UI5-文档-4.38-Accessibility
作为本教程的最后一步,我们将改进应用程序的可访问性。
为此,我们将添加ARIA属性。屏幕阅读器使用ARIA属性识别应用程序结构并正确解释UI元素。通过这种方式,我们可以让我们的应用程序对那些使用电脑有限的用户更容易访问,例如视障人士。这里的主要目标是让我们的应用程序能够让尽可能多的人使用。
提示:ARIA是Accessible Rich Internet Applications的缩写。它是一组属性,通过为某些元素分配语义特征,使应用程序更易于访问。有关更多信息,请参见 Accessible Rich Internet Applications (ARIA) – Part 1: Introduction。
Preview

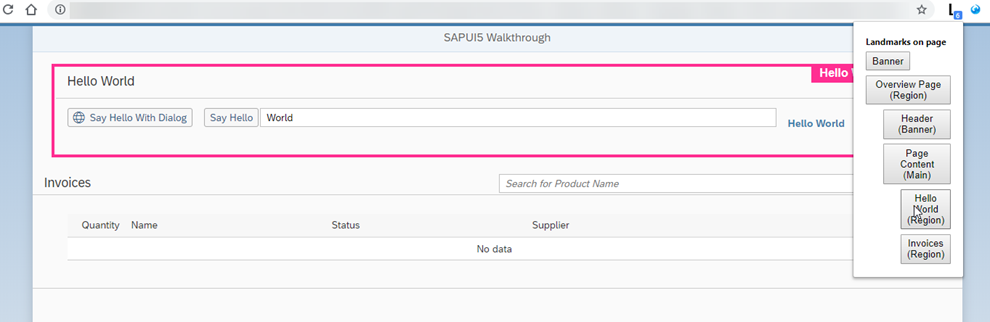
Landmarks in our app
Coding
ARIA属性集的一部分是所谓的地标。您可以将地标与地图进行比较,因为它们可以帮助用户在应用程序中导航。在这一步中,我们将使用谷歌Chrome,并在非sap站点上发布免费地标导航扩展信息 landmark navigation extension,现在我们将向代码中添加有意义的地标。
Overview.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Page title="{i18n>homePageTitle}">
<landmarkInfo>
<PageAccessibleLandmarkInfo
rootRole="Region"
rootLabel="{i18n>Overview_rootLabel}"
contentRole="Main"
contentLabel="{i18n>Overview_contentLabel}"
headerRole="Banner"
headerLabel="{i18n>Overview_headerLabel}"/>
</landmarkInfo>
<headerContent>
…
</headerContent>
<content>
…
</content>
</Page>
</mvc:View>
我们使用sap.m.PageAccessibleLandmarkInfo为概述页面区域定义ARIA角色和标签。有关更多信息,请参见API Reference: sap.m.PageAccessibleLandmarkInfo.
InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<PanelaccessibleRole="Region">
<headerToolbar>
<Toolbar>
<Titletext="{i18n>invoiceListTitle}"/>
<ToolbarSpacer/>
<SearchField
width="50%"
search="onFilterInvoices"
ariaLabelledBy="searchFieldLabel"
ariaDescribedBy="searchFieldDescription"
placeholder="{i18n>searchFieldPlaceholder}"/>
</Toolbar>
</headerToolbar>
<Table
id="invoiceList"
class="sapUiResponsiveMargin"
width="auto"
items="{
path : 'invoice>/Invoices',
sorter : {
path : 'ShipperName',
group : true
}
}">
<columns>
<Column
hAlign="End" …
</columns>
</Table>
</Panel>
</mvc:View>
加入 sap.m.Panel将工具栏从表中移动到面板中,以便该区域可以将工具栏的标题作为自己的标题。这样做的结果是,它将成为我们地标中的一个区域。
HelloPanel.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.HelloPanel"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Panel
headerText="{i18n>helloPanelTitle}"
class="sapUiResponsiveMargin"
width="auto"
expandable="{device>/system/phone}"
expanded="{= !${device>/system/phone} }"
accessibleRole="Region">
…
</Panel>
</mvc:View>
在这个视图中,我们已经有了一个面板,因此我们只需添加accessibleRole属性。
Detail.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.Detail"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
xmlns:wt="sap.ui.demo.walkthrough.control">
<Page
title="{i18n>detailPageTitle}"
showNavButton="true"
navButtonPress="onNavBack">
<landmarkInfo>
<PageAccessibleLandmarkInfo
rootRole="Region"
rootLabel="{i18n>Detail_rootLabel}"
contentRole="Main"
contentLabel="{i18n>Detail_contentLabel}"
headerRole="Banner"
headerLabel="{i18n>Detail_headerLabel}"/>
</landmarkInfo>
…
</ObjectHeader>
<Panel
headerText="{i18n>ratingTitle}"
accessibleRole="Region">
<wt:ProductRatingid="rating"class="sapUiSmallMarginBeginEnd"change="onRatingChange"/>
</Panel>
…
<wt:ProductRating id="rating" class="sapUiSmallMarginBeginEnd" change="onRatingChange"/>
</Page>
</mvc:View>
在这里,我们还添加了ARIA角色和标签。我们还加入了一个sa .m。面板周围我们的自定义控件。因此,我们把它变成我们地标中的一个区域。
i18n.properties
# Detail Page
detailPageTitle=SAPUI5 Walkthrough - Details
ratingConfirmation=You have rated this product with {0} stars
dateTitle=Order date
quantityTitle=Quantity
Detail_rootLabel=Detail Page
Detail_headerLabel=Header
Detail_contentLabel=Page Content
ratingTitle=Rate the Product #Overview Page
Overview_rootLabel=Overview Page
Overview_headerLabel=Header
Overview_contentLabel=Page Content
ratingTitle=Rate the Product
Result我们将评级面板标题的文本和ARIA区域的标签添加到文本包中。

▪ Overview Page标记整个页面。如您所见,我们的页面上现在有四个地标。前三个地标构成我们的网页:
▪ Header 标记页面标题。
▪ Page Content标记我们页面的内容。这个地标已经有了两个孩子。
Parent topic: Walkthrough
Previous: Step 37: Content Density
Related Information
UI5-文档-4.38-Accessibility的更多相关文章
- Ext JS 6学习文档–第1章–ExtJS入门指南
Ext JS 入门指南 前言 本来我是打算自己写一个系列的 ExtJS 6 学习笔记的,因为 ExtJS 6 目前的中文学习资料还很少.google 搜索资料时找到了一本国外牛人写的关于 ExtJS ...
