eWebEditor复制粘贴图片时过滤域名
1.找到form.js
路径:plugins/frame/scripts/form.js
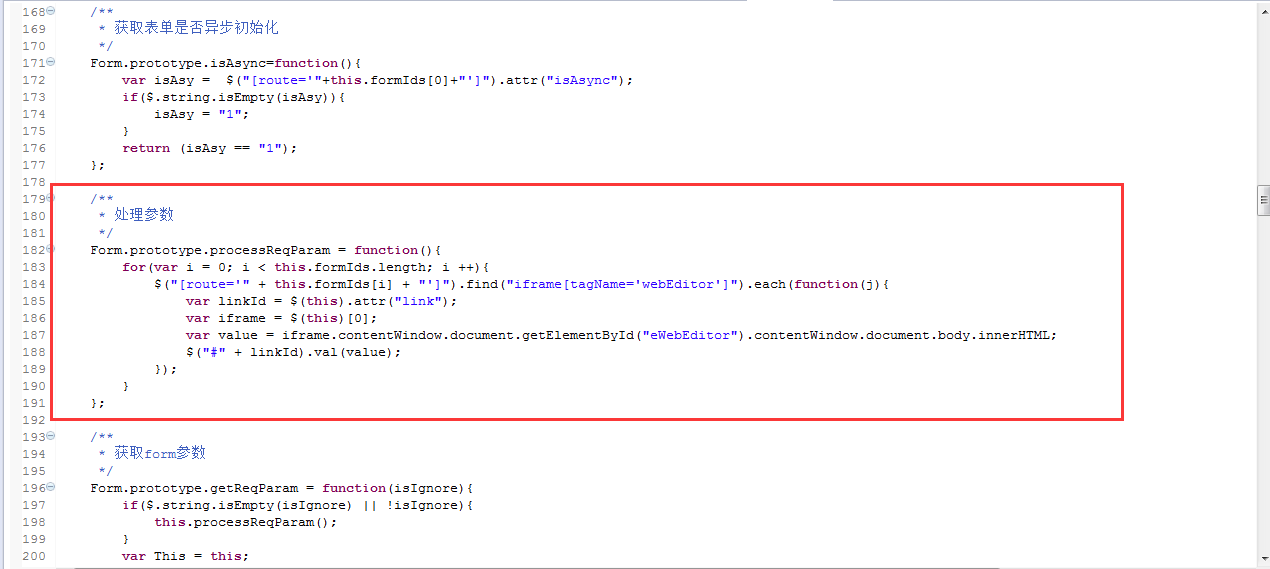
这个方法:

2.替换这个方法
/**
* 处理参数
*/
Form.prototype.processReqParam = function(){
for(var i = 0; i < this.formIds.length; i ++){
$("[route='" + this.formIds[i] + "']").find("iframe[tagName='webEditor']").each(function(j){
var linkId = $(this).attr("link");
var iframe = $(this)[0];
var value = iframe.contentWindow.document.getElementById("eWebEditor").contentWindow.document.body.innerHTML;
var host = (window.location.protocol + "//" + window.location.host);
value = $.string.replaceAll(value,host,""); $("#" + linkId).val(value);
}); }
};
eWebEditor复制粘贴图片时过滤域名的更多相关文章
- 百度ueditor 拖文件或world 里面复制粘贴图片到编辑中 上传到第三方问题
我这边从world 里面复制粘贴图片到编辑器中,它自动给我上传了,但是我是用的第三方的要设置一个token值,我找了很久,也没有找到应该在哪里设置这个上传的参数,如果是点击图片上传,我知道在dialo ...
- CSDN中的MARKDOWN编辑器如何快速复制粘贴图片?
前言 我们在使用csdn的markdown编辑器复制其它网站图片,按住ctrl+C复制选择图片,然后按ctrl+V粘贴图片到md编辑器无任何反应!markdown编辑器每次都没法复制粘贴截图! 下面小 ...
