css垂直居中方案
先介绍几种常见的垂直布局方式:
已知盒子具体宽度(宽度可以为百分比)(适用于居中浮动元素)
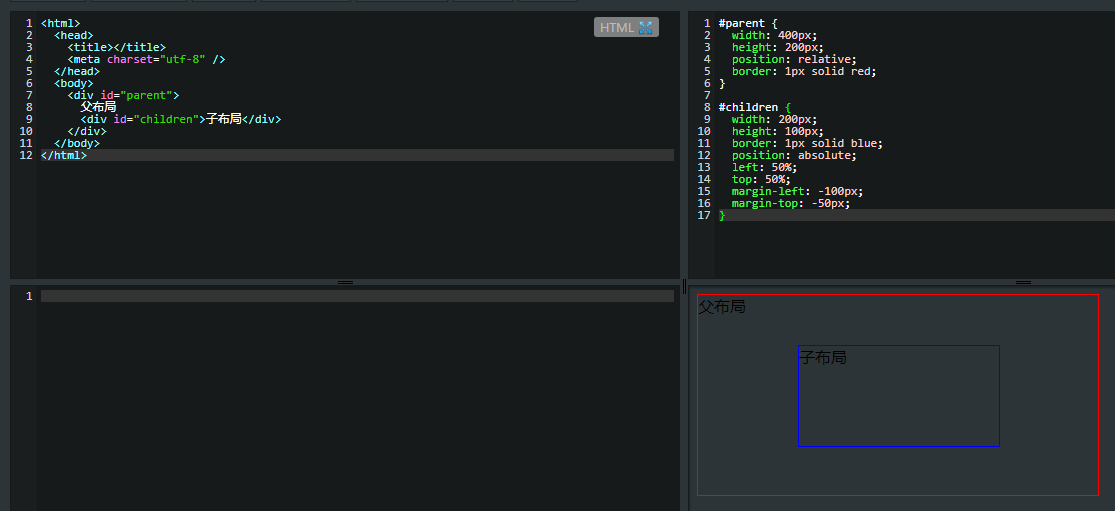
第一种:
给父元素相对定位,给子元素绝对定位
父布局 {
position: relative;
}
子布局 {
position: absolute;
left: 50%;
top: 50%;
margin-left: -(宽度度/2);
margin-top: -(高度/2);
}
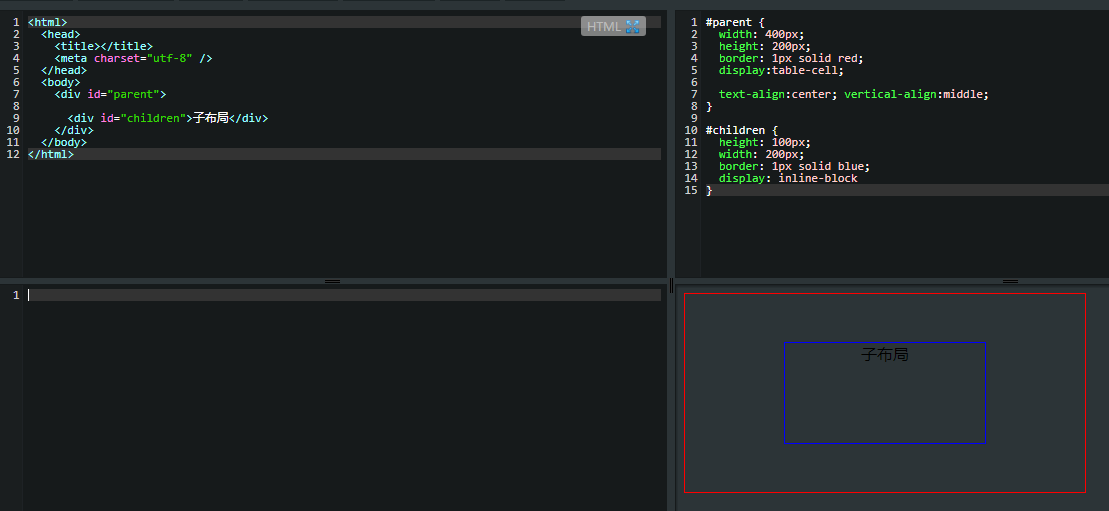
例子:

当不知到盒子的具体大小时,可借助jquery实现css样式:
jQuery实现水平和垂直居中的原理就是通过jQuery设置DIV的CSS,获取DIV的左、上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该DIV得宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意DIV的CSS设置要在resize()方法中完成,就是每次改变窗口大小时,都要执行设置DIV的CSS,代码如下:
$(window).resize(function(){
$("#children").css({
position: "absolute",
left: ($(window).width() - $("#children").outerWidth())/2,
