Texture Combiner
【Texture Combiner】
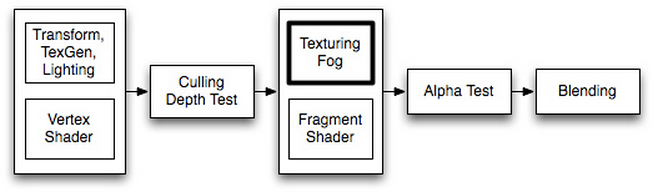
After the basic vertex lighting has been calculated, textures are applied. In ShaderLab this is done using SetTexture command.
SetTexture commands have no effect when fragment programs are used; as in that case pixel operations are completely described in the shader.

Texturing is the place to do old-style combiner effects. You can have multiple SetTexture commands inside a pass - all textures are applied in sequence, like layers in a painting program. SetTexture commands must be placed at the end of a Pass.
[三种命令]
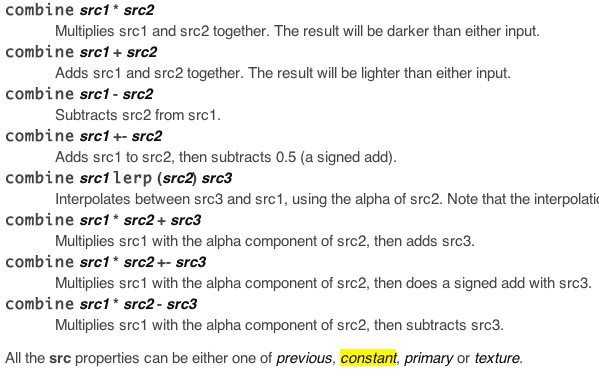
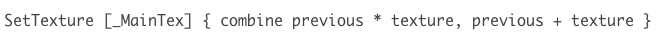
1、combine命令

2、constantColor命令
ConstantColor color
- Defines a constant color that can be used in the combine command.
3、matrix命令
matrix [MatrixPropertyName]Transforms texture coordinates used in this command with the given matrix.
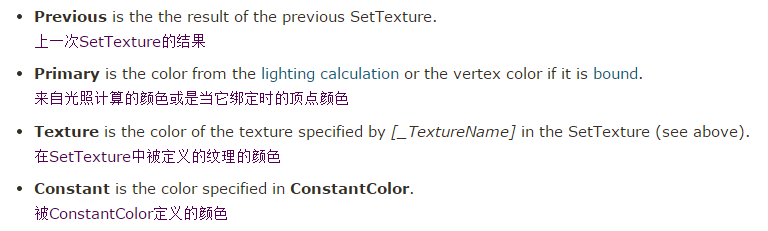
4、所有源属性都可以是previous, constant, primary or texture其中的一个。

5、All the src properties can be followed by alpha to take only the alpha channel.
所有src属性能通过跟随 alpha 标签来表示只取用alpha通道。
6、The formulas specified above can optionally be followed by the keywords Double or Quad to make the resulting color 2x or 4x as bright.
[Separate Alpha & Color computation]

