chrome调试工具
Chrome调试面板
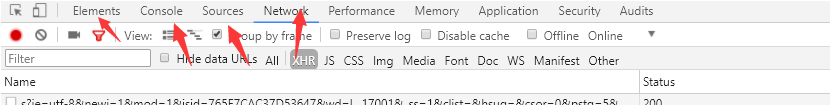
Chrome 开发者工具是一套内置在Google Chrome中Web开发和调试工具。使用开发者工具来重演,调试和剖析您的网站。其中常用的有Elements(元素面板)、Console(控制台面板)、Sources(源代码面板)、Network(网络面板)。
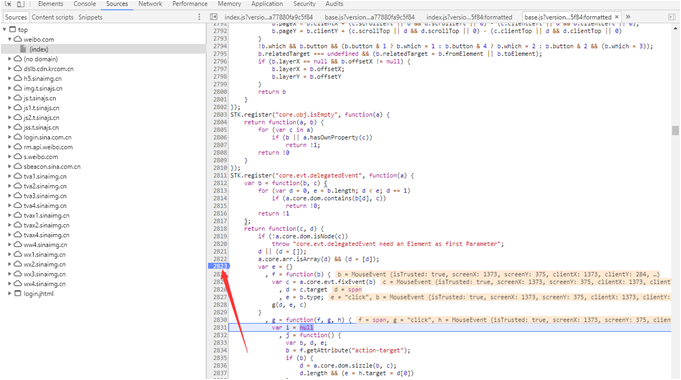
在Sources面板我们可以设置断点,遍历代码。

设置断点
使用断点来暂停JavaScript代码,审查变量的值和在特定时刻所调用的堆栈。设置断点的最基本的方法是在特定的代码行上手动添加一个断点。也可以将这些断点配置为仅在满足特定条件时触发。
例如事件,DOM更改。

在源代码的左侧,您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号,就会在该行代码上添加一个断点。
设置监测DOM变化的断点
DOM断点分为三种:
1.Subtree Modifications(子树修改) - 当当前选定节点的子节点被删除,添加或子节点的内容发生更改时触发。当子节点属性改变时,或当前选择的节点发生任何改变,都不会触发该类型的断点。
2.Attributes modifications(属性修改) - 当在当前选定的节点上添加或删除属性时,或当属性值改变时触发。
3.Node Removal(节点删除) -当当前选定的节点被删除时触发。
设置方法:在HTML元素上右键单击,然后选择Break on>Subtree Modifications(子树修改)。节点左侧的蓝色图标 DOM断点图标 表示在该节点上设置了DOM断点。
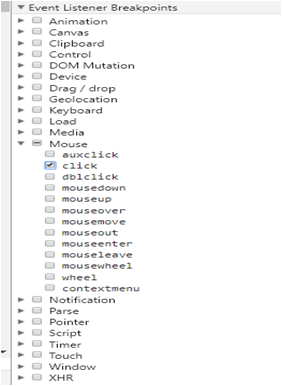
事件触发断点
当某事件(例如,click(点击))或事件类别(例如,任何mouse(鼠标)事件)被触发时,使用Sources(源文件)面板上的Event Listener Breakpoints(事件侦听器断点)窗格中断

逐步调试功能

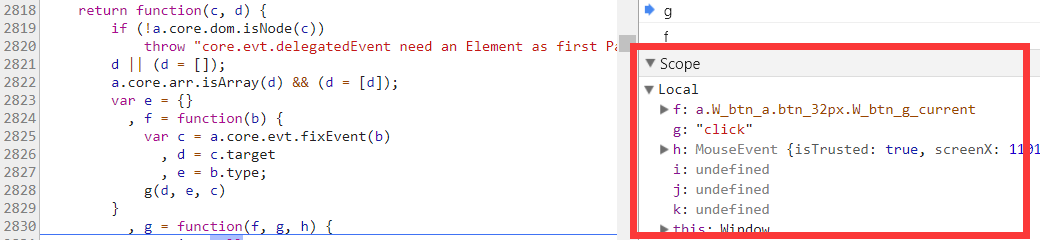
作用域
当脚本中断的时候,Scope(作用域)窗格将显示当前时刻所有当前定义的属性。

