二级节点和一级节点被选中,若某二级节点下的三级节点全被选择,取
* 消选择一个三级节点,会使对应二级节点被取消选中。
* 下级节点的选中或不选可能会导致对应上级节点的选择状态发生改变。上级节点的选中或不选一定会导致
* 对应下级节点的选择状态发生变化。
*/ //模拟从后台取的数据,初始化checkbox的选中状态
var initCheck = ["11", "12", "13", "14", "15", "16", "17", "18", "21", "22"];
for(var i = 0; i < initCheck.length; i++){
if(document.getElementById("moduleD_" + initCheck[i])){
document.getElementById("moduleD_" + initCheck[i]).checked = true;
}
}
initModuleCheck(document.getElementById("DModuleCheckAll")); function initModuleCheck(station){
if(null != station){
var descs = document.getElementsByName("DModuleDescCheckAll");
if(null != descs && descs.length > 0){
for(var i = 0; i < descs.length; i++){
var descCheck = true;
var descTrs = descs[i].parentNode.parentNode.nextElementSibling.firstElementChild.firstElementChild.children;
if(null != descTrs && descTrs.length > 0){
for(var j = 0; j < descTrs.length; j++){
var descTds = descTrs[j].children;
if(null != descTds && descTds.length > 0){
for(var k = 0; k < descTds.length; k++){
var checkItem = descTds[k].firstElementChild.firstElementChild;
if(!checkItem.checked){
descCheck = false;
break;
}
} if(!descCheck){
break;
}
}
}
} if(descCheck){
descs[i].checked = true;
}
}
} if(null != descs && descs.length > 0){
stationCheck = true;
for(var i = 0; i < descs.length; i++){
if(!descs[i].checked){
stationCheck = false;
break;
}
} if(stationCheck){
station.checked = true;
}
}
}
} // 一级节点的选取
function borrowModuleCheckAll(self){
var checkStatus = self.checked;
var trs = self.parentNode.parentNode.nextElementSibling.firstElementChild.lastElementChild.children;
if(null != trs && trs.length > 0){
for(var i = 0; i < trs.length; i++){
var subTrs = trs[i].lastElementChild.firstElementChild.firstElementChild.children;
for(var j = 0; j < subTrs.length; j++){
var subTds = subTrs[j].children;
for(var k = 0; k < subTds.length; k++){
var tdCheckbox = subTds[k].firstElementChild.firstElementChild;
tdCheckbox.checked = checkStatus;
}
}
}
} var descs = document.getElementsByName("DModuleDescCheckAll");
if(null != descs && descs.length > 0){
for(var i = 0; i < descs.length; i++){
descs[i].checked = checkStatus;
}
}
} // 二级节点的选取
function borrowModuleDescCheckAll(self){
var checkStatus = self.checked;
