Node.js 使用JWT进行用户认证
运行环境
该项目基于 node(v7.8.0版本以上) 和 mongodb 数据库,因此电脑上需要安装这两个软件,安装教程自行百度。mongodb教程。如果实在不懂安装,请勿下载代码。
运行项目
此处已代表已经安装完成了node和mongodb,下载代码之后,目录结构是这样子的:

接下来需要安装依赖,执行 npm install,完成之后,目录结构下多了一个 node_modules 的目录,这些就是依赖文件。
接下来运行 mongodb服务,然后在项目根目录下执行 node app.js,运行node服务,然后在浏览器打开 http://localhost:3000 ,则可以正常访问了。
如果想修改页面,可以再执行 npm run serve,运行 vue,访问 http://localhost:8080 ,就可以了
需求分析
在前后端分离的开发中,通过 Restful API 进行数据交互时,如果没有对 API 进行保护,那么别人就可以很容易地获取并调用这些 API 进行操作。那么服务器端要如何进行鉴权呢?
Json Web Token 简称为 JWT,它定义了一种用于简洁、自包含的用于通信双方之间以 JSON 对象的形式安全传递信息的方法。JWT 可以使用 HMAC 算法或者是 RSA 的公钥密钥对进行签名。
所以,我们要给 API 加上 JWT 认证。
实现过程
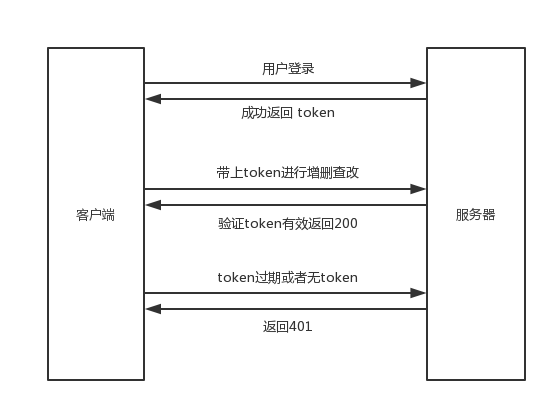
首先用户登录时,输入用户名和密码后请求服务器登录接口,服务器验证用户名密码正确后,生成token并返回给前端,前端存储token,并在后面的请求中把token带在请求头中传给服务器,服务器验证token有效,返回正确数据。

代码实现
生成token
这里注册了个 /login 的路由,用于用户登录时获取token。
const router = require('koa-router')();const jwt = require('jsonwebtoken');const userModel = require('../models/userModel.js');router.post('/login', async (ctx) => {const data = ctx.request.body;if(!data.name || !data.password){return ctx.body = {code: '000002',data: null,msg: '参数不合法'}}const result = await userModel.findOne({name: data.name,password: data.password})if(result !== null){const token = jwt.sign({name: result.name,_id: result._id}, 'my_token', { expiresIn: '2h' });return ctx.body = {code: '000001',data: token,msg: '登录成功'}}else{return ctx.body = {code: '000002',data: null,msg: '用户名或密码错误'}}});module.exports = router;
在验证了用户名密码正确之后,调用 jsonwebtoken 的 sign() 方法来生成token,接收三个参数,第一个是载荷,用于编码后存储在 token 中的数据,也是验证 token 后可以拿到的数据;第二个是密钥,自己定义的,验证的时候也是要相同的密钥才能解码;第三个是options,可以设置 token 的过期时间。
获取token
