【前端布局】px与rpx的简述
本文只以移动设备为例说明。
注意:设计师以iphone6为标准出设计稿的话,1rpx=0.5px=1物理像素。Photoshop里面量出来的尺寸为物理像素点。所以可以直接使用标注尺寸数据。
【像素Pixel】像素是图像的基本采样单位,它不是一个确定的物理量,因为像素点的物理大小是不确定的。如图:

【分辨率】分辨率是屏幕像素的数量,一般用屏幕宽度的像素点乘以屏幕高度的像素点。如描述iphone6的分辨率是750*1334.
分辨率又分为【物理分辨率】和【逻辑分辨率】,值得注意的是实际工作中设计师常常给的是物理分辨率,程序中用到的是逻辑分辨率,但是都称为分辨率,容易混淆。
【物理分辨率】是硬件所支持的分辨率,【逻辑分辨率】是软件可以达到的分辨率。
物理分辨率和逻辑分辨率的商称为【像素倍率dpr】,也就是常说的几倍屏。
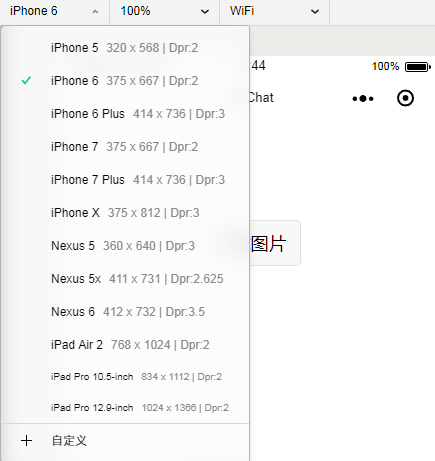
如下图中所示,iphone6的分辨率写着375*667,这里指的就是它的逻辑分辨率。我们上面提的750*1334则是它的物理分辨率。

所以iphone6的像素倍率=(750*1334)/(375*667)=2
【px】px就是Pixel的缩写,就是指像素。这个作为图片采样的基本单位,没什么需要特别说明的。
【rem】在做移动端适配是最常用的方法就是使用rem作为单位,因为rem是根据html的fontsize去动态计算实际的px的。
所以常常应用这点,做反向使用。即根据屏幕大小动态的设置fontsize.来达到不同的分辨率下有一样的效果。
【rpx】rpx其实是微信对于rem的一种应用的规定,或者说一种设计的方案,官方上规定屏幕宽度为20rem,规定屏幕宽为750rpx。
所以在微信小程序中1rem=750/20rpx。
但是这不是我们要关注的重点。
在使用rem时,我们常常让设计师根据iphone6的标准出设计稿。因为如果以iphone6为标准,并且在iphone6上将fontsize设置成62.5%。
那么1rem就等于10px,我们只要将设计师标注的尺寸(一般标注的是物理分辨率)除以20就可以得到单位为rem的数值了。
在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
css中的px与设备的物理像素并非绝对的一比一关系。
px与物理像素的比例与设备的dpr(像素倍率)有关。
rpx称为相对像素值,rpx与物理像素也并非绝对的一比一关系。
wxss将设备宽定义为750rpx,是以iPhone6的分辨率(750x1334)为基准划分的。
也就是说,在iPhone6上,1rpx=1物理像素=0.5px。
因为设计师标注的尺寸一般是物理分辨率。所以如果以iphone6为标准出设计稿的话,那么我们就可以不需要经过换算直接标准rpx。
【前端布局】px与rpx的简述的更多相关文章
- 前端布局神器 display:flex
前端布局神器display:flex 一直使用flex布局,屡试不爽,但是总是记不住一些属性,这里写来记录一下. 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现 ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
- 前端布局之Flex语法
前端布局一直是CSS的一个重点应用,然而基于盒子模型的传统布局方案,依赖display + position + float 属性,对于某些特殊的布局非常不方便,比如:垂直居中就不容易实现.针对这一情 ...
- 微信小程序 尺寸单位px与rpx之间的转换(入门篇)
1.rpx:微信小程序中的尺寸单位rpx(responsive pixel):可以根据屏幕宽度进行自适应.规定屏幕宽度为750rpx. 微信官方建议视觉稿以iphone6为标准. 2.个人示例测试: ...
- 前端布局常见IE6 bug的解决方法,清除浮动的几种方法以及各自的优缺点
相信有很多前端的朋友再布局的时候经常面对IE6咬牙切齿,尤其是刚刚入行的朋友,在这里给大家一点常见问题的解决方案,希望对大家有所帮助 1)png24位的图片在iE6浏览器上出现背景,解决方案是做成PN ...
- 深入理解line-height与vertical-align——前端布局常用属性
line-height.font-size.vertical-align是设置行内元素布局的关键属性.这三个属性是相互依赖的关系,改变行间距离.设置垂直对齐等都需要它们的通力合作.下面将主要介绍lin ...
- 前端布局神器display:flex
2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. flex浏览器支持 一.Flex布局是什么? Flex是Flexi ...
- 分享:一款前端布局工具(alloydesigner)
困扰 设计师给出静态的高保真图片, 需要前端工程师按照高保真图,进行html编码. 前端工程师, 一般工作方法为: 打开图片,一边看下图片, 一边编写相应的html代码. 这样有两个问题: 1. 前端 ...
- 深入理解display属性——前端布局常用重要属性
小注:display属性在网页布局中非常常见,但经常用到的仅仅是block.inline-block.inline和none等寥寥几个属性值,下面本人将详细介绍display属性的各个方面 定义 di ...
随机推荐
- mysqldumpl备份
mysqldump --databases mydatabase --lock-all-tables --flush-logs mysqldump -h10. -uroot -p密码 --databa ...
- 100.64.0.0/10运营商级(Carrier-grade)NAT保留IP地址
在一次跟踪路由的网络操作时发现自己路由器下一跳路由节点的IP地址比较奇怪,是100.64.0.1.好奇促使我查询了这个IP地址的归属,结果是保留地址,到这里觉得比较奇怪了,按照常理以IPv4为例保留的 ...
- 流媒体协议部分RTP、RTCP、RTSP、MMS、HLS、HTTP progressive streaming
流媒体协议:(RTP.RTCP.RTSP.MMS.HLS.HTTP progressive streaming) 当前在internet上传送音频和视频等信息主要有两种方式: 下载,完整下载一个视频, ...
- A generic error occurred in GDI+的解决方案
转自智慧光原文A generic error occurred in GDI+. 解决方法 使用image1.RotateFlip(RotateFlipType.Rotate90FlipNone)方法 ...
- leetcode8
public class Solution { public int MyAtoi(string str) { , sign = , total = ; //1. Empty string ) { ; ...
- IOS省电
1.关闭定位 2.关闭后台刷新
- H264码流中SPS PPS详解<转>
转载地址:https://zhuanlan.zhihu.com/p/27896239 1 SPS和PPS从何处而来? 2 SPS和PPS中的每个参数起什么作用? 3 如何解析SDP中包含的H.264的 ...
- KVM镜像image 转换 调整
qemu-img create -f raw test.raw 8G 创建一个raw格式,大小为8G的镜像. qemu-img info disk1.qcow2 #查看镜像大小及实际占用多少空 ...
- ElasticSearch的java api
pom <dependencies> <dependency> <groupId>org.elasticsearch.client</groupId> ...
- C 预处理小结
预处理功能主要包括宏定义,文件包含,条件编译三部分.分别对应宏定义命令,文件包含命令,条件编译命令三部分实现. 预处理过程读入源代码,检查包含预处理指令的语句和宏定义,并对源代码进行响应的转换.预处理 ...
