ant design pro (十五)advanced 使用 API 文档工具
一、概述
原文地址:https://pro.ant.design/docs/api-doc-cn
在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难点给阻塞住,从而保证项目进度。
在 Ant Design Pro 中我们已经有了一套比较完善的 mock 功能,而 roadhog-api-doc 工具,则能够从项目的 mock 数据中读取接口信息生成对应的文档,这样就能够更加清晰明了的展现项目的接口情况。
效果如下:Pro API Docs。
二、详细
2.1、如何使用
npm install roadhog-api-doc -g
2,1.1、本地服务
进入到项目根目录,运行:
roadhog-api-doc start [port]
就可以在当前项目跑起一个文档网站,但是前提是必须跟 Ant Design Pro 一样是基于 roadhog 的项目,并且使用了数据 mock 功能,因为文档的信息来源就是 mock 文件。
需要额外注意的是,上面的 port 参数指的是当前本地的 roadhog 应用起的服务,如果指定了可以在本地直接点击访问项目接口,没有指定则会静态化网络请求。
访问:localhost:8001/api.html
2.1.2、静态站点生成
项目根目录,运行:
roadhog-api-doc build
会生成三个文档站点静态文件:api.html、api.js、api.css,你可以将其部署到自己的站点中供线上访问,这里的数据已经被静态化(转换网络请求为代码数据)。
2.1.3、书写文档
通常来讲,你无需额外加入任何依赖就可以生成文档,但是如果你需要对接口做出说明,需要按照以下格式对 roadhog mock 文件进行修改:
npm install roadhog-api-doc --save-dev # 将 roadhog-api-doc 作为本地工具依赖安装
import { format } from 'roadhog-api-doc';
const proxy = {
'GET /api/currentUser': {
$desc: "获取当前用户接口",
$params: {
pageSize: {
desc: '分页',
exp: 2,
},
},
$body: {
name: 'momo.zxy',
avatar: imgMap.user,
userid: '00000001',
notifyCount: 12,
},
},
};
export default format(proxy);
其中:
$desc: 接口说明
$params: 接口参数说明,对象描述各个参数的意义
$body: 数据返回结果,通常就是 mock 的数据

2.1.4、本地测试 mock 数据和真实端口
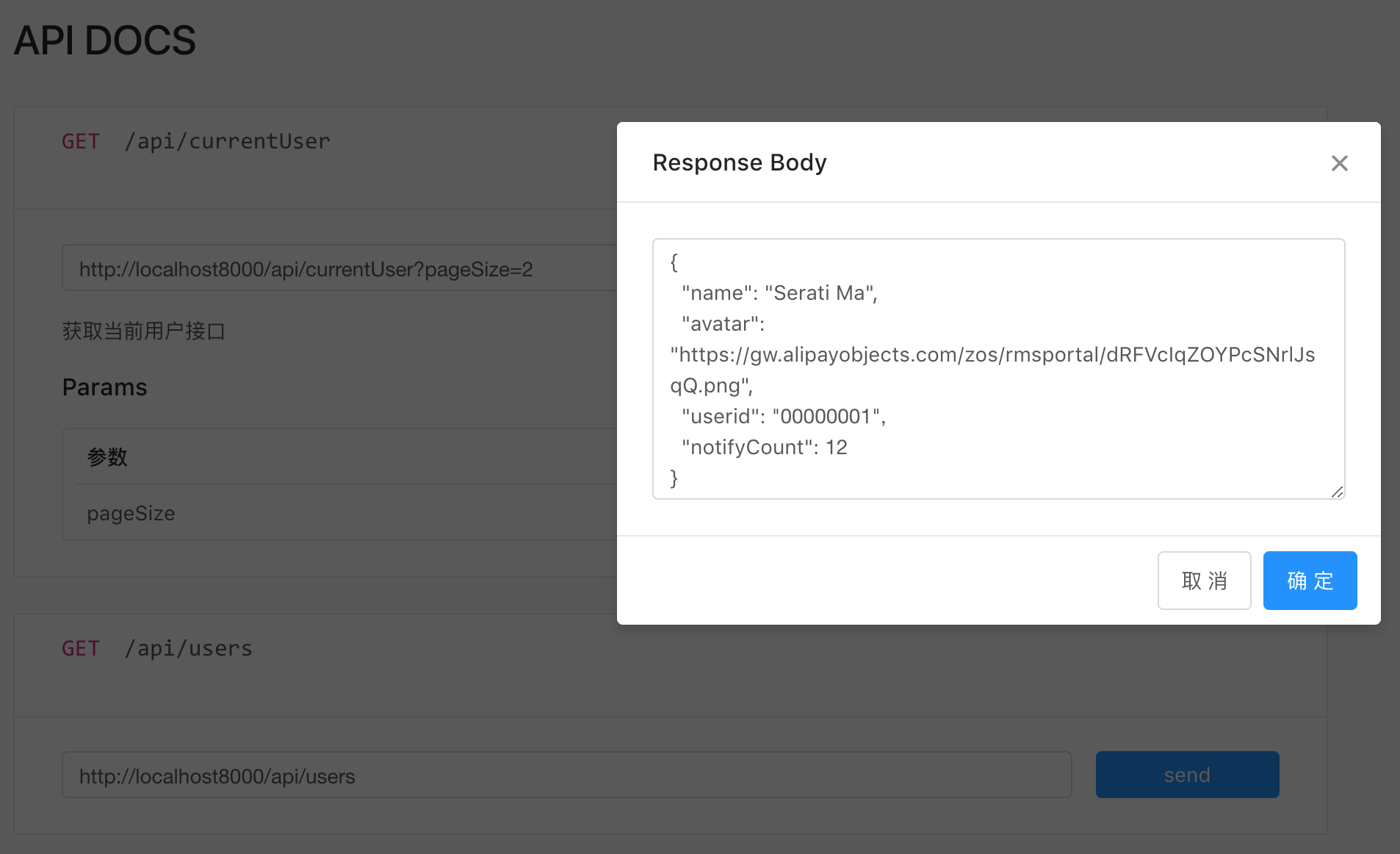
当启动本地的 API Docs 站点以后,可以点击 send 按钮发送 POST 或者 GET 请求,并且返回值会在弹出框中显示:

其中需要注意的是,如果启动 API Docs 站点时,没有加端口号,那么这里的返回数据是静态数据,如果加了端口号并且本地也同时跑起了项目,那么就会直接返回实际数据。
如果你想直接访问线上的真实数据,那么需要改写当前项目的 .roadhog.mock.js,重定向到线上路径。
可以通过访问 roadhog-api-doc github 了解更多。
ant design pro (十五)advanced 使用 API 文档工具的更多相关文章
- Spring Boot (十五): 优雅的使用 API 文档工具 Swagger2
1. 引言 各位在开发的过程中肯定遇到过被接口文档折磨的经历,由于 RESTful 接口的轻量化以及低耦合性,我们在修改接口后文档更新不及时,导致接口的调用方(无论是前端还是后端)经常抱怨接口与文档不 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十五)——集中式接口文档实现
之前有小伙伴在评论区留言说如何集成swagger,最开始没有想透给了对方一个似是而非的回答.实际上后来下来想了一下,用.NET5 提供的Source Generator其实可以很方便的实现接口集成.今 ...
- API文档工具-Swagger的集成
最近安装了API文档工具swagger,因为Github上已有详细安装教程,且安装过程中没有碰到大的阻碍,所以此文仅对这次安装做一份大致记录 相关网站 Swagger 官方地址: http://swa ...
