【Demo】jQuery 表格内容动态排序
实现功能:
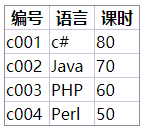
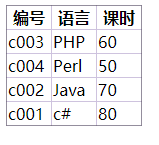
通过点击表头某个字段,实现内容的升序或降序排序。
效果如下:


完整代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script>
- <style media="screen">
- table {
- border-collapse: collapse;
- border-color: rgba(205, 193, 222, 0.84);
- }
- </style>
- </head>
- <body>
- <table border="1">
- <thead>
- <tr>
- <th>
- 编号
- </th>
- <th>
- 语言
- </th>
- <th>
- 课时
- </th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>c001</td>
- <td>c#</td>
- <td>80</td>
- </tr>
- <tr>
- <td>c002</td>
- <td>Java</td>
- <td>70</td>
- </tr>
- <tr>
- <td>c003</td>
- <td>PHP</td>
- <td>60</td>
- </tr>
- <tr>
- <td>c004</td>
- <td>Perl</td>
- <td>50</td>
- </tr>
- </tbody>
- </table>
- <script>
- $(document).ready(function() {
- var sort_direction=1; //排序标志,1为升序,-1为降序
- $('th').each(function(i) {
- $(this).click(function() {
- if(sort_direction==1) {
- sort_direction=-1;
- }
- else {
- sort_direction=1;
- }
- //获得行数组
- var trarr=$('table').find('tbody > tr').get();
- //数组排序
- trarr.sort(function(a, b) {
- var col1=$(a).children('td').eq(i).text().toUpperCase();
- var col2=$(b).children('td').eq(i).text().toUpperCase();
- return(col1 < col2) ? -sort_direction: (col1 > col2) ? sort_direction: 0;
- //返回-1表示a>b降序,返回1表示a<b升序,否则为0相等
- /*
- * if (col1 > col2) {
- return sort_direction;
- }else if(col1 <col2){
- return -sort_direction;
- }else{
- return 0;
- }*/
- }
- );
- $.each(trarr, function(i, row) {
- //将排好序的数组重新填回表格
- $('tbody').append(row);
- }
- );
- }
- );
- }
- );
- }
- );
- </script>
- </body>
- </html>
【Demo】jQuery 表格内容动态排序的更多相关文章
- jquery 表格排序,实时搜索表格内容
jquery 表格排序,实时搜索表格内容 演示 XML/HTML Code <table class="table-sort"> <thead> < ...
- 编辑表格输入内容、根据input输入框输入数字动态生成表格行数、编辑表格内容提交传给后台数据处理
编辑表格输入内容.根据input输入框输入数字动态生成表格行数.编辑表格内容提交传给后台数据处理 记录自己学习做的东西,写的小demo,希望对大家也有帮助! 代码如下: <!DOCTYPE ht ...
- jQuery 表格排序插件 Tablesorter 使用
jQuery 表格排序插件 Tablesorter 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面): <script src="lib/jquery-1.8.3.m ...
- jQuery代码实现表格内容可编辑修改
1.效果及功能说明 表格特效制作jquery表格可编辑任意修改里面的数值,是一种比较人性化的用户设计体验方式 2.实现原理 通过点击事件来触发跳出一个输入框可以在里面输入当这个输入框失去焦点后就把,所 ...
- jquery动态表格,动态添加表格行
转载收藏于:https://www.cnblogs.com/zhangqs008/archive/2013/05/09/3618459.html 效果图: Html:<html> &l ...
- js实现前端动态筛选表格内容
代码参考: http://www.sharejs.com/codes/javascript/4289 http://www.jb51.net/article/103420.htm https://ww ...
- 基于layui,Jquery 表格动态编辑 设置 编辑值为 int 或者 double 类型及默认值
首先先推荐大家在看这篇笔记时,阅读过我写的这篇 Layui表格编辑[不依赖Layui的动态table加载] 阅读过上面那篇笔记之后呢,才能更好的理解我现在所要说的这个东西 接下来废话不多说,上代码. ...
- Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数、ColModel API、事件及方法
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- 推荐几款jQuery表格插件
平时项目中,会碰到很多表格元素,这里推荐几款jQuery表格插件. Stackable.js 通常在小屏幕上,表格的表形形式不大好,因为用户会缩放平移,或者就是表格太小,导致数据不可见.Stackab ...
随机推荐
- SVM数学原理推导&鸢尾花实例
//看了多少遍SVM的数学原理讲解,就是不懂,对偶形式推导也是不懂,看来我真的是不太适合学数学啊,这是面试前最后一次认真的看,并且使用了sklearn包中的SVM来进行实现了一个鸢尾花分类的实例,进行 ...
- 我与前端之间不得不说的三天两夜之html基础
HTML 初识 分类 cs模式 client-server bs模式 Browser-server web服务本质 from socket import * def main(): service=s ...
- Bitmap: a C++ class
Bitmap: a C++ class The five steps involved to draw a bitmap: Load bitmap using LoadBitmap or ...
- 查看电脑已经连过的wifi密码
用下面两条命令可以完成 查看当前系统已经保存的网络 netsh wlan show profiles 查看wifi指定密码 netsh wlan show profiles name="wi ...
- PKU 1129 Channel Allocation(染色问题||搜索+剪枝)
题目大意建模: 一个有N个节点的无向图,要求对每个节点进行染色,使得相邻两个节点颜色都不同,问最少需要多少种颜色? 那么题目就变成了一个经典的图的染色问题 例如:N=7 A:BCDEFG B:ACDE ...
- 阿里云搭建go开发环境
开通了一个阿里云来玩,记录一下环境搭建的过程 运行环境 ECS Ubuntu 16.04 64位 过程 #切换到安装文件夹 cd /usr/local #下载go #由于墙的原因,直接下载官方的可能会 ...
- 常用RDD
只作为我个人笔记,没有过多解释 Transfor map filter filter之后,依然有三个分区,第二个分区为空,但不会消失 flatMap reduceByKey groupByKey() ...
- 20145316 《Java程序设计》第1周学习总结
20145316 <Java程序设计>第1周学习总结 教材学习内容总结 一.了解java语言: 1.Java是一种可以撰写跨平台应用程序的面向对象的程序设计语言. Java 技术具有卓越的 ...
- 激活webstorm(作为一个伪前端,偶尔用用)
推荐博客:https://blog.csdn.net/voke_/article/details/76418116 我试的方法一.
- jqgrid动态填充select
前两天使用jquery动态填充jqgrid的select,默认随便用一个dict填充(初始化页面是会替换掉),用着可以,后来发现当行数增多,回到以前行继续编辑发现select又变成了那个用来避免报错随 ...
