xsl-mode属性用法
本文出自 “熔 岩” 博客,出处http://lavasoft.blog.51cto.com/62575/60517
对某一个元素做多次处理,那么选择<xsl:apply-template元素处理。
如果要每次对同一个元素处理输出不同的结果,那么就需要使用mode属性。
<xsl:template>和<xsl:apply-templates>都有一个mode属性,只有在这两个元素里面同时设定了mode属性,并且属性值相同,那么模板规则才会匹配。
<?xml-stylesheet type="text/xsl" href="employees.xsl"?>
<!--这是公司雇员的信息-->
<employees>
<employee sn="E-200402100001">
<name>zhangsan</name>
<age>25</age>
<!--月薪小于等于2000元的雇员工资,以现金方式发放-->
<monthly_pay mode="cash">
1200.00
</monthly_pay>
</employee>
<employee sn="E-200402100006">
<name>lisi</name>
<age>28</age>
<monthly_pay mode="cash">
1600.00
</monthly_pay>
</employee>
<employee sn="E-200503220001">
<name>wangwu</name>
<age>30</age>
<!--月薪高于2000元的雇员工资,以信用卡转帐的方式发放-->
<monthly_pay mode="credit_card">
3500.00
</monthly_pay>
</employee>
</employees>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<table border="1">
<xsl:apply-templates select="employees/employee" mode="table"/>
</table>
<xsl:apply-templates select="employees/employee" mode="list"/>
</xsl:template>
<xsl:template match="employee" mode="table">
<tr>
<td><xsl:value-of select="name"/></td>
<td><xsl:value-of select="age"/></td>
<td><xsl:value-of select="monthly_pay"/></td>
</tr>
</xsl:template>
<xsl:template match="employee" mode="list">
<ul>
<li><xsl:value-of select="name"/></li>
<li><xsl:value-of select="age"/></li>
<li><xsl:value-of select="monthly_pay"/></li>
</ul>
</xsl:template>
</xsl:stylesheet>
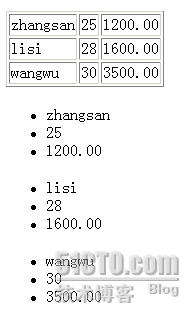
<tr>
<td>zhangsan</td>
<td>25</td>
<td>1200.00</td>
</tr>
<tr>
<td>lisi</td>
<td>28</td>
<td>1600.00</td>
</tr>
<tr>
<td>wangwu</td>
<td>30</td>
<td>3500.00</td>
</tr>
</table>
<ul>
<li>zhangsan</li>
<li>25</li>
<li>1200.00</li>
</ul>
<ul>
<li>lisi</li>
<li>28</li>
<li>1600.00</li>
</ul>
<ul>
<li>wangwu</li>
<li>30</li>
<li>3500.00</li>
</ul>

xsl-mode属性用法的更多相关文章
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- js原生之scrollTop、offsetHeight和offsetTop等属性用法详解
scrollTop.offsetHeight和offsetTop等属性用法详解:标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼容 ...
- Android - include属性用法
include属性用法 本文地址: http://blog.csdn.net/caroline_wendy Android的layout中, 能够使用include属性样式, 这样能够把不同的layo ...
- css文本属性用法总结
稍稍总结了下css文本的一些属性用法,自己忘记的时候也可以用来查查,不用去查网站那么麻烦. 下面是部分总结,也希望对其他人有用 文本修饰 (1)text-decoration: 文本修饰(横线) 4 ...
- scrollTop、offsetHeight和offsetTop等属性用法详解--转转转
scrollTop.offsetHeight和offsetTop等属性用法详解: 标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼 ...
- 跨平台移动开发 Xuijs超轻量级的框架Style CSS属性用法
PhoneGap里面推荐使用的超轻量级的框架 Style CSS属性用法 设置css属性:setstyle 通过ID设置css属性 x$('#top1').setStyle('color', '#DB ...
- WPF Visibility属性用法
WPF Visibility属性用法 Visible 元素在窗体中正常显示 Collaspsed 元素不显示,也不占用空间 Hidden 元素不显示,但是任然为它保留空间
- godot新手教程1[button信号使用]<godot节点信号对照及节点属性用法>
button(按钮)节点信号对照: 1:pressed() #按钮点击信号 #绑定按钮点击后触发信号 Pressed使用案例: func _on_”节点路径”_Button_pressed( ...
- HTML5 <a>标签的ping属性用法
随着移动互联网用户井喷式的增长,web前端开发中的HTML5在近几年备受瞩目,越来越多的人从事html5开发相关工作.今天小编也来凑个热闹,和大家一起来谈谈HTML5中<a>标签的ping ...
随机推荐
- JavaScript - 正则表达之二
正则表达式的大致匹配过程是:依次拿出表达式和文本中的字符比较,如果每一个字符都能匹配,则匹配成功:一旦有匹配不成功的字符则匹配失败. 正则表达式通常用于在文本中查找匹配的字符串.Python里数量词默 ...
- Spring_的jar详细说明
org.springframework.aop ——Spring的面向切面编程,提供AOP(面向切面编程)的实现 org.springframework.asm——spring 2.5.6的时候需要a ...
- 为什么Java不适合游戏开发
Strawberry Cow Bear: why java sucks for game developmenthttp://strawberrycowbear.blogspot.jp/2011/02 ...
- 计算机维修之操作系统的安装(windows、Mac、Linux)
从大学开始接触了更多的计算机知识,我就在开荒一样,慢慢的接触多了,就想着安装操作系统一定要学会. 前前后后呢,我折腾过很多操作系统,在我的笔记本上存在过Windows.黑苹果.Linux.安卓等操作系 ...
- cookie (储存在用户本地终端上的数据)
Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份.进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密).定义于 RFC2109 和 2965 中的都已废弃 ...
- JS学习:第二周——NO.4DOM库
DOM库封装练习 var utils = (function () { var flg = 'getComputedStyle' in window;//惰性思想的运用: function makeA ...
- noi前机房日常
2015/6/16 上午a了一道省选分组赛day1t2,并在cf100553H双倍经验,好评 bzoj3152(ctsc2013)贪心,用priority_queue要清空 bx2k上午交了几十题,他 ...
- file_get_contents带bom
$dmText = file_get_contents( AROOT .'data' . DS . 'DMType.json.php'); if(preg_match('/^\xEF\xBB\xBF/ ...
- iOS警告收录及科学快速的消除方法
来自: http://www.cnblogs.com/dsxniubility/p/4757760.html iOS警告收录及科学快速的消除方法 前言:现在你维护的项目有多少警告?看着几百条警 ...
- TI PDK3.0 qt 交叉编译环境设置
上午剑锋给的方法,成功在qtcreator上面加入TI官方的qmake以及他的交叉编译器. 1. 步骤如下: 1. 我假设TI PDK3.0 安装目录为顶层目录. 2. 进入linux-devkit ...