接下来就是前端获取 token,这里是在 vue.js 中使用 axios 进行请求,请求成功之后拿到 token 保存到 localStorage 中。这里登录成功后,还把当前时间存了起来,除了判断 token 是否存在之外,还可以再简单的判断一下当前 token 是否过期,如果过期,则跳登录页面
submit(){axios.post('/login', {name: this.username,password: this.password}).then(res => {if(res.code === '000001'){localStorage.setItem('token', res.data);localStorage.setItem('token_exp', new Date().getTime());this.$router.push('/');}else{alert(res.msg);}})}
然后请求服务器端API的时候,把 token 带在请求头中传给服务器进行验证。每次请求都要获取 localStorage 中的 token,这样很麻烦,这里使用了 axios 的请求拦截器,对每次请求都进行了取 token 放到 headers 中的操作。
axios.interceptors.request.use(config => {const token = localStorage.getItem('token');config.headers.common['Authorization'] = 'Bearer ' + token;return config;})
验证token
通过 koa-jwt 中间件来进行验证,用法也非常简单
const koa = require('koa');const koajwt = require('koa-jwt');const app = new koa();// 错误处理app.use((ctx, next) => {return next().catch((err) => {if(err.status === 401){ctx.status = 401;ctx.body = 'Protected resource, use Authorization header to get access\n';}else{throw err;}})})app.use(koajwt({secret: 'my_token'}).unless({path: [/\/user\/login/]}));
通过 app.use 来调用该中间件,并传入密钥 {secret: 'my_token'},unless 可以指定哪些 URL 不需要进行 token 验证。token 验证失败的时候会抛出401错误,因此需要添加错误处理,而且要放在 app.use(koajwt()) 之前,否则不执行。
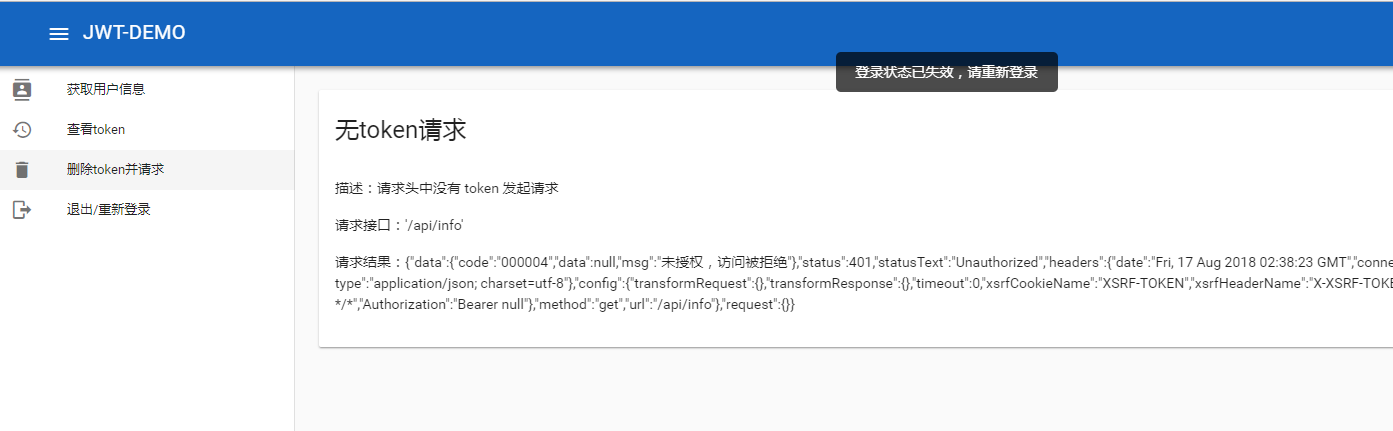
如果请求时没有token或者token过期,则会返回401。
运行效果
登陆

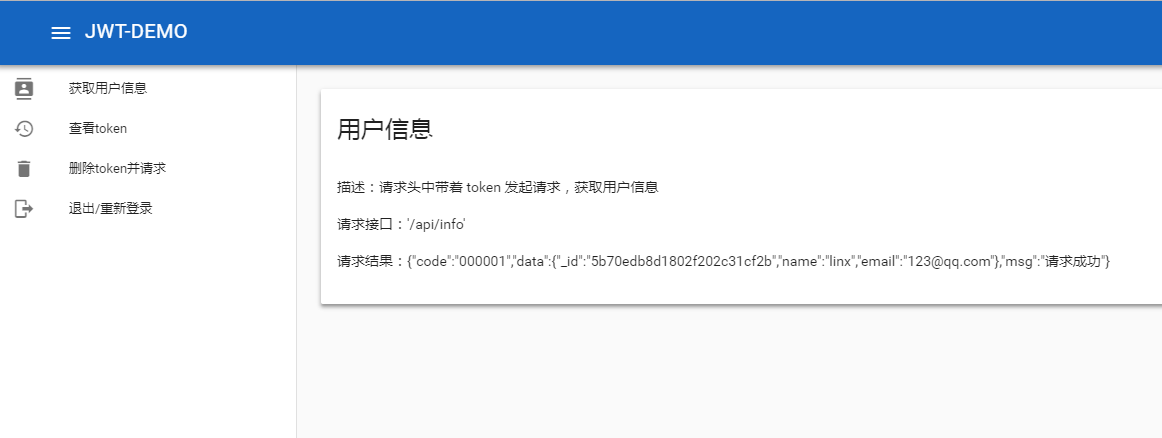
获取用户信息

无效请求
 Node.js 使用 JWT 进行用户认证
Node.js 使用 JWT 进行用户认证
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
Node.js 使用JWT进行用户认证的更多相关文章
- ASP.NET Core 2.2 : 二十六. 应用JWT进行用户认证
本文将通过实际的例子来演示如何在ASP.NET Core中应用JWT进行用户认证以及Token的刷新方案(ASP.NET Core 系列目录) 一.什么是JWT? JWT(json web token ...