var trs = self.parentNode.parentNode.nextElementSibling.firstElementChild.firstElementChild.children;//获取所有当前工作站tr节点
if(null != trs && trs.length > 0){
for(var i = 0; i < trs.length; i++){
var tds = trs[i].children;
for(var j = 0; j < tds.length; j++){
var tdCheckbox = tds[j].firstElementChild.firstElementChild;
tdCheckbox.checked = checkStatus;
}
}
} if(!checkStatus){
document.getElementById("DModuleCheckAll").checked = checkStatus;
}else{
var descs = document.getElementsByName("DModuleDescCheckAll");
if(null != descs && descs.length > 0){
var descAllCheck = true;
for(var i = 0; i < descs.length; i++){
if(descs[i] != self && !descs[i].checked){
descAllCheck = false;
break;
}
} if(descAllCheck){
document.getElementById("DModuleCheckAll").checked = checkStatus;
}
}
}
} // 三级节点的选取
function moduleClick(self){
var checkStatus = self.checked;
var desc = self.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.previousElementSibling.firstElementChild.firstElementChild;
if(!checkStatus){
desc.checked = checkStatus;
document.getElementById("DModuleCheckAll").checked = checkStatus;
}else{
var trs = self.parentNode.parentNode.parentNode.parentNode.children;
if(null != trs && trs.length > 0){
var allTdCheck = true;
for(var i = 0; i < trs.length; i++){
var tds = trs[i].children;
if(null != tds && tds.length > 0){
for(var j = 0; j < tds.length; j++){
checkItem = tds[j].firstElementChild.firstElementChild;
if(checkItem != self && !checkItem.checked){
allTdCheck = false;
break;
}
} if(!allTdCheck){
break;
}
}
}
} if(allTdCheck){
desc.checked = checkStatus;
} if(desc.checked){
var descs = document.getElementsByName("DModuleDescCheckAll");
if(null != descs && descs.length > 0){
var descAllCheck = true;
for(var i = 0; i < descs.length; i++){
if(descs[i] != desc && !descs[i].checked){
descAllCheck = false;
break;
}
} if(descAllCheck){
document.getElementById("DModuleCheckAll").checked = checkStatus;
}
}
}
}
}
</script>
</body>
</html>
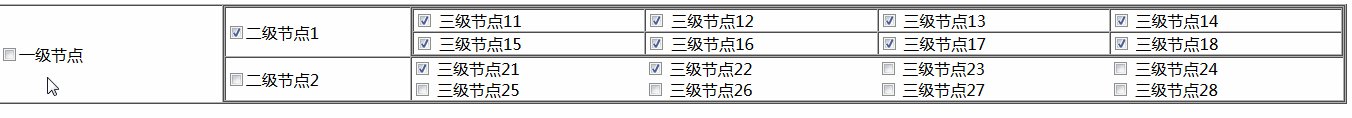
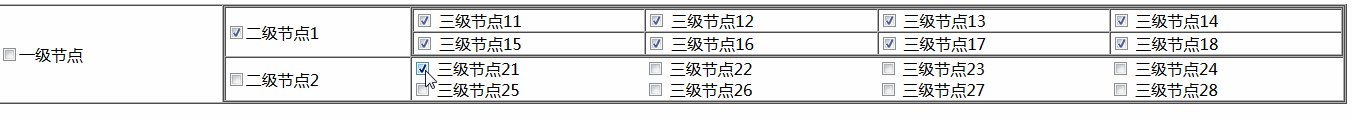
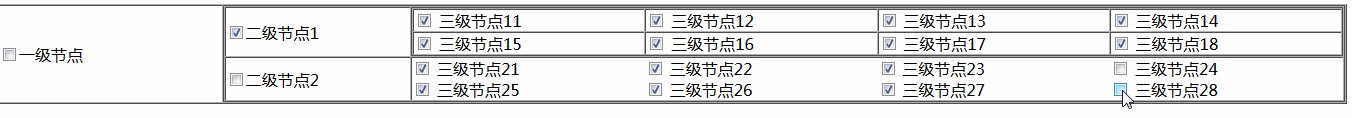
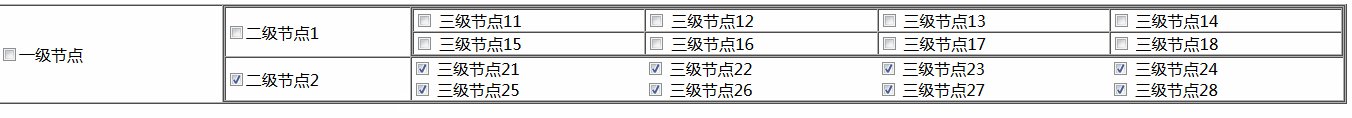
效果图如下

原生js实现三级复选框的更多相关文章
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- Js动态添加复选框Checkbox
Js动态添加复选框Checkbox的实例方法!!! 首先,使用JS动态产生Checkbox可以采用如下类似的语句: var checkBox=document.createElement(" ...