[Specular highlight]
By default the primary color is the sum of the diffuse, ambient and specular colors (as defined in the Lighting calculation). If you specify SeparateSpecular On in the pass options, the specular color will be added in after the combiner calculation, rather than before. This is the default behavior of the built-in VertexLit shader.
[Examples]
1、Alpha Blending Two Textures
This small examples takes two textures. First it sets the first combiner to just take the _MainTex, then is uses the alpha channel of _BlendTex to fade in the RGB colors of _BlendTex。
Shader "Examples/2 Alpha Blended Textures" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_BlendTex ("Alpha Blended (RGBA) ", 2D) = "white" {}
}
SubShader {
Pass {
// Apply base texture
SetTexture [_MainTex] {
combine texture
}
// Blend in the alpha texture using the lerp operator
SetTexture [_BlendTex] {
combine texture lerp (texture) previous
}
}
}
}
2、Alpha Controlled Self-illumination
This shader uses the alpha component of the _MainTex to decide where to apply lighting. It does this by applying the texture to two stages; In the first stage, the alpha value of the texture is used to blend between the vertex color and solid white. In the second stage, the RGB values of the texture are multiplied in.
Shader "Examples/Self-Illumination" {
Properties {
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic white vertex lighting
Material {
Diffuse (,,,)
Ambient (,,,)
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
SetTexture [_MainTex] {
constantColor (,,,)
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
Texture Combiner的更多相关文章
- OpenGL: 纹理采样 texture sample
Sampler (GLSL) Sampler通常是在Fragment shader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的.一个sampler和 ...
- OpenGL ES: Array Texture初体验
[TOC] Array Texture这个东西的意思是,一个纹理对象,可以存储不止一张图片信息,就是说是是一个数组,每个元素都是一张图片.这样免了频繁地去切换当前需要bind的纹理,而且可以节省系统资 ...
- CSharpGL(29)初步封装Texture和Framebuffer
+BIT祝威+悄悄在此留下版了个权的信息说: CSharpGL(29)初步封装Texture和Framebuffer +BIT祝威+悄悄在此留下版了个权的信息说: Texture和Framebuffe ...
- D3D三层Texture纹理经像素着色器实现渲染YUV420P
简单记录一下这两天用Texture实现渲染YUV420P的一些要点. 在视频播放的过程中,有的时候解码出来的数据是YUV420P的.表面(surface)通过设置参数是可以渲染YUV420P的,但Te ...
- Hadoop学习笔记—8.Combiner与自定义Combiner
一.Combiner的出现背景 1.1 回顾Map阶段五大步骤 在第四篇博文<初识MapReduce>中,我们认识了MapReduce的八大步凑,其中在Map阶段总共五个步骤,如下图所示: ...
- Cesium原理篇:6 Renderer模块(2: Texture)
Texture也是WebGL中重要的概念,使用起来也很简单.但有句话叫大道至简,如果真的想要用好纹理,里面的水其实也是很深的.下面我们来一探究竟. 下面是WebGL中创建一个纹理的最简过程: var ...
- 利用Render Texture实现游戏的小雷达效果(摄影机分屏)
最近游戏蛮牛在举办一个活动,就是要做出这样的效果: 题目:实现游戏分屏效果 要求:1. 分屏,且分割线不规则(即非水平或垂直):2. 各屏可单独操作(移动.缩放),操作指该 ...
- Hadoop中Combiner的使用
注:转载自http://blog.csdn.net/ipolaris/article/details/8723782 在MapReduce中,当map生成的数据过大时,带宽就成了瓶颈,怎样精简压缩传给 ...
- Texture tiling and swizzling
Texture tiling and swizzling 原帖地址:http://fgiesen.wordpress.com If you’re working with images in your ...
随机推荐
- 最短路径问题的Dijkstra算法
问题 最短路径问题的Dijkstra算法 是由荷兰计算机科学家艾兹赫尔·戴克斯特拉提出.迪科斯彻算法使用了广度优先搜索解决非负权有向图的单源最短路径问题,算法终于得到一个最短路径树> ...
- 基于C#的UDP协议的异步实现
一.摘要 总结UDP传输协议的异步实现. 二.实验平台 visual studio 2010 三.实验实例 服务器端代码: using System; using System.Collections ...
- oracle之 等待事件LOG FILE SYNC (awr)优化
log file sycn是ORACLE里最普遍的等待事件之一,一般log file sycn的等待时间都非常短 1-5ms,不会有什么问题,但是一旦出问题,往往都比较难解决.什么时候会产生log f ...
- CF 1093E Intersection of Permutations——CDQ分治
题目:http://codeforces.com/contest/1093/problem/E 只能想到转化成查询一个区间里值在一个范围里的数的个数…… 没有想到这样适合用主席树套树状数组维护.不过据 ...
- java 重写 与 重载 用法
图例: 重写: 其实就是获取其他类 和自己类相同的方法名 来使用 重载: 其实就是创建多个相同的方法名,里面装载不同的参数 重写例子: Super关键字 重载的例子:
- 操作系统-百科:Linux
ylbtech-操作系统-百科:Linux Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户.多任务.支持多线程和多CPU的操作系统.它能运行主要的UNI ...
- 第十一章: Hadoop核心架构HDFS+MapReduce+Hbase+Hive内部机理详解
HDFS的体系架构 整个Hadoop的体系结构主要是通过HDFS来实现对分布式存储的底层支持,并通过MR来实现对分布式并行任务处理的程序支持. HDFS采用主从(Master/Slave)结构模型,一 ...
- asterisk配置SIP服务器
服务器asterisk我们安装完以后,需要在windows(就是自己的本机)上在安装一个客户端xlite,直接下载安装就行,安装完以后,我们就需要自己手动配置一下sip服务器了. 下面给大家讲一下怎么 ...
- 029:高可用之MHA
高可用之MHA 一.MHA 简介 MHA(Master High Availability)是一套优秀的作为MySQL高可用性环境下故障切换和主从提升的高可用软件.在MySQL故障切换过程中,MHA能 ...
- 第一章 先把Kubernetes跑起来
1.1 先跑起来 k8s官网已经为大家准备好了一个现成的最小可用系统. https://kubernetes.io/docs/tutorials/kubernetes-basics/ 1.2 创建K ...