top: ($(window).height() - $("#children").outerHeight())/2
});
});
此外在页面载入时,就需要调用resize()。
$(function(){
$(window).resize();
});
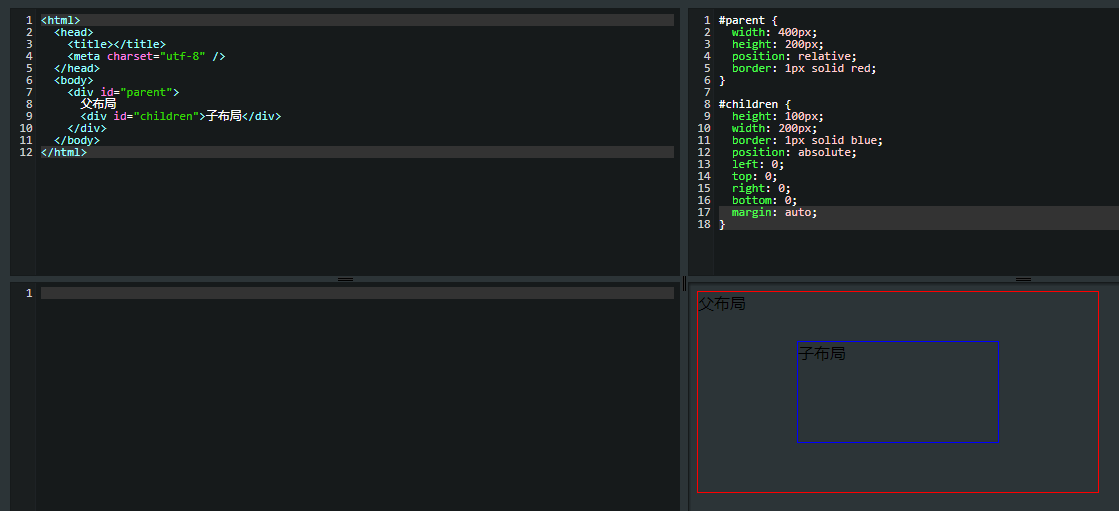
第二种:
给父盒子相对定位, 给子盒子设定绝对定位; top、right、bottom、left全为0,此时当设置绝对定位四个方向都为0时,浏览器不知道你所处的位置,这时设置margin:auto,应验起到作用,但这个方法不到万不得已时,不要使用

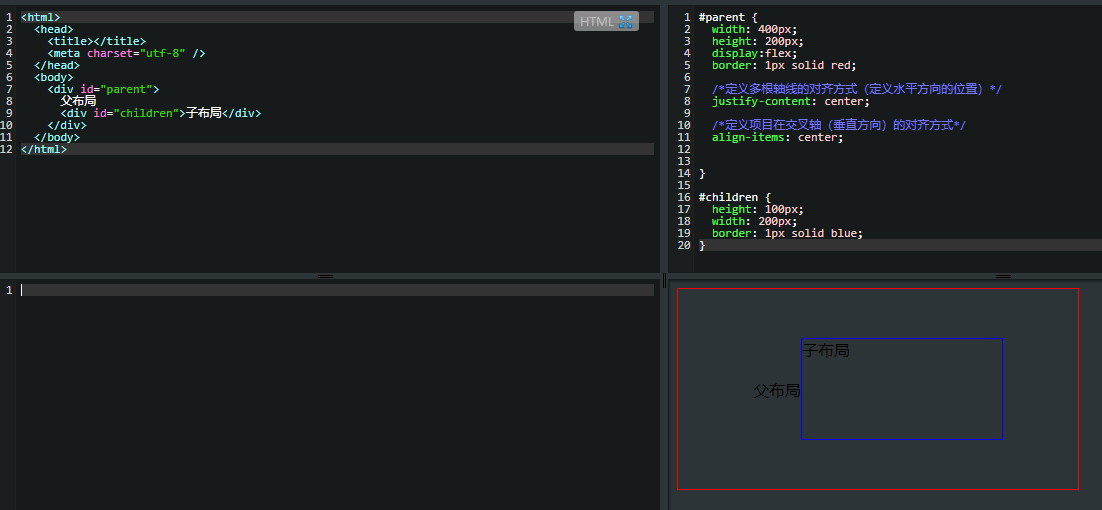
弹性布局(flex布局)
注:不过这高大上的它,兼容性不好,不支持IE9及IE9以下,具体方法是:
为父级元素开启fllex布局 display:flex;
justify-content: center; //定义多根轴线的对齐方式(定义水平方向的位置)
align-items: center;//定义项目在交叉轴(垂直方向)的对齐方式
(不过这高大上的它,兼容性不好,不支持IE9及IE9以下)

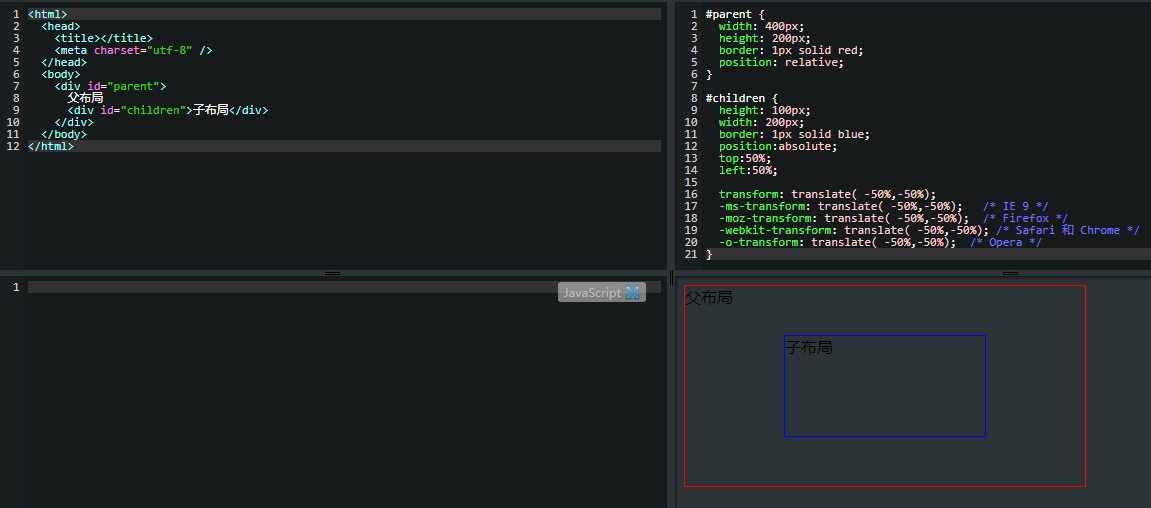
平移(位移)
注:不兼容IE8及IE8以下,方法:
为父亲开启相对定位position;relative;
