关于js中的原型链的理解
我们知道无论什么时候只要创建了一个函数,就会为该函数创建一个prototype属性,这个属性指向函数的原型对象,默认情况下所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含了一个指向prototype属性所在函数的指针。当调用构造函数创建一个新实例后,该实例内部就会包含一个[[prototype]]指针(内部属性),指向构造函数的原型对象。例如以下的代码:
function Person(){
}
Person.prototype.name = "pan";
Person.prototype.age = 23;
};
var person1 = new Person();
这段代码中Person构造函数、Person的原型属性以及Person的现有实例person之间的关系可以用下图来表示:

在这里,Person.prototype指向了原型对象,而Person.prototype.constructor又回指了Person。实例person1包含了一个指向Person.prototype的内部属性[[Prototype]]。
现在来看看我们上面的图是否说对了呢?
function Person(){
}
Person.prototype.name = "pan";
Person.prototype.age = 23;
var person1 = new Person();
console.log(Person.prototype);
console.log(person1.__proto__);
console.log(Person.prototype.constructor);
console.log(person1.__proto__.constructor);
console.log(person1.name);

我们可以看到Person.prototype与person1.__proto__都是同一个对象Person{},所以Person.prototype.constructor和person1.__proto__.constructor都是Person这个函数。又因为person1可以利用原型链向上查找到Person.prototype的属性并使用,所以person1.name的值为pan。
原型链
prototype是函数的一个内置属性,这个属性是一个指针,指向原型对象;
_proto_([[prototype]])是对象的内置属性,而函数也是一个对象,所以就会形成一条_proto_连起来的链条,形成原型链,递归访问_proto_的尽头是null
举个栗子:
var A = function(){}
var a = new A();
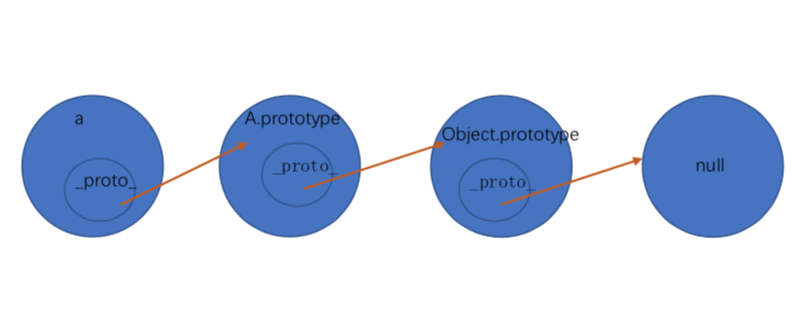
会有如下的原型链关系
a的_proto_指向A.prototype(A的原型对象),A.prototype的_proto_指向Object.prototype(Object的原型对象),Object.prototype的_proto_最终指向的是null

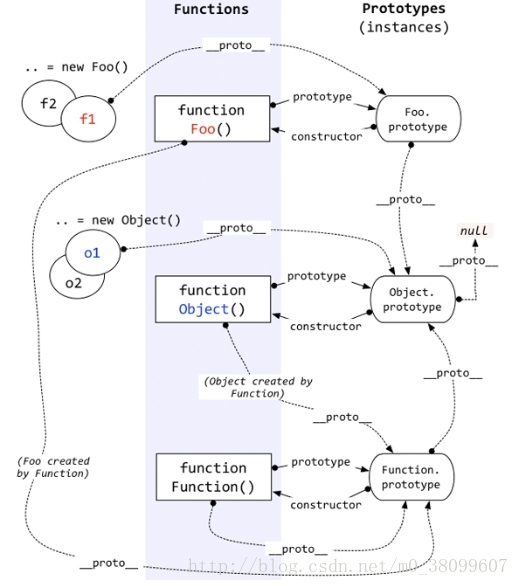
下面是一张更详细的原型链图(来自网上)