- 开源的API文档工具框架——Swagger简介
初次接触Swagger是在2017年5月,当时公司正好要对整套系统架构进行重新设计,有同事推荐用这个技术框架来规范后台接口的API文档.当时因为架构重构,涉及改造的技术点太多,一时也就没太多精力,把S ...
- 开源API文档工具- swagger2 与 smart-doc 比较 与 使用
工具开源地址 swagger2 : https://swagger.io/ smart-doc: https://www.oschina.net/p/smart-doc 国产 两者的比较 swagg ...
- ant design pro (五)新增业务组件
一.概述 参看地址:https://pro.ant.design/docs/new-component-cn 对于一些可能被多处引用的功能模块,建议提炼成业务组件统一管理.这些组件一般有以下特征: 只 ...
- api文档工具
平台选型 Apidoc 文档参考:http://apidocjs.com 优点 文档齐全,操作简单,ui清晰,代码注解查询性强,语言支持多元化, ...
- Net Core的API文档工具Swagger
一.安装swagger 新建一个net core的api项目,通过NuGet安装Swashbuckle.AspNetCore. 二.注册swagger服务 在Startup.cs中注册Swagger生 ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
随机推荐
- SPOJ1557 GSS2
不知道第几次回顾了,每次回顾感觉都有新的收获 这题YYZ认为非常的简单,我们一起去%%%她吧(洛谷$id: 54050$) 题面 给出$n$个数,有$q$个询问,求最大子段和,注意相同的数只算一次 做 ...
- 【最小表示法】BZOJ2882-工艺
[题目大意] 求一个循环数列的最小表示法. [思路] 最小表示法模板题.之前用SAM做的,MLE了hhhhh戳☆ #include<iostream> #include<cstdio ...
- 检测使用内存memory_get_usage,执行时间microtime
最近经常用一些扩展,适当比较所占内存,还有一些扩展执行时间长,检测一下每步的执行时间,可以加以修正调整一下源码 查看运行时间 microtime() #返回当前 Unix 时间戳和微秒数. echo ...
- WEB安全扫描器Netsparker推荐给大家
Netsparker是一款综合型的web应用安全漏洞扫描工具,它分为专业版和免费版,免费版的功能也比较强大. Netsparker与其他综合 性的web应用安全扫描工具相比的一个特点是它能够更好的检测 ...
- Redis-环境搭建、创建服务、搭建主从复制-Windows版本
一.搭建Redis环境 1.链接:http://pan.baidu.com/s/1boKAzzL 密码:sh2r 2.不赘述:执行redis-server.再执行redis-cli即可.redis环境 ...
- 使用OData快速构建REST服务
OData是微软支持的一种查询标准,它的第四版使用了REST规范,看起来简洁多了.它的最大的特点是可以在客户端自行配制查询条件,使用它构建REST服务时再也不用担心查询的扩展性问题了. 如下是几个简单 ...
- 2038: [2009国家集训队]小Z的袜子(hose) (莫队算法)
题目链接: http://www.lydsy.com/JudgeOnline/problem.php?id=2038 专题练习: http://acm.hust.edu.cn/vjudge/conte ...
- apt-get和apt-cache命令实例展示
示例:1 列出所有可用包 linux@localhost:~$ apt-cache pkgnamesaccount-plugin-yahoojpceph-fusedvd+rw-toolse3gnome ...
- Android PopupWindow做的分享界面
package com.tq.mbaexam.view; import java.util.ArrayList; import java.util.LinkedHashMap; import java ...
- Index downloads are disabled, search results may be incomplete.
20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送) 国内私募机构九鼎控股打造,九鼎投资是在全国股 ...