为孩子开启绝对定位position:absolute;top:50%;left:50%;最后利用CSS3中的transform:translate( -50%,-50%); 就可以将盒子居中了

table方法
关于更多 display:table-cell的应用,推荐移步 我所知道的几种display:table-cell的应用

延伸阅读:css自带的居中属性
text-align: center
只能对图片,按钮,文字等行内元素(display为inline或inline-block等)进行水平居中。但要说明的是在IE6、7这两个奇葩的浏览器中,它是能对任何元素进行水平居中的。
line-height: 50px
文字上下居中(前提是已知盒子高度,50为盒子高度),适用于只有一行文字的情况
div左右居中
div1{width: 200px;margin: auto}
这样div1就会在父级中左右居中;
上下居中可用padding属性上下撑开。
css垂直居中方案的更多相关文章
- [CSS]水平垂直居中方案
简单总结一下常用的水平垂直居中方案 直接在父级元素设置 text-align 和 line-height ,针对未浮动的行内元素 <div class="box"> & ...
- 最常用的css垂直居中方法
css垂直居中一直以来都是一个被大家说烂了的话题,翻来覆去的炒.不过说实话,正是因为css没有提供标准的垂直居中方法(不过在css3中已经有了相关规范),所以大家才会对它进行专门的研究.这研究来研究去 ...