- 应用JWT进行用户认证及Token的刷新
本文将通过实际的例子来演示如何在ASP.NET Core中应用JWT进行用户认证以及Token的刷新方案(ASP.NET Core 系列目录) 一.什么是JWT? JWT(json web token ...
- ASP.NET Core 2.2 : 二十六. 应用JWT进行用户认证及Token的刷新
来源:https://www.cnblogs.com/FlyLolo/p/ASPNETCore2_26.html 本文将通过实际的例子来演示如何在ASP.NET Core中应用JWT进行用户认证以及T ...
- node.js+express+mongoose实现用户增删查改案例
node.js+express+mongodb对用户进行增删查改 一.用到的相关技术 使用 Node.js 的 express 框架搭建web服务 使用 express 中间件 body-parse ...
- DRF使用JWT进行用户认证
1. 首先需要安装第三方依赖包 pip install djangorestframework-jwt 2. 在Django的settings文件中 配置全局的JWT认证类 REST_FRAMEWOR ...
- 基于 Egg.js 框架的 Node.js 服务构建之用户管理设计
前言 近来公司需要构建一套 EMM(Enterprise Mobility Management)的管理平台,就这种面向企业的应用管理本身需要考虑的需求是十分复杂的,技术层面管理端和服务端构建是架构核 ...
- 前后端分离下用jwt做用户认证
0 前后端分离下的用户信息认证 前端使用Vue+axios,后端使用SpringBoot+SpringSecurity. 为了解决http无状态的问题,我采用jwt(json web token)保存 ...
- 【laravel】基于jwt实现用户认证
安装及基础配置 使用 composer 安装 # 建议使用1.0以上版本 composer require tymon/jwt-auth .*@rc 进行一些配置 有些文档会说要添加 Tymon\JW ...
- Laravel 5 中使用 JWT(Json Web Token) 实现基于API的用户认证
在JavaScript前端技术大行其道的今天,我们通常只需在后台构建API提供给前端调用,并且后端仅仅设计为给前端移动App调用.用户认证是Web应用的重要组成部分,基于API的用户认证有两个最佳解决 ...
随机推荐
- 设计模式 -- 桥接模式(Bridge)
写在前面的话:读书破万卷,编码如有神--------------------------------------------------------------------主要内容包括: 初始桥接模式 ...
- PHP -- 8个必备的PHP功能开发
原文出处:http://www.codeceo.com/8-php-functions.html 做过PHP开发的程序员应该清楚,PHP中有很多内置的功能,掌握了它们,可以帮助你在做PHP开发时更加得 ...
- [转]关于Java对中文排序的问题
1 2 3 4 5 6 Comparator chinese_cmp = Collator.getInstance(Locale.CHINA); String[] strs = new ...
- [转]ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同
目录(?)[-] 一PagerTitleStrip Class Overview XML布局文件 重写适配器的getPageTitle函数 变量 初始化 重写CharSequence getPag ...
- 51nod 1040 最大公约数之和 欧拉函数
1040 最大公约数之和 题目连接: https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1040 Description 给 ...
- 百度王一男: DevOps 的前提是拆掉业务-开发-测试-运维中间的三面墙
这是一个创建于 375 天前的主题,其中的信息可能已经有所发展或是发生改变. 由数人云.优维科技.中生代社区联合发起的 系列 Meetup < DevOps&SRE 超越传统运维之道&g ...
- python接口自动化7-参数关联
前言 我们用自动化发帖之后,要想接着对这篇帖子操作,那就需要用参数关联了,发帖之后会有一个帖子的id,获取到这个id,继续操作传这个帖子id就可以了 (博客园的登录机制已经变了,不能用账号和密码登录了 ...
- 海思hi3518 opencv测试
2.4.9的opencv 安装好交叉编译后,用Cmake 配置opencv 修改CMakeCache.txtCMAKE_EXE_LINKER_FLAGS:STRING=-lpthread -lrt - ...
- (转)基于SQL的EAN13、ENA8条形码校验位生成
USE [DB]GO/****** Object: UserDefinedFunction [dbo].[EAN13] Script Date: 07/04/2017 15:21:51 ******/ ...
- jquery点击回到页面顶部方法
1.代码实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
