面向对象的JavaScript-006-Function.prototype.apply()的3种作用
1.
// Function.prototype.apply()的作用
// 1.Using apply to chain constructors
Function.prototype.construct = function (aArgs) {
var oNew = Object.create(this.prototype);
this.apply(oNew, aArgs);
return oNew;
};
// 或者The Object.create() method used above is relatively new. For an alternative method using closures, please consider the following alternative:
Function.prototype.construct = function(aArgs) {
var fConstructor = this, fNewConstr = function() {
fConstructor.apply(this, aArgs);
};
fNewConstr.prototype = fConstructor.prototype;
return new fNewConstr();
}; function MyConstructor() {
for (var nProp = 0; nProp < arguments.length; nProp++) {
this['property' + nProp] = arguments[nProp];
}
} var myArray = [4, 'Hello world!', false];
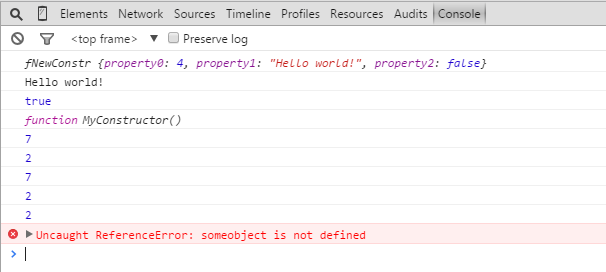
var myInstance = MyConstructor.construct(myArray); console.log(myInstance);
console.log(myInstance.property1); // logs 'Hello world!'
console.log(myInstance instanceof MyConstructor); // logs 'true'
console.log(myInstance.constructor); // 2.Using apply and built-in functions
// min/max number in an array
var numbers = [5, 6, 2, 3, 7]; // using Math.min/Math.max apply
var max = Math.max.apply(null, numbers);
// This about equal to Math.max(numbers[0], ...)
// or Math.max(5, 6, ...) var min = Math.min.apply(null, numbers);
console.log(max);
console.log(min);
// vs. simple loop based algorithm
max = -Infinity, min = +Infinity; for (var i = 0; i < numbers.length; i++) {
if (numbers[i] > max) {
max = numbers[i];
}
if (numbers[i] < min) {
min = numbers[i];
}
}
console.log(max);
console.log(min); function minOfArray(arr) {
var min = Infinity;
var QUANTUM = 32768; for (var i = 0, len = arr.length; i < len; i += QUANTUM) {
var submin = Math.min.apply(null, arr.slice(i, Math.min(i+QUANTUM, len)));
min = Math.min(submin, min);
} return min;
} var min = minOfArray([5, 6, 2, 3, 7]);
console.log(min); // 3.Using apply in "monkey-patching"
// Apply can be the best way to monkey-patch a built-in function of Firefox, or JS libraries. Given someobject.foo function, you can modify the function in a somewhat hacky way, like so:
var originalfoo = someobject.foo;
someobject.foo = function() {
// Do stuff before calling function
console.log(arguments);
// Call the function as it would have been called normally:
originalfoo.apply(this, arguments);
// Run stuff after, here.
}

面向对象的JavaScript-006-Function.prototype.apply()的3种作用的更多相关文章
- javascript中 Function.prototype.apply()与Function.prototype.call() 对比详解
Function.prototype.apply()|Function.prototype.call() apply()方法可以在使用一个指定的 this 值和一个参数数组(或类数组对象)的前提下调用 ...
- 关于Function.prototype.apply.call的一些补充
宿主对象,在javascript中有三类对象,本地对象,内置对象和宿主对象.其他两类暂且不提,宿主对象是指什么呢(DOM BOM),控制台对象是文档对象模型的扩展,也被认为是宿主对象.那么,它们有什么 ...
- 探索 Reflect.apply 与 Function.prototype.apply 的区别
探索 Reflect.apply 与 Function.prototype.apply 的区别 众所周知, ES6 新增了一个全局.内建.不可构造的 Reflect 对象,并提供了其下一系列可被拦截的 ...