- Java多种方式动态生成doc文档
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/5280272.html 本来是要在Android端生成doc的(这需求...),最后方法没有好的方法能够在An ...
- Aspose.Words简单生成word文档
Aspose.Words简单生成word文档 Aspose.Words.Document doc = new Aspose.Words.Document(); Aspose.Words.Documen ...
- SharePoint文档库文件夹特殊字符转义
当我们在SharePoint网站文档库中新建文件夹时包含了~ " # % & * : < > ? / \ { | }字符时(一共15个), 或者以.开头或者结束,或者包含 ...
- Android多媒体--MediaCodec 中文API文档
*由于工作需要,需要利用MediaCodec实现Playback及Transcode等功能,故在学习过程中翻译了Google官方的MediaCodec API文档,由于作者水平限制,文中难免有错误和不 ...
- Hibernate配置文档详解
Hibernate配置文档有框架总部署文档hibernate.cfg.xml 和映射类的配置文档 ***.hbm.xml hibernate.cfg.xml(文件位置直接放在src源文件夹即可) (在 ...
- 树莓派配置文档 config.txt 说明(转)
原文连接:http://elinux.org/RPi_config.txt 由于树莓派并没有传统意义上的BIOS, 所以现在各种系统配置参数通常被存在"config.txt"这个文 ...
- PHP的学习--使用PhpDocumentor 2生成API文档
官网地址:http://www.phpdoc.org/ 项目地址:https://github.com/phpDocumentor/phpDocumentor2 phpDocumentor 2是一个可 ...
- ASP.NET CORE 1.0 MVC API 文档用 SWASHBUCKLE SWAGGER实现
from:https://damienbod.com/2015/12/13/asp-net-5-mvc-6-api-documentation-using-swagger/ 代码生成工具: https ...
- Web Api 2 接口API文档美化
使用用第三方提供的swgger ui 帮助提高 web api 接口列表的阅读性,并且可以在页面中测试服务接口. 运行程序如下: 注意:在IE中必须输入红色部分. 并且可以对方法进行测试. 在开发we ...
随机推荐
- tomcat源码阅读之单点登录
一.SSO概念: 单点登录,Single Sign-On,简写为 SSO,是一个用户认证的过程,允许用户一次性进行认证后,就可访问系统中不同的应用:而无需要访问每个应用时,都重新输入用户和密码. 实现 ...
- cc2530 AES加密
快速配置 Z-stack对Zigbee2006提供了全面的支持,功能之强大,性能稳定.安全性高,说到安全性是我们今天的主题.CC2430硬件支持128bit的AES加密算法,在协议栈中为了避开相同设备 ...
- Java中对话框的弹出
最近在做学校的课程设计,java编程需要用到对话框弹出,第一反应是js中的alert和confirm,java的话瞬间懵,查阅学习总结如下,用以以后的学习 1.显示一个错误对话框,该对话框显示的 me ...
- Linux系统管理员非常使用的几款工具推荐
1. ExplainShell.com 命令解释 对于Linux用户来说每天都会写各种命令和脚本,那么你可以使用这个网站工具来查看命令式如何工作的,这样可以避免不必要的错误出现:也是一个很好的学习命令 ...
- JS URL 使用base64加密与解密和MD5解密
JS编码方式: <script type="text/javascript"> document.write(encodeURI("http://www.w3 ...
- Java堆外内存之六:堆外内存溢出问题排查
一.堆外内存组成 通常JVM的参数我们会配置 -Xms 堆初始内存 -Xmx 堆最大内存 -XX:+UseG1GC/CMS 垃圾回收器 -XX:+DisableExplicitGC 禁止显示GC -X ...
- 利用ubuntu的alias命令来简化许多复杂难打的命令
利用alias,可以将你要长期执行的命令,用一个你最喜欢的名字记下来, 用你最喜欢的编辑器打开.bashrc文件( 如$ vim ~/.bashrc) 在最后面输入: alias myssh='ss ...
- [UE4]射击和直线追踪
只有有朝向的组件(如character.Controller等)才能动态获取到朝向,在编辑视图中会有一个箭头表示正前方: 如果是没有朝向的组件(如摄像机),则获取到的朝向永远是固定的
- [UE4]使用PlayerController获取鼠标点击时的坐标
1,获取鼠标在当前场景中坐标系统的中的position,加入场景地图的范围是一千平方米,那么这个position的范围也是1000米x1000米. 注册鼠标事件 FInputActionBinding ...
- Windows7下搭建Eclipse+Python开发环境
机器: Windows7_x86_64 前提: 机器已成功安装Python2.7,并配置好环境变量. 步骤: 一.Eclipse的安装 Eclipse是基于java的一个应用程序,因此需要一个java ...