关于js中的原型链的理解的更多相关文章
- 理解js中的原型链
对象有”prototype”属性,函数对象有”prototype”属性,原型对象有”constructor”属性. 关于原型 在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承 ...
- 理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- 【转】理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- [转]理解js中的原型链,prototype与__proto__的关系
本文转自:http://rockyuse.iteye.com/blog/1426510 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script typ ...
- JS中注意原型链的“指向”
昨天压缩Js文件时发现了项目中的一个prototype的问题代码如下所示: 1. <script> var XXX = function(){ }; var x1 = new XXX(); ...
- JS中的原型链和原型的认识
这篇文章主要是学习一下JavaScript中的难点------原型和原型链 自定义一个对象 我们学习一门编程语言,必然要使用它完成一些特定的功能,而面向对象的语言因为符合人类的认知规律,在这方面做得很 ...
- js 中的原型链与继承
ECMAScript中将原型链作为实现继承的主要方法,其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 1.原型链 先回忆一下构造函数和原型以及实例的关系:每个构造函数都有一个原型对 ...
- 深入理解JS对象和原型链
函数在整个js中是最复杂也是最重要的知识 一个函数中存在多面性: 1.它本身就是一个普通的函数,执行的时候形成的私有作用域(闭包),形参赋值,预解释,代码执行,执行完 成后栈内存销毁/不销毁. 2.& ...
- 谈谈我对 js原型链的理解
想要学习 “原型链” 必须要认识什么是 “原型” 和 “原型链” 先理解一下普通的继承和原型的区别,下面写一段js代码来帮助理解: var Animal = function(){ // 动物抽象类 ...
随机推荐
- SQL Server 自定义函数(Function)——参数默认值
sql server 自定义函数分为三种类型:标量函数(Scalar Function).内嵌表值函数(Inline Function).多声明表值函数(Multi-Statement Functio ...
- pandas--对axis=0,axis=1的理解
Stackoverflow.com是程序员的好去处,本公众号将以pandas为主题,开始一个系列,争取做到每周一篇,翻译并帮助pandas学习者一起理解一些有代表性的案例.今天的主题就是Pandas与 ...
- 后缀自动机模板 SAM
一点疑问: 当创建nq节点时,要不要把nq的cnt标记赋值为1? 讲道理nq节点也是代表一个子串啊,不过网上的模板都没赋值. 2017.9.18 update: 把memset部分重写,改成用节点用到 ...
- 【Maven】在intellij里,体验Maven
1:配置Maven 从官网下载,然后将bin目录添加到系统变量Path中, 在cmd窗口,输入mvn,有执行反馈即配置成功. 配置conf/settings.xml文件,指定仓库中心下载到本地的目录 ...
- Web服务器端程序的实现
Web服务器端程序主要是两个部分,一部分是主函数,一部门是命令处理函数.命令处理函数比较好理解就是针对客户端不同的命令进行处理,与客户端进行通信.主函数也有两个主要的功能,第一是要对程序进行初始化,其 ...
- 屏蔽信号的多路选择I/O
前边提到了多路I/O的方法,这一章屏蔽信号的多路选择与之前的多路I/O一致,只是增加了屏蔽信号的作用.多路选择I/O中我们使用的是select函数,屏蔽信号的多路选择I/O使用的是pselect函数, ...
- [one day one question] Iscroll 5.0 在chrome上无法滑动
问题描述: Iscroll 5.0 在chrome上无法滑动,不仅仅在chromePC的开发的时候,在手机上的chrome也有同样的问题,这怎么破? 解决方案: // 关闭 PointerEvent ...
- 线代笔记 #01# 几何水平上的理解 VS. 数值水平上的理解
源: 线性代数的本质 内容来自字幕. Let me quote without further comment from Dieudonné's "Foundations of Modern ...
- RabbitMQ学习之(一)_初步了解RabbitMQ、RabbitMQ的使用流程、为什么要使用RabbitMQ、RabbitMQ的应用场景
初识RabbitMQ RabbitMQ是一个在AMQP协议基础上实现的消息队列系统, 是一个消息代理.它的核心原理非常简单:接收和发送消息.你可以把它想像成一个邮局:你把信件放入邮箱,邮递员就会把信件 ...
- WCF使用安全证书验证消息加密
首先安装 服务端安全证书 代码如下: // 下面第一行是安装证书,第二行是将证书列入信任 makecert.exe -sr LocalMachine -ss MY -a sha1 -n CN=lo ...
