placehold.it-在线图片生成器
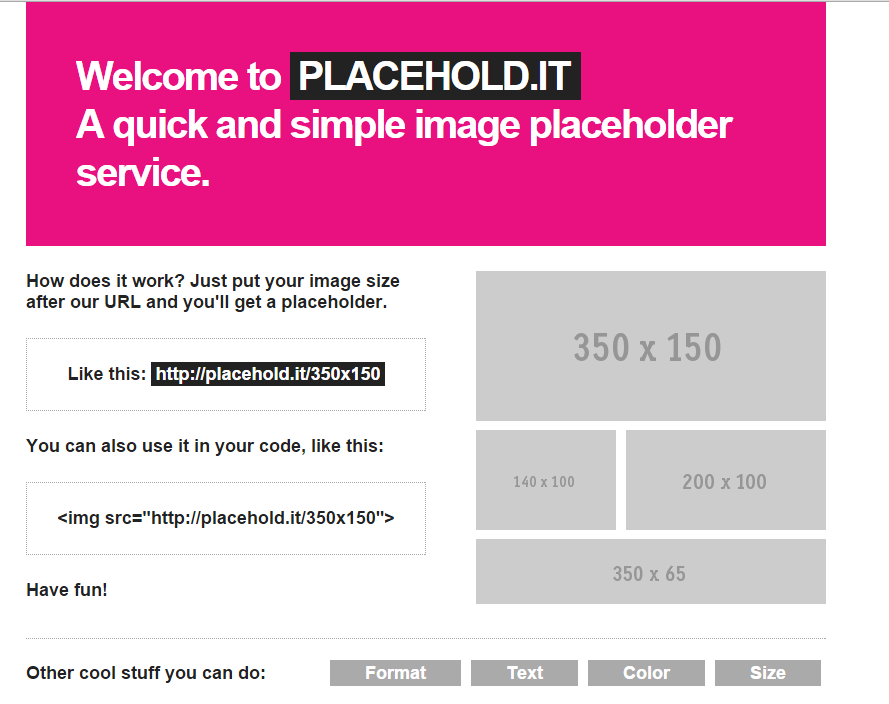
placehold的介绍
当我们进行网页设计时,经常会使用各种尺寸的图片。有时候我们用一个固定宽和高的div来进行代替,可是这样的效果不是很明显,而且还要进行各种各样的文字说明;或者我们得从网上寻找各种尺寸的图片然后上传上去,比较麻烦。此时如果有了placehold,就不用那么的麻烦了。placehold能够根据用户的需要生成各种尺寸的图片,同时配上自己的文字,而且还能根据自己的需要修改图片的背景颜色和文字颜色。
当然,此时肯定会有很多人说,dummyimage也是提供一模一样的功能的,可是很可惜,我们的梯子不够高。在我寻找dummyimage的替代工具时,无意间看到了placehold.it这个网站,虽然使用起来没dummyimage那么顺手,但是了解之后其实也蛮不错的。
placehold的使用
上面简单的介绍了下placehold,现在来说下这个是如何使用的。
格式说明
首先来简单的说下这个网站中图片的地址格式:
http://www.placehold.it/widthxheight/bgcolor/textcolor[&text=hello+world]
组成说明:
1. http://www.placehold.it: 网站地址。
2. widthxheight: 图片的宽(width)和高(height),注意width和height的中间是x,而不是*,如350x200;同时,height可以缺省,那么就默认height=width,此时生成的是边长为width的正方形图片。
3. bgcolor: 图片的背景颜色,值为6位的16进制数字,如ffffff, 7d7d7d等。
4. textcolor: 文字的颜色,可以单独缺省,也可以与bgcolor同时缺省,值与bgcolor相同。
5. &text=hello+world: 如果想要在图片上添加文字的话,那么就在整个url的最后追加上&text=文字,如果文字中间有空格的话,用+代替;该字段可以缺省,默认显示的是图片的宽和高。
需要特别注意的是:
* widthxheight必须是第一个参数;
* bgcolor/textcolor中,两个参数必须连着,中间不能不能插入其他的参数;
* &text= 如果有的话,必须是最后一个参数。
例如:http://www.placehold.it/350x150/
http://www.placehold.it/350x150/8B7355/B23AEE/
http://www.placehold.it/350x150/8B7355/B23AEE/&text=love+wenzi
图片的格式后缀
图片有着各种各样的格式后缀:.gif, .jpeg, .jpg, png等。placehold也能添加图片的格式后缀,这些可以后缀可以添加到 widthxheight, bgcolor或textcolor的任意一个参数后面,如:
http://www.placehold.it/350x150.png/8B7355/B23AEE/
http://www.placehold.it/350x150/8B7355.gif/B23AEE/
http://www.placehold.it/350x150/8B7355/B23AEE.jpg/
最后提供一个颜色表,搭配自己喜欢的颜色:http://www.114la.com/other/rgb.htm
原文地址:http://www.xiabingbao.com/f2e/2015/03/12/placehold-introduce/
placehold.it-在线图片生成器的更多相关文章
- placehold.it-在线图片生成器(转载)
做网站的时候 如果 有的产品等客户没有上传图片,可以用这个网站生成的图片 并配以文字进行图片的占位 以免造成页面的空挡或者页面错位等 原文地址:http://www.cnblogs.com/xumen ...