- Function.prototype.apply.call
我们先从一道简单的题目开始,前几天在git上看到的: 定义log方法,它可以代理console.log的方法.log(1,2,3) => 1 2 3 通常,你的答案会是这样的: functi ...
- Function.prototype.apply.call 理解分析
首先需要了解apply,call的基本用法,其目的是改变调用方法中的this指向,将其指向为传入的对象,改变this的指向,两种方法接收参数的方式不同. 代码:console.log var cons ...
- 面向对象的JavaScript-007-Function.prototype.bind() 的4种作用
1. // Function.prototype.bind() 的作用 // 1.Creating a bound function this.x = 9; var module = { x: 81, ...
- 面向对象的JavaScript-005-Function.prototype.call()的3种作用
1. // call的3种作用 // 1.Using call to chain constructors for an object function Product(name, price) { ...
- Function.prototype.call 和 Function.prototype.apply 的区别
call和apply函数是function函数的基本属性,都可以用于更改函数对象和传递参数,是前端工程师常用的函数.具体使用方法请参考以下案列: 例如: 申明函数: var fn = function ...
- Function.prototype.apply()
文章地址:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function/apply ...
随机推荐
- 没有80端口的备案域名,如何做微信公众平台的开发?本文介绍可以通过任何域名来做开发,www.baidu.com和www.163.com和www.so.com这样的域名都可以
1.首先做过微信开发的朋友都知道,微信后台需要绑定80端口的备案域名,如果此时手上没有80端口的备案域名就不能进行开发了吗?当然不是 首先在这些地方绑定一个备案域名,国内公司的网址基本上是有备案的如w ...
- 数据结构与算法JavaScript描述——列表
1.列表的抽象数据类型定义 2.实现列表类: 2.1 append:给列表添加元素: 2.2 remove: 从列表中删除元素: 2.3 find方法: 2.4 length:列表中有多少个元素: ...
- 013:Rank、视图、触发器、MySQL内建函数
一. Rank 给出不同的用户的分数,然后根据分数计算排名 (gcdb@localhost) 09:34:47 [mytest]> create table t_rank(id int,scor ...
- 浅谈PHP面向对象编程(三、构造方法和析构方法)
3.0 构造方法和析构方法 从我之前的博客可以发现,实例化一个类的对象后,如果要为这个对象的属性赋值,需要直接访问该对象的属性.如果想要在实例化对象的同时就为这个对象的属性进行赋值,则可以通过构造方法 ...
- (文件名.JAVA)的文件名只能与该文件中的public类的名称一致
1.如果类Yuangong 被声明为公共的(public),那么必须将类Yuangong 保存在名为Yuangong.java的文件中:2.反之,在一个文件中最多包含一个顶级的公共类,并且该公共类的名 ...
- HTTP代理访问
http请求 http://192.168.19.106:8090/pim/mcloud/device/exist.action 代理ip及端口 120.197.233.205 80 wire ...
- Rector模式
讲到高性能IO绕不开Reactor模式,它是大多数IO相关组件如Netty.Redis在使用的IO模式,为什么需要这种模式,它是如何设计来解决高性能并发的呢? 最最原始的网络编程思路就是服务器用一个w ...
- Java并发编程之——Amino框架
Amino框架是一个采用无锁方式实现并行计算的框架,可惜的是,网上关于Amino框架的介绍甚少.根据所掌握的资料,稍微总结一下: 1. 锁机制到无锁机制 锁机制可以确保程序和数据的线程安全,但是锁是一 ...
- Scanner和BufferReader之区别
在Java SE6中我们可知道一个非常方便的输入数据的类Scanner,位于java.util包中,这个Scanner的具体用法为Scanner in = new Scanner(System.in) ...
- Struts2结果页面配置(Result)
1.全局页面配置 全局结果页面:针对一个包下的所有Action的页面跳转都可生效 <global-results> <result name="xxx">/ ...