- 用js判断一个复选框是否被选中
<html> <head> <title> 复选框全选.全不选.反选.必选一个 </title> ...
- js自定义修改复选框单选框样式,清除复选框单选框默认样式
之前做项目的时候,也遇到过需要按照设计稿把<input type="checkbox">和<input type="radio">的默认 ...
- js实现多级复选框的交互
功能介绍 整个复选框是包含多级,可能有父级,可能有子级,在勾选复选框时,要做两种判断: 1要判断它下面有没有子级,有子级将子级的选中状态checked变得和自己一样. 2要判断它是否有父级,有父级 ...
- js操作checkbox(复选框)的方法总结
收集了一些用js代码操作checkbox复选框的代码,分享出来,供需要的朋友参考: <script> //复选框checkbox 处理方法 //搜集整理 www.jbxue.com fun ...
- JS获取页面复选框选中的值
function jqchk(){ //jquery获取复选框值 var chk_value =[]; $('input[class="sel"]:checked').each(f ...
- Ionic Js四:复选框
ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用. <ion-checkbox ng-model= ...
- JS实现带复选框的下拉菜单
这段时间在做后台的时候需要一个可以复选的下拉菜单,用到的是easyUI中的combo的Demo,先看看官方easyUI:http://www.jeasyui.com/documentation/ind ...
随机推荐
- ThinkPHP 5 insertall 只插入最后一条数据的问题
问题来源: Steed 2018/1/5 11:30:25 @流年 我用fetchsql查看的sql,发现数据都是最后一条 Steed 2018/1/5 11:30:39 我也不知道是什么问题,我打印 ...
- ZZ ? ?: 回?做??的十年技?生涯(?文,非??慎入)
元音字母 身份 用户 文章 1409 星座 双子座 积分 14420 等级 灵樨(8) 发信人: fafe (元音字母), 信区: WorkLife 标 题: 回顾做码农的十年技术生涯(长文,非码农 ...
- <script>标签里的defer和async属性 区别(待补充)
defer与async的区别(表格显示): table th:first-of-type { width: 150px; } table th:nth-of-type(2) { } 区别 defer ...
- vue 文件中的注释
在每个代码块内,注释的时候,需要使用各自语言的注释语法去注释(HTML.CSS.JavaScript.Jade 等).在文件最顶部注释的时候用HTML的注释语法:<!- 在这里写注释的内容 -- ...
- IE8下部分方法失效的解决方法
1.IE8下String的Trim()方法失效的解决方法 用jquery的trim()方法,$.trim(str)就可以了: 例:_id.trim() !='' 改为 $.trim(_id) != ...
- 开始转型学习java
什么编程语言这些都是一样的,编程思想都是一样的.只不过是表现形式. 标识符 每一个字符在ascll码表例都有对应的数字 所以字符和数字是可以相加的 'a'+1 也可以显示数字对应的字符 (ch ...
- springMVC学习(10)-上传图片
需求:在修改商品页面,添加上传商品图片功能. SpringMVC中对多部件类型解析: 1)springmvc中配置: <!-- 文件上传 --> <bean id="mul ...
- SpringMVC 获取请求参数
1.获取Request response对象 在SpringMVC的注解开发中,可以选择性的接收Request和Response对象来使用 2.获取request对象请求参数 a.通过request对 ...
- Makefile | Linux嵌入式编程 使用详细图解
针对的是对Makefile一点都不会的小白哦! 练习之前我们要做好准备: (1):第一步创建一个目录,因为实验过程中生成的文件会很多,不要把你系统里的文件搞得乱七八糟. [cjj@bogon ~]$ ...
- [转]Java.APK 反编译
本文转自:http://blog.csdn.net/vipzjyno1/article/details/21039349/ (注:反编译不是让各位开发者去对一个应用破解搞重装什么的,主要目的是为了促进 ...