- 本地与在线图片转Base64及图片预览
查看效果:http://sandbox.runjs.cn/show/tgvbo9nq 本地图片转Base64(从而可以预览图片): function localImgLoad() { var src ...
- EZChart - 在线图表生成器
朋友写材料时,需要用到一些分析图表,嫌Excel的太丑,就为他写了一个在线图表生成器. 纯静态实现,基于:H5 + Bootstrap + FusionCharts 本地存储使用H5的localSto ...
- 在线图片上传、预览、裁切、放大、缩小之 cropbox.js 的应用
cropbox.js 是一个实现了图像在线剪裁的 jQuery .YUI 插件和 JavaScript 库. 上DEMO: 上传的图片可以使用滚轮放大与缩小当前选择的图片,后点击“裁切”后,在右侧的预 ...
- Photobucket不能用了怎么办?推荐10个在线图片储存服务!
近日,图片共享服务网站Photobucket更新了政策,要求用户缴纳399美元的年费,才能使用第三方网站图片储存服务. 由于Photobucket出台这一政策,亚马逊及其他电商平台上相关的产品图片已被 ...
- Base64和本地以及在线图片互转
package com.ruoyi.common.utils; import java.io.ByteArrayOutputStream; import java.io.FileInputStream ...
- 用js实现QQ自定义在线图片
用JS实现,具体步骤如下: 1) 申请代码 <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin ...
- 怎样使用在线Webapp生成器生成安装包
在这篇文章中,我们来介绍怎样使用在线(online)的Webapp生成器来生产在Ubuntu手机或模拟器中能够安装的click安装包. Webapp生成器的地址:https://developer.u ...
- php 图片生成器
一.需求 最近公司由于有大量的海报要做,而且海报的布局规模都是一样的,只是内容不同,所以老板想我开发一个图片的生成器.可以根据你输入的内容生成海报图片. 具体有需求有以下的需求 1.可以根据将每条数据 ...
随机推荐
- 技术架构标杆(Certicom Security Architecture)对比思考——By Me at 20140408
看到一家国外网络安全企业Certicom,官网链接:http://www.certicom.com/,可以作为很好的企业安全技术建构以及产品规划的标杆,下面我绘制了该公司的产品组合以及技术架构框图:
- Installshield 宏定义控制版本
定义宏 在Build =>Setting => 以空格为准定义宏 使用宏 在方法里 #if 宏名称 代码 #else 代码 #endif
- 2.AS入门教程
AndroidStudio 本文是关于androidStudio的一些基础知识 介绍 Google官方的Android集成开发环境(IDE = Integrated Development Envir ...
- PAT 1077 Kuchiguse [一般]
1077 Kuchiguse (20 分) The Japanese language is notorious for its sentence ending particles. Personal ...
- Elment UI的使用说明
一. Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率,就如同bootstrap. 2.组件分类 ElementUI ...
- 元类 metaclass
metaclass 类由Type创建 对象由创建 MetaClass作用 用来指定当前类由谁来创建(默认type创建). MetaClass 会被继承,如果父类指定了元类,那么子类也是由这个元类创建 ...
- etcd:从应用场景到实现原理的全方位解读 转自infoq
转自 infoq etcd:从应用场景到实现原理的全方位解读 http://www.infoq.com/cn/articles/etcd-interpretation-application-scen ...
- sparkSQL实战详解
摘要 如果要想真正的掌握sparkSQL编程,首先要对sparkSQL的整体框架以及sparkSQL到底能帮助我们解决什么问题有一个整体的认识,然后就是对各个层级关系有一个清晰的认识后,才能真正的 ...
- c++第三十二天
p164~p170: 大致内容 迭代语句 1.while语句. 2.传统for. 3.范围for.两个注意点是:1- 通常使用auto来确保类型相容,2- 如果需要修改元素则需要使用&符(还可 ...
- SQL条件!=null查不出数据
今天有一条sql需要某两个字段不能为空,当然是不能为null也不能为空字符串啦. 然后就开始写 WHERE ( order_amount != null and order_amount != '' ...