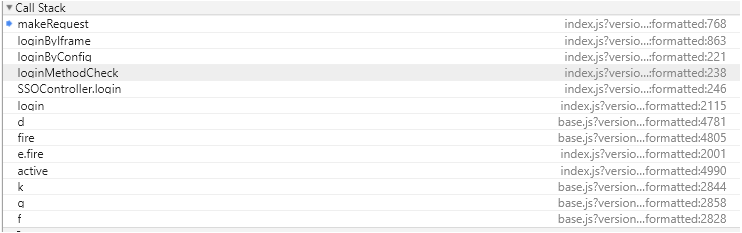
调用堆栈

靠近边栏顶部的是Call Stack(调用堆栈)窗格。当代码在断点处暂停时,Call Stack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点。这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素。
大家可以参考https://blog.csdn.net/u014727260/article/details/53231298
chrome调试工具的更多相关文章
- Chrome调试工具简单介绍
作为前端开发者都知道,快捷键F12可以打开chrome调试工具.firefox可以打开firebug工具.“工欲善其事,必先利其器”,对调试工具的掌握,能大大提高我们调试代码的效率.因为我平常chro ...
- 不常见但很有用的chrome调试工具使用方法
前面的话 对于chrome调试工具,常用的是elements标签.console标签.sources标签和network标签.但实际上,还有一些不太常见但相当实用的方法可以提高网页调试效率.本文将 ...
- chrome调试工具高级不完整使用指南(基础篇)
一.前言 本文记录的是作者在工作上面对chrome的一些使用和情况的分析分享,内容仅代表个人的观点.转发请注明出处(http://www.cnblogs.com/st-leslie/),谢谢合作 二. ...
- chrome调试工具高级不完整使用指南(优化篇)
上一篇文章我们说了chrome调试工具的一些比较基础功能的用法,接下来我们要在这一篇文章中说一说,其他一些chrome调试工具的使用方法 2.1.5 Network模块 在netWork模块中,大致上 ...
- chrome调试工具高级不完整使用指南(实战一)
三.chrome调试工具实战 3.1 获取界面对应的HTML和修改样式 我们以博客园为例子来分析. 通过上面的操作就可以定位到对应的HTML代码 左侧菜单显示的就是当前指定元素层叠样式的一个情况 上面 ...
- chrome调试工具高级不完整使用指南(实战二)
3.3 给页面添加测试脚本 在现实的工作中,我们往往会遇到一些问题在线上就会触发然后本地就触发不了的问题.或者是,要给某个元素写一个测试脚本.这个时候如果是浏览器有提供一个添加脚本的功能的话,那么我们 ...
- Chrome调试工具Developer Tools——前端必备神器
本文链接:https://blog.csdn.net/u012542647/article/details/79401485 今天要给大家介绍一个神器,就是谷歌浏览器(Chorme)自带的前端调试工具 ...
- 浏览器。浏览器对象检测、Chrome调试工具
chrome浏览器的flash问题: 2017-12-26 chrome浏览器的flash有无法显示无法正常运行的问题时,解决方法如下: https://qzonestyle.gtimg.cn/qzo ...
- 前端开发Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式. 1.的打开调试工具 打开Chrome浏览器,按下F12键或点击页面空白,点击检查 2.使用调试工具 (1) ...
随机推荐
- angular4 checkbox复选框的全选,反选及个别选择
<label><input type="checkbox" name="" [(ngModel)]="master"> ...
- 获取 js DOM元素中绑定的所有事件,模仿 chrome getEventListeners
偶尔看到了这个问题,如何用JS获取元素某一事件上绑定的所有Listener? 突然觉得好像是有解决办法的,查了下,在 chrome 下,支持 window.getEventListeners(obj) ...
- Python使用函数实现把字符串转换成整数
需求:假设Python没有提供内置函数int如果使用函数方式实现把一串字符串转换成整数例如把字符串‘12345‘转换成整数12345 思路 1,字符串也是序列可以使用map函数处理分割成一个列表 2, ...
- POSTFIX服务简介
传统的Sendmail将所有功能都集中在同一个程序里,这种结构我们称之为“单体式设计”(monolithic).Postfix采用专职负责的策略,不同的功能分别交由不同的专门程序处理,这种结构称为“模 ...
- Python代码样例列表
扫描左上角二维码,关注公众账号 数字货币量化投资,回复“1279”,获取以下600个Python经典例子源码 ├─algorithm│ Python用户推荐系统曼哈顿算法实现.py│ ...
- SpringCloud 入门
1. 入门概述 SpringBoot专注于快速方便的开发单个个体微服务; SpringCloud:关注全局的微服务协调治理框架,它将SpringBoot开发的一个个单体微服务整合并管理起来, 为各个微 ...
- python爬虫系列(1)——一个简单的爬虫实例
本文主要实现一个简单的爬虫,目的是从一个百度贴吧页面下载图片. 1. 概述 本文主要实现一个简单的爬虫,目的是从一个百度贴吧页面下载图片.下载图片的步骤如下: 获取网页html文本内容:分析html中 ...
- JavaScript闭包和this绑定
本文最主要讲讲JavaScript闭包和this绑定相关的我的小发现,鉴于这方面的基础知识已经有很多很好的文章讲过了,所以基本的就不讲了,推荐看看[酷壳](http://coolshell.cn/)上 ...
- Appium-Java滑动操作
Java滑动操作,通常可以直接使用API中AndroidDriver类中的swipe方法,直接进行调用 swipe(int startx, int starty, int endx, int endy ...
- 数据库连接池libzdb
官网:http://www.tildeslash.com/libzdb/ A small, easy to use Open Source Database Connection Pool Libra ...