- css对齐方案总结
css对齐方案总结 垂直居中 通用布局方式(内敛元素和块状元素都适用) 利用flex:核心代码: 12345 .container{ display:flex; flex-direction:colu ...
- 水平垂直居中方案与flexbox布局
[前端攻略]最全面的水平垂直居中方案与flexbox布局 最近又遇到许多垂直居中的问题,这是Css布局当中十分常见的一个问题,诸如定长定宽或不定长宽的各类容器的垂直居中,其实都有很多种解决方案.而 ...
- CSS垂直居中的8种方法
CSS垂直居中的8种方法 1.通过verticle-align:middle实现CSS垂直居中. 通过vertical-align:middle实现CSS垂直居中是最常使用的方法,但是有一点需要格外注 ...
- css 垂直居中技巧
CSS垂直居中技巧,我只会23个,你会几个?自古以来(是有多?~),网页CSS的垂直居中需求始终没有停过,而其困难度也始终没有让人轻松过,经过了每位开发先烈的研究后,据说CSS的垂直居中技巧已达到近十 ...
- CSS垂直居中指南
大概整理下css中的垂直居中问题 主要分两大类 1 知道块元素尺寸,一般就是指知道元素高度. 方法一:最简单的,类比水平居中. 思路:子元素设置为absolute; top bottom都设置为0 ...
- css垂直居中方法
CSS垂直居中的简便方法:{position:absolute;left:0;bottom:0;top:0;right:0;margin:auto;}.
- webpack css压缩方案
css-loader原有的minimize选项在1.0.0版本已经移除,不能使用其进行css压缩. 目前可行的css压缩方案有: 1. postcss-loader with cssnano or u ...
随机推荐
- UVA12716 GCD XOR 数论数学构造
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u010682557/article/details/36204645 题目给你一个N,让你求 两个数 ...
- C# 线程间不能调用剪切板的问题
最近做一个项目,需要用到线程,而且要用到剪切板,创建了一个子线程之后发现在子线程中剪切板上获取不到数据,当时特别纳闷,上网查资料,最后终于搞定,现将解决方法归纳如下: 第一步: public void ...
- (转)Android内存泄漏分析及调试
http://blog.csdn.net/gemmem/article/details/13017999 此文承接我的另一篇文章:Android进程的内存管理分析 首先了解一下dalvik的Ga ...
- Hadoop序列化与Writable接口(一)
Hadoop序列化与Writable接口(一) 序列化 序列化(serialization)是指将结构化的对象转化为字节流,以便在网络上传输或者写入到硬盘进行永久存储:相对的反序列化(deserial ...
- 修改http请求文件为本地文件的一种方法:hook InternetReadFile 和 HttpOpenRequest
今天没事的时候学了一下easyhook来hook本进程API,确实很简单就能hook.然后想到这个问题:替换webbrowser请求的文件为本地文件.有什么用就不说了,都懂.因为没有用API写过htt ...
- Eclipse中创建新的Spring Boot项目
本文转载自:http://blog.csdn.net/clementad/article/details/51334064 简单几步,在Eclipse中创建一个新的spring Boot项目: 1.E ...
- linux中日志文件查找,根据关键字,vi命令,awk和wc
参考: http://www.cnblogs.com/ggjucheng/archive/2013/01/13/2856896.html 当时需求:查看系统日志,统计系统的处理时间(从请求进去系统到系 ...
- 支付宝吱口令自动复制脚本,自动复制 JavaScript 代码介绍
本文转自:http://www.sojson.com/blog/262.html 最近支付宝#吱口令#的信息随处可见,可谓是铺天盖地,群里发这样的信息给被踢了不少.我开始还在鄙视这些人,有几个小钱?然 ...
- HTML4 And HTML5 标签整理
一.文字备忘之标签 HTML5中新增的标签<article> 定义文章 <aside> 定义页面内容旁边的内容 <audio> ...
- SQL Server此数据库没有有效所有者
一般此问题出现在还原外部数据库文件的时候,是因为还原的时候本机数据库没有所还原数据库中的用户. 1.选中所还原数据库,安全->用户,删除没有的用户. 2.选中所还原数据库,右键属性->文件 ...