- Android Studio 复制粘贴图片到drawable文件夹没有效果 - 解决方法
我想放一些图片到drawable文件夹里面,但是简单的复制文件,粘贴文件,或者拖拽文件,都不起作用.不知道为什么,之前是可以的,突然就不行了. 解决方案 在drawable文件夹的目录上右键,选择Re ...
- idea插件之——在markdown复制粘贴图片
Markdown paste image 每次在idea的markdown中要粘贴图片的时候,要么复制链接,要么需要将软件手动上传到七牛云,本人根据了holgerbrandl/pasteimages这 ...
- ckeditor富文本编辑器的使用和图片上传,复制粘贴图片上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- 使用vs2010复制粘贴代码时特别卡用一段时间就特别卡重启也没用
vs2010编写代码一段时间后复制粘贴特别卡,下拉条也特别卡,这个状况困扰了我两个月,实在忍不住了,去网上搜了搜 有网友说是快捷键冲突,所以我就把其他程序结束了,结果莫名奇妙的瞬间就不卡了.最终弄明白 ...
- js实现类似微信网页版在可编辑的div中粘贴内容时过滤剪贴板的内容,光标始终在粘贴内容后面,以及将光标定位到最后的方法
过滤剪贴板内容以及定位可编辑div光标的方法: <!DOCTYPE html><html lang="en"><head> <meta ...
- Mac复制粘贴文本时默认使用无格式模式
参考:How to Paste Everything as Plain Text 写文章的时候,用的最多的就是copy和paste了,可是现在Mac和Win默认都是会连格式一起复制,真是逆天,导致每次 ...
- 10.20_web编辑器复制粘贴图片
(1) http://q.cnblogs.com/q/19865/ (2) http://www.oschina.net/search?scope=project&q=FreeTextBox
随机推荐
- 集成学习—boosting和bagging异同
集成学习 集成学习通过构建并结合多个学习器来完成学习任务.只包含同种类型的个体学习器,这样的集成是“同质”的:包含不同类型的个体学习器,这样的集成是“异质”的.集成学习通过将多个学习器进行结合,常可获 ...
- C++解析(10):struct和class的区别
0.目录 1.默认访问级别 2.默认继承方式 2.1 分别独立继承 2.2 struct继承class 2.3 class继承struct 3.小结 1.默认访问级别 在用struct定义类时,所有成 ...
- Find the hotel HDU - 3193(RMQ)
题意: 有n个旅馆,从这n个旅馆中找出若干个旅馆,使得这若干个旅馆满足这样的条件:不能从其它和剩下的旅馆中找到一个价格和距离都小于这个旅馆的旅馆... 解析: 按price 排序,若price相同, ...
- JDBC连接SQL Server
下载jdbc驱动包 下载地址,我下载的是exe版本的,其实是格自解压包.下载完毕之后,双击运行,会解压在当前目录下. Microsoft SQL Server JDBC Driver 3.0\sqlj ...
- 【BZOJ3166】ALO(主席树)
[BZOJ3166]ALO(主席树) 题面 权限题qwq 资磁洛谷 题解 用一个\(set\)求出左右侧比这个数大的第\(2\)个数, 然后用可持久化\(Trie\)算一下就好啦 #include&l ...
- Hive(六)hive执行过程实例分析与hive优化策略
一.Hive 执行过程实例分析 1.join 对于 join 操作:SELECT pv.pageid, u.age FROM page_view pv JOIN user u ON (pv.useri ...
- Rearrangement inequality
摘抄自: https://en.wikipedia.org/wiki/Rearrangement_inequality#Proof In mathematics, the rearrangement ...
- selenium - javascript - 滚动条
虽然WebDriver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法.在这种情况下,就可以借助JavaScript来控制浏览器的滚动条.WebDriver提供了execu ...
- 2018-2019 ACM-ICPC 徐州区域赛 部分题解
题目链接:2018-2019 ACM-ICPC, Asia Xuzhou Regional Contest A. Rikka with Minimum Spanning Trees 题意: 给出一个随 ...
- lsof显示打开的文件
lsof `which httpd` //那个进程在使用apache的可执行文件 lsof /etc/passwd //那个进程在占用/etc/passwd lsof /dev/hda6 //那个进程 ...
