webpack 编译less/scss文件
1、安装插件
处理less:
npm install less-loader --save-dev
处理sass:
npm install sass-loader --save-dev
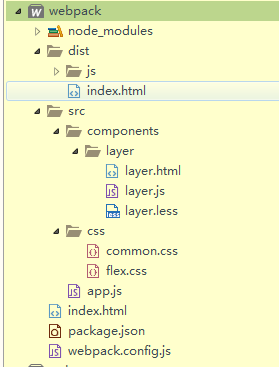
2、项目目录:

layer.less为:
.layer{
width: 600px;
height: 200px;
background-color: green;
> div{
width: 400px;
height: 200px;
background-color: red;
}
.flex{
display: flex;
}
}
layer.js为:
import './layer.less';
//import tpl from './layer.html';
function layer(){
return {
name:'layer',
tpl:tpl
}
}
export default layer;
3、webpack.config.js配置文件(以编译less为例)
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
},
//less 处理这一块
{
test: /\.less$/,
use: ['style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
'less-loader'
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}
注意:postcss-loader在css-loader后,在less-loader前。
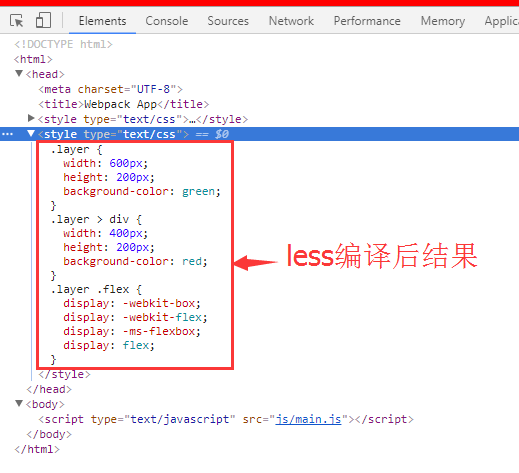
4、执行编译&查看效果
npm run webpack

webpack 编译less/scss文件的更多相关文章
- webpack单独构建scss文件与.vue组件里构建scss的一个坑
在入口main.js里构建scss是通过引入模块的方式 import './assets/_reset.scss'; import './assets/_flex.scss'; import './a ...
- webpack 编译html模板文件
1.项目结构 安装loader: npm i html-loader --save-dev npm i ejs-loader --save-dev 2.模板文件layer.html <div c ...
- 关于webpack编译scss文件
css加载器文件通常和extract-text-webpack-plugin一块使用,我们可以在源文件src目录下写scss文件,然后通过webpack编译成css文件到输出目录public,这个目录 ...
- WebPack系列:Webpack编译的代码如何在tomcat中使用时静态资源路径不对的问题如何解决
问题: 使用webpack+vue做前端,使用tomcat提供api,然后npm run build之后需要将编译,生成如下文件: | index.html \---appserver ...
- Visual Studio 2017中使用gulp编译sass/scss
在Visual Studio 2017中使用gulp编译sass/scss文件 需要的环境:Visual Studio 2017.Node.js.npm 在vs2017中 [视图]-[其他窗口]-[任 ...
- koala编译scss文件时不支持中文字体的解决方案
第一种方案:在scss文件第一行加上这行代码@charset "utf-8"; 第二种方案: scss文件编译时候使用ruby环境,出现 Syntax error: Invalid ...
- Compass 编译.scss文件的问题
compass 命令编译scss文件存在一个问题: 不能对"_"下划线开头的scss文件名称的文件进行编译.将"_"去掉就可以啦
- webpack打包处理html、css、js、img、scss文件
webpack --help 查看webpack命令启动服务 npm run dev (先配置好服务)进入对应文件夹并初始化npmcd demo npm init 安装webpack npm inst ...
- webstorm和intellij idea下如何自动编译sass和scss文件
webstorm和intellij idea下如何自动编译sass和scss文件 https://segmentfault.com/a/1190000008996504 https://www.jia ...
随机推荐
- [Codeforces #201] Tutorial
Link: 传送门 代码量很少的一套思维题 A: 试一试发现最后状态一定是所有$min,max$间$gcd$的倍数 直接判断数量的奇偶性即可 #include <bits/stdc++.h> ...
- 【四边形不等式】HDU3506-Monkey Party
[题目大意] 香蕉森林里一群猴子(n<=1000)围成一圈开会,会长给他们互相介绍,每个猴子需要时间a[i].每次只能介绍相邻的两只猴子x和y认识,同时x所有认识的猴子和y所有认识的猴子也就相互 ...
- editplus运行php 配置
工具->配置用户工具->添加工具:Menu Text 改成runphp或者其他任名称.Command 安装的php.exe的地址.如D:\ wamp\php\php5.4.3\php.ex ...
- [HDU5965]扫雷
[HDU5965]扫雷 题目大意: 一个\(3\times n(n\le10000)\)的扫雷,第\(2\)排没有雷.告诉你第\(2\)排上的数,问有几种埋雷的方案? 思路: 动态规划. 将\(1,3 ...
- java 环境变量设定
1 新建系统环境 新建 弹出“新建系统变量”对话框,分别输入变量名“JAVA_HOME”和变量值(java安装路径)“C:\Java\jdk1.7.0_03”,其中变量值是笔者的J ...
- linux基础命令学习(十二)yum命令
主要功能是更方便的添加/删除/更新RPM包. 它能自动解决包的倚赖性问题. 它能便于管理大量系统的更新问题 yum list|more 列出所有包文件,可搭配grep查 ...
- LT1072 -- Wide-range voltage regulator automatically selects operating mode
The circuit in Figure 1 delivers programming voltages to an EEPROM under the control of an external ...
- 前端 fetch 通信
随着前端异步的发展, XHR 这种耦合方式的书写不利于前端异步的 Promise 回调. 而且,写起来也是很复杂. fetch API 本来是在 SW(ServiceWorkers) 中提出的, 不过 ...
- MySQL在windows系统的安装
原文:https://blog.csdn.net/wokaowokaowokao12345/article/details/76736152 MySQL在windows系统的安装 原创 2017年08 ...
- Python for 循环语句
Python for 循环语句 Python for循环可以遍历任何序列的项目,如一个列表或者一个字符串. 语法: for循环的语法格式如下: for iterating_var in sequenc ...
